SpringBoot笔记十三:引入webjar资源和国际化处理
我们先来看一个html,带有css的,我们就以这个为准来讲解。
资源可以去我网盘下载
链接:https://pan.baidu.com/s/1Elm1PgYLxSeWo0MyKSuiAA
提取码:lm6t


看看index.html里面的内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<title>Signin Template for Bootstrap</title>
<!-- Bootstrap core CSS -->
<link href="asserts/css/bootstrap.min.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="asserts/css/signin.css" rel="stylesheet">
</head>
<body class="text-center">
<form class="form-signin" action="dashboard.html">
<img class="mb-4" src="asserts/img/bootstrap-solid.svg" alt="" width="72" height="72">
<h1 class="h3 mb-3 font-weight-normal">Please sign in</h1>
<label class="sr-only">Username</label>
<input type="text" class="form-control" placeholder="Username" required="" autofocus="">
<label class="sr-only">Password</label>
<input type="password" class="form-control" placeholder="Password" required="">
<div class="checkbox mb-3">
<label>
<input type="checkbox" value="remember-me"> Remember me
</label>
</div>
<button class="btn btn-lg btn-primary btn-block" type="submit">Sign in</button>
<p class="mt-5 mb-3 text-muted">© 2017-2018</p>
<a class="btn btn-sm">中文</a>
<a class="btn btn-sm">English</a>
</form>
</body>
</html>
我们可以看到这几个引用资源的
<link href="asserts/css/bootstrap.min.css" rel="stylesheet">
