Django--form生成select标签
需求
Django--form表单中的select生成方法,如果select中的选项不固定,需要怎么操作。
速查
1、固定select选项
forms
|
1
2
3
|
class 表单类名称(forms.Form): host_type=forms.IntegerField( widget=forms.Select(choices=列表或元组) |
2、动态select选项
forms
|
1
2
3
4
5
6
7
|
admin = forms.IntegerField( widget=forms.Select() )def __init__(self,*args,**kwargs): #执行父类的构造方法 super(ImportForm,self).__init__(*args,**kwargs) self.fields['admin'].widget.choices = models.SimpleModel.objects.all().values_list('id','username') #每次都会去数据库中获取这个列表 |
知识点
select的form格式是元组括元组,提交的是value(数字),字段类型是forms.IntegerField,插件widget=forms.Select(),属性choices=元组列表
面向对象中静态字段只要加载到内存就不会改变了,私有字段每次提交都刷新,原理是实例化对象的时候把静态字段进行了deepcopy到对象里,修改的时候就私有字段修改,静态字段不变。
详细
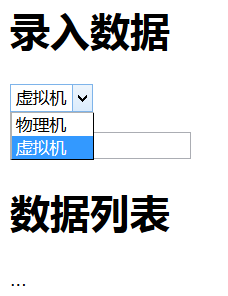
1、生成最基本的select标签
templates/home/index.html
1
2
3
4
5
6
7
8
9
<body>
<h1>录入数据</h1>
<form action="/index/">
<p>{{ obj.host_type }}</p>
<p>{{ obj.hostname }}</p>
</form>
<h1>数据列表</h1>
...
</body>
app01/urls.py
1
2
3
4
from app01.views import account,home
urlpatterns = [
url(r'^index/$',home.index ),
]
app01/views/home.py
1
2
3
4
from app01.forms import home as HomeForm
def index(request):
obj = HomeForm.ImportForm(request.POST)
return render(request,'home/index.html',{'obj':obj})
app01/forms/home.py
1
2
3
4
5
6
7
8
9
10
from django import forms
class ImportForm(forms.Form):
HOST_TYPE_LIST = (
(1,'物理机'),
(2,'虚拟机')
)
host_type=forms.IntegerField(
widget=forms.Select(choices=HOST_TYPE_LIST)
)
hostname = forms.CharField()
browser
select的form格式是元组括元组,提交的是value(数字),字段类型是forms.IntegerField,插件widget=forms.Select(),属性choices=元组列表
面向对象中静态字段只要加载到内存就不会改变了,私有字段每次提交都刷新,原理是实例化对象的时候把静态字段进行了deepcopy到对象里,修改的时候就私有字段修改,静态字段不变。
1、生成最基本的select标签
templates/home/index.html
|
1
2
3
4
5
6
7
8
9
|
<body> <h1>录入数据</h1> <form action="/index/"> <p>{{ obj.host_type }}</p> <p>{{ obj.hostname }}</p> </form> <h1>数据列表</h1> ...</body> |
app01/urls.py
|
1
2
3
4
|
from app01.views import account,homeurlpatterns = [ url(r'^index/$',home.index ),] |
app01/views/home.py
|
1
2
3
4
|
from app01.forms import home as HomeFormdef index(request): obj = HomeForm.ImportForm(request.POST) return render(request,'home/index.html',{'obj':obj}) |
app01/forms/home.py
|
1
2
3
4
5
6
7
8
9
10
|
from django import formsclass ImportForm(forms.Form): HOST_TYPE_LIST = ( (1,'物理机'), (2,'虚拟机') ) host_type=forms.IntegerField( widget=forms.Select(choices=HOST_TYPE_LIST) ) hostname = forms.CharField() |
browser

2、可变的select标签
app01/models.py
|
1
2
3
|
class SimpleModel(models.Model): username = models.CharField(max_length=64) password = models.CharField(max_length=64) |
初始化数据库
Django-Path > python manage.py makemigrations
Django-Path > python manage.py migrate
数据库app01_simplemodel表,随便造两条数据

app01/forms/home.py中添加:
|
1
2
3
4
5
6
7
8
9
|
from app01 import modelsadmin = forms.IntegerField( widget=forms.Select() )def __init__(self,*args,**kwargs): #执行父类的构造方法 super(ImportForm,self).__init__(*args,**kwargs) self.fields['admin'].widget.choices = models.SimpleModel.objects.all().values_list('id','username') #每次都会去数据库中获取这个列表 |
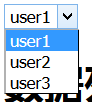
index.html加入admin选项
|
1
|
<p>{{ obj.admin }}</p> |
browser

