CSS属性(边框)
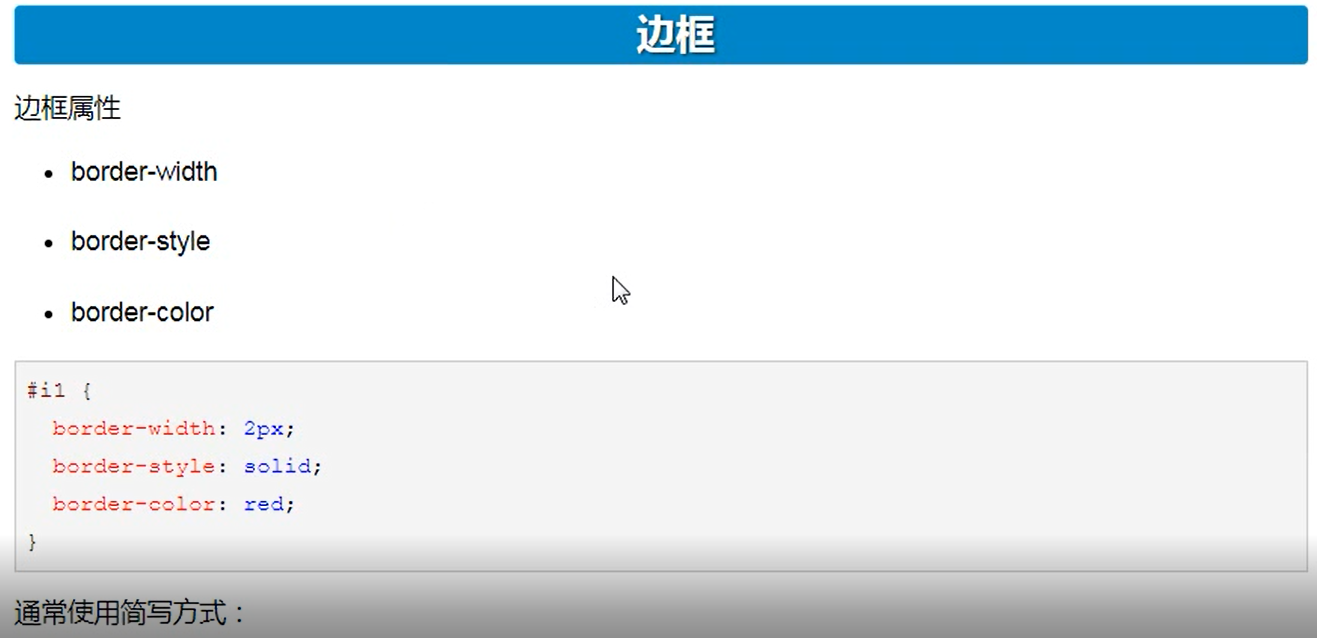
1.边框




<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>07边框示例</title> <style>
div {
height: 200px;
width: 300px;
background-color: red;
/*border-width: 10px;*/
/*border-color: green;*/
/*border-style: solid; !* 实线 *!*/
/* 简写边框属性 */
/*border: 10px solid green; !* 10像素 实线 绿色的边框 *!*/
/*border: 10px dashed green;*/
/*border: 10px dot-dash green;*/
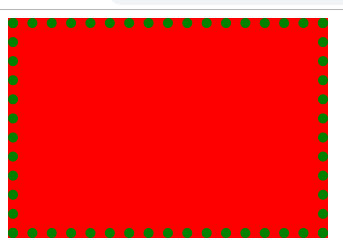
border: 10px dotted green; /* 10像素 点状线 绿色的边框*/
}
</style> </head>
<body> <div></div> </body>
</html>

CSS属性(边框)的更多相关文章
- 有关html的标签以及css属性(border、div)
border 边框css属性 边框颜色 border-color边框样式 border-style:solid (实线)dashed(虚线)默认为none边框粗细 border-width:1px:默 ...
- HTML+CSS基础 border css属性 Div块 盒子
border css属性 边框颜色 border-color:red/#ffffff/rgb()默认为黑色 边框样式 border-style:solid (实线) dashed (虚线).默认为n ...
