25、Django实战第25天:讲师详情页
1、复制teacher-detail.html到templates目录下
2、编辑teacher-detail.html,继承base.html

3、编辑organization.view.py
class TeacherDetailView(View):
def get(self, request, teacher_id):
teacher = Teacher.objects.get(id=teacher_id)
return render(request, 'teacher-detail.html', {
'teacher': teacher,
})
4、配置url,编辑organization.urls.py
from .views import teacherDetailView urlpatterns = [
...
url(r'/teacher/detail/(?P<teacher_id>\d+)/$', TeacherDetailView.as_view(), name='teacher_detail'), ]
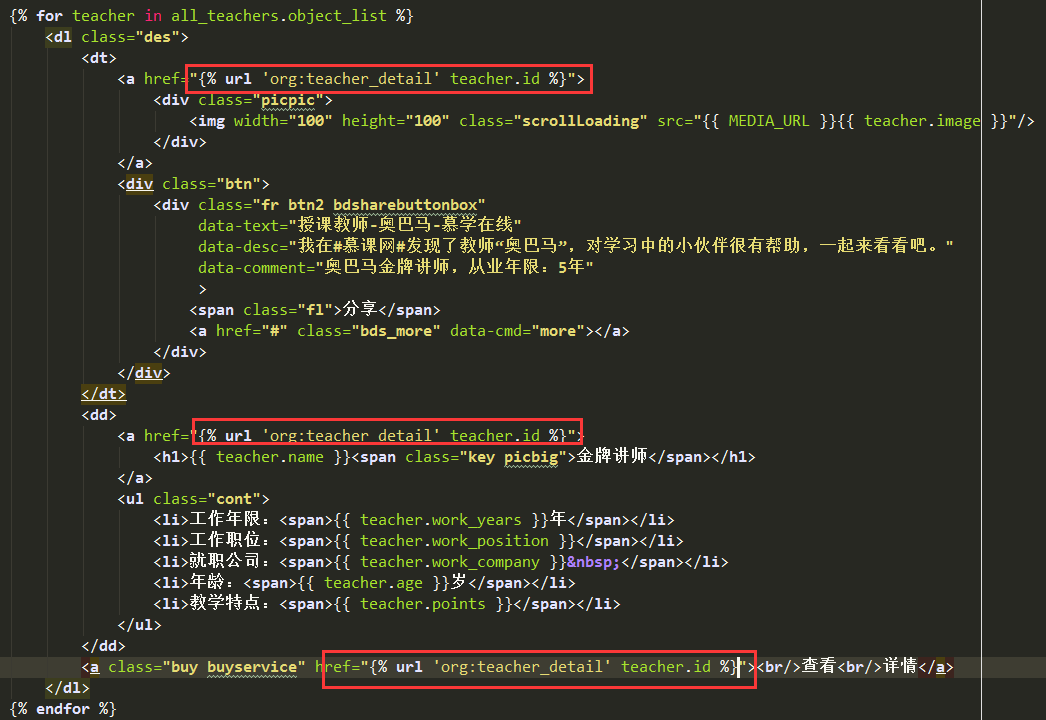
5 、在讲师列表页把进入讲师详情页的地址修改


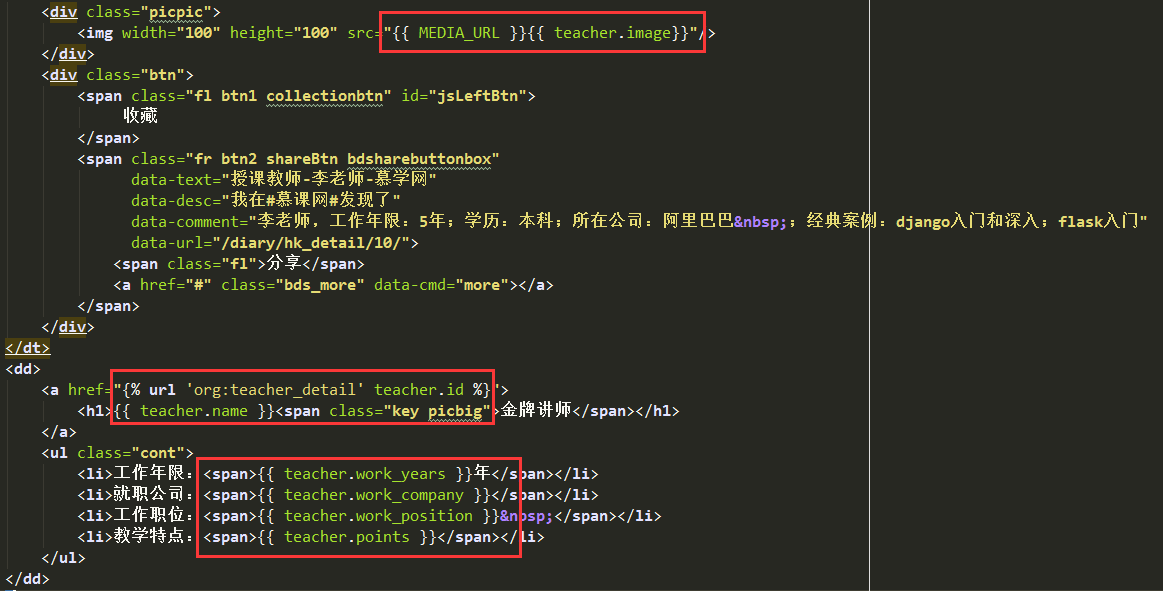
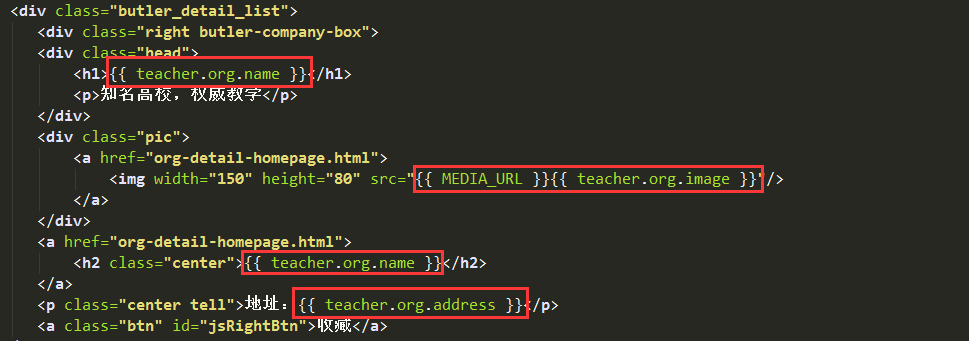
讲师信息展示

机构信息展示

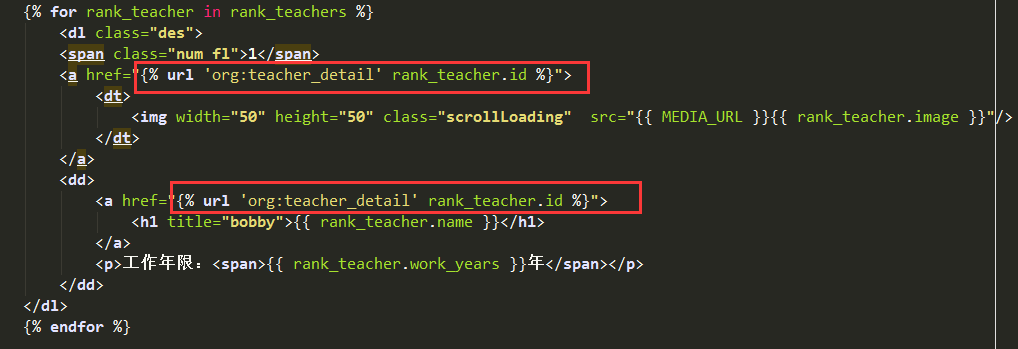
讲师排行榜
编辑organization.views.py
class TeacherDetailView(View):
