怎样在WPS上实现代码语法高亮
转载自:http://www.cnblogs.com/yuphone/archive/2009/12/13/1622901.html
本文列举两种可行的方法,在WPS上实现代码语法高亮。其中,第二种方法也可以用到其他编辑软件,譬如Word之类。本文重点讨论第二种方法。
方法1
在WPS官网下载语法高亮插件。
http://www.wps.cn/addons/ThreadView/wdid-6538.htm

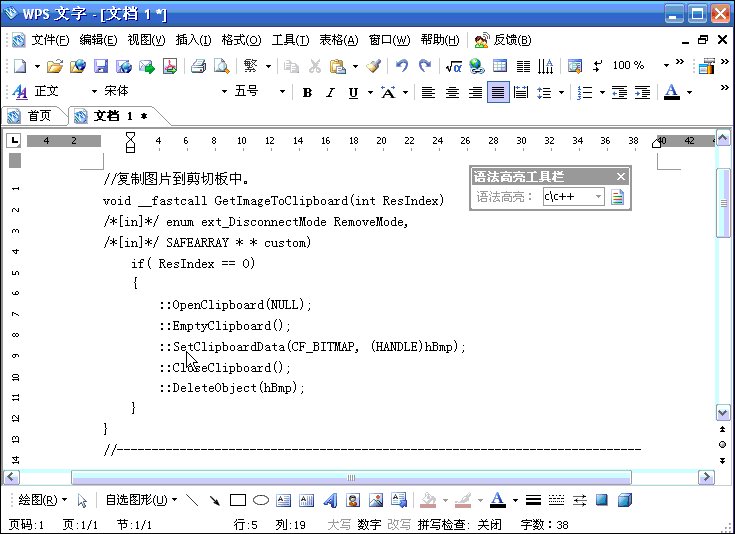
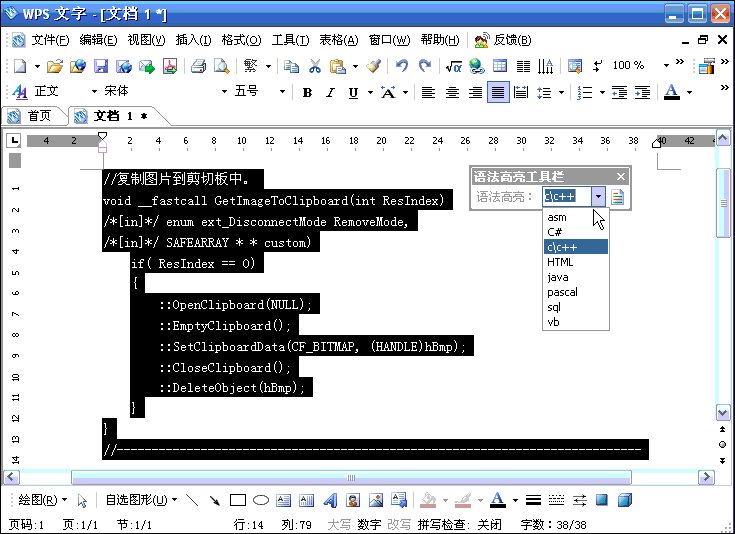
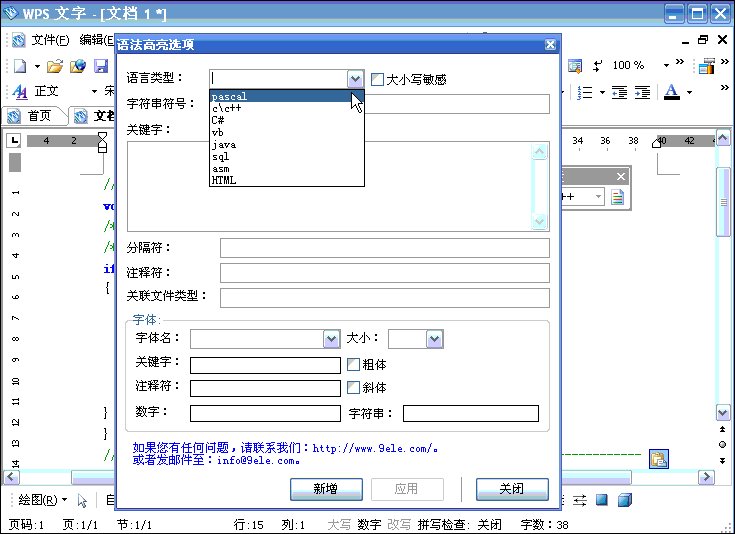
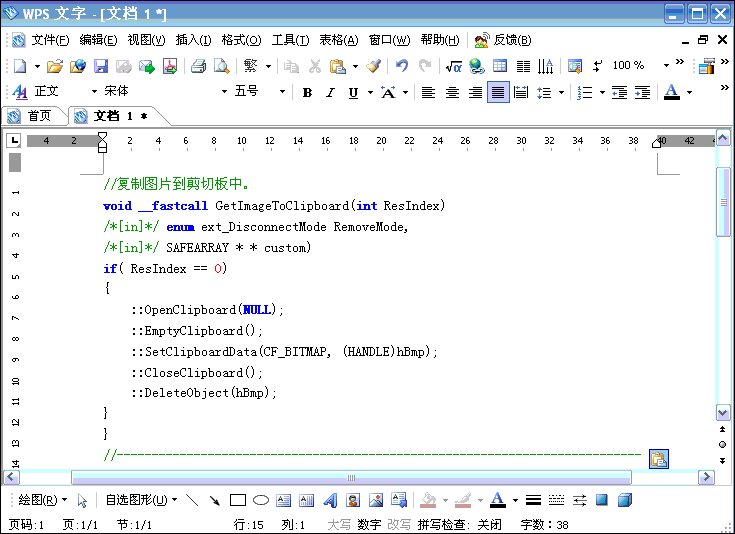
图1 WPS语法高亮插件演示
方法2
推荐使用。
前期准备
下载Notepad++。
http://notepad-plus.sourceforge.net/tw/site.htm
实现步骤
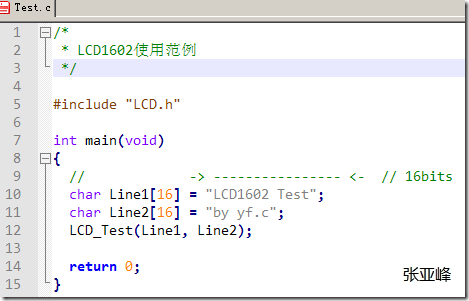
1. 使用Notepad++打开或编辑含有代码的文件,如图2所示。

