vue cli关闭eslint严格语法检查
eslint是一个JavaScript的校验插件,通常用来校验语法或代码的书写风格。
官方文档:https://eslint.org
这篇文章总结了eslint的规则:Eslint规则说明
1、关闭eslint校验
有了eslint的校验,可以来规范开发人员的代码,是挺好的。但是有些像缩进、空格、空白行之类的规范,在开发过程中一直报错,未免太过于苛刻了。所以,我还是会选择关闭eslint校验。

下面就介绍一下vue项目中如何关闭这个校验。
首先我们在创建一个vue项目的时候,会有一个选择:Use ESLint to lint your code? (Y/n),在这一步,我们选择no就好了。
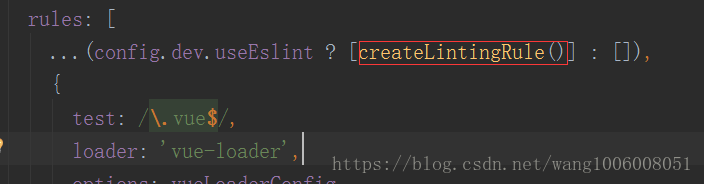
但是如果我们不小心选择了Y,在开发过程中一直报错,该怎么办呢?我们不需要删除项目重新创建,我们只要修改build\webpack.base.conf.js这个文件就好啦。

上图红框框部分,我项目中的文件内容是这样的,其他项目可能有别的一些内容,我们把框框中的内容注释掉或者去掉就可以了。

现在运行项目,就不会报错了。
2、最后
关闭eslint校验就是这么简单,希望对你有帮助。
但是eslint可辅助规范代码风格,有效控制代码质量,并且在多人合作的情况下,也可以使代码看起来更加的整洁。所以在开发过程中,还是建议保留eslint的校验的,养成一个好的编码习惯
vue cli关闭eslint严格语法检查的更多相关文章
- vue项目关闭eslint校验
[前言] eslint是一个JavaScript的校验插件,通常用来校验语法或代码的书写风格.这篇文章主要介绍了vue项目关闭eslint校验,需要的朋友可以参考下 [主体] 简介eslint esl ...
- vue项目关闭eslint检查
前言 vue项目在用旧版本的vue-cli创建的时候,会询问是否添加eslint的检查, 后来的版本在创建的时候是直接添加了eslint检查. 有时候我们开发习惯不是那么严格的时候, 会不在意这些缩进 ...
- HBuilder-X 关闭eslint-vue 插件语法检查
HBuilder-X 在写vue项目的时候发现,代码在保存的时候回自动检查eslint语法,会报一大堆的红色警告! 这时候就很烦人,看着不爽,看了下eslint 配置里面介绍了关闭语法检查的配置-- ...
- 在Vue中关闭Eslint 的方法
在vue项目中关闭ESLint方法:找到 webpack.base.conf.js 将这些代码注释掉, { test: /\.(js|vue)$/, loader: 'eslint-loader', ...
- 关闭警告&关闭eslint
1.main.js中添加 vue.config.productiontip = false 这样即可去除警告! 第一个除了那个配置意外,还需要将 NODE_ENV 设置为 production 参 ...
- vscode语法检查/智能代码失效
问题 使用C++编写作业时候,智能代码提示是disturb什么,没注意就选了,结果没了编写代码时候的报错提示. 查找全局并没有发现关闭了代码语法检查. 找了半天,重装一次,发现原来在这里.工作空间单独 ...
- VScode开发Vue项目,关闭eslint代码检查,以及相关配置
Vue初始化项目时如果不小心安装了js 语法检测 功能,撸码时一个空格不对就会各种报错 个人感觉这个语法检测功能很有点过于严格,用起来十分难受,所以果断关闭eslint,找到webpack.base. ...
- webstorm关闭烦人的eslint语法检查
使用了eslint语法检查之后发现JS代码里面处处是红线,通过右键菜单中的fix eslint problems选项又会发现页面代码的格式被eslint换行得不分青红皂白,索性关闭exlint语法检查 ...
- webstorm中关闭烦人Eslint语法检查
打开许久没打开的webstrom,以前关闭的配置不知道怎么又乱了,react项目到处报错,真是没法忍. 关闭eslint位置:File-->Setting-->Languages& ...
随机推荐
- Linux中的流程控制语句
if语句 if [ 条件判断式 ] then 程序elif [ 条件判断式 ] then 程序else 程序fi 注意: a.使用fi结尾 b.条件判断式和中括号之间需要有空格 [root@local ...
- Sql Server 2005 .bak备份文进行还原数据库
https://jingyan.baidu.com/article/9158e000250b91a25412283f.html https://www.cnblogs.com/webmen/p/575 ...
- Slyce,这家硅谷创业公司的来头你知道吗
Slyce,也许你没听过,一家硅谷创业公司,旨在帮助运动员和其他社会名流组织.优化社交媒体,过滤粉丝的声音,让明星更好的在社交媒体上和他们互动.但是如果如果说库里,那你应该就知道了,拿到了上届NBA总 ...
- 004-RIP、OSPF【路由选择协议】
常见的路由选择协议有:RIP协议.OSPF协议. 1.RIP协议 路由信息协议(英语:Routing Information Protocol,缩写:RIP)是一种内部网关协议(IGP),为最早出现的 ...
- Django:popup弹出框简单应用实例
效果:在p1.html页面点击,弹出p2的弹出框,填写数据,在 popup_response页面处理数据 1.url设置 urlpatterns = patterns( url(r'^p1.html' ...
- LeetCode:旋转图像【48】
LeetCode:旋转图像[48] 题目描述 给定一个 n × n 的二维矩阵表示一个图像. 将图像顺时针旋转 90 度. 说明: 你必须在原地旋转图像,这意味着你需要直接修改输入的二维矩阵.请不要使 ...
- iOS Xcode 8 快捷键 (注释 失效 处理)
在升级后,好用的VVDocumment 插件不能用了.(但是苹果这次内置了好多好用的插件,也有自己的注释功能了 AddDocumentation) 上网上有查到 传播很广泛的一条信息 "这个 ...
- Linux权限管理 chattr命令、lsattr命令、sudo命令
chattr命令 chattr命令用来修改文件系统的权限属性 chatrr 只有 root 用户可以使用,用来修改文件系统的权限属性,建立凌驾于 rwx 基础权限之上的授权. chatrr 命令格式如 ...
- UCOS2_STM32F1移植详细过程
源:UCOS2_STM32F1移植详细过程(三) UCOS2_STM32移植过程.系统内核.事件描述(汇总)
- 20145230《java学习笔记》第十周学习总结
20145230<Java程序设计>第十周学习总结 教材学习内容总结 网络编程 网络编程就是在两个或两个以上的设备(例如计算机)之间传输数据.程序员所作的事情就是把数据发送到指定的位置,或 ...