def get(self, request, teacher_id):
teacher = Teacher.objects.get(id=teacher_id)
rank_teachers = Teacher.objects.all().order_by('-click_nums')[:2]
return render(request, 'teacher-detail.html', {
'teacher': teacher,
'rank_teachers':rank_teachers,
})
前端页面展示

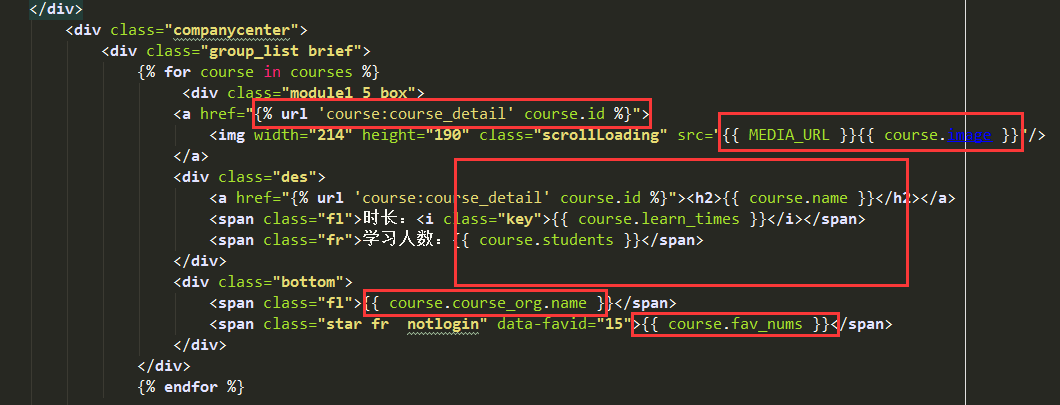
讲师全部课程
编辑organization.views.py
...
from courses.models import Course class TeacherDetailView(View):
def get(self, request, teacher_id):
teacher = Teacher.objects.get(id=teacher_id)
rank_teachers = Teacher.objects.all().order_by('-click_nums')[:2] courses = Course.objects.filter(teacher=teacher)
return render(request, 'teacher-detail.html', {
'teacher': teacher,
'rank_teachers':rank_teachers,
'courses': courses,
})
前端展示

收藏功能 和增加点击次数
编辑organization.view.py