图2 在Notepad++上编辑文件
2. 在Notepad++上,选择“插件——NppExport——Copy RTF to clipboard”标签,复制该代码。
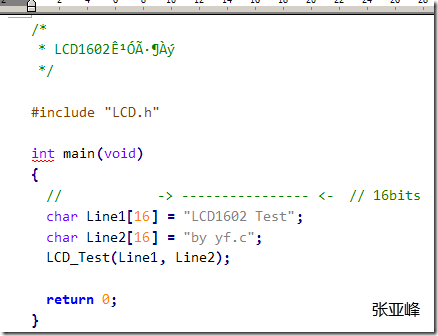
3. 粘贴至WPS,显示效果如图3,所示。

图3 复制的代码在WPS上显示的效果
看到问题没有?显示效果蛮好,但是不支持中文。不要着急,下面就来讨论一下怎样改进。
改进
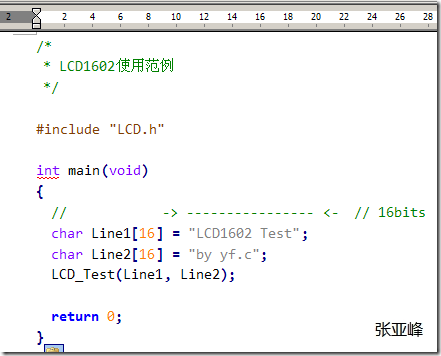
1. 在Notepad++上,选择“格式——Character sets——Chinese——GB2312(Simplified)”标签。重复实现步骤2、3。现在,我们看看效果。