当往数据库表中添加一个管理员时,看select标签选项


Django--form生成select标签的更多相关文章
- Django之model.form创建select标签
前言 之前我们学习了form表单验证用户输入格式和自动创建HTML,那么如果用户创建select标签时怎么办呢,先来看下这个东西: models.py 数据格式: class UserInfo(mod ...
- [oldboy-django][2深入django]后台生成form标签并设置标签的属性
# Form生成html标签 a. 通过Form生成Input输入框,Form标签,以及submit标签还是要在前端写的, 但是Form标签内的Input标签可以在后台实现:只需要按以下步骤 - vi ...
- [oldboy-django][2深入django]学生管理(Form)-- 添加(美化Form表单:通过form给前端标签添加属性)
1 在student_list添加一个a标签, <p><a href="/app01/add_student" class="btn btn-prima ...
- [oldboy-django][2深入django]Form总结
1 form总结 # Form数据格式验证 - 原理: - 流程 a.写类LoginForm(Form): 字段名 = fields.xxFields() # 验证规则,本质是正则表达式(fields ...
- django form组件 cookies,session
django form组件 渲染标签 就是组件里面的字段在前端展示叫做渲染标签 校验数据 用户输入的数据提交给后端组件叫做校验数据 forms组件中定义的字段都是必须传值的(required=Tr ...
- Django—Form两种保留用户提交数据的方法
用户在网页上进行表单填写时,有可能出现某项填写错误.一般情况下,用户在未发觉错误的情况下点击提交,则此表单的内容会清空,用户不得不再重新填写,这样的用户体验是及其糟糕的. 在此,我们有2种方法将用户的 ...
- [原创]java WEB学习笔记62:Struts2学习之路--表单标签:form,表单标签的属性,textfield, password, hidden,submit ,textarea ,checkbox ,list, listKey 和 listValue 属性,select ,optiongroup ,checkboxlist
本博客的目的:①总结自己的学习过程,相当于学习笔记 ②将自己的经验分享给大家,相互学习,互相交流,不可商用 内容难免出现问题,欢迎指正,交流,探讨,可以留言,也可以通过以下方式联系. 本人互联网技术爱 ...
- select标签 禁止选择但又能通过序列化form表单传值到后台
前言 项目开发中,我们可能会碰到这样的需求:select标签,禁止选择但又能通过序列化form表单传值到后台,但是当我们使用disabled="disabled"时发现,无法序列化 ...
- 前端 HTML form表单标签 select标签 option 下拉框
<select></select> select里面通常跟option配合使用 <!DOCTYPE html> <html lang="en&quo ...
随机推荐
- JAVA如何以追加的方式向文件中写入信息?
以FileWriter类为例: FileWriter的构造方法中有一个方法是:FileWriter(String fileName, boolean append) ,其中第二个参数决定了写文件的方 ...
- 二分答案(Widespread )
二分答案其实是变相贪心,这周算是被这个虐了,怎么都想不到,比如这题,一直纠结在最大值的贪心上后面队友一指点,原来可以先减去x*b,然后a-b随机分配就好了, 仔细一想没错呀,每次攻击必然受到x*b次伤 ...
- Vue.js 中的动态路由
静态路由是不可以传递参数的.需要传递参数得用到动态路由 那么如何将参数作为路由呢? //在参数名前面加上 : ,然后将参数写在路由的 path 内 routes: [ //将页面组件与path指令的路 ...
- Grunt 新手一日入门
var sassStyle = 'expanded'; grunt.initConfig({ pkg: grunt.file.readJSON('package.json'), sass: { out ...
- 如何调试Excel VBA代码
Excel VBA出错时给出的错误信息极少,需要充分利用各种工具来进行调试. 1.编译错误 常见的编译错误有: 错误的源代码格式,比如if后面缺少then:在编辑器中该行会变成红色. 错误的语法结构, ...
- FastAdmin 学习线路 (2018-09-09 增加 Layer 组件)
FastAdmin 学习线路 (2018-09-09 增加 Layer 组件) 基础 HTML CSS DIV Javascript 基础 jQuery php 基础 对象 命名空间 Apache 或 ...
- BZOJ2084:[POI2010]Antisymmetry
浅谈\(Manacher\):https://www.cnblogs.com/AKMer/p/10431603.html 题目传送门:https://lydsy.com/JudgeOnline/pro ...
- 记一次印象有点深刻的坑(bug)
1.该模块的主要功能介绍 该系统是一个网上课程预约系统. 学生进行口语预约(没上课前可以进行取消)--> 等待上课 --> 上完课老师进行完成的确认操作. 2.问题描述 看下图,现在出现的 ...
- MySQL中的交并差
Mysql只提供了并集(union),没有提供差集,和交集,但是我们可以用union来实现交和差,下面即是实现方式: 首先创建两个表: ERROR 1064 (42000): mysql> cr ...
- git fatal: remote origin already exists. 报错解决
在研究git的时候,随便输了个 git remote add origin xxx; 然后再真正add 远程仓库的时候,报了git fatal: remote origin already exist ...
