Angular 4.0 架构详解
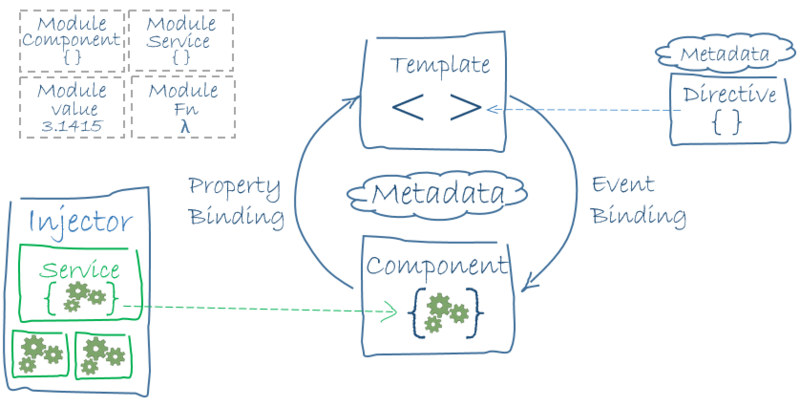
Angular 4.0 架构

这个架构图展现了 Angular 应用中的 8 个主要构造块:
模块 (module)
组件 (component)
模板 (template)
元数据 (metadata)
数据绑定 (data binding)
指令 (directive)
服务 (service)
依赖注入 (dependency injection)
1.模块 (module)
Angular 或者 ionic 新建的项目,都会存在一个根模块,默认名是 AppModule。如果你使用了模块化来创建应用,包括 AppModule,每个都会存在一个 @NgModule 装饰器的类(虽然他很像 java 中的注解,但是他的官方命名叫装饰器)。我们新建的页面,如果不使用懒加载,都要在 @NgModule 中先声明后使用。
下面举个例子,简单介绍一下 @NgModule 中的内容:
//app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
@NgModule({
imports: [ BrowserModule ],
providers: [ Logger ],
declarations: [ AppComponent ],
exports: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
imports 本模块声明的组件模板需要的类所在的其它模块。
providers 服务的创建者,并加入到全局服务列表中,可用于应用任何部分。
declarations 声明本模块中拥有的视图类。Angular 有三种视图类:组件、指令和管道。
exports declarations 的子集,可用于其它模块的组件模板。
bootstrap 指定应用的主视图(称为根组件),它是所有其它视图的宿主。只有根模块才能设置 bootstrap 属性。
2.组件 (component)、模板 (template)、元数据 (metadata)
Component
组件是一个装饰器,他能接受一个配置对象, Angular 会基于这些信息创建和展示组件及其视图。
selector:CSS 选择器,它告诉 Angular 在父级 HTML 中查找 <hero-list> 标签,创建并插入该组件。
templateUrl:组件 HTML 模板的模块相对地址,如果使用 template 来写的话是用“`”这个符号来直接编写 HTML 代码。
providers:组件所需服务的依赖注入。
template
模板就是那段 HTML 代码,可以用 templateUrl 引入外面的,也可以用 template`` 直接写。
metadata
元数据装饰器用类似的方式来指导 Angular 的行为。 例如 @Input、@Output、@Injectable 等是一些最常用的装饰器
3.数据绑定 (data binding)
//插值表达式 显示组件的hero.name属性的值
<li>{{hero.name}}</li> //属性绑定 把父组件selectedHero的值传到子组件的hero属性中
<hero-detail [hero]="selectedHero"></hero-detail> //事件绑定 用户点击英雄的名字时调用组件的selectHero方法
<li (click)="selectHero(hero)"></li> //双向绑定 数据属性值通过属性绑定从组件流到输入框。用户的修改通过事件绑定流回组件,把属性值设置为最新的值
<input [(ngModel)]="hero.name">
双花括号是单向绑定,传递的是值。方向是
组件 -> 模板。方括号是单向绑定,传递的是属性。方向是
父组件 -> 子组件。圆括号是事件绑定,处理
点击等活动(action)。方括号套圆括号是双向绑定,方向是
组件 <-> 模板。
4.指令 (directive)
结构型指令是 ngFor、ngIf 这种的,通过在 DOM 中添加、移除和替换元素来修改布局。
属性型指令是 ngModel 这种的,用来修改一个现有元素的外观或行为。
Angular 还有少量指令,它们或者修改结构布局(例如 ngSwitch ), 或者修改 DOM 元素和组件的各个方面(例如 ngStyle 和 ngClass)
Angular 4.0 架构详解的更多相关文章
- NopCommerce源码架构详解--初识高性能的开源商城系统cms
很多人都说通过阅读.学习大神们高质量的代码是提高自己技术能力最快的方式之一.我觉得通过阅读NopCommerce的源码,可以从中学习很多企业系统.软件开发的规范和一些新的技术.技巧,可以快速地提高我们 ...