图4 改进后的效果
说明
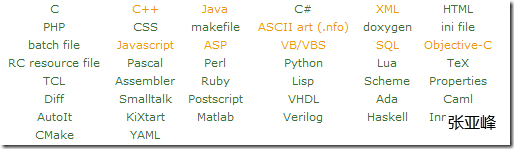
Notepad++支持的语言,如图5所示。

图5 Notepad++支持的语言
根据本文所述,以后我们不仅可以在编辑代码时,享受语法高亮的喜悦;更能在编辑文档的时候,同样感受语法高亮的美妙。
参考
1. WPS Office插件
2. 小時不識月,Notapad++——高亮显示Verilog的编辑器.(推介软件)
http://blog.ednchina.com/2006tx_yafeng/163475/message.aspx
3. Notepad++官网
http://notepad-plus.sourceforge.net/tw/site.htm
怎样在WPS上实现代码语法高亮的更多相关文章
- Android 代码编辑器中实现代码语法高亮
想写一款Android手机上的代码编辑器,实现类似c4droid中代码语法高亮 通过Android中的控件WebView中嵌入html网页,html引入CodeMirror这个第三方库就可以了,其实就 ...
- [转]Haroopad Markdown 编辑器代码语法高亮支持
代码语法高亮 书写格式为: ` ` ` language_key if (condition){ return true } ` ` ` 在 ` ` ` (三个反引号)之间的是代码,其中languag ...
- phpBB论坛 代码 语法高亮 模块 Codebox Plus
phpBB代码语法高亮模块 Codebox Plus Code-By.Org (https://www.phpbb.com/customise/db/mod/codebox_plus/) (https ...
- 代码语法高亮踩坑-原理,问题, PRE元素及htmlentity
语法高亮库基础原理 在研究使用能够在web页面上代码语法高显的解决方案时,发现有很多现成的开源库.比较中意的有prism.js,highlightjs.他们的原理基本上核心就两点: 1. 利用html ...
- js 语法高亮插件之 Prism.js
之前也介绍过几款语法高亮插件<为博客园选择一个小巧霸气的语法高亮插件>以及关于他们的综合性能<再议 语法高亮插件的选择>.今天在小影志博客看到<使用 Prism.js 实 ...
- haroopad 语法高亮问题
<!DOCTYPE html> Untitled.html div.oembedall-githubrepos{border:1px solid #DDD;border-radius:4p ...
- 用 highlight.js 为文章中的代码添加语法高亮
来源:http://www.ghostchina.com/adding-syntax-highlighting-to-ghost-using-highlight-js/ --------------- ...
- 在word中使用notepad++实现代码的语法高亮
转载自:http://blog.csdn.net/woohello/article/details/7621651 有时写文档时需要将代码粘贴到word中,但直接粘贴到word中的代码虽能保持换行与缩 ...
- 修改Python IDLE代码配色及语法高亮主题
初学Python,想必大家拿来练习最多的IDE就是Python自带的IDLE了,但是默认的代码配色及语法高亮主题确实很不适应,所以我们需要做个小小的美化,比如像下面这样我做的美化配置: HOW TO ...
随机推荐
- Java——英文字母---18.10.11
package lianxi;import java.io.*;import java.util.Scanner;public class file{ public static void main ...
- [转载]Java类打包成JAR文件
原文传送门:http://www.2cto.com/kf/201204/129495.html 使用的工具及环境: MyEclipse 7.5 Java Enterprise.JDK1.6.0 打包J ...
- P1189 SEARCH(逃跑的拉尔夫)
P1189 SEARCH 题目描述 年轻的拉尔夫开玩笑地从一个小镇上偷走了一辆车,但他没想到的是那辆车属于警察局,并且车上装有用于发射车子移动路线的装置. 那个装置太旧了,以至于只能发射关于那辆车的移 ...
- Ubuntu 首次给root用户设置密码
用过ubuntu的人都知道,刚安装好root用户是没有密码的,没有密码我们就没法用root用户登录.给root用户设置密码输入命令sudo passwd root,然后系统会让你输入密码,这时输入的密 ...
- python 基础篇03
本节主要内容:1. python基本数据类型回顾2. int----数字类型3. bool---布尔类型4. str--- 字符串类型一.python基本数据类型1. int ==> 整数. 主 ...
- pandas DataFrame的查询方法(loc,iloc,at,iat,ix的用法和区别)
pandas DataFrame的增删查改总结系列文章: pandas DaFrame的创建方法 pandas DataFrame的查询方法 pandas DataFrame行或列的删除方法 pand ...
- BZOJ 4029 HEOI2015 定价 数位贪心
题目链接:http://www.lydsy.com/JudgeOnline/problem.php?id=4029 题意概述:对于一个数字的荒谬程度定义如下:删除其所有的后缀0,然后得到的数字长度为a ...
- UVA 11884 A Shooting Game(记忆化搜索)
A and B are playing a shooting game on a battlefield consisting of square-shaped unit blocks. The bl ...
- 201621123033 《Java程序设计》第14周学习总结
1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结与数据库相关内容. 2. 使用数据库技术改造你的系统 2.1 简述如何使用数据库技术改造你的系统.要建立什么表?截图你的表设计. 2 ...
- ui-grid表格怎么实现内容居中
这次是思想落后了,只关注怎么使用原生的ui-grid样式来实现这一需求,后来发现可以通过此列的cellTemplate来为列指定内容,从而可以使用css调整样式. ps:其实有时候换种思路,豁然开朗. ...