<link href="asserts/css/signin.css" rel="stylesheet">
<img class="mb-4" src="asserts/img/bootstrap-solid.svg" alt="" width="72" height="72">
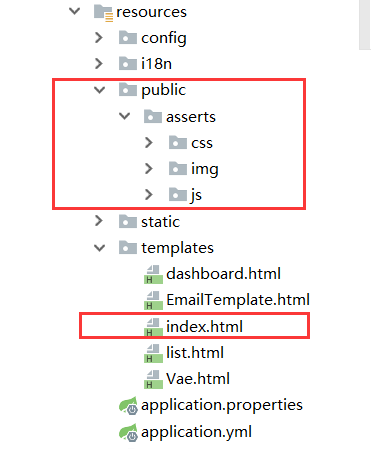
现在,我们把这几个文件移到我们的SpringBoot项目里面

我的index.html为了使用Thymeleaf的功能,放在了templates文件夹内,资源文件想引用,我放在了public文件夹下,因为Thymeleaf是不允许外部访问的
现在我们开始引用webjar了
什么是webjar
什么是webjar?webjar就是一些前端的资源,比如Jquery,Bootstrap什么的,都打包成了jar包
为什么要使用webjar?因为单纯的使用jquery,bootstrap,多人协作开发的时候,可能会面临版本不一致的问题,以及放的位置不一样的问题,为了解决这个问题,webjar出现了,你需要去webjar的网站找到maven引用,直接放在pom.xml里面就可以了,这样你也不用去下载了,也不用导入项目了。
怎么使用webjar
使用Thymeleaf的功能,利用@{}
<link href="../asserts/css/bootstrap.min.css" th:href="@{/webjars/bootstrap/4.0.0/css/bootstrap.css}" rel="stylesheet">
<link href="../asserts/css/signin.css" th:href="@{../asserts/css/signin.css}" rel="stylesheet">
<img class="mb-4" src="../asserts/img/bootstrap-solid.svg" th:src="@{../asserts/img/bootstrap-solid.svg }" alt="" width="72" height="72">
这样,就可以用了。
运行项目,是ok的(我现在突然忘了,为什么index.html在templates文件下也能访问了)
国际化
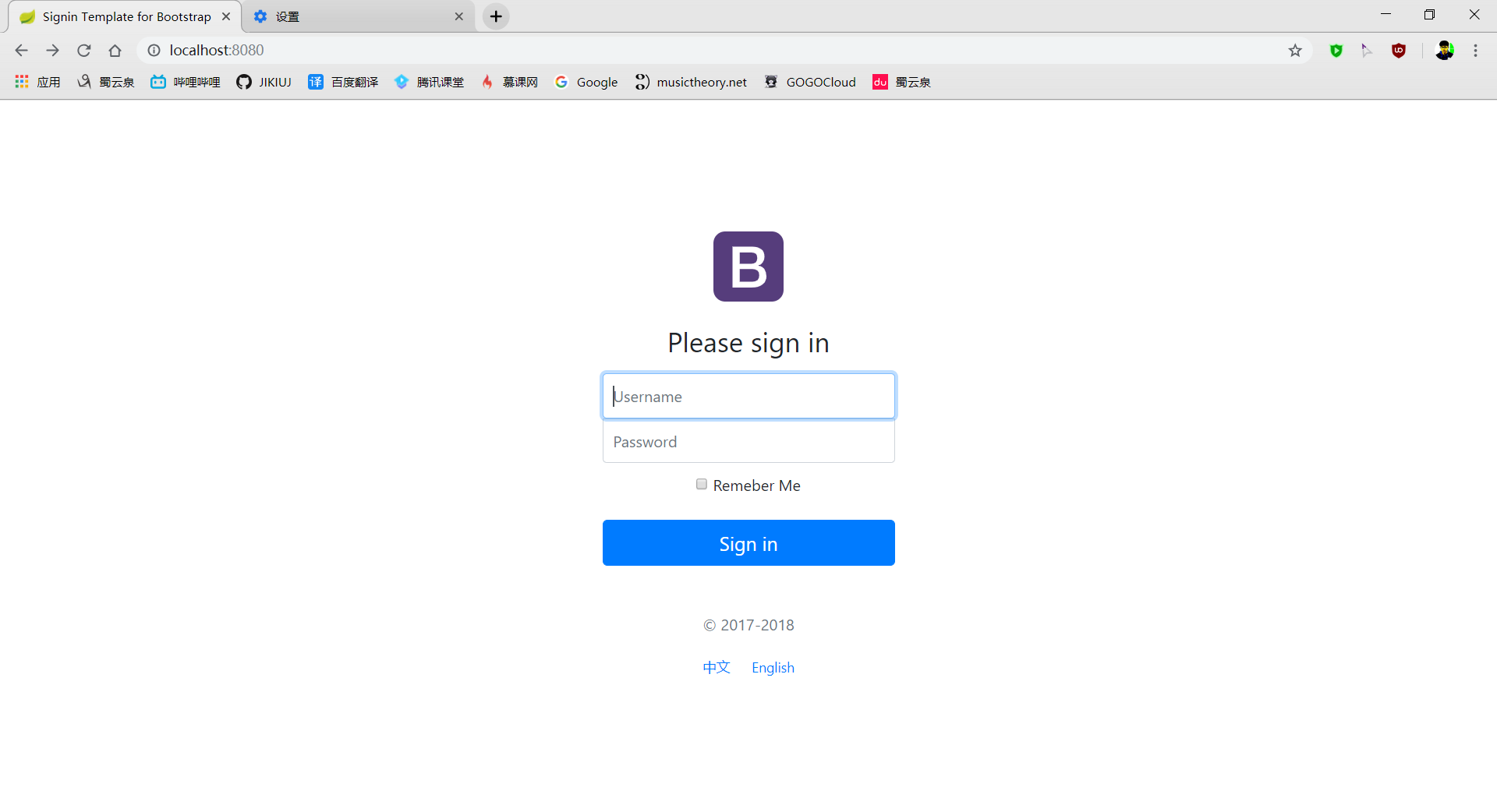
换成webjar之后,我们的页面是这样的

可以看到,是英文的,但是我们想要可以切换语言,有中文,英文的切换。这就是国际化
新建国际化配置文件
首先,我们要新建国际化的配置文件,在resources文件下新建一个文件夹i18n,然后下面新建login.properties,再新建login_zh_CN.properties,你会发现,Idea自动识别了,给我们创建了Resource Bundle 'login',我们再新建一个en_US

配置配置文件
这里有一个需要提醒的地方,先把你的Idea的文件格式设定为UTF-8,不然你写中文,会乱码,一定要先做这个!
