js作用域和作用域链
作用域
首先要知道一点,js跟python都是一样的,先编译后执行
唯一的区别在于,js对于只声明,未定义的变量,报错是未定义,后面代码会有这个例子
编译的过程只有赋值和开辟空间的过程
只有函数,类才有作用域
如果,单写一个变量,例如python代码 x , js代码 <script>x</script>都会报错,没有定义,但是换成字符串就不会报错
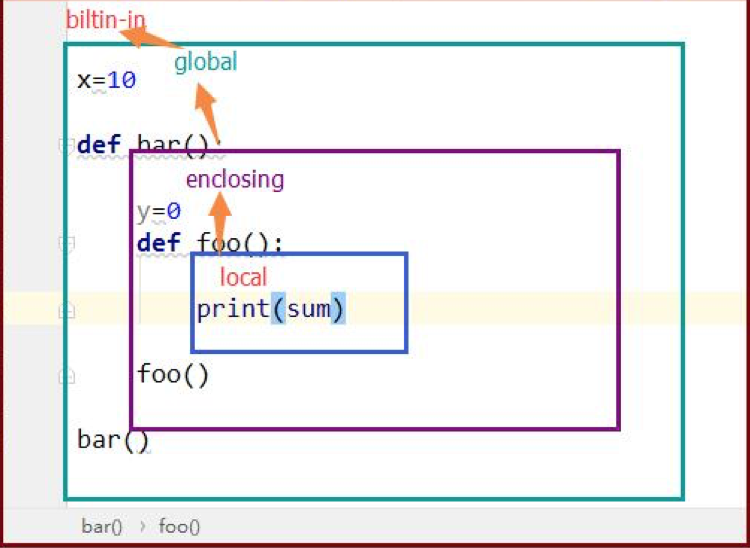
全局作用域(Global Scope)
在代码中任何地方都能访问到的对象拥有全局作用域,一般来说一下几种情形拥有全局作用域:
(1)最外层函数和在最外层函数外面定义的变量拥有全局作用域
var name="yuan"; # 全局定义
function foo(){
var age=23; # 局部定义
function inner(){。# 局部函数
console.log(age); # //age 23
}
inner();
}
console.log(name); // yuan
//console.log(age); // Uncaught ReferenceError: age is not defined,在外部没有这个变量
foo(); // 内嵌函数的打印23
inner(); // Uncaught ReferenceError: inner is not defined 因为内嵌函数,找不到这个函数
(2)所有末定义直接赋值的变量自动声明为拥有全局作用域,例如:
var name="yuan";
function foo(){
age=23; # 全局定义
var sex="male" # 局部定义
}
foo();
console.log(age); // 23
console.log(sex); // sex is not defined
(3)所有window对象的属性拥有全局作用域
一般情况下,window对象的内置属性都都拥有全局作用域,例如window.alert()、window.location、window.top等等。
查找过程:
内往外-局部,全局,内置
外往内-全-内置

局部作用域(Local Scope)
和全局作用域相反,局部作用域一般只在固定的代码片段内可访问到,最常见的例如函数内部,所有在一些地方也会看到有人把这种作用域成为函数作用域.
