vuejs 使用vue-cli引入bootstrap
前言:对于刚刚进入vuejs的队伍中的小白来讲,很多都是模糊的,js操作dom节点的思想萦绕,还不能自由切换在二者之间。
解决之道:
:
1、通过npm view 模块名 versions来查看模块目前的版本,安装也可以选择版本安装。例如:cnpm install jquery@11.7 --save-dev
2、 安装参数 --save 与 --save-dev 区别在于--save-dev安装于开发环境中(更多百度“npm”)
3、使用命令npm install jquery --save-dev(或者 cnpm install jquery --save-dev) 引入jquery。
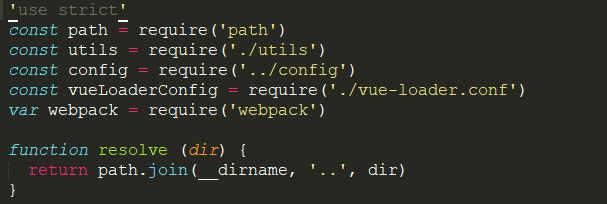
4、在webpack.base.conf.js(如果是是开发[dev]环境则在webpack.dev.conf.js;两个文件都在bulid目录下;请一定注意,我在操作的时候就是找错了文件,半天都没有弄对;)中添加如下内容:
var webpack = require('webpack')
//和
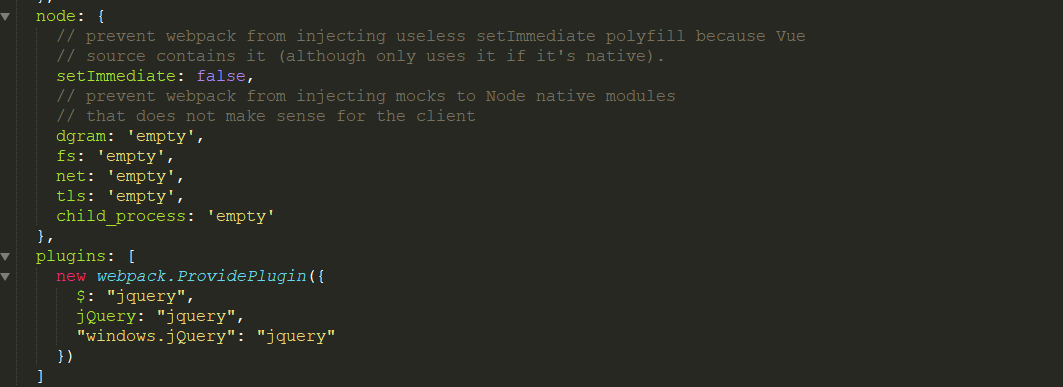
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery"
})
],


5、在main.js中添加内容
import $ from 'jquery'
6、安装bootstrap,使用命令cnpm install bootstrap --save-dev
7、安装成功后,能够在package.json文件夹中看到bootstrap这个模块。这时候需要在main.js中添加如下内容:
import 'bootstrap/dist/css/bootstrap.min.css'
import 'bootstrap/dist/js/bootstrap.min'
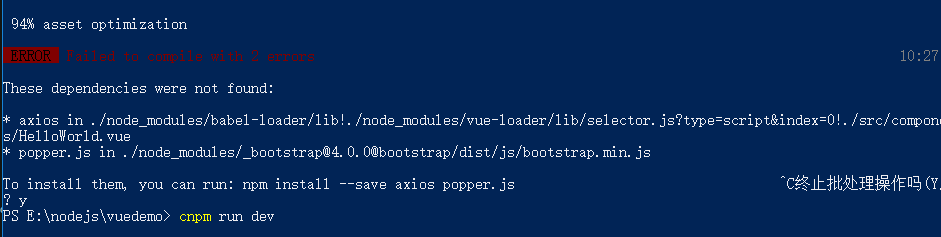
8、添加完成后,重新启动程序,cnpm run dev(重启的过程中可能会出现如下图的错误:跟着错误提示,你需要安装 axios popper.js)

