基于websocket搭建简易群聊
1.前端HTML
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div style="width: 600px;">
<input type="text" id="username">
<button onclick="login()">登录聊天室</button>
</div>
<br>
<div style="width: 600px;">
给:<input type="text" id="to_user">
发送:<input type="text" id="msg">
<button onclick="send_msg()">发送</button>
</div>
<br>
<div id="chat_list" style="width: 600px;height: 300px;"></div> </body>
<script type="application/javascript">
var ws = null; function login() {
var username = document.getElementById("username").value;
// 打印当前登录用户名
console.log(username);
// 注意ws/,斜线不要忘记写
ws = new WebSocket("ws://192.168.13.21:5300/ws/" + username);
// 打印创建的socket链接
console.log(ws);
ws.onmessage = function (data) {
console.log(data.data);
var recv_msg = JSON.parse(data.data);
var ptag = document.createElement("p");
ptag.innerText = recv_msg.from_user + ":" + recv_msg.msg;
document.getElementById("chat_list").appendChild(ptag);
}
} function send_msg() {
var to_user = document.getElementById("to_user").value;
var msg = document.getElementById("msg").value;
var send_str = {
"to_user": to_user,
"msg": msg
};
ws.send(JSON.stringify(send_str));
}
</script>
</html>
2.后端PYTHON
from flask import Flask,render_template,request
from geventwebsocket.handler import WebSocketHandler
from geventwebsocket.websocket import WebSocket
from gevent.pywsgi import WSGIServer
import json app=Flask(__name__)
user_socket_list = []
user_socket_dict = {} @app.route("/ws/<username>")
def ws(username):
print('当前登录账号:',username)
user_socket = request.environ.get("wsgi.websocket") #type:WebSocket
if user_socket:
user_socket_dict[username] = user_socket
else:
pass
while 1:
msg = user_socket.receive()
msg_dict = json.loads(msg)
msg_dict["from_user"] = username
to_user = msg_dict.get("to_user")
u_socket = user_socket_dict.get(to_user) # type:WebSocket
u_socket.send(json.dumps(msg_dict)) @app.route("/")
def index():
return render_template("ws.html") if __name__ == '__main__':
http_serv = WSGIServer(("0.0.0.0",5300),app,handler_class=WebSocketHandler)
http_serv.serve_forever()




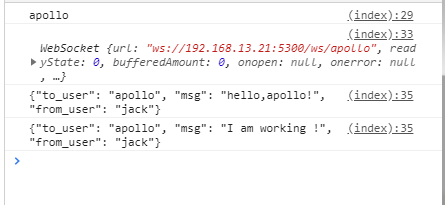
需要借助2个浏览器实现
基于websocket搭建简易群聊的更多相关文章
- WebSocket 实现链接 群聊(low low low 版本)
py 文件: """ 下载 gevent-websocket 0.10.1 基于Flask + geventWebSocket 建立连接,发送消息,实现群消息功能. &q ...
- 基于itchat的微信群聊小助手基础开发(一)
前段时间由于要管理微信群,基于itchat开发了一个简单的微信机器人 主要功能有: 图灵机器人功能 群聊昵称格式修改提示 消息防撤回功能 斗图功能 要开发一个基于itchat的最基本的聊天机器人,在g ...
- websocket学习和群聊实现
WebSocket协议可以实现前后端全双工通信,从而取代浪费资源的长轮询.在此协议的基础上,可以实现前后端数据.多端数据,真正的实时响应.在学习WebSocket的过程中,实现了一个简化版群聊,过程和 ...
- 基于WebSocket的简易聊天室
用的是Flash + WebSocket 哦~ Flask 之 WebSocket 一.项目结构: 二.导入模块 pip3 install gevent-websocket 三.先来看一个一对一聊天的 ...
- 基于nginx搭建简易的基于wcf集群的复杂均衡
很多情况下基于wcf的复杂均衡都首选zookeeper,这样可以拥有更好的控制粒度,但zk对C# 不大友好,实现起来相对来说比较麻烦,实际情况下,如果 你的负载机制粒度很粗糙的话,优先使用nginx就 ...