作用域链(Scope Chain)
在JavaScript中,函数也是对象,实际上,JavaScript里一切都是对象。函数对象和其它对象一样,拥有可以通过代码访问的属性和一系列仅供JavaScript引擎访问的内部属性。其中一个内部属性是[[Scope]],由ECMA-262标准第三版定义,该内部属性包含了函数被创建的作用域中对象的集合,这个集合被称为函数的作用域链,它决定了哪些数据能被函数访问。、
1.1 实例js代码:
//-----**********************例1********************************* var s=12;
function f(){
var s=12;
console.log(s)
}
f();
结果打印的是未定义
// if s=12,打印12,因为是修改了全局 //-----**********************例2********************************* var s=10;
function foo(){
console.log(s); # 打印函数
var s=5;
console.log(s); # 打印5 ,局部变量的赋值
function s(){console.log("ok")}// 函数的定义或声明是在词法分析时完成的,执行时已不再有任何操作
console.log(s); # 打印5
}
foo(); //-----***********************例3******************************** function bar(age) {
console.log(age); # 打印函数
var age = 99;
console.log(age); #
function age() {
alert(123)
};
console.log(age); #
} result=bar(5);
1.2 实例解析例2
当一个函数创建后,它的作用域链会被创建此函数的作用域中可访问的数据对象填充。在函数bar创建时,它的作用域链中会填入一个全局对象,该全局对象包含了所有全局变量,如下图所示:

解析到函数调用时,即bar(5),会生成一个active object的对象,该对象包含了函数的所有局部变量、命名参数、参数集合以及this,然后此对象会被推入作用域链的前端,当运行期上下文被销毁,活动对象也随之销毁。新的作用域链如下图所示:

当创建函数后,作用域链的部分是0指向全局的Go,
当函数引入的时候,作用域链的部分是0,1。0数的局部Ao,1 指向全局的Go,
如果函数嵌套函数,作用域链的部分是0,1,2。0指向嵌套函数的局部Ao,1指向函数的局部Ao,2指向全局的Go,

js的 函数传参
<script>
// 函数传的参数,位置参数传递跟python不一样,不对等不报错
function a(x) {
console.log(x)
}
a(1);
function b(x,y) {
console.log(x,y) // 打印1
}
b(1);
function c(x) {
console.log(x) // 打印1
}
c(1,2);
//arguments 可以打印传来的所有参数,包含在一个序列里面 # 也就是说可以对这个进行循环 for(var i=0;i<arguments.length;i++){console.log(arguments[i])}
function d() {
console.log(arguments)
//Arguments(3) [1, 2, 3, callee: ƒ, Symbol(Symbol.iterator): ƒ]0: 11: 22: 3callee: ƒ a()length: 3Symbol(Symbol.iterator): ƒ values()__proto__: Object
}
d(1,2,3);
function e(x,y) {
console.log(arguments)
}
e(1,2,3)
</script>
js作用域和作用域链的更多相关文章
- 了解 JS 作用域与作用域链
(1)作用域 一个变量的作用域(scope)是程序源代码中定义的这个变量的区域. 1. 在JS中使用的是词法作用域(lexical scope) 不在任何函数内声明的变量(函数内省略var的也算全局) ...
- JS的作用域和作用域链
每个函数都有自己的作用域,当执行流进入一个函数时,函数就会被推入栈中,而在函数执行之后,栈将其执行环境弹出,把控制权放回给之前的作用域,全局作用域是最外围的一个作用域,因此,所有全局变量和函数都是作为 ...
- 第十八篇 js高级知识---作用域链
一直有想法去写写js方面的东西,我个人是最喜欢js这门语言,喜欢的他的自由和强大,虽然作为脚本语言有很多限制的地方,但也不失为一个好的语言,尤其是在H5出现之后.下面开始说说js的方面的东西,由于自己 ...
- js学习--变量作用域和作用域链
作为一名菜鸟的我,每天学点的感觉还是不错的.今天学习闭包的过程中看到作用域与作用域链这两个概念,我觉得作为一名有追求的小白,有必要详细了解下. 变量的作用域 就js变量而言,有全局变量和局部变量.这里 ...
- js 作用域,作用域链,闭包
什么是作用域? 作用域是一种规则,在代码编译阶段就确定了,规定了变量与函数的可被访问的范围.全局变量拥有全局作用域,局部变量则拥有局部作用域. js是一种没有块级作用域的语言(包括if.for等语句的 ...
