第三篇 Fiddler数据包分析
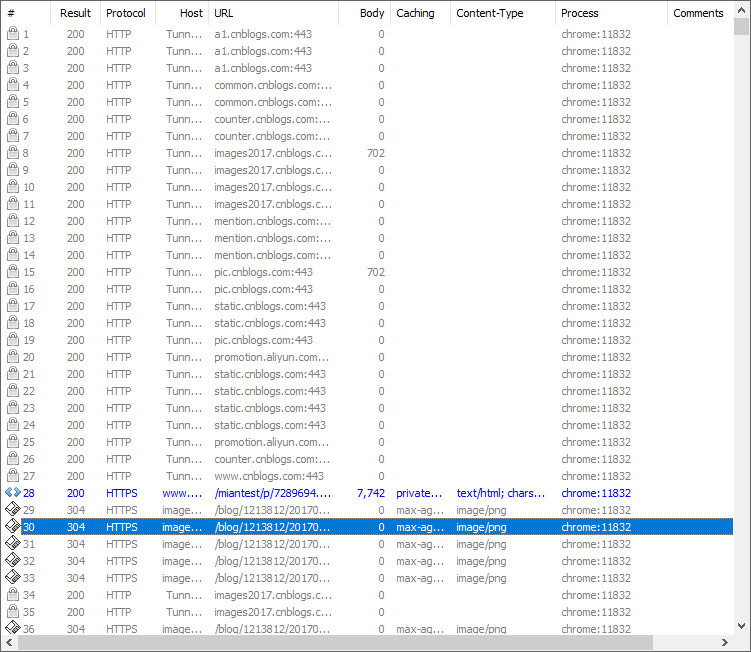
上一篇博文写完了Fiddler的配置,本篇讲讲如何用Fiddler进行数据包的分析,下图是抓到的数据包区域,对这些区域的可见字段进行解析如下, 以便了解这些字段的含义
1. 了解数据包区域的字段含义
#:顺序号,按照抓包的顺序从1递增
Result:HTTP状态码
Protocol:请求使用的协议,如HTTP/HTTPS/FTP等
HOST:请求地址的主机名或域名
URL:请求资源的位置
Body:请求大小
Caching:请求的缓存过期时间或者缓存控制值
Content-Type:请求响应的类型
Process:发送此请求的进程ID
Comments:备注
Custom:自定义值

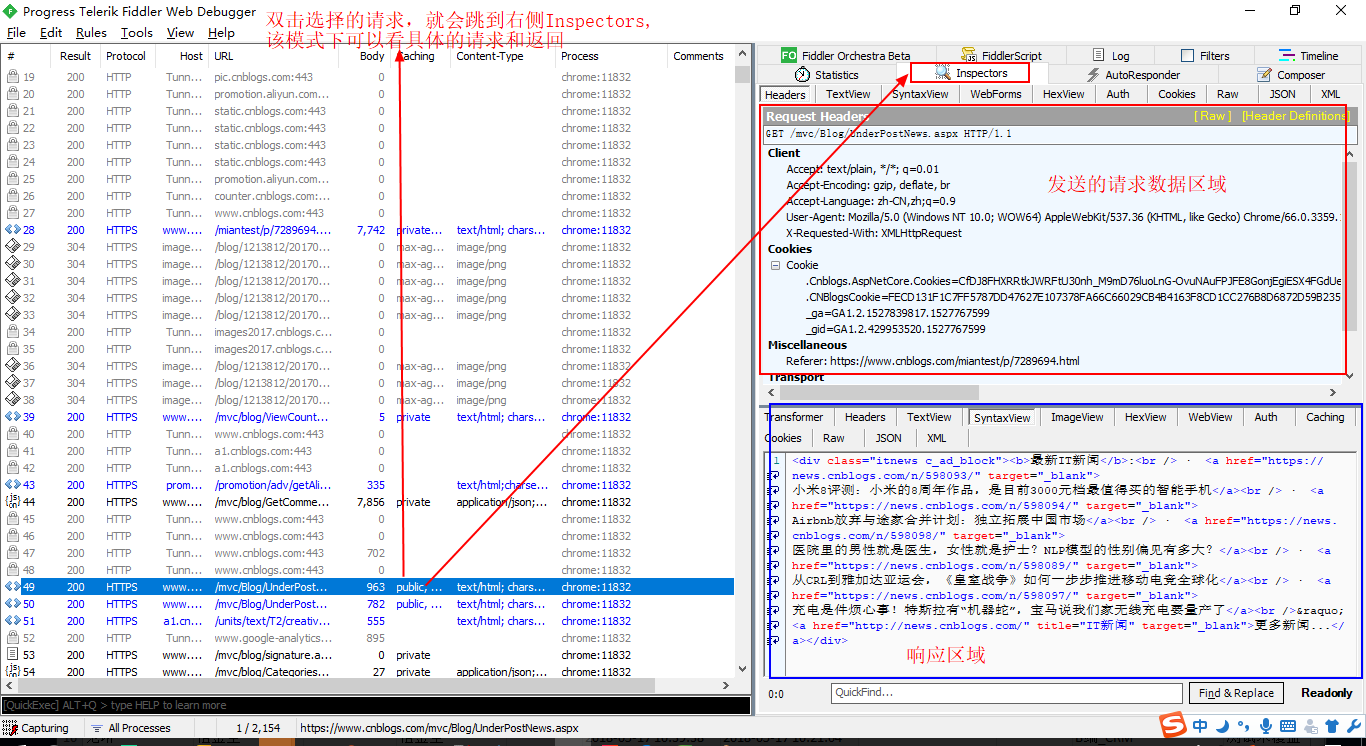
2. 查看数据包的具体内容
双击击具体的一条数据包可以在右侧菜单点击Insepector查看详细内容。分为请求(即客户端发出的数据)和响应(服务器返回的数据)两部分。

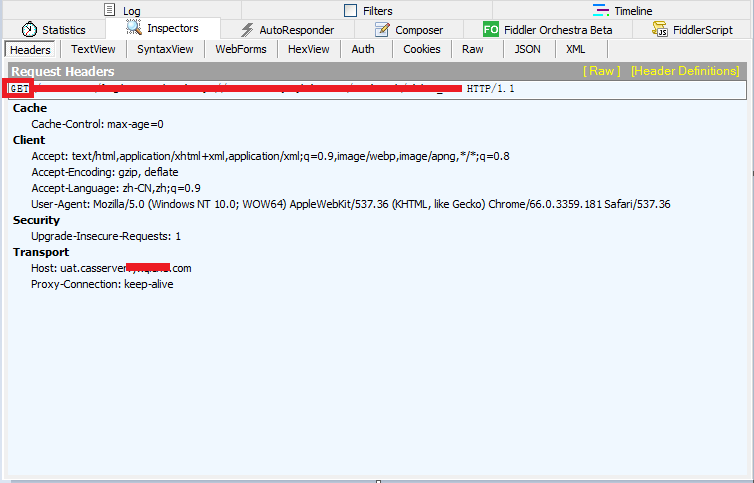
3. Request Header
下面是对Request Header区域各个item做介绍

请求方式:GET
协议: HTTP/1.1
1. Cache 头域
if-Modified-since:缓存
if-None-Match:可提高性能(在Response中添加ETag信息,客户端再次请求资源,Request中加入if-None-Match(ETag的值),服务器验证ETag,若没改变返回状态码304,有改变,返回状态码200)
Pragma:防止页面被缓存
Cache-Control:Response—Request遵循的缓存机制
public:可以被任何缓存所缓存
private:内容只缓存在私有缓存中
no-cache:所有内容都不会被缓存
2. Client 头域
User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/66.0.3359.181 Safari/537.36 (告知服务器客户端使用的操作系统与浏览器的名称和版本)
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8 (浏览器端可以接受的媒体、文件类型)
Accept-Encoding: gzip, deflate (指定压缩方法,是否支持压缩,支持什么压缩方法(gzip、deflate))
Accept-Language: zh-CN,zh;q=0.9 (浏览器申明自己的接收语言)
Accept-chareset:(浏览器申明自己接收的字符集。如gb2312,UTF_8)
3. Cookies 头域
有的请求不发送Cookies,有的请求有Cookies。
目的:将cookie值发送给服务器
4. Entity头域
Content-Length:发送给HTTP服务器的数据长度
