html基础用法(下)
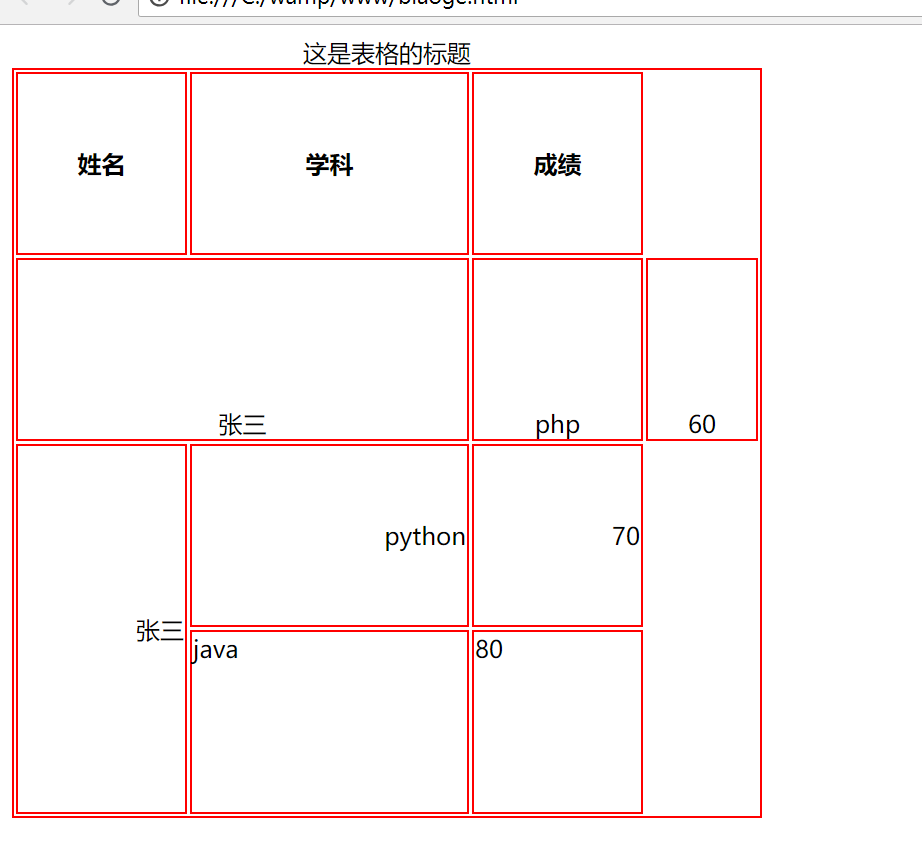
设计表格:
<html>
<head>
<title>表格</title>
<meta charset="utf-8" />
</head>
<body>
<table width="500" height="500" border="1" bordercolor="red">
<caption>这是表格的标题!</caption>
<tr>
<th>姓名</th>
<th>学科</th>
<th>成绩</th>
</tr>
<tr align="center" valign="bottom">
<td colspan="2">张三</td>
<td>php</td>
<td>60</td>
</tr>
<tr align="right" vlign="middle">
<td rowspan="2">张三</td>
<td>python</td>
<td>70<td>
</tr>
<tr align="left" valign="top"> <td>java</td>
<td>80</td>
</tr> </table>
</body>
<html>
width:设置表格的宽
height:设置表格的高
border:设置表格边框的粗细
bordercolor:设置表格边框的颜色
caption:表格的标题,默认居中
th:表头
tr:行
align:水平的(表格默认left,然后可以自己设置right,center)
valign:垂直的(表格默认middle,然后可以设置top,bottom)
td:单元格
colspan:合并行
rowspan:合并列
 表单:
表单:
<html>
<head>
<title></title>
<meta charset="utf=8" />
</head>
<body>
<form action="1.php" method="GET">
用户名:<input type="text" name="username" />
密码:<input type="password" name="pass" />
<input type="submit" value="立即注册" />
<input type="radio" name="sex" />男
<input type="radio" name="sex" />女
<input type="checkbox" />java
<input type="checkbox" />php
<input type="checkbox" />python
<select>
<option value="bj">北京</option>
<option>广州</option>
<option>上海</option>
<select>
<textarea cols="50" rows="10"></textarea>
<input type="submit" value="立即注册" />
</form>
<div>
你好!
</div>
<div>
我好!
</div>
<span>
大家好!
