Flask初学者:url_for
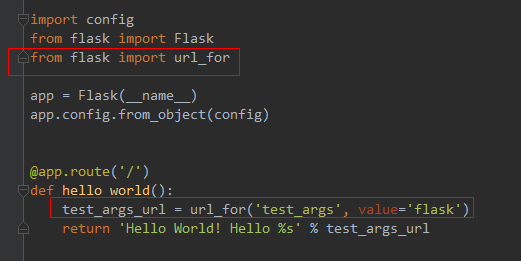
URL反转:反转是指通过视图函数名称得到其对应的URL(有反转也就有正转,即通过URL得到视图函数返回的内容,也就是我们平时的访问网页了),需要“url_for(endpoint, **values)”,第一个参数endpoint如果没有指定则使用视图函数名称字符串,第二个参数是需要传入URL的参数(如果有)(**表示键值对参数),如果传入URL的参数有多余的,则多余的参数就会以查询字符串的方式添加在URL后面。如图(“test_args”为视图函数名,“value”为参数名):

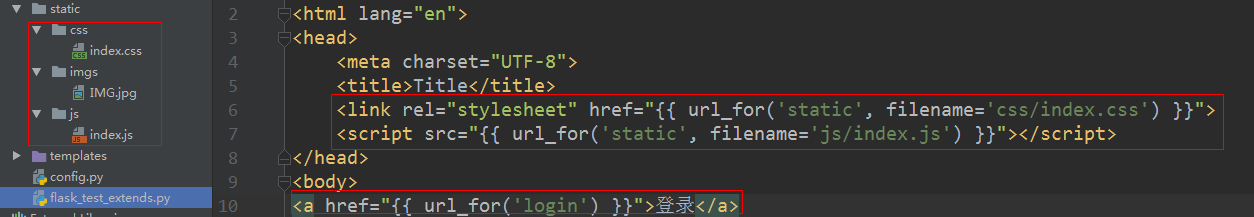
链接和静态文件的URL:都可以使用“url_for”来得到对应的url。链接使用如“<a href="{{ url_for('func_name', *args) }}">xxx</a>”,此时传入的是视图函数名称及其参数;静态文件则使用如“<link rel="stylesheet" href="{{ url_for('static', filename='css/index.css') }}" >”,其中“static”是静态文件存放的总文件夹,“filename”的值则是静态文件的具体路径。如图:

Flask初学者:url_for的更多相关文章
- Flask入门 flask结构 url_for 重定向(一)
Flask入门(一) 1 安装虚拟环境Mac,linux sudo pip install virtualenv ubuntu系统 sudo apt-get install python-virt ...
- flask之url_for函数
一:url_for函数 干什么的?传入函数名,得到函数的路由地址(访问视图函数的地址) from flask import Flask from flask import url_for app = ...
- flask 链接 url_for()
通常html的文件都放在template里面,那么静态的文件放在哪呢?staitc里面 调用 url_for('static', filename='css/styles.css', _externa ...
- Flask初学者:视图函数和类视图
当一个url请求进入后台时,一般有两种方式来进行处理:视图函数和类视图.视图函数直接使用一个函数来进行处理并返回数据给浏览器,类视图则是使用类来进行处理并返回的,所以当需要进行的处理比较简单,则可以考 ...
- Flask初学者:蓝图Blueprint
蓝图这个名字好像就是根据单词Blueprint字面意思来,跟平常我们理解的蓝图完全挂不上钩,这里蓝图就是指Blueprint. 使用蓝图的好处是可以将不同功能作用的视图函数/类视图放到不同的模块中,可 ...
- Flask初学者:URL(传参,请求,重定向)
URL传参: 良好的URL:视图函数对应的url以/结尾是一种良好url,因为用户在访问的时候无论他有没有加上最后这个斜杠,都是能访问到的,相反,视图函数的url没有以/结尾,用户访问的时候却加上了这 ...
- flask中url_for使用endpoint和视图函数名
在flask中,使用url_for 进行路由反转时,需要传递一个endpoint的值,用法如下: @app.route('/', endpoint='my_index') def index(): r ...
- Flask初学者:视图函数/方法返回值(HTML模板/Response对象)
返回HTML模板:使用“from flask import render_template”,在函数中传入相对于文件夹“templates”HTML模板路径名称字符串即可(默认模板路径),flask会 ...
- Flask初学者:g对象,hook钩子函数
Flask的g对象 作用:g可以可以看作是单词global的缩写,使用“from flask import g”导入,g对象的作用是保存一些在一次请求中多个地方的都需要用到的数据,这些数据可能在用到的 ...
随机推荐
- matlab练习程序(最大流/最小割)
学习这个算法是为学习图像处理中的图割算法做准备的. 基本概念: 1.最大流是一个有向图. 2.一个流是最大流,当且仅当它的残余网络中不包括增广路径. 3.最小割就是网络中所有割中值最小的那个割,最小割 ...
- struts1.3.10 和 hibernate 3.3.2 一起加载时 出现javax.servlet.ServletException: java.lang.NoSuchMethodError: antlr.collections.A 错误
struts1.3.10 需要导入一个 antlr-2.7.2.jar 的jar包: hibernate 3.3.2 需要导入一个 antlr-2.7.6.jar 的jar包,这两个包有冲突,所以需要 ...
- Windows 2012R2远程桌面服务部署环境简介
一.部署环境 服务器名 所属域 IP地址 服务器用途 备注 AD01 CONTOSO.COM 192.168.1.1 域控制器 采用Windows Server 2012 R2 Datacenter ...
- mysql便于管理的几个shell脚本
[mysql@clark scripts]$ lsmysql_db_shutdown.sh mysql_db_startup.sh mysql_env.ini mysqlplus.sh[mysq ...
- PCI PCI-X PCI-E介绍
1.PCI 外设互联标准(或称个人电脑接口,Personal Computer Interface),实际应用中简称PCI(Peripheral Component Interconnect),是一种 ...
- QT隐含共享类 QSharedData QSharedDataPointer
版权声明:本文为博主原创文章,未经博主同意不得转载. https://blog.csdn.net/davidsu33/article/details/28857391 QT中非常多类都实现了隐含共享比 ...
- Python:一些小知识
小知识点总结 一.Python2与Python3 的区别 1.Python2中可以加括号输出,也可不加输出 Python3中必须加 2.python2 中有xrange(生成器)也有range ...
- EXCRT
是个好东西,可以处理在模数不互质的同余方程组 核心就是用扩欧来合并方程 如果我们有两个形如\(x\equiv b_1(mod\ a_1)\) \(x\equiv b_2(mod\ a_2)\)的方程我 ...
- 【转】Android Fragment 真正的完全解析(上)
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/37970961 自从Fragment出现,曾经有段时间,感觉大家谈什么都能跟Fra ...
- pocsuite 实现一个verify检测功能
今天在测试中发现一个命令执行漏洞,尝试用创宇的pocsuite框架实现.说实话,这玩意儿确实没有自己写POC顺手,非得就着他的标准来,就很难受,以至于耽误了很多时间在规范上.. 影响参数后直接用||连 ...
