Chrome浏览器调试移动端网页 chrome://inspect/#devices
我使用的是魅族(魅蓝NOTE6 ),电脑是win 7系统,以下几步就可以轻松使用浏览器内置的功能调试移动端网页了:
注意:谷歌浏览器需要先FQ,不然调试页面会空白或者报404错误,(不会FQ的可以联系我 QQ:2417301781)
1. 手机开启调试模式连接电脑,确保是调试模式连接的(不知道怎么打开调试模式的可以参考:http://jingyan.baidu.com/article/046a7b3ee3b565f9c27fa9b2.html);
2. 手机上打开一个网页,只要是webview形式的网页应该都是可以的;
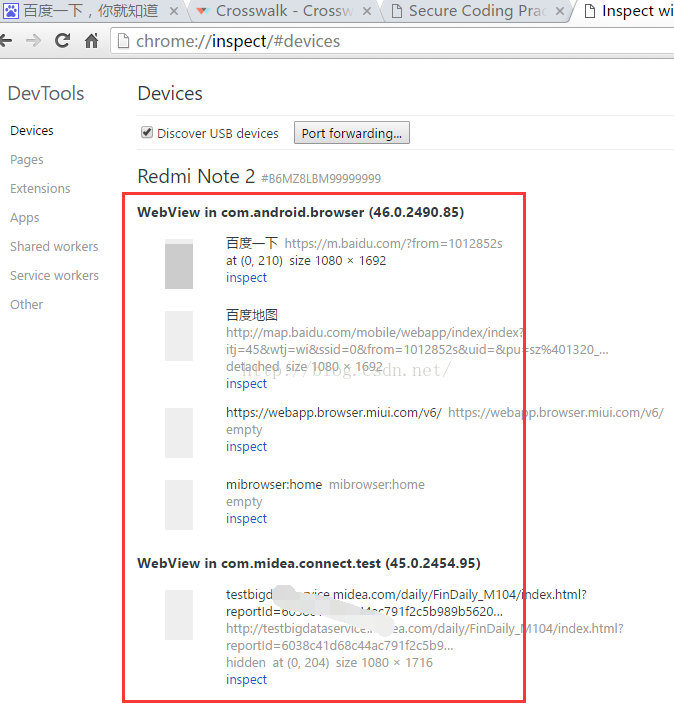
3. 电脑chrome浏览器地址栏输入:chrome://inspect/#devices ,会看到如下图的情况(上面会看到你所连接的设备的名称和信息,下面就是当前设备上可以用于在电脑上调试的页面的一下信息,地址、标题、网页大小。。。,如果没有显示设备信息,则表示没有连接好,可以插拔手机或关闭调试模式重开一下);
4. 找到你准备调试的那个,并且确保手机上的那个页面也是处于激活状态的的,然后点击蓝色的 inspect 链接,会弹出一个新的窗口;
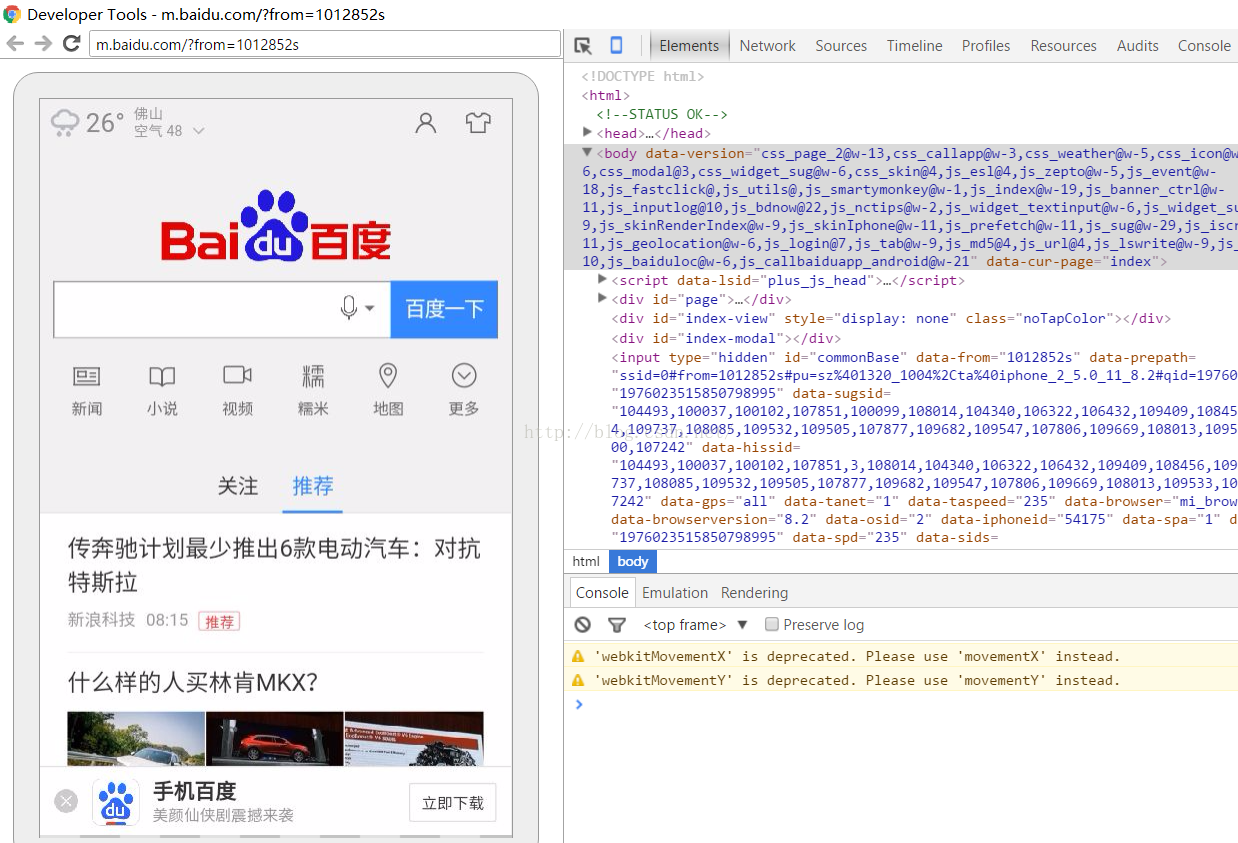
