D3.js系列——交互式操作和布局
一、图表交互操作
与图表的交互,指在图形元素上设置一个或多个监听器,当事件发生时,做出相应的反应。
交互,指的是用户输入了某种指令,程序接受到指令之后必须做出某种响应。对可视化图表来说,交互能使图表更加生动,能表现更多内容。例如,拖动图表中某些图形、鼠标滑到图形上出现提示框、用触屏放大或缩小图形等等。
用户用于交互的工具一般有三种:鼠标、键盘、触屏。
添加交互:对某一元素添加交互操作十分简单,代码如下:
var circle = svg.append("circle");
circle.on("click", function(){
//在这里添加交互内容
});
这段代码在 SVG 中添加了一个圆,然后添加了一个监听器,是通过 on() 添加的。在 D3 中,每一个选择集都有 on() 函数,用于添加事件监听器。
on() 的第一个参数是监听的事件,第二个参数是监听到事件后响应的内容,第二个参数是一个函数。
鼠标常用的事件有:
- click:鼠标单击某元素时,相当于 mousedown 和 mouseup 组合在一起。
- mouseover:光标放在某元素上。
- mouseout:光标从某元素上移出来时。
- mousemove:鼠标被移动的时候。
- mousedown:鼠标按钮被按下。
- mouseup:鼠标按钮被松开。
- dblclick:鼠标双击。
键盘常用的事件有三个:
- keydown:当用户按下任意键时触发,按住不放会重复触发此事件。该事件不会区分字母的大小写,例如“A”和“a”被视为一致。
- keypress:当用户按下字符键(大小写字母、数字、加号、等号、回车等)时触发,按住不放会重复触发此事件。该事件区分字母的大小写。
- keyup:当用户释放键时触发,不区分字母的大小写。
触屏常用的事件有三个:
- touchstart:当触摸点被放在触摸屏上时。
- touchmove:当触摸点在触摸屏上移动时。
- touchend:当触摸点从触摸屏上拿开时。
当某个事件被监听到时,D3 会把当前的事件存到 d3.event 对象,里面保存了当前事件的各种参数,请大家好好参详。如果需要监听到事件后立刻输出该事件,可以添加一行代码:
circle.on("click", function(){
console.log(d3.event);
});
实例:添加鼠标移入(mouseover),鼠标移出(mouseout)两个事件的监听器。监听器函数中都使用了 d3.select(this),表示选择当前的元素,this 是当前的元素,要改变响应事件的元素时这么写就好。
.attr("fill","steelblue")
.on("mouseover",function(d,i){
d3.select(this)
.attr("fill","yellow");
})
.on("mouseout",function(d,i){
d3.select(this)
.transition()
.duration()
.attr("fill","steelblue");
});
二、布局
布局,可以理解成 “制作常见图形的函数”,有了它制作各种相对复杂的图表就方便多了。
1、布局是什么
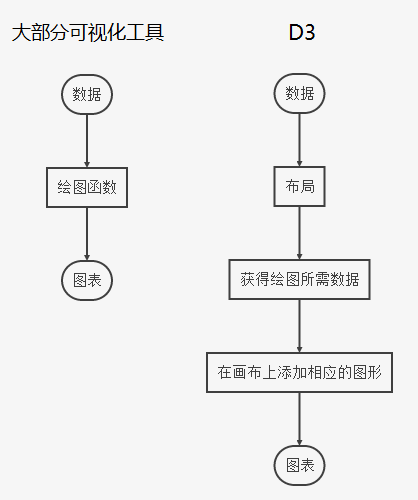
布局,英文是 Layout。从字面看,可以想到有“决定什么元素绘制在哪里”的意思。布局是 D3 中一个十分重要的概念。D3 与其它很多可视化工具不同,相对来说较底层,对初学者来说不太方便,但是一旦掌握了,就比其他工具更加得心应手。下图展示了 D3 与其它可视化工具的区别:

可以看到,D3 的步骤相对来说较多。坏处是对初学者不方便、也不好理解。好处是能够制作出更加精密的图形。因此,我们可以据此定义什么时候选择 D3 比较好:
- 选择 D3:如果希望开发脑海中任意想象到的图表。
- 选择 Highcharts、Echarts 等:如果希望开发几种固定种类的、十分大众化的图表。
2、如何理解布局
从上面的图可以看到,布局的作用是:将不适合用于绘图的数据转换成了适合用于绘图的数据。为了便于初学者理解,可以将布局的作用理解成:数据转换。
3、布局有哪些
D3 总共提供了 12 个布局:
饼状图(Pie)、力导向图(Force)、弦图(Chord)、树状图(Tree)、集群图(Cluster)、捆图(Bundle)、打包图(Pack)、直方图(Histogram)、分区图(Partition)、堆栈图(Stack)、矩阵树图(Treemap)、层级图(Hierarchy)。
12 个布局中,层级图(Hierarchy)不能直接使用。集群图、打包图、分区图、树状图、矩阵树图是由层级图扩展来的。如此一来,能够使用的布局是 11 个(有 5 个是由层级图扩展而来)。这些布局的作用都是将某种数据转换成另一种数据,而转换后的数据是利于可视化的。
D3.js系列——交互式操作和布局的更多相关文章
- D3.js系列——元素操作和简单画布操作
一.元素操作: 1.选择元素 select 和 selectAll,以及选择集的概念 var p = d3.select("body").select("p") ...