- hdfs文件系统架构详解
hdfs文件系统架构详解 官方hdfs分布式介绍 NameNode *Namenode负责文件系统的namespace以及客户端文件访问 *NameNode负责文件元数据操作,DataNode负责文件 ...
- NopCommerce源码架构详解
NopCommerce源码架构详解--初识高性能的开源商城系统cms 很多人都说通过阅读.学习大神们高质量的代码是提高自己技术能力最快的方式之一.我觉得通过阅读NopCommerce的源码,可以从 ...
- RESTful 架构详解
RESTful 架构详解 分类 编程技术 1. 什么是REST REST全称是Representational State Transfer,中文意思是表述(编者注:通常译为表征)性状态转移. 它首次 ...
- Zookeeper系列二:分布式架构详解、分布式技术详解、分布式事务
一.分布式架构详解 1.分布式发展历程 1.1 单点集中式 特点:App.DB.FileServer都部署在一台机器上.并且访问请求量较少 1.2 应用服务和数据服务拆分 特点:App.DB.Fi ...
- 【菜鸟】RESTful 架构详解
RESTful 架构详解 分类 编程技术 1. 什么是REST REST全称是Representational State Transfer,中文意思是表述(编者注:通常译为表征)性状态转移. 它首次 ...
- Hyperledger Fabric架构详解
区块链开源实现HYPERLEDGER FABRIC架构详解 区块链开源实现HYPERLEDGER FABRIC架构详解 2018年5月26日 陶辉 Comments 10 Comments hyper ...
- Vue1.0用法详解
Vue.js 不支持 IE8 及其以下版本,因为 Vue.js 使用了 IE8 不能实现的 ECMAScript 5 特性. 开发环境部署 可参考使用 vue+webpack. 基本用法 1 2 3 ...
- Android消息传递之EventBus 3.0使用详解
前言: 前面两篇不仅学习了子线程与UI主线程之间的通信方式,也学习了如何实现组件之间通信,基于前面的知识我们今天来分析一下EventBus是如何管理事件总线的,EventBus到底是不是最佳方案?学习 ...
随机推荐
- payload有效载荷(转)
payload 记载着信息的那部分数据.通常在传输数据时,为了使数据传输更可靠,要把原始数据分批传输,并且在每一批数据的头和尾都加上一定的辅助信息,比如这一批数据量的大小,校验位等,这样就相当于给已经 ...
- NumPy基础知识:数组和矢量计算
NumPy 的ndarray:一种多维数组对象 该对象是一个快速且灵活的大数据容器,可以利用这种数组对整个数据进行科学计算,语法跟标量元素之间的计算一样. 创建ndarray的方法: array函数: ...
- loadrunder之脚本篇——集合点设置
1 作用 通过让多用户在同一时间点上进行并发操作来测试系统的并发处理的能力 2 实现 通过集合点函数来实现. 注意:集合点经常和事务结合起来使用.集合点只能插入到Action部分,vuser_in ...
- Hibernate深入浅出(九)持久层操作——数据保存&批量操作
数据保存: 1)session.save session.save方法用于实体对象到数据库的持久化操作.也就是说,session.save方法调用与实体对象所匹配的Insert SQL,将数据插入 ...
- Linux文件系统管理 常见命令df、du、fsck、dumpe2fs
概述 Linux文件系统管理 常见命令df.du.fsck.dumpe2fs. 文件系统查看命令:df 通过 df 命令可以査看已经挂载的文件系统的信息包括设备文件名.文件系统总大小.已经使用的大小. ...
- TIJ读书笔记03-初始化和构造器
TIJ读书笔记03-初始化和构造器 初始化和清理是涉及安全的两个问题,如果对象不能正确的初始化会引起很多错误,比如空指针异常等,如果不能恰当及时的清理,会占用过多资源. 构造器在创建一个类的实例的 ...
- Pro*C基础
SQL变量的申明: EXEC SQL BEGIN DECLARE SECTION; 类型 变量名[长度] varchar2 serv_number[]; 其中可以定义C变量 EXEC SQL END ...
- 嵌入式boa服务器移植
开发板:EDUKIT-III实验箱,S3C2410+LINUX2.4,实验箱随箱光盘提供的Zimage,nor flash启动. 主机:ubnutn10.4LTS,arm-linux-gcc 2.95 ...
- 数据结构与算法分析:C语言描述(原书第2版 简体中文版!!!) PDF+源代码+习题答案
转自:http://www.linuxidc.com/Linux/2014-04/99735.htm 数据结构与算法分析:C语言描述(原书第2版中文版!!!) PDF+源代码+习题答案 数据结构与算法 ...
- Unity 简易监听框架
全局维护一个字典,字典中的key为字符串或者自定义类型,value为委托, using System.Collections; using System.Collections.Generic; us ...