| 注意:要先设置Idea的所有文件格式为UTF-8 |

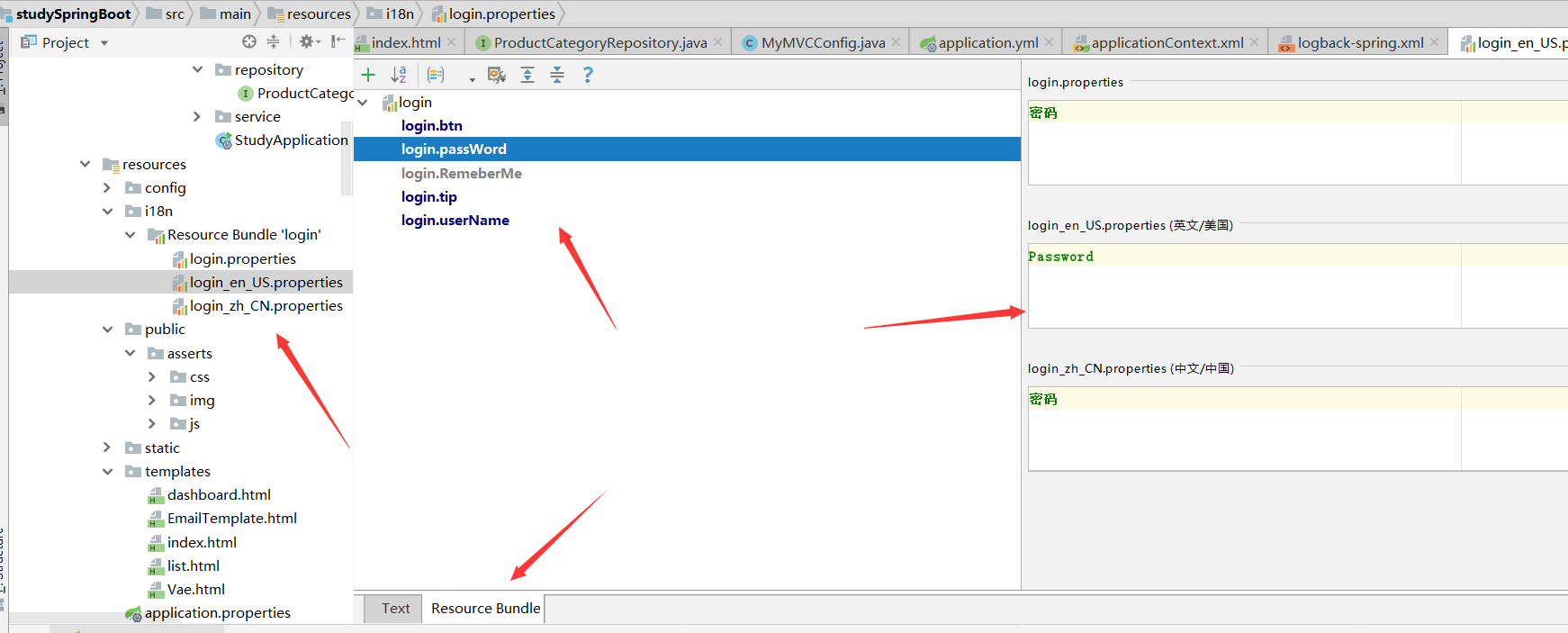
随便点一个配置文件,点下面的第二个Resource Bundle,然后可以新建了,根据我们页面上需要国际化的文字,有标题,用户名,密码,登录按钮,记住信息等几个需要翻译的,我们都写出来。
右边很直观,英文是咋样的,中文是咋样的,默认是咋样的。你就自己配置吧
使用配置文件
配置完成之后,我们使用一下国际配置文件
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<title>Signin Template for Bootstrap</title>
<!-- Bootstrap core CSS -->
<link href="../asserts/css/bootstrap.min.css" th:href="@{/webjars/bootstrap/4.0.0/css/bootstrap.css}" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="../asserts/css/signin.css" th:href="@{../asserts/css/signin.css}" rel="stylesheet">
</head>
<body class="text-center">
<form class="form-signin" action="dashboard.html">
<img class="mb-4" src="../asserts/img/bootstrap-solid.svg" th:src="@{../asserts/img/bootstrap-solid.svg }" alt="" width="72" height="72">
<h1 class="h3 mb-3 font-weight-normal" th:text="#{login.tip}">Please sign in</h1>
<label class="sr-only" th:text="#{login.userName}">Username</label>
<input type="text" class="form-control" placeholder="Username" required="" autofocus="">
<label class="sr-only" th:text="#{login.passWord}">Password</label>
<input type="password" class="form-control" placeholder="Password" required="">
<div class="checkbox mb-3">
<label>
<input type="checkbox" value="remember-me" > [[#{login.RemeberMe}]]
</label>
</div>
<button class="btn btn-lg btn-primary btn-block" type="submit" th:text="#{login.btn}">Sign in</button>
