对接融云即时通讯组件SDK,轻松实现App聊天室
我好像特别喜欢做聊天室类的东东,刚折腾完微软的SignalR又折腾App。本来想研究研究XMPP的,由于服务器的搭建问题,先采用一个第三方的吧,看看效果如何。听到弟弟说他们公司用到了融云,我也下载个SDK玩玩。融云的Demo和文档已经非常详细了,我就不搬过来了。 融云官方文档地址:http://www.rongcloud.cn/docs/
第一步:首先把SDK导入到自己的项目中。还有其他依赖的framework都要加上。
第二步:我这里没有自己写UI,所以,直接用 <RongIMKit/RongIMKit.h> 融云 UI库。
第三步:在AppDelegate中初始化连接云服务器操作
#import <RongIMKit/RongIMKit.h>
#import <RongIMLib/RongIMLib.h> /*遵守融云链接状态监听代理*/
@interface AppDelegate : UIResponder <UIApplicationDelegate,RCIMConnectionStatusDelegate> @property (strong, nonatomic) UIWindow *window; @end
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
/*即时通讯部分开始*/
[[RCIM sharedRCIM] initWithAppKey:kMSChatAppKey];//AppKey
[[MSUserTool sharedMSUserTool] resetLoginIMServer];
//推送处理1
if([application respondsToSelector:@selector(registerUserNotificationSettings:)]){
UIUserNotificationSettings *settings = [UIUserNotificationSettings settingsForTypes:(UIUserNotificationTypeBadge | UIUserNotificationTypeAlert | UIUserNotificationTypeSound) categories:nil];
[application registerUserNotificationSettings:settings];
}
else{
UIRemoteNotificationType myTypes = UIRemoteNotificationTypeBadge |
UIRemoteNotificationTypeAlert |
UIRemoteNotificationTypeSound;
[application registerForRemoteNotificationTypes:myTypes];
}
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(didReceiveMessageNotification:) name:RCKitDispatchMessageNotification object:nil];
[[RCIM sharedRCIM] setConnectionStatusDelegate:self];
/*即时通讯部分结束*/
然后在.m文件中添加如下代码:
-(void)application:(UIApplication *)application didRegisterForRemoteNotificationsWithDeviceToken:(NSData *)deviceToken
{
NSString *token = [[[deviceToken description] stringByReplacingOccurrencesOfString:@"<" withString:@""] stringByReplacingOccurrencesOfString:@">" withString:@""];
