Yii2系列教程六:集成编辑器
上一篇文章我们实现了简单的用户权限管理,至于更先进的RBAC,我后面会单独出一篇文章来说说。在这一篇文章当中,我主要想写的是在Yii2中集成一个编辑器,因为在我们的实际开发当中,一个简单的textarea一般都是不能满足我们的需求的,因为我们需要多种多样的文本样式如标题,表格啦,并且很多时候我们在这些文本当中还需要插入图片和视频。而这些问题目前的最好解决方案就是集成一个编辑器,鉴于大家(这里不是指程序员)都是喜欢所见即所得,所以,这里我主要是演示怎么集成所见即所得的富文本编辑器。
Redactor
既然是集成富文本编辑器,我们首先得找一个喜欢并且功能还不错的编辑器,而在我这里,我选择了Redactor这个编辑器,这不仅是因为Redactor有官方的Yii2插件package,它还是一款在保存美观的同时又能给你提供强大功能的编辑器,在我个人的使用体验来说,这个编辑器给我的感受时最好的。
安装 Redactor
既然决定使用Redactor,我们首先要做就是来安装Redactor了,上面说过的,Yii2有官方的插件package,并且还提供了composer的安装方式(我最喜欢这种了),
可以看看这里:https://github.com/yiidoc/yii2-redactor
所以我们可以通过下面的命令来安装Redactor:
composer require --prefer-dist yiidoc/yii2-redactor "*"
坐等一会之后,你即将看到下面的类似信息:
- Installing yiidoc/yii2-redactor (2.0.1)
Downloading: 100%
Writing lock file
Generating autoload files
在这里可以看到Redactor给Yii2提供的插件目前的最新版是2.0.1。安装完了之后,我们需要进行一些简单的配置,还是像前面的一样,来到config/web.php:
'modules' => [
'redactor' => 'yii\redactor\RedactorModule',
'user' => [
// here is the config for user
],
],
我们直接在modules这里加上一行'redactor' => 'yii\redactor\RedactorModule',,这样就可以简单的实现Redactor提供的富文本编辑器功能了。
配置好之后,我们来将我们原先发表状态的textarea替换成Redactor的富文本编辑框,来到我们的views/status/_form.php文件中:
<div class="status-form">
<?php $form = ActiveForm::begin(); ?>
<!--
<?//= $form->field($model, 'message')->textarea(['rows' => 6]) ?>
-->
<?= $form->field($model, 'message')->widget(\yii\redactor\widgets\Redactor::className()) ?>
将原来的$form->field($model, 'message')->textarea(['rows' => 6])注释掉,然后替换成Redactor的文本框配置。
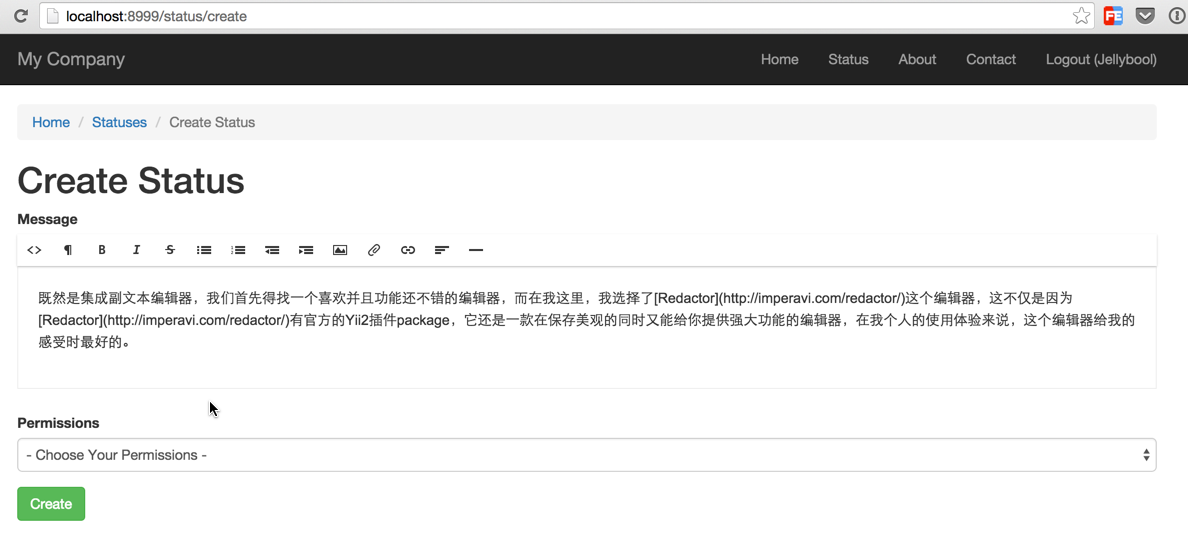
然后我们访问:http://localhost:8999/status/create ,就可以看到类似下面的可爱页面了:

没错,就是这么几行代码,我们就把富文本编辑器集成到我们的应用当中了。我们来试着创建一条状态试试:

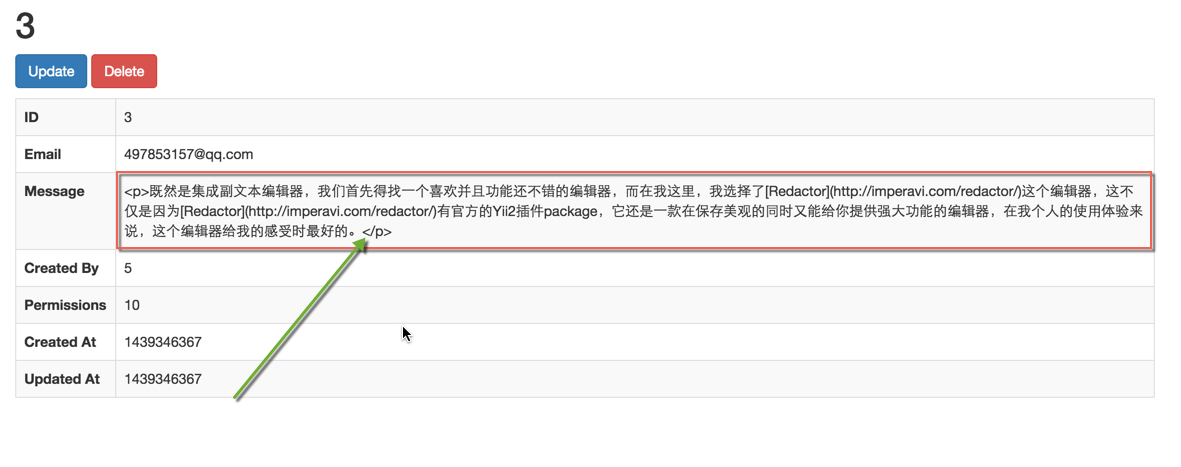
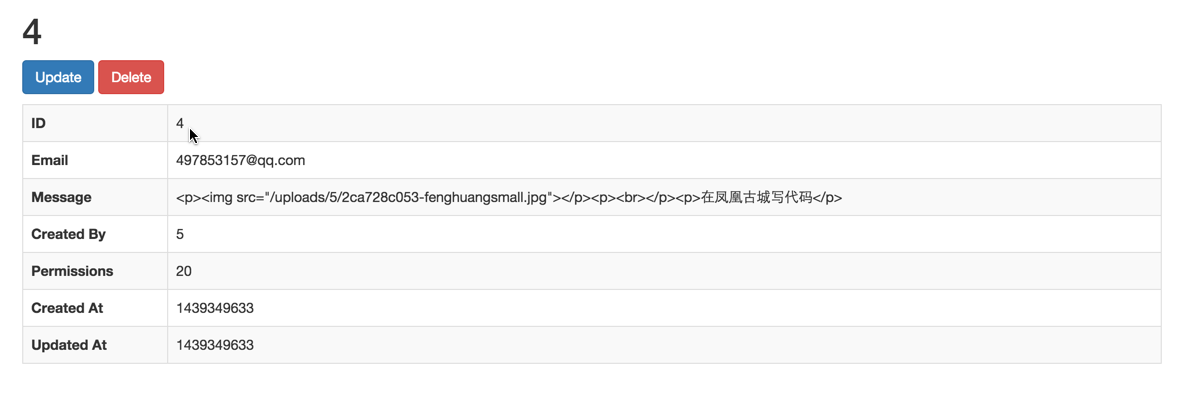
由于Redactor提交的是HTML格式的文本(一般富文本编辑器应该也是这样)。所以我们会看到有<p></p>这个标签。
实现图片上传
上面的Redactor配置还不能正确地使用上传图片和管理图片的功能,那么我们这里就来实现一下。首先我们需要在web/目录下创建一个uploads/目录,这是Redactor默认的上传图片的存放目录;然后我们还需要修改一下config/web.php这个文件中的Redactor的配置:
'modules' => [
'redactor' => [
'class' => 'yii\redactor\RedactorModule',
'imageAllowExtensions'=>['jpg','png','gif']