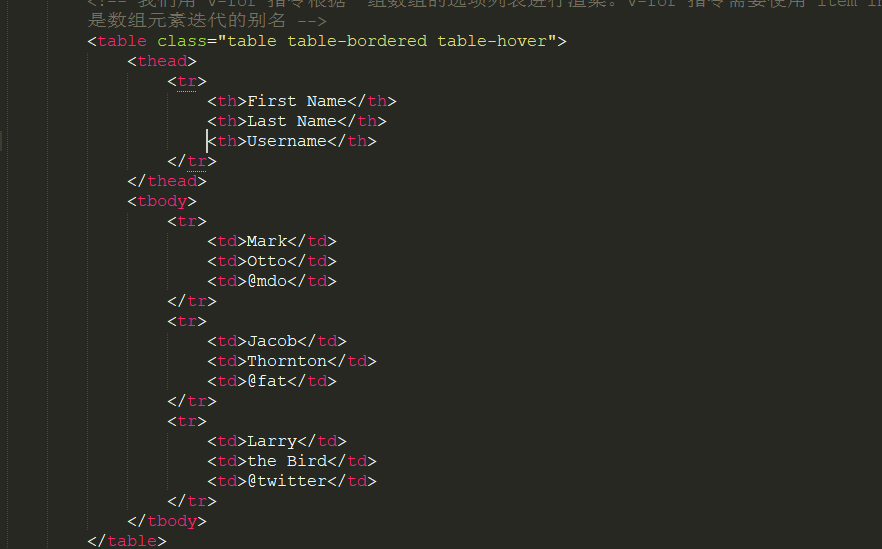
9、测试jquery、与boostrap安装是否成功

后记:
结合着官方文档,进入了条件渲染,偶然发现样式太丑,于是就想着如何把bootstrap引入进来,看着好看些,于是百度了,找到了文章,可也还是遇到了一些问题,感觉这些问题比较容易出现,所以就记录一笔随笔。
如果是php程序员,你会发现node项目开发和phpcomposer开发是几乎一样的,据说是php学习的npm^_^
vuejs 使用vue-cli引入bootstrap的更多相关文章
- vue项目引入bootstrap正确姿势
vue如何引入bootstrap 最近在玩全栈,自然少不了vue的使用.使用vue-cli生成的项目想引入bootstrap,需要先安装相应的npm包,然后在代码中显示引入. 1.安装依赖包: cnp ...
- vue项目引入bootstrap、jquery
在进行vue的学习,项目中需要引入bootstrap.jquery的步骤. 一.引入jQuery 在当前项目的目录下(就是package.json),运行命令 cnpm install jquery ...
- Vue中引入bootstrap导致的CSS问题
最近在进行vue.js+webpack进行模块化开发的时候,遇到一个奇怪的问题. 问题是这样的: 1. 在main.js文件中引入bootstrap的js和css. 2. 自己写了一个Header.v ...
- 如何在vue里引入Bootstrap
一.引入jquery 步骤: 1. 安装jquery $ npm install jquery --save-dev 2.在webpack.config.js 添加内容 + const webpack ...
- vue引入bootstrap——webpack
想要在vue中引入bootstrap,引入的时候需要按照如下的步骤进行. 1.引入jquery 2.引入bootstrap 阅读本文前,应该能够搭建环境,使用vue-cli进行项目的创建,可以参考 ...
- 关于Vue.cli 脚手架环境中引入Bootstrap时,table表格样式缺失的解决办法
Vue+bootstrap不能正常使用table的样式 环境:下载官网的本地bootstrap包,然后在vue 的index.html引入bootstrap的css和js环境 问题描述:1. vue里 ...
- vue中引入jQuery和bootstrap
一.引入jQuery: 首先在当前项目的根目录下(就是与package.json同目录),运行命令npm install jquery --save-dev 这样就将jquery安装到了这个项目中 ...
- 在进行vue的学习,项目中需要引入bootstrap、jquery的步骤。
在进行vue的学习,项目中需要引入bootstrap.jquery的步骤. 一.引入jQuery 在当前项目的目录下(就是package.json),运行命令 cnpm install jquery ...
- vue中全局引入bootstrap.css
1.首先在官网上下载bootstrap的压缩包(必须是官网上下载的) 将压缩包解压后引入在项目文件夹下面.如下图所示: 2.在main.js中引入 import './assets/bootstrap ...
随机推荐
- MATLA总结三
1.将分数表示转换为小数表示: vpa( ******(表达式或者变量), n(小数点后几位)) 2.将一个式子中的变量带入具体的值: subs( y, x, [2,3,4] ) 3.用工具箱确定阶 ...
- Python-cookie,session
前言: 其实cookie这个词对于我们并不陌生,经常就听见说网页加载慢了,清理一下浏览器的缓存和cookie,cookie就是一个特殊数据验证类型,一般存储在客户端的浏览器上面,比如我们登录某宝后,下 ...
- HBase 数据迁移方案介绍
一.前言 HBase数据迁移是很常见的操作,目前业界主要的迁移方式主要分为以下几类: 图1.HBase数据迁移方案 从上面图中可看出,目前的方案主要有四类,Hadoop层有一类,HBase层有三类.下 ...
- java 中拿项目路径
public class ItemPathInterceptor extends HandlerInterceptorAdapter { @Override public boolean preHan ...
- web配置详细解释
<?xml version="1.0"?> <!--注意: 除了手动编辑此文件以外,您还可以使用 Web 管理工具来配置应用程序的设置.可以使用 Visual S ...
- HTTP协议转码
为什么要有转义的功能? 一些特殊字符需要转义,才能被访问,否则变为空格 UrlEnCode与UrlDeCode 有些符号在URL中是不能直接传递的,如果要在URL中传递这些特殊符号,那么就要使用他们的 ...
- VC++安装及使用
1.在浏览器上下载后不能安装 2.黄振古QQ发原文件,依然不能安装 3.考虑后,想通过360压缩安装 4.浏览器上下载的360压缩大多有病毒,无奈下,删掉鲁大师,下载360安全卫士,通过360下载36 ...
- beautiful模块
- C#使用反射获取对象变化的情况
记录日志时, 经常需要描述对象的状态发生了怎样的变化, 以前处理的非常简单粗暴: a. 重写class的ToString()方法, 将重要的属性都输出来 b. 记录日志时: 谁谁谁 由 变更前实 ...
- 11.Redis缓存设计
11.Redis缓存设计11.1 缓存的收益和成本11.2 缓存更新策略11.3 缓存粒度控制11.4 穿透优化11.5 无底洞优化11.6 雪崩优化11.7 热点key重建优化11.8 本章重点回顾