- Js 作用域与作用域链与执行上下文不得不说的故事 ⁄(⁄ ⁄•⁄ω⁄•⁄ ⁄)⁄
最近在研究Js,发现自己对作用域,作用域链,活动对象这几个概念,理解得不是很清楚,所以拜读了@田小计划大神的博客与其他文章,受益匪浅,写这篇随笔算是自己的读书笔记吧~. 作用域 首先明确一个概念,js ...
- 理解js中的作用域,作用域链以及闭包
作用域变量作用域的类型:全局变量和局部变量全局作用域对于最外层函数定义的变量拥有全局作用域,即对任何内部函数来说,都是可以访问的 <script> var outerVar = " ...
- js对象系列【二】深入理解js函数,详解作用域与作用域链。
这次说一下对象具体的一个实例:函数,以及其对应的作用域与作用域链.简单的东西大家查下API就行了,这里我更多的是分享自己的理解与技巧.对于作用域和作用域链,相信绝大多数朋友看了我的分享都能基本理解,少 ...
- js基础梳理-如何理解作用域和作用域链?
本文重点是要梳理执行上下文的生命周期中的建立作用域链,在此之前,先回顾下关于作用域的一些知识. 1.什么是作用域(scope)? 在<JavaScritp高级程序设计>中并没有找到确切的关 ...
- JS作用域,作用域,作用链详解
前言 通过本文,你大概明白作用域,作用域链是什么,毕竟这也算JS中的基本概念. 一.作用域(scope) 什么是作用域,你可以理解为你所声明变量的可用范围,我在某个范围内申明了一个变量,且这个变量 ...
随机推荐
- 使用Mybatis时报错Cause: java.sql.SQLSyntaxErrorException: ORA-00911: 无效字符
首先保证sql语句在oracle中的编写是正确的,然后在配置文件中插入时就报这样的错误.有可能是因为sql语句后面多了“:”分号,在标签中写分号是错的.如果我写成了 insert into emplo ...
- CSS3 网格布局(grid-layout)基础知识 - 网格模板属性(grid-template)使用说明
CSS3引入了新的网格布局(grid layout),以适应显示和设计技术的发展(尤其是移动设备优先的响应式设计). 主要目标是建立一个稳定可预料且语义正确的网页布局模式,用来替代过往表现不稳定且繁琐 ...
- DOM冒泡事件
一.注册事件的三种方式 1 on的方式 语法: 事件源.on+事件名称 = 事件处理程序 例如: btn.onclick = function(){} 细节: 只能注册一个事件处理函数 兼容: 所有主 ...
- Python jieba 分词
环境 Anaconda3 Python 3.6, Window 64bit 目的 利用 jieba 进行分词,关键词提取 代码 # -*- coding: utf-8 -*- import jieba ...
- hdu 5978 To begin or not to begin(概率,找规律)
To begin or not to begin Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java ...
- webpack打包图片资源找不到问题
当我们进行前端打包时,需改成如下配置: 往常这样打包是没有问题的,可是今天进行项目打包的时候缺报图片找不到的错误,如图所示: 头部组件的图片资源找不到错误,后台发现因为头部组件的背景图片size过大, ...
- .NET中 数据库连接
(转自:http://www.iwms.net/n459c12.aspx) SQL Server ODBC Standard Security:"Driver={SQL Server};S ...
- UI- Layer的使用总结(附动画)
#pargma mark - Layer 1. 设置当前视图的背景颜色 self.view.backgroundColor = [UIColor lightGrayColor]; 2. 创建一个视图, ...
- Python基础学习(第2天)
第三课:序列(sequence) 1.序列是一种有顺序的元素的集合 序列可以包含1个或多个元素,也可以不包括任何元素: 序列中的元素可以是[基础数据类型]中任一种,也可以是[别的序列]. s1 = ( ...
- vsftp中的local_umask和anon_umask
umask是unix操作系统的概念,umask决定目录和文件被创建时得到的初始权限umask = 022 时,新建的目录 权限是755,文件的权限是 644umask = 077 时,新建的目录 权限 ...