class TeacherDetailView(View):
def get(self, request, teacher_id):
teacher = Teacher.objects.get(id=teacher_id)
rank_teachers = Teacher.objects.all().order_by('-click_nums')[:2] # 增加点击次数
teacher.click_nums += 1
teacher.save() # 收藏
has_teracher_fav = False
has_org_fav = False
if request.user.is_authenticated():
if UserFavorite.objects.filter(user=request.user, fav_id=teacher.id, fav_type=3):
has_teracher_fav = True
if UserFavorite.objects.filter(user=request.user, fav_id=teacher.org.id, fav_type=2):
has_org_fav = True courses = Course.objects.filter(teacher=teacher)
return render(request, 'teacher-detail.html', {
'teacher': teacher,
'rank_teachers':rank_teachers,
'courses': courses,
'has_teracher_fav': has_teracher_fav,
'has_org_fav': has_org_fav,
})
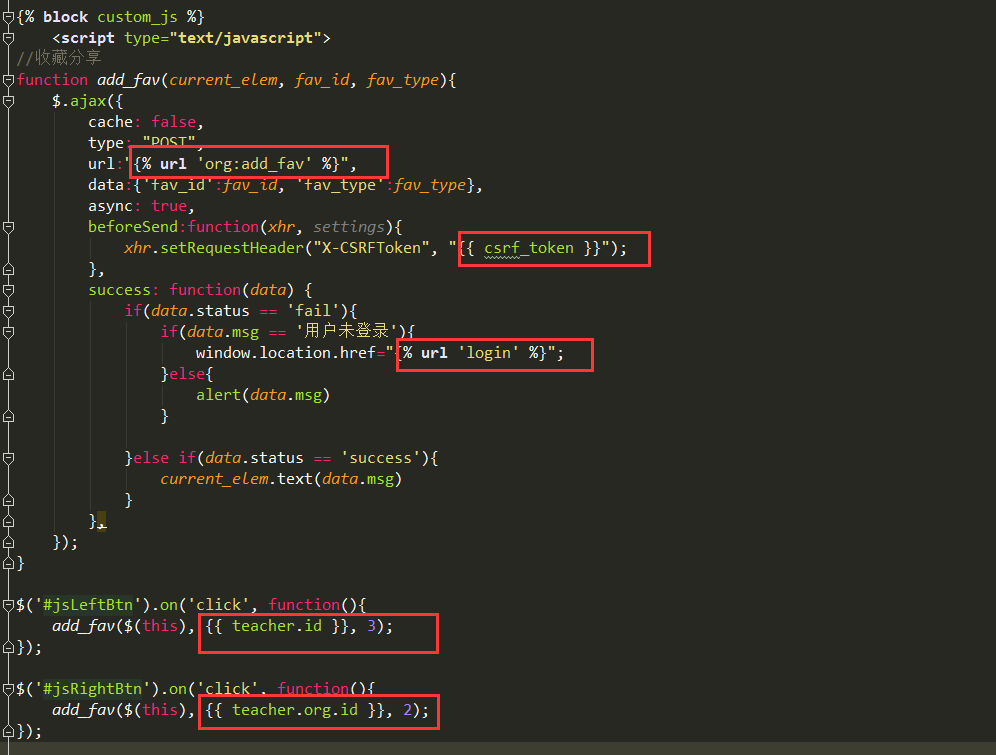
编辑teacher-detail.html中的js

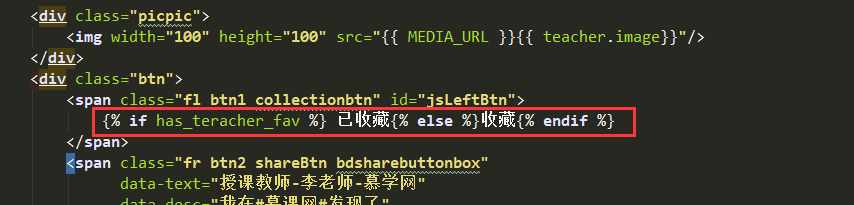
前端判断显示


25、Django实战第25天:讲师详情页的更多相关文章
- mxonline实战13,授课讲师列表页,详情页,index页面全局导航
对应github地址:第13天 把teacher-list.html和teacher-detail.html拷贝过来 一. 授课讲师列表页 1. 修改html文件 把org-list.ht ...
- 潭州课堂25班:Ph201805201 django 项目 第二十三课 文章主页 轮播图前端实现 热门新闻推荐实现 详情页实现 (课堂笔记)
前台代码 // 在static/js/news/index.js文件中 $(function () { // 新闻列表功能 let $newsLi = $(".news-nav ul li& ...
- 17、Django实战第17天:机构详情展示
1.进入xadmin添加测试数据(教师.课程) 2.把以下4个前端页面复制到templates中 先打开这几个页面分析,它们和之前的课程机构列表页是不一样的机构,且没有共同的部分,但是这4个页面却是类 ...
- [易学易懂系列|rustlang语言|零基础|快速入门|(25)|实战2:命令行工具minigrep(2)]
[易学易懂系列|rustlang语言|零基础|快速入门|(25)|实战2:命令行工具minigrep(2)] 项目实战 实战2:命令行工具minigrep 我们继续开发我们的minigrep. 我们现 ...