</span>
</body>
</html>
form
action是要提交的地址
【get】是通过url传输的,相对不安全,当你传输的时候会有长度限制。
【post】通过header头传输的,相对安全,它传输的时候比get传的数据要多。
enctype:编码类型,默认不用写
只有在上传文件的时候才指定该类型。
radio 单选按钮,如果你想实现只能选中一个的时候加上name,name值一样。
checkbox 复选框,可以选中多个,默认选中的话,是加一个checked
hiden 隐藏表单,用途是当数据没有必要让用户看见,但是我们后台还要用这个数据的时候,就用隐藏的去传。
file 上传文件
reset 重置按钮
input
type
text//文本框
password/密码
submit//提交按钮
value
placeholder:提示功能,当你在文本输入东西的时候,提示消失。
select
<option></option>
textarea 文本域
cols rows 注意:他是双标签,在写的时候切记要挨着写两个标签,中间不许有空格,缩进 换行。
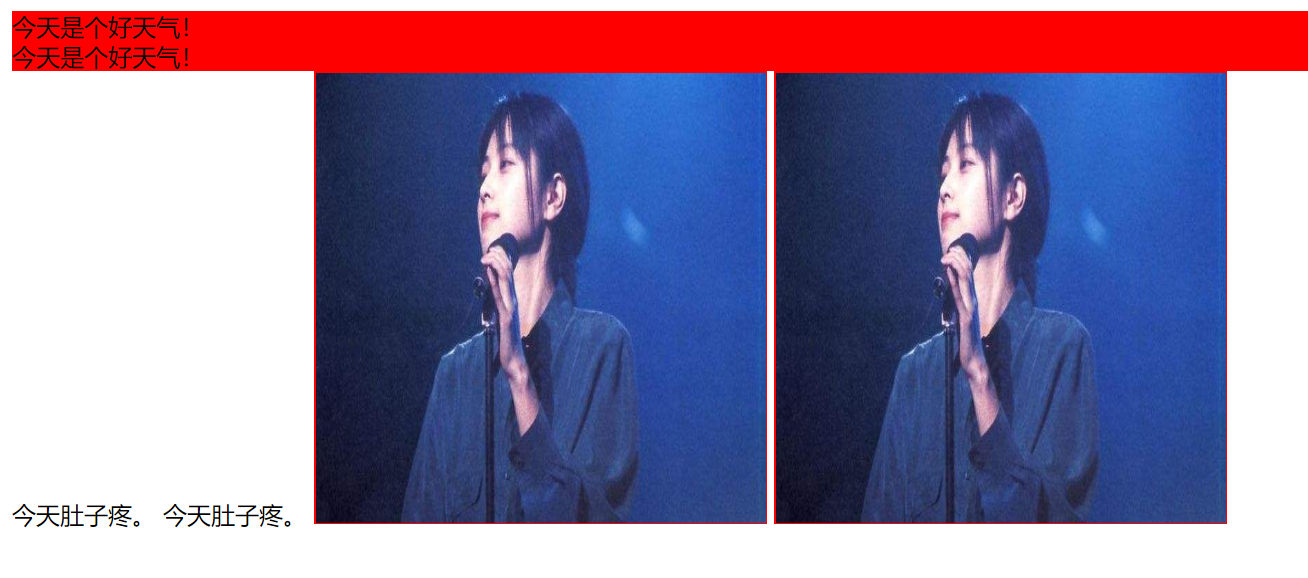
块元素,行内块元素,行内元素:
<html>
<head>
<meta charset="utf-8" />
<title>块元素</title>
<style>
div{height:20px;background:red;}
span{width:20px;height:15px;#ccc;}
img{width:300px;height:300px;border:1px solid red;}
</style>
</head>
<body>
<div>今天是个好天气!</div> <div>今天是个好天气!</div>
<span>今天肚子疼!</span><span>今天肚子疼!</span>
<img src="bjqs.jpg" /> <img src="bjqs.jpg" />
</body>
</html>
块:
div ,p,ul,ol,dl,hr,h1-h6 特点:1、可以设置宽高 2、独占一行 3、不受空格影响
行内:
span,em,strong,b,i,u 特点:1、不支持宽高 2、共处一行 3、受空格影响
行内快:
img,input 特点:1、支持宽高 2、共处一行 3、受空格影响

行内样式:
<html>
<head>
<meta charset="utf-8" />
<title>块元素</title>
<style> </style>
</head>
<body>
<div style="width:20px;height:15px;background:#ccc;">今天是个好天气!</div> <div>今天是个好天气!</div>
</body> </html>
内联样式表:
<html>
<head>
<meta charset="utf-8" />
<title>块元素</title>
<style>
div{width:20px;height:15px;backgrounf:#ccc;}
</style>
</head>
<body>
<div>今天是个好天气!</div> <div>今天是个好天气!</div>
</body>
</html>
外联样式表:
<html>
<head>
<meta charset="utf-8" />
<title>块元素</title>
<style> </style>
<link rel="stylesheep" type="text/css" href="1.css" />
</head>
<body>
<div>今天是个好天气!</div> <div>今天是个好天气!</div>
</body>
</html>
div{width:20px;height:15px;background:#ccc;}
1、行内样式表:
写在标签里面的 style"width:......."
