H5新特性-----type=file文件上传
单文件上传:<input type="file" id="file1"/>
多文件上传:<input type="file" id="file2" multiple/>
2、属性(以下三个仅HTML5支持,因此存在兼容性问题)
(1)multiple :表示用户是否可以选择多个值。multiple只能用于type=file和type=email。
(2)accept:服务器接受的文件类型,否则将被忽略。
音频/ *代表声音文件。仅HTML5支持
视频/ *代表视频文件。仅HTML5支持
图像/ *表示图像文件。仅HTML5支持
(3)required:此属性指定用户在提交表单之前必须填写一个值。
3、获取上传的文件信息
Input.onchange = function (event) {
if(!window.FileReader){
console.log("浏览器不支持HTML5");
return false;
}
var a = event.target;
var b = event.target.files;
var c = event.target.files[];
console.log(a);//input对象
console.log(b);//files数组对象
console.log(c);//第一张图片的file对象
}

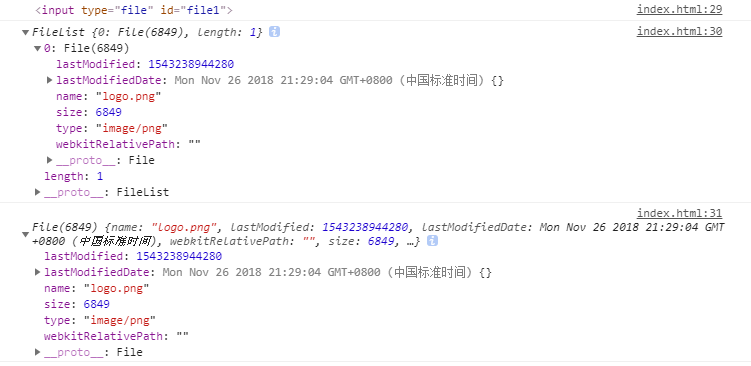
可以发现input.files是一个数组,由传入的file对象组成。每个file对象包含以下属性:
lastModified:数值,表示最近一次修改时间的毫秒数;
lastModifiedDate:对象,表示最后一次表示最近一次修改时间的Date对象(高程中说是字符串,根据上图可看出应该为对象,为了层级清晰未对其展开,大家可自行查看,其可调用Date对象的有关方法,例如getDay方法);
name:本地文件系统中的文件名;
size:文件的字节大小;
type:字符串,文件的MIME类型;
weblitRelativePath:此处为空;当在input上加上webkitdirectory属性时,用户可选择文件夹,此时weblitRelativePath表示文件夹中文件的相对路径。
FileReader
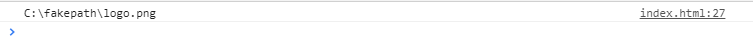
以上file对象只获取到了对文件的描述信息,但没有获得文件中的数据,而event.target.value也只是保存的是文件的绝对路径,如图:

我们可以通过html5提供的FileReader读取到文件中的数据。
首先创建一个FileReader实例:
var reader = new FileReader();
方法
FileReader提供了如下方法:
| readAsArrayBuffer(file) | 按字节读取文件内容,结果用ArrayBuffer对象表示 |
| readAsBinaryString(file) | 按字节读取文件内容,结果为文件的二进制串 |
| readAsDataURL(file) | 读取文件内容,结果用data:url的字符串形式表示 |
| readAsText(file,encoding) | 按字符读取文件内容,结果用字符串形式表示 |
| abort() | 终止文件读取操作 |
readAsDataURL和readAsText较为常用,这里只对这两者进行说明。
readAsDataURL会将文件内容进行base64编码后输出:
var Input = document.querySelector("#file1");
Input.onchange = function (event) {
if(!window.FileReader){
console.log("浏览器不支持HTML5");
return false;
}
var files = event.target.files[];
var reader = new FileReader();
reader.readAsDataURL(files);//发起异步请求
reader.onload = function(e){
//读取完成后,数据保存在对象的result属性中
console.log(this.result);
}
}
事件
| onabort | 当读取操作被中止时调用 |
| onerror | 当读取操作发生错误时调用 |
| onload | 当读取操作成功完成时调用 |
| onloadend | 当读取操作完成时调用,无论成功或失败 |
| onloadstart | 当读取操作开始时调用 |
| onprogress | 在读取数据过程中周期性调用 |
var Input = document.querySelector("#file1");
var count=;
Input.addEventListener("change",function(){
var reader = new FileReader();
reader.readAsText(inputBox.files[],"utf-8");//发起异步请求
reader.onload = function(){
console.log("加载成功")
}
reader.onloadstart = function(){
console.log("开始加载")
}
reader.onloadend= function(){
console.log("加载结束")
}
reader.onprogress = function(){
count++;
console.log("加载中"+count)
}
})
H5新特性-----type=file文件上传的更多相关文章
- 6.12号整理(h5新特性-图片、文件上传)
<input type="file" id='myFile' multiple> <ul> <li> <img src="&qu ...