Content-Type:决定文件接收方将以什么形式、什么编码读取此文件
5. Security 头域:
Upgrade-Insecure-Requests: 1
6. Transport 头域:
Host: uat.casserver.yxqiche.com(Host:发送请求时,该报头域是必需的。主要用于指定被请求资源的Internet主机和端口号,通常从HTTP URL 中提取出来)
Proxy-Connection: keep-alive(Connection:当网页打开完成后,客户端和服务器之间用于传输HTTP数据的TCP连接是否关闭。keep-alive表示不会关闭,客户端再次访问这个服务器上的网页,会继续使用这一条已经建立的连接;close表示关闭,客户端再次访问这个服务器上的网页,需要重新建立连接。)
connection:Keep—alive TCP连接不会关闭
connection:close 一个Request完成后,TCP连接关闭
7. Miscellaneous头域
Referer:提供了Request的上下文信息,告诉服务器我是从哪个链接过来的
A------>B(B的服务器从Referer中统计有多少用户是从A过来的)
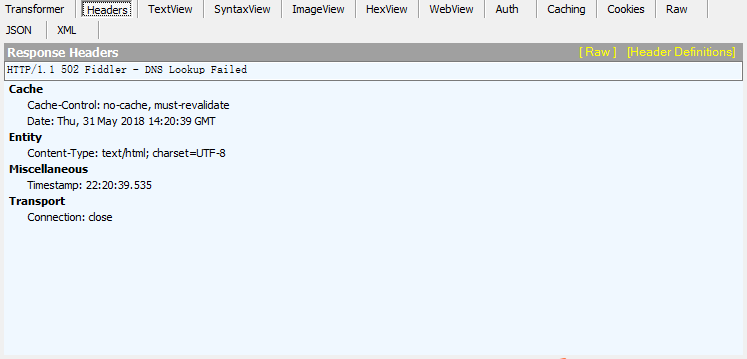
4. Response Header

1. Cache头域
Date:生成消息的具体时间和日期
Expires:浏览器在指定过期时间内使用本地缓存
2. Cookie/Login头域
P3P:用户跨域设置cookie,可以解决iframe跨域访问cookie的问题
Set-Cookie:重要的header,用于把cookie发送到客户端浏览器,每一个写入cookie都会生成一个set-cookie
3. Entity头域
ETag:与if-None-Match配合使用
Last-Modified:用于指示资源的最后修改日期和时间
Content-Type:Web服务器告知浏览器自己响应对象的类型和字符集
Content-Length:指明实体正文长度,以字节方式存储的十进制数字表示。在数据下行中,要预先在服务器中缓存所有数据,然后所有数据一并发给客户端
Content-Encoding:Web服务器表明自己用了什么压缩方式(gzip、deflate)压缩响应中的对象
Content-Language:服务器告知浏览器自己响应的对象语言
4. Miscellaneous头域
Server:指明HTTP服务器的软件信息
X-Powered-By:表明网站是用什么技术开发的
X-AspNet-Version:如果网站是用Asp/Net开发的,这个header用来表明Asp/Net的版本
5. Transport头域
connection:Keep—alive TCP连接不会关闭
connection:close 一个Request完成后,TCP连接关闭
6. Location头域
Location:用于重定向一个新的位置,包括新的URL地址
5. HTTP认证过程