<p class="mt-5 mb-3 text-muted">© 2017-2018</p>
<a class="btn btn-sm" th:href="@{/index.html(l='zh_CN')}">中文</a>
<a class="btn btn-sm" th:href="@{/index.html(l='en_US')}">English</a>
</form>
</body>
</html>
这个是最终的文档类型,我们使用了Thymeleaf的 th.text="#{login.userName}"这样的格式来调用我们上面配置的,会有提示的。input标签不能使用 th:text,所以写成[[#{login.RemeberMe}]]
要在配置文件配置
spring:
messages:
basename: i18n/login
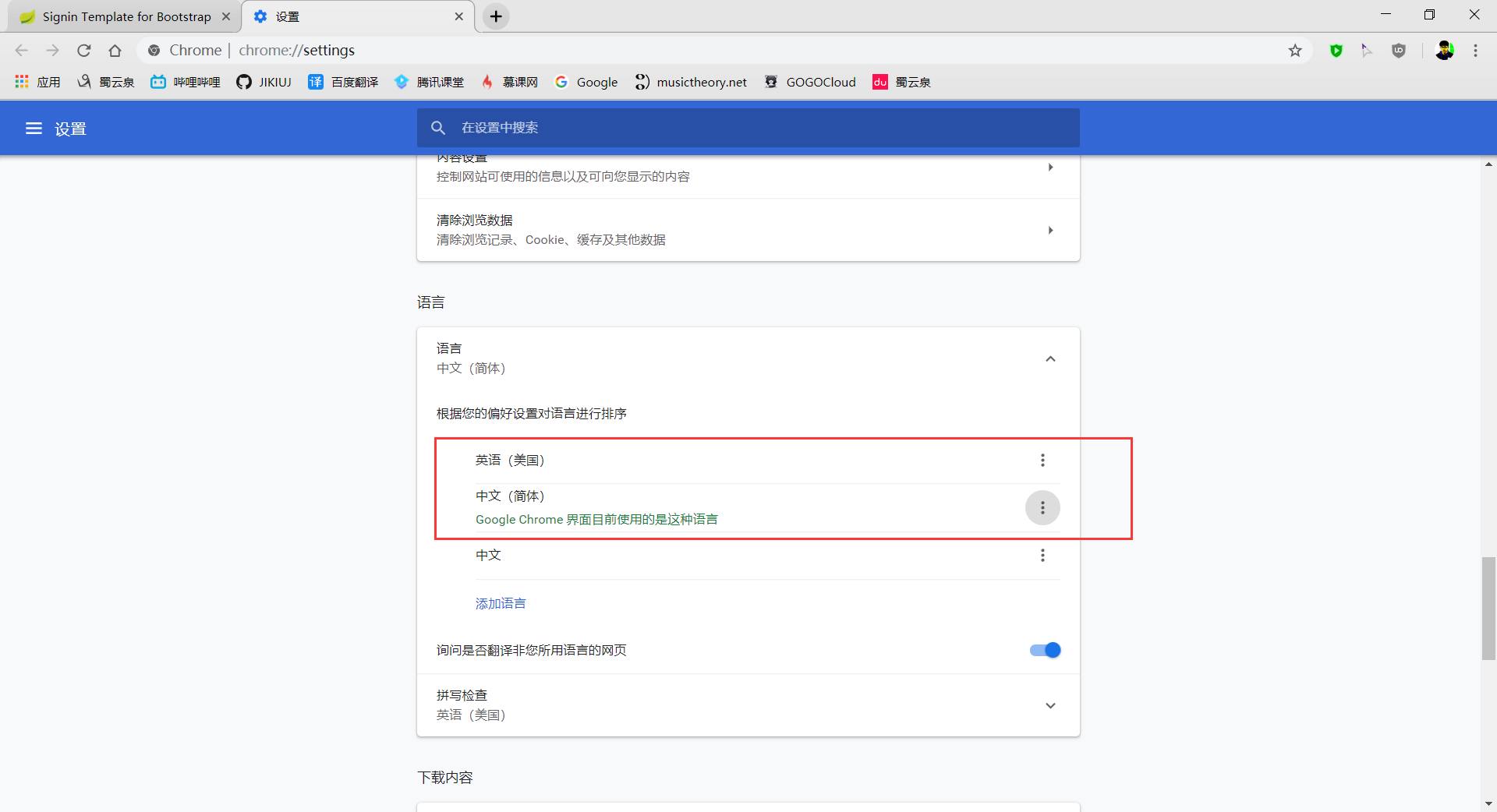
现在,我们重新启动项目,根据更改浏览器的语言信息就发现,我们已经可以切换语言了

现在,有一个新的需求,登录页面下有两个汉字,中文和英文。
我希望点击中文,就切换到中文。点击英文,就切换到英文。
想实现这个功能,就需要了解,中英文切换是根据Locale来决定的,我们可以写一个类,来判断
首先,在页面的中英文切换这里,加上语言信息
<a class="btn btn-sm" th:href="@{/index.html(l='zh_CN')}">中文</a>
<a class="btn btn-sm" th:href="@{/index.html(l='en_US')}">English</a>
然后新建一个判断的类
package com.vae.springboot.study.component;
import org.springframework.context.annotation.Bean;
import org.springframework.util.StringUtils;
import org.springframework.web.servlet.LocaleResolver;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.util.Locale;
public class MyLocalResolver implements LocaleResolver {
@Override
public Locale resolveLocale(HttpServletRequest httpServletRequest) {
String l = httpServletRequest.getParameter("l");
Locale locale = Locale.getDefault();
if (StringUtils.isEmpty(l)) {
String [] split=l.split("_");
locale = new Locale(split[0],split[1]);
}
return locale;
}
@Override
public void setLocale(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse, Locale locale) {