- D3.js:交互式操作
用户用于交互的工具一般有三种:鼠标.键盘.触屏. 1. 添加交互 对某一元素添加交互操作十分简单,代码如下: //画布大小 var width = 500, height = 500; // 在bod ...
- D3.js系列——布局:弦图和集群图/树状图
一.弦图 1.弦图是什么 弦图(Chord),主要用于表示两个节点之间的联系的图表.两点之间的连线,表示谁和谁具有联系. 2.数据 初始数据为: var city_name = [ "北京& ...
- D3.js系列——布局:饼状图和力导向图
一.饼状图 在布局的应用中,最简单的就是饼状图. 1.数据 有如下数据,需要可视化: , , , , ]; 这样的值是不能直接绘图的.例如绘制饼状图的一个部分,需要知道一段弧的起始角度和终止角度,这些 ...
- D3.js系列——初步使用、选择元素与绑定数据
D3 的全称是(Data-Driven Documents),顾名思义可以知道是一个被数据驱动的文档.听名字有点抽象,说简单一点,其实就是一个 JavaScript 的函数库,使用它主要是用来做数据可 ...
- 文章预告的自我挖坑系列——D3.js 系列之星光闪烁
D3.js 是个神奇的工具,下面收集了一些与星星相关的可视化的例子,静待慢慢的把坑填上 雷达图http://bl.ocks.org/kevinschaul/8213691 星空 二维(一)h ...
- D3.js系列——布局:打包图和地图
一.打包图 打包图( Pack ),用于表示包含与被包含的关系,也可表示各对象的权重,通常用一圆套一圆来表示前者,用圆的大小来表示后者. 1.布局(数据转换) var pack = d3.layout ...
- D3.js系列——比例尺和坐标轴
比例尺是 D3 中很重要的一个概念.绘制图形时直接用数值的大小来代表像素不是一种好方法,本章正是要解决此问题. 一.为什么需要比例尺 上一章制作了一个柱形图,当时有一个数组,绘图时,直接使用 250 ...
- D3.js系列——动态效果和Update、Enter、Exit的理解
一.动态效果 D3 支持制作动态的图表.有时候,图表的变化需要缓慢的发生,以便于让用户看清楚变化的过程,也能给用户不小的友好感. 1.什么是动态效果 前面制作的图表是一蹴而就地出现,然后绘制完成后不再 ...
随机推荐
- Python爬虫学习 - day1 - 爬取图片
利用Python完成简单的图片爬取 最近学习到了爬虫,瞬时觉得很高大上,想取什么就取什么,感觉要上天.这里分享一个简单的爬取汽车之家文章列表的图片教程,供大家学习. 需要的知识点储备 本次爬虫脚本依赖 ...
- elastaticsearch
# https://elasticsearch-dsl.readthedocs.io/en/latest/ # 文档:https://es.xiaoleilu.com/054_Query_DSL/70 ...
- LeetCode 4 Median of Two Sorted Array
There are two sorted arrays A and B of size m and n respectively. Find the median of the two sorted ...
- POJ1236 (强连通分量缩点求入度为0和出度为0的分量个数)
Network of Schools Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 13804 Accepted: 55 ...
- 【bzoj1086】王室联邦
我以为树分块什么的必有高论,结果居然是个暴力…… 方法也很简单,我看下每个节点dfs的时候是否已经大于k个,大于的话我就新开一块. 注意dfs的时候当前节点不能放进子树的块中. #include< ...
- 使用Python获取计算机名,ip地址,mac地址等等
获取计算机名 # 获取计算机名,常用的方法有三种 import os import socket # method one name = socket.gethostname() print(name ...
- 基于iscroll实现下拉和上拉刷新
在原生APP的开发中,有一个常见的功能,就是下拉刷新的功能,这个想必大家都是知道的,但是原生APP的开发,有一个很大的问题就是,你每次更新一些功能,就要用户重新下载一次版本,尤其是在iOS系统中,新版 ...
- Photoshop CC 2015
1.Ctrl 加 + -号实现放大缩小2.Ctrl+T 自由变换3.Ctrl+D 取消选区,再选择处理完后想要选中别的区域的话要取消之前选中的区域,要不然之前的区域一直都是选中状态4.F12 将文件恢 ...
- win32 右键弹出菜单
#define CW_ABOUT 100 #define CW_DOCUMENT 200 POINT t; GetCursorPos(&t); HMENU hMenu,hPopupMen ...
- (转帖)关于easyui中的datagrid在加载数据时候报错:无法获取属性"Length"的值,对象为null或未定义
结贴说明: 很感谢sp1234等人的热心帮忙和提醒,现在我主要说明下问题所在: 首先我在独立的js文件中,直接把测试数据loaddata进去datagrid是没有问题的.var kk = {" ...