1. 客户端发送HTTP Request给服务器;
2. Request中未包含Authorization header,服务器会返回一个401错误给客户端,且在Response中的header“www-Authenticate”中添加信息;
3. 客户端将用户名和密码以base64加密后,放在Authorization中发送给服务器,认证成功;
4. 服务器将Authorization header中的用户名和密码去除,进行验证。如果验证通过,将根据请求发送资源给客户端;
HTTP OAuth认证:OAuth对于http来说,就是放在Authorization header中的不是用户名密码,而是一个token(令牌)。
客户端的使用:客户端若要跟“使用基本认证的网站”进行交互,将用户名密码加载Authorization header中即可。
6.
通过上面的截图,可以看到每个请求的前面都有一个小图标,不同的图标代表了不同的含义,整理如下:
[转]https://www.cnblogs.com/Nick1994/p/8491631.html 感谢愿意分享的人,你是最棒的!
 请求发送到服务器
请求发送到服务器 从服务器下载响应结果
从服务器下载响应结果 请求在断点处被暂停
请求在断点处被暂停 响应在断点处被暂停
响应在断点处被暂停 请求使用HTTP HEAD 方法,响应没有body(内容)
请求使用HTTP HEAD 方法,响应没有body(内容) 请求使用HTTP POST 方法
请求使用HTTP POST 方法 请求使用HTTP CONNECT 方法;使用HTTPS协议建立连接通道
请求使用HTTP CONNECT 方法;使用HTTPS协议建立连接通道 响应是HTML格式
响应是HTML格式 响应是图片格式
响应是图片格式响应是脚本文件
 响应是CSS文件
响应是CSS文件 响应是XML文件
响应是XML文件 响应是JSON文件
响应是JSON文件 响应是音频文件
响应是音频文件 响应是视频文件
响应是视频文件 响应是Silverlight applet
响应是Silverlight applet 响应是Flash applet
响应是Flash applet 响应是字体
响应是字体 普通响应成功
普通响应成功 响应是HTTP/300,301,302,303,307转向
响应是HTTP/300,301,302,303,307转向 响应是HTTP304(无变更): 使用被缓存的版本
响应是HTTP304(无变更): 使用被缓存的版本 响应需要一个客户端凭证
响应需要一个客户端凭证 响应是一个Server错误
响应是一个Server错误 会话被客户端、Fiddler或者Server终止
会话被客户端、Fiddler或者Server终止
第三篇 Fiddler数据包分析的更多相关文章
- Fiddler抓取数据包分析案例
案例:利用Fiddler抓取苏宁易购网站数据包分析 抓包软件:Fiddler4 请求名字:www.suning.com 详细内容: 一.了解数据包区域的字段含义 图1数据包区域 #:顺序号,按照抓包的 ...
