Bootstrap日期插件中文实现
Bootstrap的相关JS和CSS直接跳过。
<script type="text/javascript" src="static/js/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="static/js/bootstrap.min.js"></script>
<script type="text/javascript" src="static/js/bootstrap-datetimepicker.min.js"></script>
<script type="text/javascript" src="static/js/bootstrap-datetimepicker.zh-CN.js"></script>
<link rel="stylesheet" href="static/css/bootstrap.css">
<link rel="stylesheet" href="static/css/bootstrap-datetimepicker.min.css">
首先定一个中文国际化的JS,如bootstrap-datetimepicker.zh-CN.js
/**
* 中文-国际化
* @param $
*/
(function($){
$.fn.datetimepicker.dates['zh-CN'] = {
days: ['星期日','星期一','星期二','星期三','星期四','星期五','星期六'],
daysShort: ['周日','周一','周二','周三','周四','周五','周六'],
daysMin: ['日','一','二','三','四','五','六'],
months: ['一月','二月','三月','四月','五月','六月', '七月','八月','九月','十月','十一月','十二月'],
monthsShort: ['一月','二月','三月','四月','五月','六月', '七月','八月','九月','十月','十一月','十二月'],
today: '今天',
suffix: [],
meridiem: [],
weekStart: 1,
format: 'yyyy-mm-dd'
};
}(jQuery));
然后初始化日期插件,中文的JS一定要在初始化之前,先引用再初始化
$(function() {
//初始化日期插件
$('.datepicker').datetimepicker({
language: 'zh-CN',
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 2,
minView: 2,
forceParse: 0,
pickerPosition:'top-right'//日期插件弹出的位置
});
});
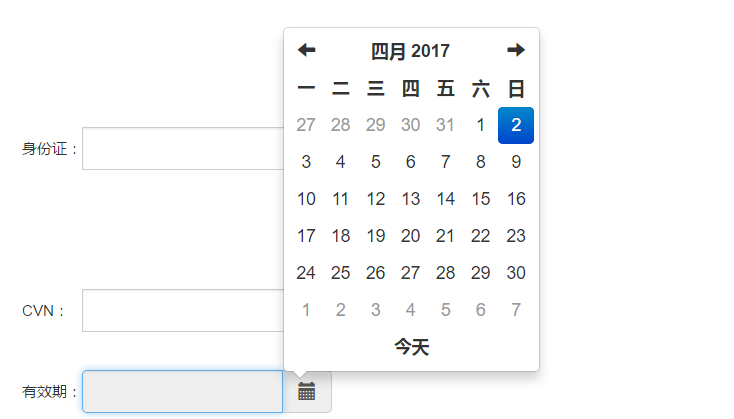
最后实现结果如果:

Bootstrap日期插件中文实现的更多相关文章
- jquery ui bootstrap日期插件
http://blog.csdn.net/php_897721669/article/details/7404527 搜索“jquery ui日期插件怎么显示年份”? $("#datepic ...
- Bootstrap日期插件在线使用,引入即可
引入部分 <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script& ...
- bootstrap日期插件
<!DOCTYPE HTML> <html> <head> <link href="http://netdna.bootstrapcdn.com/t ...
- boostrap 日期插件(带中文显示)
不知道大家用什么样的日期插件,我最近用了bootstrap插件,整理了下,分享给大家,第四部分是我找的插件源码,可以省去大家的找的时间,按1-3的步骤用就好了,有些样式上的小问题就自己调一调: (1) ...
- bootstrap的日期插件datetimepicker有问题
bootstrap的日期插件datetimepicker在chrome中会出现掉下来的现象,而且一直没找到原因,下载最新版的插件直接在各个浏览器中都会掉下来, 问题一直解决不了,转而换其他插件 htt ...
- bootstrap datetimepicker 日期插件超详细使用方法
日期时间选择器 目前,bootstrap有两种日历.datepicker和datetimepicker,后者是前者的拓展. Bootstrap日期和时间组件: 使用示例: 从左到右依次是十年视图.年视 ...
- Bootstrap日期/日历插件Datepicker 时间加标记
由于工作需要,项目中使用了Bootstrap日期/日历插件Datepicker,根据需求需要在其中添加日期标记,实现效果图如下: 特此记录此次解决方案: 1.首先分析了功能的DOM元素(如下图),可以 ...
- yii2.0使用bootstrap中日期插件
Yii2框架引用bootstrap中日期插件yii2-date-picker的方法. 使用composer安装 日期插件 php composer.phar require "2amigos ...
- jsp日期插件My97DatePicker
jsp日期插件My97DatePicker 强大的日期控件 使用方便简单 (2010-10-30 18:59:12) 转载▼ 标签: js javascript 日期插件 jsp it 分类: jqu ...
随机推荐
- css中zoom:1以及z-index的作用
一.CSS中zoom:1的作用在做IE6.IE7.IE8浏览器兼容的时候,经常会遇到一些问题,可以使用zoom:1来解决,有如下作用:1.触发IE浏览器的haslayout2.解决IE下的浮动,mar ...
- Ajax中的XMLHttpRequest对象详解(转)
XMLHttpRequest对象是Ajax技术的核心.在Internet Explorer 5中,XMLHttpRequest对象以ActiveX对象引入,被称之为XMLHTTP,它是一种支持异步请求 ...
- Oracle中的填充函数lpad和rpad的用法(转)
原文链接:http://blog.csdn.net/myzhanglt/article/details/7392999 今日学习遇到一个不熟悉的函数LPAD,查了一下文档,将其用法总结如下: Lpad ...
- QA,敢问路在何方?听听微软资深QA怎么说~
转载地址:http://blog.csdn.net/ocean1ee/article/details/8905031 我已经从事测试工作超过7年,从测试员(SDET)成长为高级测试员(SDET II) ...
- 开源一款远程控制软件 —— pcshare
这里开放一款远程控制软件的源码--pcshare,该软件分为被控制端和控制端.部分界面如下: 控制端通过寄生在被控制端的后台程序来实现控制,可以对被控制台进行文件管理.屏幕监控.键盘监控.监控管理.查 ...
- 学习nodejs部分基础内容入门小结
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境. Node.js 使用了一个事件驱动.非阻塞式 I/O 的模型,使其轻量又高效. Node.js 的包管理器 n ...
- 【转】 史上最详尽的平衡树(splay)讲解与模板(非指针版spaly)
ORZ原创Clove学姐: 变量声明:f[i]表示i的父结点,ch[i][0]表示i的左儿子,ch[i][1]表示i的右儿子,key[i]表示i的关键字(即结点i代表的那个数字),cnt[i]表示i结 ...
- 调试SPRING MVC(或者整合SSH)的时候遇到了org/objectweb/asm/Type
调试SPRING MVC(或者整合SSH)的时候遇到了org/objectweb/asm/Type 解决方法1: 原因是Spring中的cglib-nodep-2.x.x.jar与Hibernate中 ...
- Spring中的c3p0配置
转载请注明出处:http://blog.csdn.net/l1028386804/article/details/51162560 今天,我们就来详细谈谈Spring中的c3p0配置问题,好了,不耽搁 ...
- CodeForces - 484BMaximum Value(hash优化)
个人心得:周测题目,一题没出,难受得一批.这个题目做了一个半小时还是无限WR,虽然考虑到了二分答案这个点上面了, 奈何二分比较差就想用自己的优化,虽然卡在了a=k*b+c,这里但是后面结束了这样解决还 ...
