ajax 跨域请求解决方案
1.为什么出现跨域:
前端和后端同一个项目下,ajax请求的地址是localhost同一个端口是话,是不会出现跨域问题的,所以相反前端和后端分开时,ajax请求的地址或者端口不是跟后台相同时就会出现跨域问题。
2.常见请求错误:
第一种:后端处理就可以解决跨域问题,举例如下-------------------------------------------------------------------------
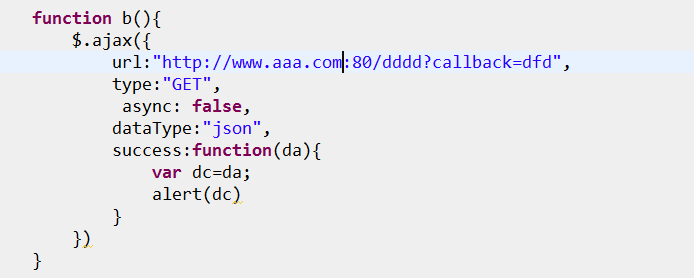
一看这个ajax的方法就是特别的简单,唯一有变化的就是url,因为访问的不是本地地址(ps:放心这个url是我瞎写的,这是一个模拟)

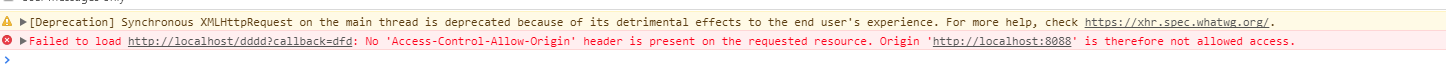
请求后,你会发现出现如下的错误,错误的意思大概就是没有没有设置请求头(ps:很好奇明明访问的地址是www.aaa.com为什么会出现localhost,因为我随便截的图,把localhost想象成图上的那个地址就好了)

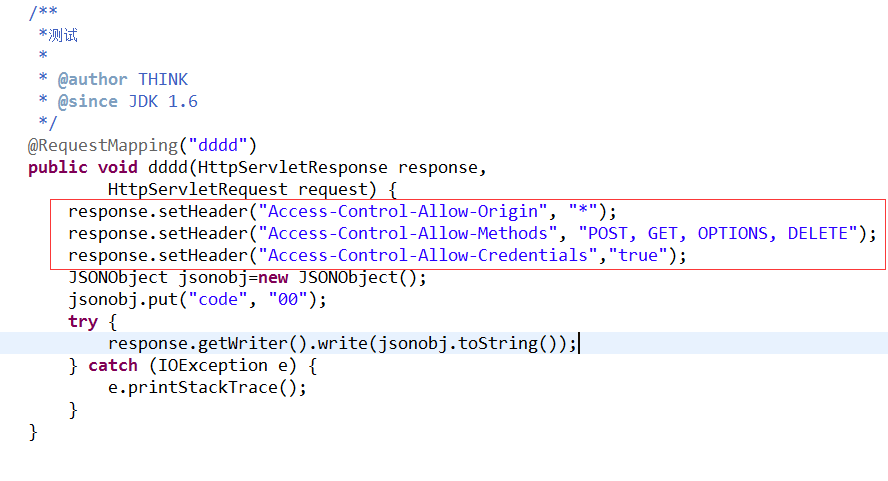
解决的办法就是服务端的需要被外请求控制器中加入这几行代码即可
response.setHeader("Access-Control-Allow-Origin", "*");
response.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE");
response.setHeader("Access-Control-Allow-Credentials","true");

总结:前端还是正常的请求,但是后端需要去处理,如果你是前后端都搞得程序员,一看就懂了
缺点:服务端是保存不了session的
----------------------------------------------------结束--------------------------------------------------------
第二种:用jsonp
还是用刚才的请求,然后改成jsonp

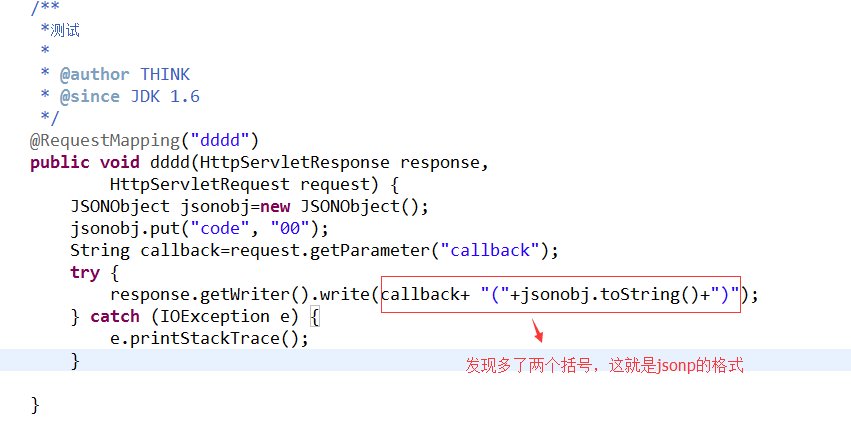
后台代码:

总结:用jsonp就不需要加入什么请求头了,后台返回按照jsonp的格式就可以了
优点:服务端可以保存session
ajax 跨域请求解决方案的更多相关文章
- ajax跨域请求解决方案
大家好,今天我们学习了js的跨域请求的解决方案,由于JS中存在同源策略,当请求不同协议名,不同端口号.不同主机名下面的文件时,将会违背同源策略,无法请求成功!需要进行跨域处理! 方案一.后台PHP进行 ...
- java、ajax 跨域请求解决方案('Access-Control-Allow-Origin' header is present on the requested resource. Origin '请求源' is therefore not allowed access.)
1.情景展示 ajax调取java服务器请求报错 报错信息如下: 'Access-Control-Allow-Origin' header is present on the requested ...
- ajax跨域请求解决方案 CORS和JSONP
什么是跨域: 只要协议.域名.端口有任何一个不同,都会被当成不同的域.而由于浏览器的同源策略(同源策略:域名.协议.端口均相同),浏览器之间要隔离不同域的内容,禁止互相操作,不能执行其他网站的js.所 ...
- springboot:ajax跨域请求解决方案
Cors详细介绍请看阮一峰的跨域资源共享 CORS 详解:http://www.ruanyifeng.com/blog/2016/04/cors.html SpringBoot使用CROS解决跨域问题 ...
- 有关Ajax跨域请求的解决方案
前言 最近博主在赶项目进度.所以微信二次开发那边的博文一直没有更新.后续时间会慢慢记录这个学习历程的.来年公司要开发微信小程序.到时也会记录一下历程. 闲话少说,今天在工作中遇到了SpringMVC接 ...
- [转载]JQuery的Ajax跨域请求的解决方案
今天在项目中需要做远程数据加载并渲染页面,直到开发阶段才意识到ajax跨域请求的问题,隐约记得Jquery有提过一个ajax跨域请求的解决方式,于是即刻翻出Jquery的API出来研究,发现JQuer ...
- ajax跨域请求的解决方案
一直打算改造一下自己传统做网站的形式. 我是.Net程序员,含辛茹苦数年也没混出个什么名堂. 最近微信比较火, 由于现在大环境的影响和以前工作的总结和经验,我打算自己写一个数据,UI松耦合的比较新潮的 ...
- JQuery的Ajax跨域请求原理概述及实例
今天在项目中需要做远程数据加载并渲染页面,直到开发阶段才意识到ajax跨域请求的问题,隐约记得Jquery有提过一个ajax跨域请求的解决方式,于是即刻翻出Jquery的API出来研究,发 JQuer ...
- jquery ajax跨域请求详解
本文章来给大家详细jquery中的ajax跨域请求, 在JQuery对于Ajax的跨域请求有两类解决方案,不过都是只支持get方式.分别是JQuery的jquery.ajax jsonp格式和jque ...
随机推荐
- 第73节:Java中的HTTPServletReauest和HTTPServletResponse
第73节:Java中的HTTPServletReauest和HTTPServletResponse HTTP协议 客户端与服务器端通讯的一种规则. request: 请求行 请求头 请求体 respo ...
- fixed Oracle SQL报错 #ORA-01460: 转换请求无法实施或不合理
最近遇到一个oracle错误,之前并没有遇到过,并不是select in超过1000个导致的,通过网上资料说是oracle版本导致,也有的说是oracle SQL过长导致. 然后通过自己实践应该说是o ...
- Java-redis-雪崩优化
缓存失效的时候如下图: 解决办法"使用互斥锁(mutex key):下面是核心伪代码 v = memcache.get(key); if (v == null) { if (memcache ...
- iOS学习——(转)iOS中关于通知的使用
在移动端开打过程中,经常会用到通知和推送,例如有短信来了需要通知提示,手机横屏了需要通知提示,插上耳机了需要通知提示等等,我们可以根据这些通知采取对应的动作.iOS系统自身定义了很对通知,但是在开发过 ...
- 持续集成工具之Jenkins
Jenkins是一个很好的持续集成工具,不光可以帮助开发进行自动打包,自动验证升级和安装,也可以帮助测试人员定时执行测试任务,或者在开自动打包安装之后自动执行测试任务,实现打包-安装-测试一条线服务, ...
- 【jQuery】(5)---jQuery CSS
jQuery CSS 1.jQuery 文档操作方法 1.addClass() 方法: addClass() 方法向被选元素添加一个或多个类.该方法不会移除已存在的 clas ...
- 全网最详细的Windows里Anaconda-Navigator启动后闪退的解决方案(图文详解)
不多说,直接上干货! 问题详情 点击 出现Anaconda-Navigator启动后闪退的现象. 或者 装过一次anaconda,貌似按了一个更新的键就打不开了.navigator这个打不开,会停留 ...
- MongoDB简单操作(java版)
新建maven项目,添加依赖: <dependency> <groupId>org.mongodb</groupId> <artifactId>mong ...
- vue-10-路由
1 原始方式 1), 路由, vue-router 2 简单安装方式, 但先讲原理 cnpm install --save vue-router 2), 引用 在main.js中 // 引入 rout ...
- jvm的那些设置参数你都知道吗
前言 大家都知道,jvm在启动的时候,会执行默认的一些参数.一般情况下,这些设置的默认参数应对一些平常的项目也够用了.但是如果项目特别大了,需要增加一下堆内存的大小.或者是系统老是莫明的挂掉,想查看下 ...