- 《Wireshark数据包分析实战》 - http背后,tcp/ip抓包分析
作为网络开发人员,使用fiddler无疑是最好的选择,方便易用功能强. 但是什么作为爱学习的同学,是不应该止步于http协议的,学习wireshark则可以满足这方面的需求.wireshark作为抓取 ...
- snmp数据包分析
今天看了一下snmp数据包的报文格式,用wireshark抓了两个数据包来分析. 先说说snmp get-request的书报包格式吧,get-next-request,get-response,se ...
- firebug登陆之数据包分析
登陆之数据包分析 工具: python-urllib2 | firefox+firebug或者chrome,用浏览器打开登陆页面之后,按F12键会默认打开开发者工具或者启动firebug,点击n ...
- Wireshark数据包分析(一)——使用入门
Wireshark简介: Wireshark是一款最流行和强大的开源数据包抓包与分析工具,没有之一.在SecTools安全社区里颇受欢迎,曾一度超越Metasploit.Nessus.Aircrack ...
- Wireshark工具抓包的数据包分析
Wireshark(前称Ethereal)是一个网络封包分析软件.网络封包分析软件的功能是撷取网络封包,并尽可能显示出最为详细的网络封包资料. Wireshark使用WinPCAP作为接口,直接与网卡 ...
- 网络数据包分析 网卡Offload
http://blog.nsfocus.net/network-packets-analysis-nic-offload/ 对于网络安全来说,网络传输数据包的捕获和分析是个基础工作,绿盟科技研 ...
- Wireshark数据包分析入门
Wireshark数据包分析(一)——使用入门 Wireshark简介: Wireshark是一款最流行和强大的开源数据包抓包与分析工具,没有之一.在SecTools安全社区里颇受欢迎,曾一度超越 ...
- WireShark数据包分析一:认识WireShark
一.认识WireShark WireShark是一款抓包软件,官方网址:WireShark.org 官网如下图: 选择Download,在官网下载安装WireShark即可. WireShark可用来 ...
随机推荐
- AngularJS 控制器函数
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content=&q ...
- Oracle数据库中 to_date()与to_char()函数的用法
to_date() ,to_char()与24小时制表示法及mm分钟的显示: 一.在使用Oracle的to_date函数来做日期转换时,很多Java程序员也许会直接的采用“yyyy-MM-dd HH: ...
- 话说"登录页面"怎么测试
今天无聊突然想起web登录页面怎么测试,看似简单的问题杀机重重,怎么说呢,一般没有测试思维的人说简单啦,主要有以下几点 .1.账号密码框输入正确的a-z,A-Z,0-9字符,特殊的字符组合测试.2.账 ...
- NPOI操作excel(通过获取批注信息给excel动态赋值)
private string fileName = null; //文件名 private IWorkbook workbook = null; private FileStream fs = nul ...
- Myeclipse项目移植到eclipse
注意: 针对java web项目(项目图标上有小地球的标志,说明这是个Web项目) 1. 首先导入项目到eclipse里,如下图: 2.需要把项目结构给调一下,在项目上右键-->Properti ...
- #leetcode刷题之路3-无重复字符的最长子串
给定一个字符串,请你找出其中不含有重复字符的 最长子串 的长度. 示例 1:输入: "abcabcbb"输出: 3 解释: 因为无重复字符的最长子串是 "abc" ...
- 什么是token及怎样生成token
什么是token Token是服务端生成的一串字符串,以作客户端进行请求的一个令牌,当第一次登录后,服务器生成一个Token便将此Token返回给客户端,以后客户端只需带上这个Token前来请求数据即 ...
- 发布django项目
supervisor需要用到的技术 1. nginx反向代理 2. nginx负载均衡 3. uwsgi 4. supervisor 5. virtualenv 安装nginx 详情参考 https: ...
- (转)老生常谈-从输入url到页面展示到底发生了什么
刚开始写这篇文章还是挺纠结的,因为网上搜索"从输入url到页面展示到底发生了什么",你可以搜到一大堆的资料.而且面试这道题基本是必考题,二月份面试的时候,虽然知道这个过程发生了什么 ...
- python构造二维列表以及排序字典
1. 构造二维列表: 比如我现在需要一个100*100的二维列表: a = [] for i in range(100): a.append([]) for j in range(100): a[i] ...