],
我们这里指定了上传图片的类型,演示时只支持jpg,png 和gif这三种,最后在views/status/_form.php中进行相应的设置:
<?= $form->field($model, 'message')->widget(\yii\redactor\widgets\Redactor::className(),
[
'clientOptions' => [
'imageManagerJson' => ['/redactor/upload/image-json'],
'imageUpload' => ['/redactor/upload/image'],
'fileUpload' => ['/redactor/upload/file'],
'lang' => 'zh_cn',
'plugins' => ['clips', 'fontcolor','imagemanager']
]
]
) ?>
我们这里加入了一些clientOptions,我这里配置了图片管理和上传,文件上传,显示语言,和一些小插件:字体颜色,字体背景色等。图片和文件的上传都是用的官方默认的上传配置,更多的配置和文档,你可以看看这里:
https://github.com/yiidoc/yii2-redactor
tips: 时常关注Github上的文档更新呗
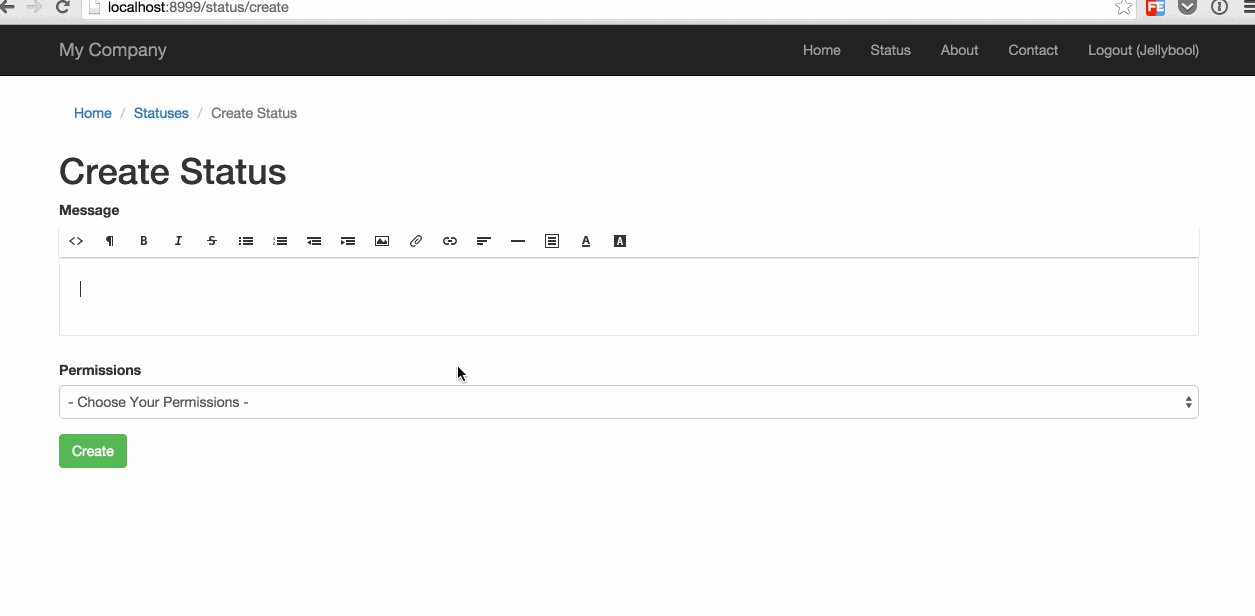
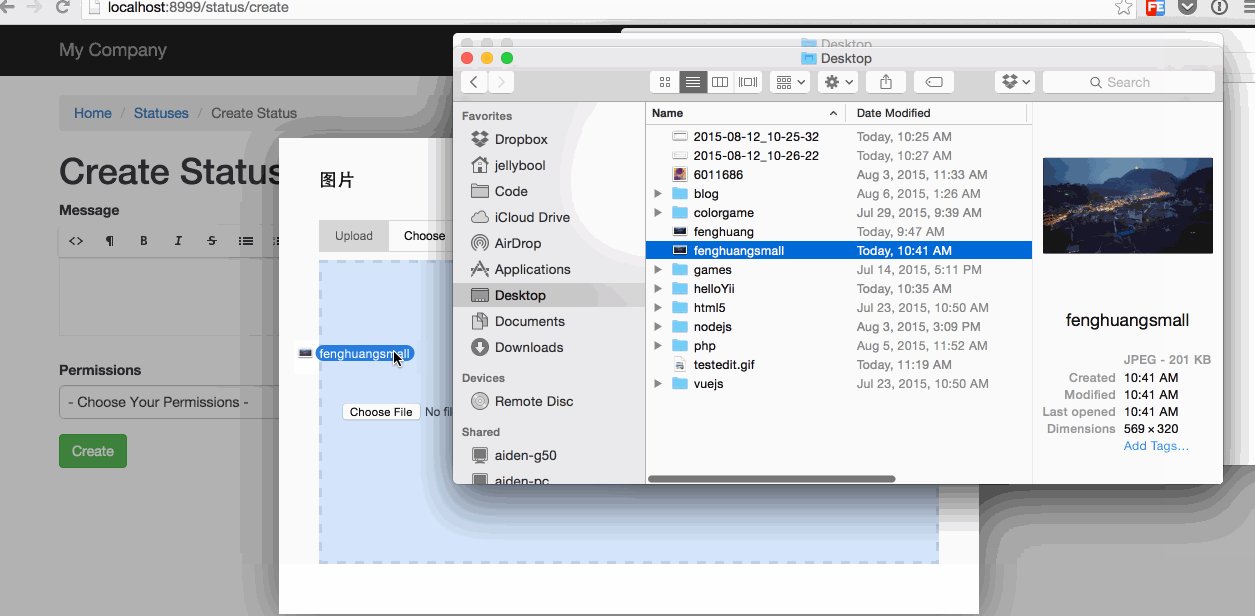
