ES6标准入门 2/26
第一章
ECMAScript6 简介
1.首先经典开头,ECMAScript跟JavaScript的关系,前者是后者的规格,后者是前者的一种实现。在日常场合中,这两个词是可以互换的。
2.ES6可以泛指5.1版本以后的JavaScript。涵盖了ES2015,ES2016,ES2017等。该书中的ES6,一般指的是ES2015标准,但有时也泛指“下一代JavaScript语言”。
3.Babel是一个广为使用的ES6转码器,可以将ES6代码转为ES5代码,从而在浏览器或其他环境执行。
第二章
let和const命令
1.let声明的代码只在起所在代码块有效。
2.经典for循环
test1:因为let声明只在所在代码块有效。
for(let i=0; i<10;i++){
//...
}
console.log(i);

test2:使用var声明
var a = [];
for (var i = 0; i <10;i++){
a[i] = function() {
console.log(i);
};
}
a[6]();

因为变量i是var声明的,在全局范围内有效,所以全局只有一个变量i,赋给数组a的console.log(i)指向全局的i。也就是说,所有数组都指向同一个i。
test3:使用let声明
var a = [];
for (let i = 0; i <10;i++){
a[i] = function() {
console.log(i);
};
}
a[6]();

变量i仅在本轮循环有效。所以每一次i其实都是一个新的变量,最后输出6.
如果每一次i都是重新声明的,那它怎么知道上一轮循环的值从而计算本轮循环的值呢?
这是因为Js引擎内部会记住上一轮循环的值,初始化本轮的变量为i时,就在上一轮循环的基础上进行计算。
3.不存在变量提升,var命令会发生变量提升的现象,即变量可以在声明之前使用,值为undefined。按照一般的逻辑,变量应该在声明语句之后才可以使用。
为了纠正这种现象,let命令改变了语法行为,必须先声明后使用。
4.暂时性死区(temporal dead zone,简称TDZ)。 只要块级作用域内存在let命令,它所声明的变量就“绑定”这个区域,不在受外部的影响。
var tmp = 123;
if(true){
tmp = 'abc';
let tmp;
}

ES6明确规定,规定,规定。这是规定,难怪之前看文章很难理解这个,根本不需要理解,就是人家给的规定。
如果区块中存在let和const命令,则这个区块对这些命令声明的变量从一开始就形成封闭作用域。只要在声明之前使用这些变量,就会报错。
5.暂时性死区也意味着typeof不再是个百分百安全的操作;
如typeof x;// ReferenceError
let x;
只要在死区,未声明前用了,就会报错。
6.就是要我们养成先声明后使用的习惯,没声明使用就会报错。
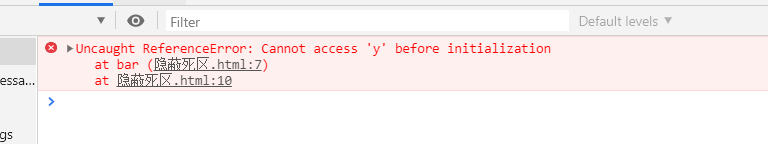
隐蔽死区例子
function bar(x=y, y=2){
return [x,y];
}
bar();

调换位置即可,改成(x=2,y=x)
7.暂时性死区的本质:只要进入了当前作用域,所要使用的变量就已经存在,但是不可获取,只有等到声明变量的那一行代码出现,才可以获取和使用变量。
8.块级作用域
ES5只有 全局作用域和函数作用域,没有块级作用域,这导致很多场景不合理
case1:内层变量可能会覆盖外层变量
var tmp = new Date();
function f(){
console.log(tmp);
if(false){
var tmp = 'hello world';
}
}
f();
以上代码的原意是if代码外部使用外层的tmp,内部使用内层的tmp。但是输出的是undefined,原因是变量提升,var tmp,tmp上升为全局变量,tmp往上面找,if是false进不去所以undefined。
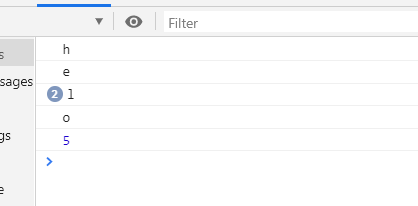
case2:用来计数的循环变量泄漏为全局变量
var s = 'hello';
for (var i = 0; i<s.length;i++){
console.log(s[i]);
}
console.log(i);

i只是用来控制循环,却泄漏成为了全局变量。
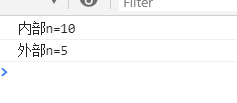
9.let实际上为javascript新增了块级作用域。
function f1(){
let n=5;
if(true){
let n=10;
console.log("内部n="+n)
}
console.log("外部n="+n)
}
f1();

块级作用域的出现,使得广泛应用的立即执行匿名函数IIFE不在必要了。
10.const声明一个只读的常量。一旦声明,常量的值就不能改变,也就意味着,const一旦声明必须立即初始化。
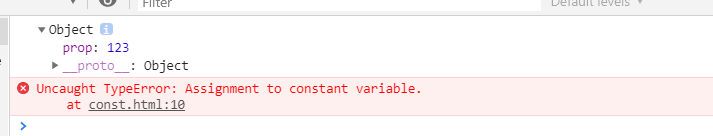
const实际上保证的并不是变量的值不得改动,而是变量指向的那个内存地址不得改动。
如
const foo = {};
foo.prop = 123;//可以
console.log(foo);
foo = {};

11.Object.freeze 将对象冻结
const foo = Object.freeze({});
foo.prop = 123;//不起作用
console.log(foo);