- 20、Django实战第20天:课程详情页
1.把course-detail.html复制到templates目录下 2.编辑course-detail.html,分析页面,继承base.html 3.编辑courses.views .... ...
- java亿级流量电商详情页系统的大型高并发与高可用缓存架构实战视频教程
亿级流量电商详情页系统的大型高并发与高可用缓存架构实战 完整高清含源码,需要课程的联系QQ:2608609000 1[免费观看]课程介绍以及高并发高可用复杂系统中的缓存架构有哪些东西2[免费观看]基于 ...
- Django实战之古风博客
感谢 感谢杨青 大大的古风模板,设计的很棒,给个赞. 如有侵权,请联系我 运行环境 python3.6 Django==1.11.4 django-ckeditor==5.4.0 django-js- ...
- 21、Django实战第21天:课程章节信息
在课程详情页中,点击"开始学习",就进入到这课程章节信息,这里面包含了两个页面:"章节"和评论 1.把course-video.html(章节).course- ...
- [django]详情页列表页
详情页列表页 列表页展示titile--这个模型的部分字段 详情页展示这个模型的所有字段 我想看下related_name这个从主表取子表数据 取数据--官网投票例子 https://docs.dja ...
随机推荐
- BZOJ1513 [POI2006]Tet-Tetris 3D 【二维线段树】
题目链接 BZOJ1513 题解 真正地理解了一波线段树标记永久化的姿势 每个节点维护两个值\(v\)和\(tag\) \(v\)代表儿子中的最值 \(tag\)代表未下传的最值 显然节点的区间大于等 ...
- [USACO Hol10] 臭气弹 图上期望概率dp 高斯
记住一开始和后来的经过是两个事件因此概率可以大于一 #include<cstdio> #include<iostream> #include<cstdlib> #i ...
- SCOI2010 传送带 [三分/模拟退火]
题目描述 在一个2维平面上有两条传送带,每一条传送带可以看成是一条线段.两条传送带分别为线段AB和线段CD.lxhgww在AB上的移动速度为P,在CD上的移动速度为Q,在平面上的移动速度R.现在lxh ...
- [poj 1743]差分+后缀数组
题目链接:http://poj.org/problem?id=1743 首先,musical theme只与前后位置的增减关系有关,而与绝对的数值无关,因此想到做一次差分. 然后对于差分后的数组,找到 ...
- PHP代码优化小笔记
1.十万级以上次执行情况,方法可以被静态化,考虑声明为静态.html静态页面速度更快 2.echo 替换print:echo时逗号连接符替换点号连接符 3.循环之前设置循环最大次数,循环参数不要使用函 ...
- 关于fragment点击能穿透问题
本人在做项目的过程中遇到的这个问题,然后就在网上百度了一下,之后也是在csdn上看到博友发过此类问题的解决办法,所以特此重新总结一下,顺便也给自己提个醒,避免出现此类问题.好!下面我们说一下问题: 举 ...
- Chrome 本地通信
http://blog.csdn.net/ztmaster/article/details/52684772
- NYOJ 349 Sorting It All Out (拓扑排序 )
题目链接 描述 An ascending sorted sequence of distinct values is one in which some form of a less-than ope ...
- 浅谈 原生javaScript && react 实现全局触摸按钮(附带对addeventlistener的了解)
1.采用原生javaACript 实现全局触摸按钮 首先在控制台输出,观察事件有哪些关于触摸的字段可以使用,然后拿这些字段的数据开始来写方法. 因为要做的是全局触摸按钮,我需要拿到的是按钮时时的坐标位 ...
- Ansible 创建用户 Playbook 脚本
创建用户,设置wheel组sudo不需要密码,然后将用户添加到wheel组,并将用户的公钥传输到节点上: --- - name: Linux Create User and Upload User P ...