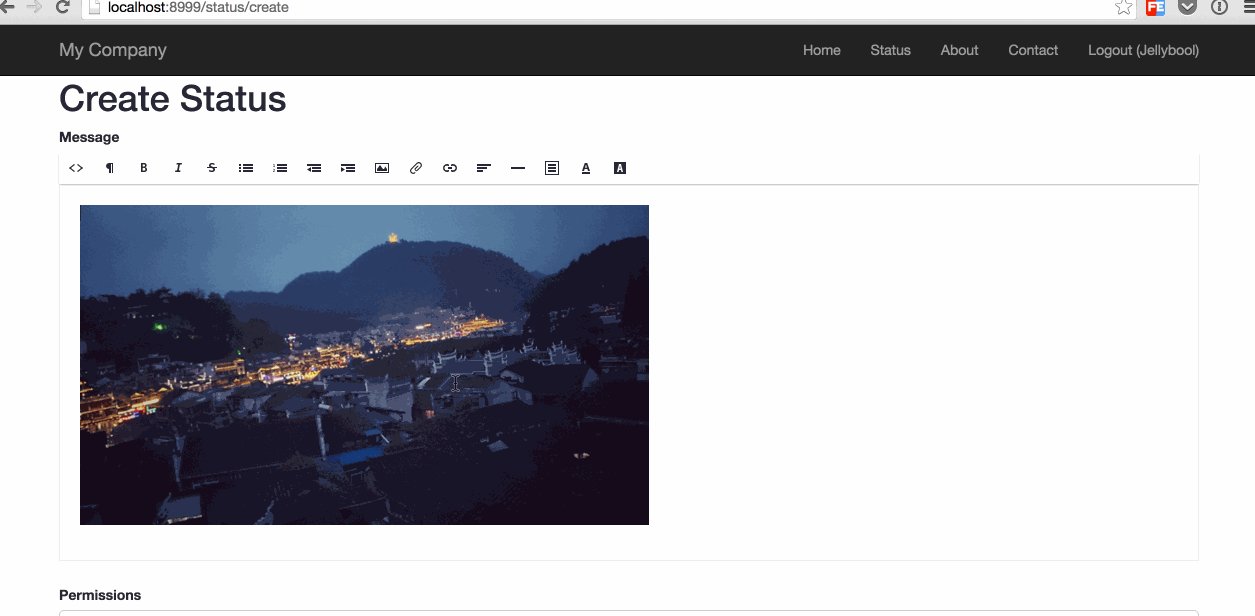
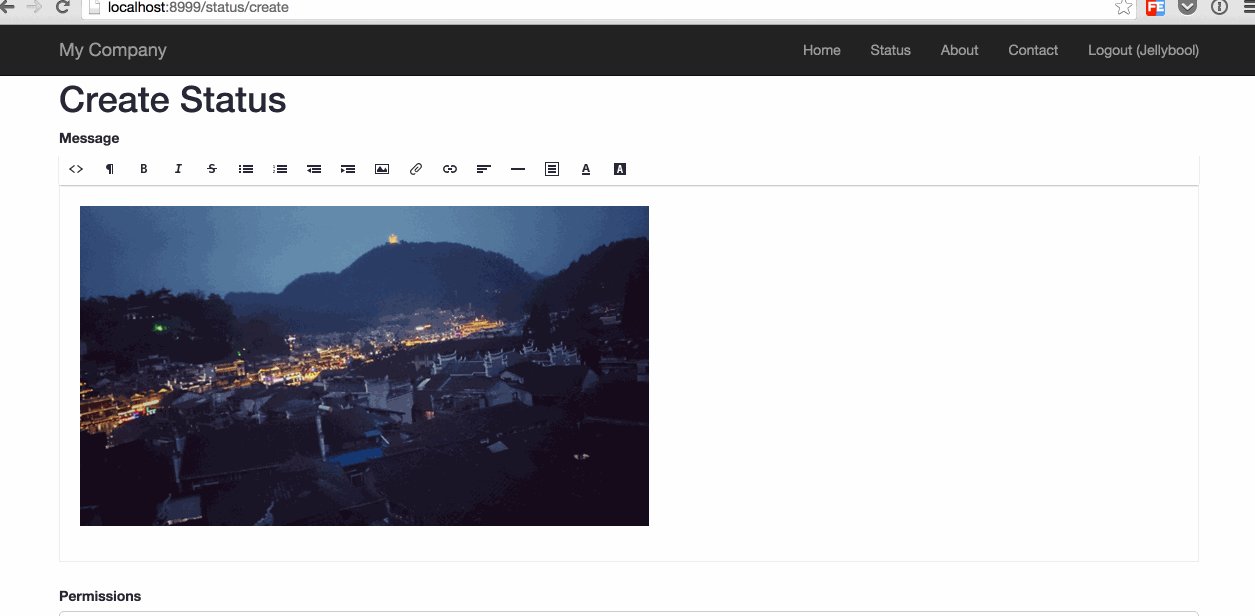
然后我们再来访问一下: http://localhost:8999/status/create ,试着上传一张图片试试:

这张图片是本人前几天去凤凰浪的时候拿手机拍的,然后我们点击发表,又可以看到我们的status的内容了,不过这里还是HTML格式的文本。

最后可以查看一下你的web/uploads/目录,看看图片是不是正确上传了。关于更多的上传图片和文件的安全配置信息,你可以看看这篇文章:
How to Setup Secure Media Uploads
一路写下来,真的是觉得Redactor非常顺手,所以我还是很推荐大家在Yii2的项目中集成这个富文本编辑器,因为颜值和功能都很是awesome!
Yii2系列教程六:集成编辑器的更多相关文章
- CRL快速开发框架系列教程六(分布式缓存解决方案)
本系列目录 CRL快速开发框架系列教程一(Code First数据表不需再关心) CRL快速开发框架系列教程二(基于Lambda表达式查询) CRL快速开发框架系列教程三(更新数据) CRL快速开发框 ...
- C#微信公众号开发系列教程六(被动回复与上传下载多媒体文件)
微信公众号开发系列教程一(调试环境部署) 微信公众号开发系列教程一(调试环境部署续:vs远程调试) C#微信公众号开发系列教程二(新手接入指南) C#微信公众号开发系列教程三(消息体签名及加解密) C ...