12.顶层对象的属性与全局变量相关,被认为是JavaScript语言中最大的设计败笔之一。
window.a = 1;
a // a = 2;
window.a //
无法在编译时就提示变量未声明的错误,只有运行时才知道;程序员很容易不知不觉创建全局对象(如打错字);顶层对象的属性是到处都可以读写,不利于模块化编程。
13.ES6开始,全局变量将逐步与顶层对象的属性隔离。
var a = 1;
window.a // let b = 1;
window.b//undefined
ES6标准入门 2/26的更多相关文章
- ES6标准入门之变量的解构赋值简单解说
首先我们来看一看解构的概念,在ES6标准下,允许按照一定模式从数组和对象中提取值,然后对变量进行赋值,这被称作解构,简而言之粗糙的理解就是变相赋值. 解构赋值的规则是,只要等号右边的值不是对象或者数组 ...
- 【学习笔记】ES6标准入门
这里简要记录一下对自己感触比较深的几个知识点,将核心的应用投放于实际的项目之中,提供代码的可维护性. 一.let和const { // let声明的变量只在let命令所在的代码块内有效 let a = ...
- ES6标准入门 第一章:简介
ECMAScript 6 是JavaScript 语言的下一代标准:发布于2015年,又称为ECMAScript 2015. ECMAScript 与 JavaScript 的关系:前者是后者的规范, ...
- ES6标准入门(第三版).pdf----推荐指数⭐⭐⭐⭐⭐
链接: https://pan.baidu.com/s/13RHsyTMNx7s1oMqQeYCm3Q 提取码: ikg3 -------------------------------------- ...
- 《ES6标准入门》(阮一峰)--11.对象的新增方法
1.Object.is() ES5 比较两个值是否相等,只有两个运算符:相等运算符(==)和严格相等运算符(===).它们都有缺点,前者会自动转换数据类型,后者的NaN不等于自身,以及+0等于-0.J ...
- 《ES6标准入门》(阮一峰)--9.数组的扩展
1.扩展运算符 含义 扩展运算符(spread)是三个点(...).它好比 rest 参数的逆运算,将一个数组转为用逗号分隔的参数序列. console.log(...[1, 2, 3]) // 1 ...
- 《ES6标准入门》(阮一峰)--8.函数的扩展
1.函数参数的默认值 基本用法 ES6 之前,不能直接为函数的参数指定默认值,只能采用变通的方法. function log(x, y) { y = y || 'World'; console.log ...
- 《ES6标准入门》(阮一峰)--7.数值的扩展
1.二进制和八进制表示法 ES6 提供了二进制和八进制数值的新的写法,分别用前缀0b(或0B)和0o(或0O)表示. 0b111110111 === 503 // true 0o767 === 503 ...
- Python全栈工程师之从网页搭建入门到Flask全栈项目实战(1) - ES6标准入门和Flex布局
1.简述 1.什么是ES6?ES6, 全称 ECMAScript 6.0,是 JavaScript 的下一个版本标准,2015年6月份发版.ES6的主要目的是为了解决 ES5 的先天不足. 2.了解E ...
随机推荐
- 1年转行资深前端工程师,开源项目过 1k stars,完整学习过程
先介绍下大致情况时间线. 18 年 8 月正式转方向为前端,之前做了一段时间的 iOS,后来因为对前端更感兴趣所以就打算转方向了.19 年 10 月入职当前公司,定级资深前端,分配到业务架构小组,自此 ...
- Oracle 11gR2 待定的统计信息(Pending Statistic)
Oracle 11gR2 待定的统计信息(Pending Statistic) 官档最权威: 发布优化器统计信息的用户界面 管理已发布和待处理的统计信息 实验先拖着.
- 01-springboot整合elasticsearch初识
1.elasticsearch 1.es简介 Elasticsearch 是一个分布式.高扩展.高实时的搜索与数据分析引擎.它能很方便的使大量数据具有搜索.分析和探索的能力.充分利用Elas ...
- 宁波市第三届网络安全大赛-WriteUp(Misc)
友情链接 Web师傅:skyxmao师傅 内心OS 第一次参加这种大型比赛,实力较菜,请师傅们多多指点 Misc | 完成 | 第一 下载文件,看一下doc没有任何问题, 没有发现任何隐写,然后修改文 ...
- alert(1) to win Part Ⅰ
alert(1) to win Adobe: function escape(s) { s = s.replace(/"/g, '\\"'); return '<script ...
- JVM 专题五:类加载子系统(三)补充内容
3. 补充内容 3.1 在jvm中表示两个class对象是否为同一个类的两个必要条件 类的完整类名必须一致,包括包名. 加载这个类的ClassLoader(指ClassLoader实例对象)必须相同 ...
- java IO流 (五) 转换流的使用 以及编码集
转换流的使用 1.转换流涉及到的类:属于字符流InputStreamReader:将一个字节的输入流转换为字符的输入流解码:字节.字节数组 --->字符数组.字符串 OutputStreamWr ...
- 命令模式(c++实现)
命令模式 目录 命令模式 模式定义 模式动机 UML类图 源码实现 优点 缺点 模式定义 命令模式(Facade),将一个请求封装为一个对象,从而使你可用不同的请求对客户进行参数化:对请求排队或记录请 ...
- WPF在.NET 5 中的线路图
WPF是用于构建Windows桌面应用程序的.NET Core UI框架.WPF的所属权最近已经移交给了我们的团队(Windows下开发生态系统和平台的团队).这种转变使跨UI框架(即WinUI和WP ...
- 【运维--安全相关】cerbot证书自动化续期
前言 Certbot可以配置为在证书过期之前自动更新证书.由于Let’s Encrypt SSL证书有效期时间为90天,所以建议您利用此功能.您可以通过运行以下命令来测试证书的自动续订: 安装 yum ...