5. 熟悉的界面出现了,接下来你应该知道怎么用了,(恭喜!!!)
检查元素↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
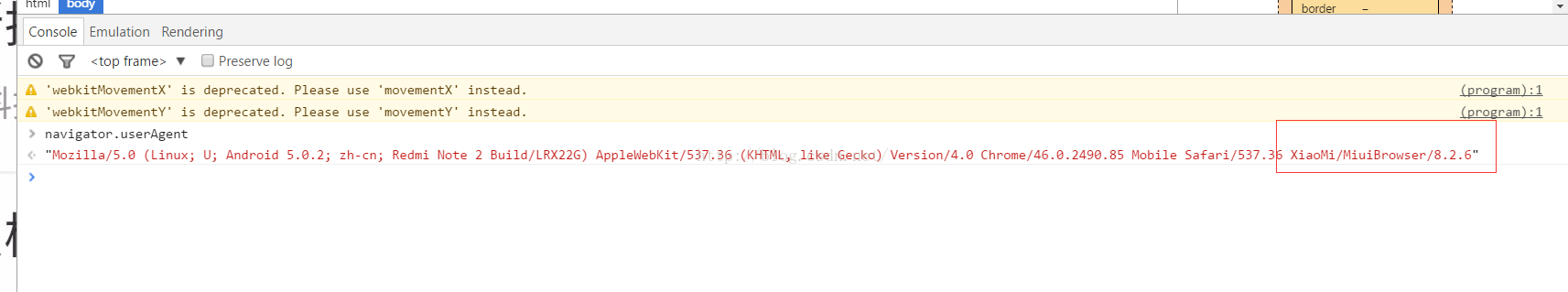
控制台↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
查看网络情况↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
Chrome浏览器调试移动端网页 chrome://inspect/#devices的更多相关文章
- 用Chrome 浏览器调试移动端网页 chrome://inspect/#devices
谷歌输入(chrome://inspect/#devices) 我使用的是小米(红米NOTE2 ),电脑是win 10 系统,以下几步就可以轻松使用浏览器内置的功能调试移动端网页了: 1. 手机开启调 ...
- Chrome浏览器调试移动端网页,测试人员也可以轻松debug
现在的产品,移动端应用占据很大市场,在测试过程中,就会测试各种各样的移动端页面.测试过程,或多或少会发现些问题,无非就是前端.后端问题.后端接口问题,可以利用工具:Fiddler或charles抓包查 ...