- php+websocket搭建简易聊天室实践
1.前言 公司游戏里面有个简单的聊天室,了解了之后才知道是node+websocket做的,想想php也来做个简单的聊天室.于是搜集各种资料看文档.找实例自己也写了个简单的聊天室. http连接分为短 ...
- 使用Html5下WebSocket搭建简易聊天室
一.Html5WebSocket介绍 WebSocket protocol 是HTML5一种新的协议(protocol).它是实现了浏览器与服务器全双工通信(full-duplex). 现在,很多网站 ...
- Tinychatserver: 一个简易的命令行群聊程序
这是学习网络编程后写的一个练手的小程序,可以帮助复习socket,I/O复用,非阻塞I/O等知识点. 通过回顾写的过程中遇到的问题的形式记录程序的关键点,最后给出完整程序代码. 0. 功能 编写一个简 ...
- 使用java做一个能赚钱的微信群聊机器人(2020年基于PC端协议最新可用版)
前言 微信群机器人,主要用来管理群聊,提供类似天气查询.点歌.机器人聊天等用途. 由于微信将web端的协议封杀后,很多基于http协议的群聊机器人都失效了,所以这里使用基于PC端协议的插件来实现. 声 ...
随机推荐
- 硬件(MAC)地址的概念及作用
概念:MAC地址就是在媒体接入层上使用的地址,也叫物理地址.硬件地址或链路地址,其被固化在适配器的ROM中. 可见MAC地址实际上就是适配器地址或适配器标识符.当某台计算机使用某块适配器后,适配器上的 ...
- Redis之Set命令
0.前言 redis对无序集合的操作几个命令,本文介绍几个命令实际操作过程. 1.sadd命令 2.求差集和求并集命令 3.求交集命令 1.sadd命令 void saddCommand(redisC ...
- codeforces Round #Pi (div.2) 567ABCD
567A Lineland Mail题意:一些城市在一个x轴上,他们之间非常喜欢写信交流.送信的费用就是两个城市之间的距离,问每个城市写一封信给其它城市所花费的最小费用和最大的费用. 没什么好说的.直 ...
- Atitit hre框架v5 新特性 HREv5
Atitit hre框架v5 新特性 HREv5 1. V5新特性 apiurl2="/wrmiServlet";1 2. V1 新特性1 3. V2 新特性 添加php版1 ...
- Python内置函数之any()
any()函数和all()函数相对立. 相同点为: any()也只能传入一个参数. any()的参数必须是可迭代对象. 不同点: 可迭代对象中只要有一个元素为True,返回值就是True. 下面看看具 ...
- C++加密解密库之选择
项目中有这样一个需求,客户端登陆服务器时,为保证信息安全,需要对用户的密码进行加密传输,在服务器端接受到之后进行相应的解密. 一.加密算法分类 对称加密算法.不对称加密算法.不可逆加密算法 1.对称加 ...
- 升级/安装主题插件提示权限不足 输入FTP解决办法
在VPS上升级WordPress的时候遇到了权限不足的问题,情况如下: 经过查找发现,是由于升级程序没有权限更改WordPress的目录导致的,解决的方法也很容易,只需要ssh到vps,运行 chow ...
- openWRT自学---对官方的开发指导文档的解读和理解 记录3:一些常用方法
1.约定 configuration files follow the convention: <name>.conf init files follow the convention: ...
- hdu5795 A Simple Nim 求nim求法,打表找sg值规律 给定n堆石子,每堆有若干石子,两个人轮流操作,每次操作可以选择任意一堆取走任意个石子(不可以为空) 或者选择一堆,把它分成三堆,每堆不为空。求先手必胜,还是后手必胜。
/** 题目:A Simple Nim 链接:http://acm.hdu.edu.cn/showproblem.php?pid=5795 题意:给定n堆石子,每堆有若干石子,两个人轮流操作,每次操作 ...
- head&&tail
//參考<Linux shell脚本攻略 第2版> 1,head a)打印前10行: ubuntu@VM-62-13-ubuntu:~$ head file b)打印前5行: ubuntu ...