2、内联样式表:
<style>
css 代码
</style>
3、外联样式表:
<link rel="stylesheep" type="text/css" href="css 文件地址" />
html基础用法(下)的更多相关文章
- PropertyGrid控件由浅入深(二):基础用法
目录 PropertyGrid控件由浅入深(一):文章大纲 PropertyGrid控件由浅入深(二):基础用法 控件的外观构成 控件的外观构成如下图所示: PropertyGrid控件包含以下几个要 ...
- elasticsearch安装与基础用法
来自官网,版本为2.3 注意elasticsearch依赖jdk,2.3依赖jdk7 下载rpm包并安装 wget -c https://download.elastic.co/elasticsear ...
- BigDecimal最基础用法
BigDecimal最基础用法 用字符串生成的BigDecimal是不会丢精度的. 简单除法. public class DemoBigDecimal { public static void mai ...
- Smarty基础用法
一.Smarty基础用法: 1.基础用法如下 include './smarty/Smarty.class.php';//引入smarty类 $smarty = new Smarty();//实例化s ...
- 前端自动化测试神器-Katalon的基础用法
前言 最近由于在工作中需要通过Web端的功能进行一次大批量的操作,数据量大概在5000左右,如果手动处理, 完成一条数据的操作用时在20秒左右的话,大概需要4-5个人/天的工作量(假设一天8小时的工作 ...
- oracle入坑日记<六>自增列创建和清除(含序列和触发器的基础用法)
0 前言 用过 SQLserver 和 MySQL 的自增列(auto_increment),然而 Oracle 在建表设置列时却没有自增列. 查阅资料后发现 Oracle 的自增列需要手动编写. ...
- MarkDown学习——基础用法
目录 MarkDown开发版本MD2All基础用法 此处有代码<a id="top"></a>作为页内锚点 此处是用自动生成的目录 MarkDown是什么M ...
- BigDecimal最基础用法【转】
BigDecimal最基础用法 用字符串生成的BigDecimal是不会丢精度的. 简单除法. public class DemoBigDecimal { public static void mai ...
- 【转】Shell编程基础篇-下
[转]Shell编程基础篇-下 1.1 条件表达式 1.1.1 文件判断 常用文件测试操作符 常用文件测试操作符 说明 -d文件,d的全拼为directory 文件存在且为目录则为真,即测试表达式成立 ...
- 【Python爬虫】selenium基础用法
selenium 基础用法 阅读目录 初识selenium 基本使用 查找元素 元素互交操作 执行JavaScript 获取元素信息 等待 前进后退 Cookies 选项卡管理 异常处理 初识sele ...
随机推荐
- java File delete()执行失败原因(转)
java.io.File里的delete操作很实用也很常用,可以用来删除单独的文件和某一目录.但有时候会出现delete失败的情况,出现这种情况的原因一般有以下几种:1.删除时还有其他程序在使用该文件 ...
- 1、Angular2 Component 组件
angular2借鉴了.http://www.cnblogs.com/lewis617/p/5191007.html 导入了自己的思维方式 1.基本属性 2.*语法与template标签 3.组件的嵌 ...
- VS2015自定义类模板的方法
在前一段时间忽然想给自己电脑上的vs新建类的时候添加一个自定义个注释,但是在网上搜了很久都是说vs2012之类的方法系统也都是win7.XP之类的独独没有win8的.故此自己不断的尝试修改发现方法如下 ...
- C++里将string类字符串(utf-8编码)分解成单个字(可中英混输)
最近在建词典,使用Trie字典树,需要把字符串分解成单个字.由于传入的字符串中可能包含中文或者英文,它们的字节数并不相同.一开始天真地认为中文就是两个字节,于是很happy地直接判断当前位置的字符的A ...
- IO流之IO的异常处理
如果发生了IO的异常.我们在实际开发中,对异常时如何处理的,我们来演示一下. public class FileOutputStreamDemo3 { public static void main( ...
- URL工具类
UrlUtils = { /** * 判断url是否存在(存在跨域问题) * @param {String} url */ isTrueUrl: function(_url) { result = f ...
- 【阿里云产品公测】简单粗暴30S完成PTS测试配置附tornado服务器测试结果
作者:阿里云用户morenocjm [阿里云产品公测]简单粗暴 30S完成PTS测试配置(附tornado服务器测试结果) -------------------------------------- ...
- Android内存泄漏排查利器LeakCanary
开源地址:https://github.com/square/leakcanary 在 build.gralde 里加上依赖, 然后sync 一下, 添加内容如下 dependencies { ... ...
- EJB是什么?
1. 我们不禁要问,什么是"服务集群"?什么是"企业级开发"? 既然说了EJB 是为了"服务集群"和"企业级开发",那么 ...
- python闭包&装饰器&偏函数
什么是闭包? 首先还得从基本概念说起,什么是闭包呢?来看下维基上的解释: 在计算机科学中,闭包(Closure)是词法闭包(Lexical Closure)的简称,是引用了自由变量的函数.这个被引用的 ...
