vue 调用常量的config.js文件
我遇到问题,就是有很多常量需要应用的项目里面.所以需要打算设置一个config.js文件
1.填写config.js 文件
//常量配置
//快递公司名单 对应的页面为: src/pages/other/kuaidi/index.vue
export const kdcompanyOptions=[
{value: "shunfeng", label: "顺丰"},
{value: "shentong", label: "申通"},
{value: "zhongtong", label: "中通"},
{value: "yuantong", label: "圆通"},
{value: "debang", label: "德邦"}
]
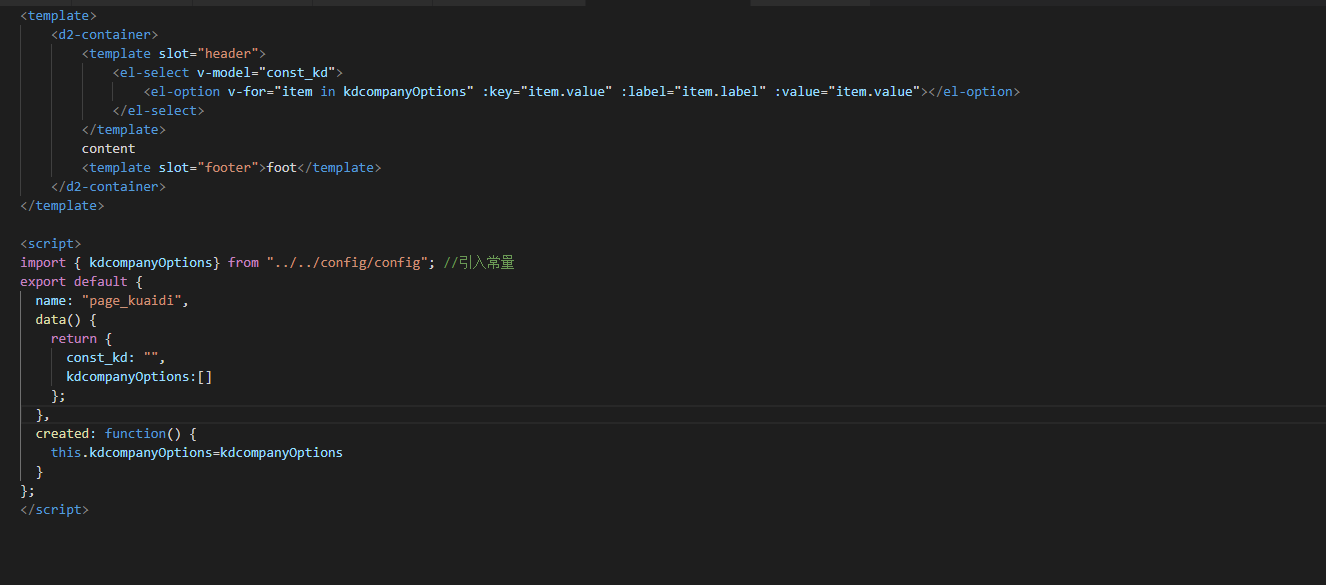
2.在vue 页面中引用 config.js文件
<template>
<d2-container>
<template slot="header">
<el-select v-model="const_kd">
<el-option v-for="item in kdcompanyOptions" :key="item.value" :label="item.label" :value="item.value"></el-option>
</el-select>
</template>
content
<template slot="footer">foot</template>
</d2-container>
</template> <script>
import { kdcompanyOptions} from "../../config/config"; //引入常量
export default {
name: "page_kuaidi",
data() {
return {
const_kd: "",
kdcompanyOptions:[]
};
},
created: function() {
this.kdcompanyOptions=kdcompanyOptions
}
};
</script>

vue 调用常量的config.js文件的更多相关文章
- webpack.config.js文件的高级配置
一.多个入口文件之前我们配置的都是 一个入口 var webpack = require('webpack'); var commonsPlugin = new webpack.optimize.Co ...
- webpack教程(二)——webpack.config.js文件
首先我们需要安装一个webpack插件html-webpack-plugin,该插件的作用是帮助我们生成创建html入口文件.执行如下命令 npm install html-webpack-plugi ...