- [转]Android Studio系列教程六--Gradle多渠道打包
转自:http://www.stormzhang.com/devtools/2015/01/15/android-studio-tutorial6/ Android Studio系列教程六--Grad ...
- Android Studio系列教程六--Gradle多渠道打包
Android Studio系列教程六--Gradle多渠道打包 2015 年 01 月 15 日 DevTools 本文为个人原创,欢迎转载,但请务必在明显位置注明出处!http://stormzh ...
- 黄聪:Microsoft Enterprise Library 5.0 系列教程(六) Security Application Block
原文:黄聪:Microsoft Enterprise Library 5.0 系列教程(六) Security Application Block 开发人员经常编写需要安全功能的应用程序.这些应用程序 ...
- webpack4 系列教程(六): 处理SCSS
这节课讲解webpack4中处理scss.只需要在处理css的配置上增加编译scss的 LOADER 即可.了解更多处理css的内容 >>> >>> 本节课源码 & ...
- Yii2系列教程七:Behaviors And Validations
这一篇文章的开头就无需多言了,紧接着上一篇的内容和计划,这一篇我们来说说Yii2的Behavior和Validations. Behavior 首先我们来说说Behavior,在Yii2中Behavi ...
- Unity3D脚本中文系列教程(六)
http://dong2008hong.blog.163.com/blog/static/469688272014031943118/ Unity3D脚本中文系列教程(五) 变量 ◆var colli ...
- ASP.NET 5系列教程 (六): 在 MVC6 中创建 Web API
ASP.NET 5.0 的主要目标之一是统一MVC 和 Web API 框架应用. 接下来几篇文章中您会了解以下内容: ASP.NET MVC 6 中创建简单的web API. 如何从空的项目模板中启 ...
随机推荐
- Hadoop安装过程
1.安装JDK apt-get install openjdk-7-jdk 2.配置环境变量 vim /etc/profile 编辑: export JAVA_HOME=/usr/lib/jvm/ja ...
- VMX指令集
指令 作用 VMPTRLD 加载一个VMCS结构体指针作为当前操作对象 VMPTRST 保存当前VMCS结构体指针 VMCLEAR 清除当前VMCS结构体 VMREAD 读VMCS结构体指定域 VMW ...
- 【bzoj3289】mato的文件管理
首先允许离线,一眼莫队…… 然后考虑对于每次移动,这不就是让你求逆序对嘛(QAQ) 考虑怎么移动? 每次在最后添加一个数,比这个数大的数都会与其形成一个逆序对 每次在最后移除一个数,比这个数大的数都会 ...
- Mac-item+zsh
$brew cask install iterm2 $ sh -c "$(curl -fsSL https://raw.github.com/robbyrussell/oh-my-zsh/m ...
- 【 总结 】linux中test命令详解
test命令在bash shell脚本中经常以中括号([])的形式出现,而且在脚本中使用字母来表示比符号表示更专业,出错率更低. 测试标志 代表意义 文件名.文件类型 -e 该文件名是否存在 -f 该 ...
- Selenium2+python自动化71-多个浏览器之间的切换【转载】
前言 有时候一些业务的功能涉及到多个系统,需要在web系统1打开造一些数据,然后用到某些参数是动态生成的,需要调用web系统2里面的参数. 举个简单例子:在做某些业务的时候,需要手机短信验证码,我不可 ...
- java使用maven项目(二)分模块开发
1 整合ssh框架 1.1 依赖传递 只添加了一个struts2-core依赖,发现项目中出现了很多jar, 这种情况 叫 依赖传递 1.2 依赖版本冲突的解决 1. 第 ...
- Gitlab,这也就O了???
最简单配置也是一句话搞了... rpm -i gitlab-ce--ce..el7.x86_64.rpm vim /etc/gitlab/gitlab.rb gitlab-ctl reconfigur ...
- [libgdx游戏开发教程]使用Libgdx进行游戏开发(7)-屏幕布局的最佳实践
管理多个屏幕 我们的菜单屏有2个按钮,一个play一个option.option里就是一些开关的设置,比如音乐音效等.这些设置将会保存到Preferences中. 多屏幕切换是游戏的基本机制,Libg ...
- 发布Office 365插件
在上一篇博客<VisualStudio 2013开发Office插件>开发完成了插件后,需要将插件发布 发布前需要: Azure 应用服务,作为Office插件的发布空间,地址是:http ...