- js 实现 input type="file" 文件上传示例代码
在开发中,文件上传必不可少但是它长得又丑.浏览的字样不能换,一般会让其隐藏点其他的标签(图片等)来时实现选择文件上传功能 在开发中,文件上传必不可少,<input type="file ...
- [置顶] js 实现 <input type="file" /> 文件上传
在开发中,文件上传必不可少,<input type="file" /> 是常用的上传标签,但是它长得又丑.浏览的字样不能换,我们一般会用让,<input type ...
- javascript input type=file 文件上传
在JS中,input type=file 是常用的文件上传API,但感觉W3C说的不是很清楚,同时网上的资料也比较乱. 由于做微信开发,所以网页打算尽量少用第三方库或者插件,以加快网页的加载速度.因为 ...
- input type='file'文件上传自定义样式
使用场景: 在未使用UI库时免不了会用到各种上传文件,那么默认的上传文件样式无法达到项目的要求,因此重写(修改)上传文件样式是必然的,下面的效果是最近项目中自己写的一个效果,写出来做个记录方便以后使用 ...
- type=file文件上传H5新特性
1.语法 <input name="myFile" type="file"> 2.属性(以下三个仅HTML5支持,因此存在兼容性问题) (1)mul ...
- input type="file"文件上传到后台读取
html页面(表单采用bootStrap) js部分: //更换头像时把上传的图片post方式到控制器 <script type="text/javascript"> ...
- <input type="file">文件上传
<input> type 类型为 file 时使得用户可以选择一个或多个元素以提交表单的方式上传到服务器上,或者通过 Javascript 的 File API 对文件进行操作 . 常用i ...
- input type="file"文件上传时得到文件的本地路劲
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <meta name=& ...
随机推荐
- 从pg_hba.conf文件谈谈postgresql的连接认证
最近一直在弄postgresql的东西,搭建postgresql数据库集群环境什么的.操作数据库少不得要从远程主机访问数据库环境,例如数据库管理员的远程管理数据库,远程的客户存取数据库文件. 而在po ...
- P2410 [SDOI2009]最优图像 ZKW最大费用最大流
$ \color{#0066ff}{ 题目描述 }$ 小E在好友小W的家中发现一幅神奇的图画,对此颇有兴趣.它可以被看做一个包含N×M个像素的黑白图像,为了方便起见,我们用0表示白色像素,1表示黑色像 ...
- width:100%以什么为基准的测试
起初是遇到这样一个问题:当盒模型设为box-sizing:border-box;(移动端上经常这么干).子盒子的width:100%,子盒子的width等于父盒子contend的长度还是condend ...
- Spark Programming Guide《翻译》
转载必须注明出处:梁杰帆 在这里要先感谢原作者们!如果各位在这里发现了错误之处,请大家提出 1.Initializing Spark Spark程序必须做的第一件事就是创建一个SparkCon ...
- VSLAM技术框架详述
最早的SLAM雏形是在军事(核潜艇的海底定位)上的应用,主要传感器是军用雷达.SLAM技术发展到如今已经几十年,目前以激光雷达作为主传感器的SLAM技术比较稳定.可靠,仍然是主流的技术方案.但随着最近 ...
- 洛谷 P4001 [ICPC-Beijing 2006]狼抓兔子
题目描述 现在小朋友们最喜欢的"喜羊羊与灰太狼",话说灰太狼抓羊不到,但抓兔子还是比较在行的,而且现在的兔子还比较笨,它们只有两个窝,现在你做为狼王,面对下面这样一个网格的地形: ...
- FPGA基础学习(5) -- 时序约束(实践篇)
目录 1. 理论回顾 2. 时间裕量 3. 最大延迟和最小延迟 4. 案例分析 参考文献: 距离上一篇有关时序的理论篇已经有一段时间了(可以参考博文FPGA时序约束--理论篇),实际上此段时间,甚至到 ...
- angularjs中向html页面添加内容节点元素代码段的两种方法
第一种方式:原生JS向html页面添加内容节点元素代码段: <!DOCTYPE html> <html> <head> <meta charset=" ...
- AC自动机例题
P3808 [模板]AC自动机(简单版) [题目描述] 给定n个模式串和1个文本串,求有多少个模式串在文本串里出现过. #include<bits/stdc++.h> using name ...
- .Net支持Redis哨兵模式
csredis 博客 csRedisgit地址 csRedis3.2.1 Nuget地址 (在使用csredis3.2.1获取sentinel时产生运行时异常,调查问题最后发现是获取sentinel的 ...