- vue脚手架使用swiper /引入js文件/引入css文件
1.安装vue-cli 参考地址:https://github.com/vuejs/vue-cli 如果不使用严格语法需要在后三项打no:(加了挺头疼的,老是报错,但是对自己的代码规范性也是有很大的帮 ...
- webpack 4.0 配置文件 webpack.config.js文件的放置位置
一般webpack.config.js是默认放在根目录的,不在根目录的时候需要在package.json中制定位置,我的配置文件目录是config/webpack.config.js,在package ...
- wepy build 错误 [Error] 未发现相关 less 编译器配置,请检查wepy.config.js文件。
[Error] 未发现相关 less 编译器配置,请检查wepy.config.js文件. 缺少less包,npm install less -d
- webpack配置:less/sass文件打包和分离、自动处理css前缀、消除未使用的css及完整的webpack.config.js文件
一.less文件打包和分离 1.要使用less,首先使用npm安装less服务:还需要安装Less-loader用来打包使用. npm install less --save-dev npm inst ...
- vue引入swiper vue使用swiper vue脚手架使用swiper /引入js文件/引入css文件
vue引入swiper vue使用swiper vue脚手架使用swiper /引入js文件/引入css文件 ------------------------------------------- ...
- webpack配置之webpack.config.js文件配置
webpack配置之webpack.config.js文件配置 webpack.config.js webpack resolve 1.总是手动的输入webpack的输入输出文件路径,是一件非常繁琐 ...
- vue-cli3的vue.config.js文件配置,生成dist文件
//vue.config.jsonconst path = require('path'); // const vConsolePlugin = require('vconsole-webpack-p ...
随机推荐
- 跨域问题hbuilder
1.借助jquery-jsonp插件 $.jsonp({ url: url, data: { 'name': usd, 'passwd': pass }, callbackParameter: &qu ...
- 《the art of software testing》第四章 测试用例的设计
白盒测试 逻辑覆盖测试: 逻辑覆盖是以程序内部的逻辑结构为基础的设计测试用例的技术.它属白盒测试.白盒测试的测试方法有代码检查法.静态结构分析法.静态质量度量法.逻辑覆盖法.基本路径测试法.域测试.符 ...
- Python基础入门-For循环
For循环的功能比较强大,他可以帮助我们实现很多重复性的工作.而且for循环能迭代不同的数据结构.他的应用也十分的广泛,作为初学者,我们需要对循环的概念多加理解和练习.接下来我们就来学习for循环的一 ...
- linux 的各个文件夹都是干什么用
http://www.ruanyifeng.com/blog/2012/02/a_history_of_unix_directory_structure.html http://www.pathnam ...
- 设计模式04: Factory Methord 工厂方法模式(创建型模式)
Factory Methord 工厂方法模式(创建型模式) 从耦合关系谈起耦合关系直接决定着软件面对变化时的行为 -模块与模块之间的紧耦合使得软件面对变化时,相关的模块都要随之变更 -模块与模块之间的 ...
- Mac OS X 下android环境搭建
安装jdk6.0版本以支持eclipse的安装 安装eclipse 安装jdk8.0版本,实际开发中用到的jdk 配置java环境变量 打开shell命令窗口(终端) 检测输入java -versio ...
- Fragment生命周期及在viewpager中的生命周期
简介 本篇博客主要从一下三个方面介绍fragement的生命周期 1.fragment的生命周期及与Activity的生命周期的比较 2.FrameLayou布局添加.替换Fragment时fragm ...
- VS Code 运行html文件
用VS Code编写html文件,想在VS Code中直接打开运行,配置如下: 配置tasks.json 打开VS Code,点击"终端",选择"配置任务". ...
- RadASM的主题更换!
RadASM的代码编辑器默认背景色位黑色,我很不习惯,决定更换它,按照下面步骤,我把RadASM的代码编辑器默认背景色成功更换成了白色: 1, 2, 3, 4,
- loj#6437. 「PKUSC2018」PKUSC(计算几何)
题面 传送门 题解 计算几何的东西我好像都已经忘光了-- 首先我们可以把原问题转化为另一个等价的问题:对于每一个敌人,我们以原点为圆心,画一个经过该点的圆,把这个圆在多边形内部的圆弧的度数加入答案.求 ...