[[RCIMClient sharedRCIMClient] setDeviceToken:token];
} -(void)onRCIMConnectionStatusChanged:(RCConnectionStatus)status
{
//账号被别人顶下来了
if (status == ConnectionStatus_KICKED_OFFLINE_BY_OTHER_CLIENT) {
NSLog(@"您的账号被别人顶下来了。。。"); }
} - (void)didReceiveMessageNotification:(NSNotification *)notification {
[UIApplication sharedApplication].applicationIconBadgeNumber =
[UIApplication sharedApplication].applicationIconBadgeNumber + ;
}
至此,AppDelegate代码部分结束了。主要是做一些RCIM的初始化操作。
第四步:搭建UI。我这里模拟了三个用户。用户ID分别为 1, 2 ,3.我在API调试中获取了token,直接写死了。后续我会发出如何调用ServerAPI获取token的方法,涉及到请求头设置和签名的生成方法。
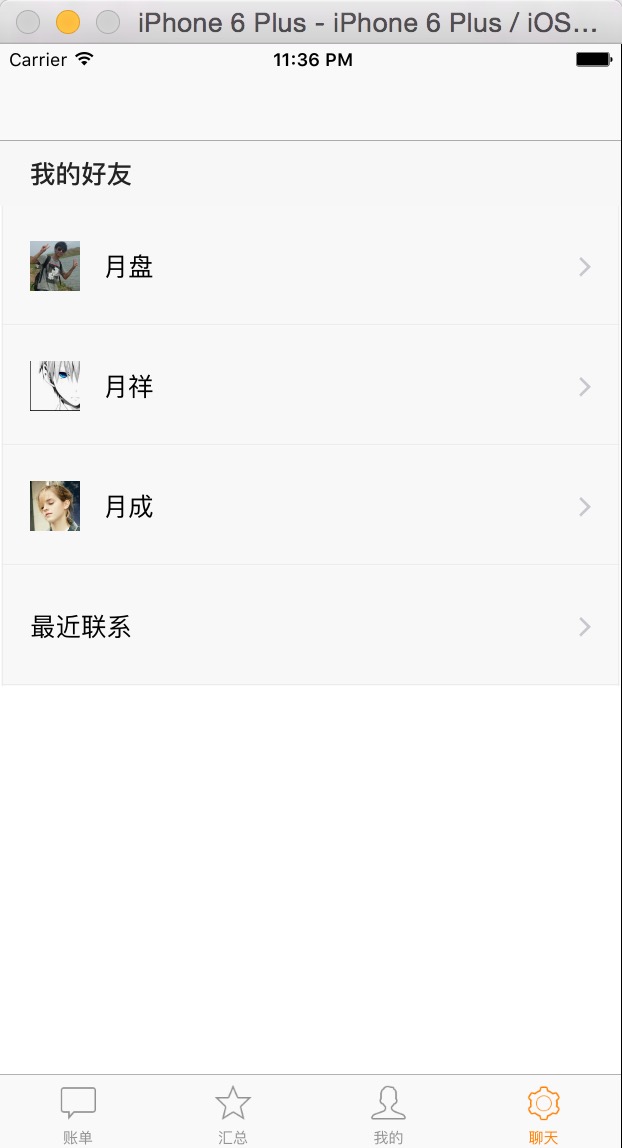
新建一个Controller。这个Controller主要就是相当于好友列表。这个需要自己搭建UI。这里面要实现的功能就是点击里面的好友进入到聊天页面。还有点击最近联系跳转到最近的联系人页面。当然,如果想要聊天,需要用当前用户的token连接服务器,调用SDK的方法即可:
#import <UIKit/UIKit.h>
#import <RongIMKit/RongIMKit.h>
@interface MSChatController : UITableViewController<RCIMUserInfoDataSource> @end
-(void)redirectToRecentController
{
BOOL hasLogin = [[MSUserTool sharedMSUserTool] isLoginIMServer];
//已经登录过了
if (hasLogin) {
NSLog(@"已经登陆过聊天服务器了...");
[self toChatList];
return;
}
//登录云
NSString *token = [MSUserTool sharedMSUserTool].currentUser.userToken;
[[RCIM sharedRCIM] connectWithToken:token
success:^(NSString *userId) {
//记录登录状态
[[MSUserTool sharedMSUserTool] loginIMServer]; [[RCIM sharedRCIM] setUserInfoDataSource:self];
dispatch_async(dispatch_get_main_queue(), ^{
[self toChatList];
});
} error:^(RCConnectErrorCode status) { } tokenIncorrect:^{ }];
} //跳转到聊天页面
-(void)toChatDetail:(MSCurrentUser *)user
{
RCConversationViewController *conversationVC = [[RCConversationViewController alloc]init];
conversationVC.conversationType = ConversationType_PRIVATE;//私人聊天类型
conversationVC.targetId = [NSString stringWithFormat:@"%ld", user.userId ]; //对方ID
conversationVC.title = user.userName;//对方昵称