- 使用chrome浏览器调试移动端网页(非模拟访问)
1. 使用数据线连接手机与电脑 2. 打开手机调试模式 参考:http://jingyan.baidu.com/article/f79b7cb35ada4d9145023e63.html 本人使用的m ...
- Chrome浏览器如何调试移动端网页信息
Chrome浏览器如何调试移动端网页信息 2017年08月12日 12:42:20 阅读数:835 最近在弄项目,用WebView加载一个页面,想追踪页面中一个按钮的点击事件.这个可能就需要调试这个页 ...
- 用mac的chrome浏览器调试Android手机的网页
一.参考链接 read chrome remote debugging documentation 调出开发者选项 二.设置android 在安卓4.2及更新的版本中,默认情况下,[开发者选项]是隐藏 ...
- Google Chrome浏览器调试入门————转载只为自己查看方便
Google Chrome浏览器调试 作为Web开发人员,我为什么喜欢Google Chrome浏览器 [原文地址:http://www.cnblogs.com/QLeelulu/archive/20 ...
- chrome浏览器调试功能之后端篇
作为后端开发人员,可能有很多同学不怎么了解chrome调试功能,而即将成为大神的我们,怎么也得会,知其然更要知其所以然,今天我带领大家好好的梳理一下,chrome浏览器调试,个人把它分成了前端功能和后 ...
- 利用扩展双屏技术及Chrome浏览器,高速剖析优秀网页Div及CSS构成,并高效实现原型创作
作为一个Web前台设计人员,应该充分利用可利用的硬件条件及专业的软件工具,迅速进入到高效氛围其中.实践中,我们能够利用扩展桌面双屏技术及Chrome浏览器高速剖析优秀网页Div及CSS构成,并高速实现 ...
- flex chrome浏览器调试flex程序
flex chrome浏览器调试出现空白的解决方法: 1,为chrome安装flash player,禁用chrome自带的flash player:参考:http://www.jb51.net/ar ...
随机推荐
- .NET开源工作流RoadFlow-表单设计-隐藏域
隐藏域即<input type="hidden" value=""/>标签:
- 20_AOP_Advice增强1(前置、后置、环绕)
[增强的类型] 1.前置增强:org.springframework.aop.BeforeAdvice. 由于Spring只支持方法级别的增强,所以MethodBeforeAdvice是目前可用的前置 ...
- Java NIO(四) Scatter/Gather
Java NIO开始支持scatter/gather,scatter/gather用于描述从Channel(译者注:Channel在中文经常翻译为通道)中读取或者写入到Channel的操作.分散(sc ...
- 《ArcGIS Runtime SDK for Android开发笔记》——(12)、自定义方式加载Bundle格式缓存数据
随着ArcGIS 10.3的正式发布,Esri推出了新的紧凑型缓存格式以增强用户的访问体验.新的缓存格式下,Esri将缓存的索引信息.bundlx包含在了缓存的切片文件.bundle中.具体如下图所示 ...
- C++ 数据库 char 转 wchar_t SQLWCHAR
C++中对数据库的操作感觉太复杂了,不如C#好使,但最近出于某些原因还是学习了一下C++下操作数据库的方法. 如果要想用C++实现对数据库的操作其实很简单,但是如果你需要动态的操作数据库(比如获得用户 ...
- SQA计划与测试规程
长大一条龙之SQA计划与测试规程 一.SQA计划 1.软件工程 我们之进行开发之前,在弄完需求分析的前提下,进行了软件一些列的建模和评估,我们建立了基于类的模型图类图,基于场景的模型图流程图,再对这些 ...
- python入门16 递归函数 高阶函数
递归函数:函数内部调用自身.(要注意跳出条件,否则会死循环) 高阶函数:函数的参数包含函数 递归函数 #coding:utf-8 #/usr/bin/python """ ...
- UESTC-1259 昊昊爱运动 II
昊昊爱运动 II Time Limit: 3000/1000MS (Java/Others) Memory Limit: 65535/65535KB (Java/Others) 昊昊喜 ...
- HDU 1853 MCMF
题意:给定一个有向带权图,使得每一个点都在一个环上,而且权之和最小. 分析:每个点在一个环上,入度 = 出度 = 1,拆点入点,出点,s到所有入点全部满载的最小费用MCMF; #include < ...
- DateTime小综合
实现效果: 关键知识: 1>DateTime类的ToString()方法: 2>DateTime类的IsLeapYear(); 3>DateTime类的DaysInMomth(); ...