css总结7:盒子模型理解
1 盒子模型
1.1盒子模型的盒子:
以博客园页面为例:

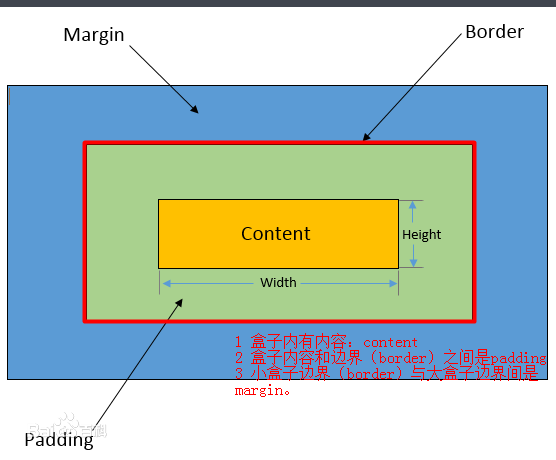
1.2盒子内部构造:边框(border)、内容(content)、填充(padding)、边界(margin)---CSS盒子模式都具备这些属性。
这些属性我们可以用日常生活中的常见事物——盒子作一个比喻来理解,所以叫它盒子模式。

css总结7:盒子模型理解的更多相关文章
- css中的盒子模型
css中的盒子模型 css中的盒子模型,有两种,一种是“标准 W3C 盒子模型”,另外一种是IE盒子模型. 1.w3c盒子模型 从图中可以看出:w3c盒子模型的范围包括了:margin,borde ...
- CSS学习之盒子模型
1. 前言 盒子模型,英文即box model.无论是div.span.还是a都是盒子. 但是,图片.表单元素一律看作是文本,它们并不是盒子.这个很好理解,比如说,一张图片里并不能放东西,它自己就是自 ...
- 【CSS学习】--- 盒子模型
一.前言:这篇只作为本人的笔记,以后慢慢再补充. 页面中的所有元素都可以被看作一个一个的“盒子”.这些盒子都包含了:内容(content).内边距(padding).边框(border)以及外边距(m ...
- CSS学习系列1 - CSS中的盒子模型 box model
css中有一个盒子模型的概念. 主要是用来告诉浏览器如何来计算页面元素的宽度和高度, 比如该元素的宽度/高度 是否包括内边距,边框,外边距. 盒子模型有一个属性box-sizing属性来说明是否包括 ...
- CSS Flexbox 弹性盒子模型
CSS Flexbox 弹性盒子模型 设置元素样式为 display: flex 或 display: inline-flex, 让元素变成flex容器, 从而可以通过flex模式布局它的子元素. f ...
- css 盒子模型理解
盒子模型是html+css中最核心的基础知识,理解了这个重要的概念才能更好的排版,进行页面布局.下面是自己积累和总结的关于css盒子模型的知识^_^,希望对初学者有用. 一.css盒子模型概念 CSS ...
- 标准W3C盒子模型和IE盒子模型CSS布局经典盒子模型(转)
盒子模型是css中一个重要的概念,理解了盒子模型才能更好的排版.其实盒子模型有两种,分别是 ie 盒子模型和标准 w3c 盒子模型.他们对盒子模型的解释各不相同,先来看看我们熟知的标准盒子模型: 从上 ...
- CSS边距---盒子模型
CSS盒子模型 盒子模型主要是有margin(外边距).border(边框).padding(内边距).content(内容)组成,这些属性我们可以把它转移到我们日常生活中的盒子上来理解,日常生活中所 ...
- CSS基础之盒子模型及浮动布局
盒模型 谈到盒模型,有经验的小伙伴一定滚瓜烂熟,无非就是 内容(content).填充(padding).边框(border).边界(margin): 这些属性我们可以把它转移到我们日常生活中的盒子( ...
随机推荐
- 生产环境连接数据库失败:Cannot create PoolableConnectionFactory❨Got mins one from a read call❩
生产环境发现有接口调不通,而且集中在两个节点,其他节点都没问题.抓取日志发现报错如下: Context initialization failed. org.springframework. bean ...
- 【转】使用JMeter测试你的EJB
对EJB进行一些性能基准测试是非常有必要和有帮助的,测试的方法和工具有很多,不过我最近发现,Apache JMeter是进行基准测试的一个优秀工具.可惜的是,JMeter没有提供一个可测试任意EJB的 ...
- mysql replication /mysql 主从复制原理
一下内容均是根据leader的培训分享整理而成 ************************************我是分割线*********************************** ...
- PHP手机号中间四位用星号*代替显示
三种实现方式 <?php $tel = '12345678910'; //1.字符串截取法 $new_tel1 = substr($tel, 0, 3).'****'.substr($tel, ...
- DevOps介绍
DevOps 也同样要通过技术工具链完成持续集成.持续交付.用户反馈和系统优化的整合.Elasticbox 整理了 60+ 开源工具与分类,其中包括版本控制&协作开发工具.自动化构建和测试工具 ...
- Unity3D的坑系列:打包Assetbundle丢失Shader问题(贴图显示不了)
从Unity4.2开始,为了减少首包大小,不会默认将所有Shader引擎加到游戏程序中,据Unity技术支持人员所说,Unity会将Shader引擎打包到Assetbundle资源中,但是我测试发现不 ...
- 企业短信通 C# HTTP接口 发送短信
/* 功能: 企业短信通 C# HTTP接口 发送短信 修改日期: 2014-09-01 说明: http://api.cnsms.cn/?ac=send&uid=用户账号&pwd=M ...
- love 玫瑰花
<!doctype html> <html> <head> <title>Love</title> <meta charset=&qu ...
- Python基础学习三 字典、元组
一.元组 元组,提示别人,这个值是不能被改变的,元组的定义方式是用(),小括号: 元组只有两个方法,那就是count和index mysql1 = ('127.0.0.1',3306,'my','ro ...
- JS获取页面数据执行Ajax请求
下面这个例子展示了如何使用js获取页面中元素的值,并且将这些值作为参数执行Ajax请求. $("#submit-task").bind("click", fun ...