conversationVC.hidesBottomBarWhenPushed = YES;
[self.navigationController pushViewController:conversationVC animated:YES];
} //跳转到最近聊天记录页面
-(void)toChatList
{
MSChatListViewController *chatListViewController = [[MSChatListViewController alloc]init];
chatListViewController.hidesBottomBarWhenPushed = YES;
[self.navigationController pushViewController:chatListViewController animated:YES];
} //根据userId获取用户信息,实现此代理方法 - (void)getUserInfoWithUserId:(NSString *)userId completion:(void(^)(RCUserInfo* userInfo))completion
{
RCUserInfo *user = [[RCUserInfo alloc] init];
//获取当前用户信息,传递给RCUserInfo
MSCurrentUser *loginUser = [[MSCurrentUser alloc] initWithUserId:[userId integerValue]];
user.userId = [NSString stringWithFormat:@"%ld",loginUser.userId];
user.name = loginUser.userName;
user.portraitUri = loginUser.userPhoto;
return completion(user);
}
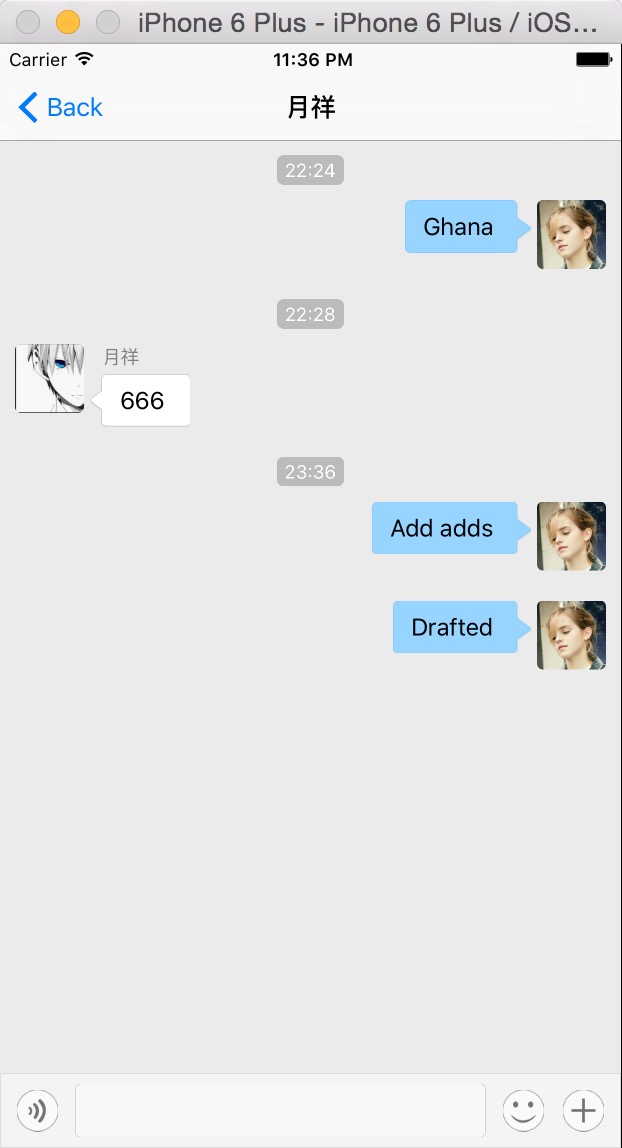
然后添加最主要也是比较简单的一个Controller,因为是继承自SDK的Controller所以,界面不用重新搭建。RCConversationListViewController (最近联系人ontroller) 。RCConversationViewController(聊天详情Controller)
然后,运行一下就可以啦,写的不够详细,其实感觉如果实现一个简单的SDK对接,很容易。他们给封装的太好了。只要掌握里面其中几个方法,就可以实现一个简单的聊天室。1V1或者群组聊天等。当然,真正的项目开发怎么可能这么容易。以此总结融云SDK的对接。
附:


对接融云即时通讯组件SDK,轻松实现App聊天室的更多相关文章
- iOS开发融云即时通讯集成详细步骤
1.融云即时通讯iOS SDK下载地址 http://rongcloud.cn/downloads 选择iOS SDK下载 2.进行应用开发之前,需要先在融云开发者平台创建应用,如果您已经注 ...
- ThinkPHP 提供Auth 权限管理、支付宝、微信支付、阿里oss、友盟推送、融云即时通讯、云通讯短信、Email、Excel、PDF 等等
多功能 THinkPHP 开源框架 项目简介:使用 THinkPHP 开发项目的过程中把一些常用的功能或者第三方 sdk 整合好,开源供亲们参考,如 Auth 权限管理.支付宝.微信支付.阿里oss. ...
- iOS:融云即时通讯快速集成
一.介绍 即时通讯在众多社交软件.生活软件以及教育软件中已经是必备的功能了,在当前国内,即时通讯SDK做的比较不错的有那么几家,例如环信SDK.融云SDK...,这两家做的都很不错,各有千秋吧,要是真 ...
- iOS消息体系架构详解-融云即时通讯云
iOS SDK 体系架构 本文档将详细介绍融云的 SDK 产品架构和消息体系,以便于您更深入的了解融云并更快速的开发自己的产品. 融云 SDK 系统架构 IMKit IMKit 的功能主要是封装各种界 ...