- CSS属性定义 文本修饰 边框效果 背景修饰
一.CSS属性定义1.css颜色表示方法[重点]rgb(红绿蓝3个颜色通道 强度值为0-255)rgb(0,0,0)rgba(alpha a是透明度 值为0-1)rgba(123,123,123,0) ...
- {前端CSS} 语法 Css的几种引入方式 css选择器 选择器的优先级 CSS属性相关 背景属性 边框 CSS盒子模型 清除浮动 overflow溢出属性 定位(position)z-index
前端CSS CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观. 当浏览器读到一个样式表,它就会按照这个样式表来对文 ...
- CSS属性 table 的 border-collapse 边框合并
说明 该CSS属性用来设定表格的行和列的边框是合并成单边框,还是分别有各自的边框 separate 缺省值.边框分开,不合并.collapse 边框合并.即如果相邻,则共用同一个边框. 虽然在DIV+ ...
- CSS border边框属性教程(color style)
CSS 边框即CSS border-border边框样式颜色.边框样式.边框宽度的语法结构与应用案例教程篇 一.CSS 边框基础知识 CSS 边框即CSS border是控制对象的边框边线宽度.颜色. ...
- HTML&CSS基础-边框简写属性
HTML&CSS基础-边框简写属性 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.HTML源代码 <!DOCTYPE html> <html> ...
- css属性、样式、边框、选择器
CSS 层叠样式表 (Cascading Style Sheets,缩写为 CSS),是一种 样式表 语言, 用来描述 HTML或 XML(包括如 SVG.MathML.XHTML 之类的 XML 分 ...
- 换行的css属性
//正常换行 word-break:keep-all;word-wrap:normal; //下面这行是自动换行 word-break:break-all;word-wrap:break-word ...
- css学习(2)-- 常见的CSS属性和值
1.CSS中修饰字体的属性 属 性 描 述 属 性 值 font-family 字体族科 任意字体族科名称都可以使用例如Times.serif等,而且多个族科的赋值是可以使用的,中间用 ...
随机推荐
- ansible的copy模块应用(ansible 2.9.5)
一,copy模块的作用: 复制文件到受控的远程主机 说明:刘宏缔的架构森林是一个专注架构的博客,地址:https://www.cnblogs.com/architectforest 对应的源码可以访问 ...
- CentOS 8 关闭防火墙
SELINUX=disabled vim /etc/selinux/config systemctl disable firewalld.service
- 实战一:建立springcloud基础项目结构
一,,创建父工程,用于管理项目依赖版本 1,new -> project -> maven 2,修改pom.xml,这里管理了springboot,springcloud,springcl ...
- Spring框架中获取连接池常用的四种方式
1:DBCP数据源 DBCP类包位于 /lib/jakarta-commons/commons-dbcp.jar,DBCP是一个依赖Jakarta commons-pool对象池机制的数据库连接池,所 ...
- 在CentOS 8 上 部署 .Net Core 应用程序
在Centos 8 上 部署 .Net Core 应用程序 -- 记录篇 1.更新dnf 源 1 dnf update 2.安装 Asp.Net Core 运行时 1 dnf install ...
- 【Flutter 混合开发】添加 Flutter 到 Android Activity
Flutter 混合开发系列 包含如下: 嵌入原生View-Android 嵌入原生View-iOS 与原生通信-MethodChannel 与原生通信-BasicMessageChannel 与原生 ...
- Vue框架 周期
用Vue框架,熟悉它的生命周期可以让开发更好的进行. 首先先看看官网的图,详细的给出了vue的生命周期: 它可以总共分为8个阶段: beforeCreate(创建前), created(创建后), b ...
- java Excel 自动调整列宽
在开发中经常需要用到对Excel文件的操作,现在根据网上的资料整理如下: import java.io.FileOutputStream; import org.apache.poi.hssf.use ...
- python使用matplotlib画图,jieba分词、词云、selenuium、图片、音频、视频、文字识别、人脸识别
一.使用matplotlib画图 关注公众号"轻松学编程"了解更多. 使用matplotlib画柱形图 import matplotlib from matplotlib impo ...
- LWJGL3的内存管理
LWJGL3的内存管理 LWJGL3 (Lightweight Java Game Library 3),是一个支持OpenGL,OpenAl,Opengl ES,Vulkan等的Java绑定库.&l ...