- [开源] .NETCore websocket 即时通讯组件---ImCore
前言 ImCore 是一款 .NETCore 下利用 WebSocket 实现的简易.高性能.集群即时通讯组件,支持点对点通讯.群聊通讯.上线下线事件消息等众多实用性功能. 开源地址:https:// ...
- [重磅开源] 比SingleR更适合的websocket 即时通讯组件---ImCore开源了
有感而发 为什么说 SignalR 不合适做 IM? IM 的特点必定是长连接,轮训的功能用不上. 因为它是双工通讯的设计,用hub.invoke发送命令给服务端处理业务,其他就和 ajax 差不多, ...
- ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室(五) 之 加好友,加群流程,消息管理和即时消息提示的实现
前言 前前一篇留了个小问题,在上一篇中忘了写了,就是关于LayIM已经封装好的上传文件或者图片的问题.对接好接口之后,如果上传速度慢,界面就会出现假死情况,虽然文件正在上传.于是我就简单做了个图标替代 ...
- ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室(一) 之 基层数据搭建,让数据活起来(数据获取)
大家好,本篇是接上一篇 ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室(零) 前言 ASP.NET SignalR WebIM系列第二篇.本篇会带领大家将 LayIM ...
- ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室(四) 之 用户搜索(Elasticsearch),加好友流程(1)。
前面几篇基本已经实现了大部分即时通讯功能:聊天,群聊,发送文件,图片,消息.不过这些业务都是比较粗犷的.下面我们就把业务细化,之前用的是死数据,那我们就从加好友开始吧.加好友,首先你得知道你要加谁.L ...
随机推荐
- 理解 glibc malloc:主流用户态内存分配器实现原理
https://blog.csdn.net/maokelong95/article/details/51989081 Understanding glibc malloc 修订日志: 2017-03- ...
- Ace教你一步一步做Android新闻客户端(三) JSON数据解析
对于服务器端来说,返回给客户端的数据格式一般分为html.xml和json这三种格式,现在给大家讲解一下json这个知识点, 1 如何通过json-lib和gson这两个json解析库来对解析我们的j ...
- How to add more to Git Bash on Windows
How to add more to Git Bash on Windows Download the lastest wget binary for windows from https://ete ...
- 精选9个值得学习的 HTML5 效果
此文转自:http://www.cnblogs.com/lhb25/p/9-html5-effects.html,仅供本人学习参考,版权归原作者所有! 精选9个值得学习的 HTML5 效果[附源码] ...
- 【STM32学习笔记】STM32f407 使用4*4矩阵键盘
作者:李剀 出处:https://www.cnblogs.com/kevin-nancy/ 欢迎转载,但也请保留上面这段声明.谢谢! 写在前面: 这是本人第一次开始写博客,可能写的不是很好,也请大家谅 ...
- JDBC的PreparedStatement启动事务使用批处理executeBatch()
JDBC使用MySQL处理大数据的时候,自然而然的想到要使用批处理, 普通的执行过程是:每处理一条数据,就访问一次数据库: 而批处理是:累积到一定数量,再一次性提交到数据库,减少了与数据库的交互次数, ...
- MVC中提交表单的4种方式
一,MVC HtmlHelper方法 Html.BeginForm(actionName,controllerName,method,htmlAttributes){} BeginRouteForm ...
- hibernate的查询 (比较get 与load)
hibernate的查询的比较hibernate的查询有很多,Query,find,Criteria,get,load query使用hsql语句,可以设置参数是常用的一种方式 criteria的方式 ...
- C# 矩阵运算和一些基本的几何运算
以前工作中写的,这里备个份,有可能用到 基本的矩阵运算类,测试20阶以内应该没啥问题,超过20阶不好使... /// <summary> /// 矩阵 异常 512索引 1024无解 20 ...
- vue——指令系统
指令系统,可以联想咱们的cmd命令行工具,只要我输入一条正确的指令,系统就开始干活了. 在vue中,指令系统,设置一些命令之后,来操作我们的数据属性,并展示到我们的DOM上. 在vue中提供了一套为数 ...