}
}
把这个类写到一个配置类里面去,其实这一点我不是太懂。留着以后看吧

SpringBoot笔记十三:引入webjar资源和国际化处理的更多相关文章
- Spring-Boot整合freemarker引入静态资源css、js等
一.概述 springboot 默认静态资源访问的路径为:/static 或 /public 或 /resources 或 /META-INF/resources 这样的地址都必须定义在src/mai ...
- Spring-Boot整合freemarker引入静态资源css、js等(转)
一.概述 springboot 默认静态资源访问的路径为:/static 或 /public 或 /resources 或 /META-INF/resources 这样的地址都必须定义在src/mai ...
- Springboot学习02-webjars和静态资源映射规则
Springboot学习01-webjars和静态资源映射规则 前言 1-以前我们在IDEA中创建一个项目,添加web依赖包,我们现在是一个web应用,应该在man目录下面有一个webapp文件夹,将 ...
- idea环境下SpringBoot Web应用引入JSP
1. 环境 开发环境:idea2019.3 jkd版本:1.8 springboot版本:2.6.2 2. 引入JSP的步骤 2.1 新建工程,引入依赖 这里只是解析jsp,因此只需要引入spring ...
- https 页面中引入 http 资源的解决方式
相对协议 应用场景 浏览器默认是不允许在 https 里面引用 http 资源的,一般都会弹出提示框. 用户确认后才会继续加载,用户体验非常差. 而且如果在一个 https 页面里动态的引入 http ...
- python3.4学习笔记(十三) 网络爬虫实例代码,使用pyspider抓取多牛投资吧里面的文章信息,抓取政府网新闻内容
python3.4学习笔记(十三) 网络爬虫实例代码,使用pyspider抓取多牛投资吧里面的文章信息PySpider:一个国人编写的强大的网络爬虫系统并带有强大的WebUI,采用Python语言编写 ...
- 今天给大家分享一下Android中的资源与国际化的问题
摘要:该文章将向大家分享Android中的资源与国际化的问题. 今天给大家分享一下Android中的资源与国际化的问题,通常我们新建一个Android工程,目录结构如下图所示: 我们主要看一下layo ...
- java之jvm学习笔记十三(jvm基本结构)
java之jvm学习笔记十三(jvm基本结构) 这一节,主要来学习jvm的基本结构,也就是概述.说是概述,内容很多,而且概念量也很大,不过关于概念方面,你不用担心,我完全有信心,让概念在你的脑子里变成 ...
- 《C++游戏开发》笔记十三 平滑过渡的战争迷雾(一) 原理:Warcraft3地形拼接算法
本系列文章由七十一雾央编写,转载请注明出处. http://blog.csdn.net/u011371356/article/details/9611887 作者:七十一雾央 新浪微博:http:/ ...
随机推荐
- Navicat MySQL 自动备份
1 新建批处理作业 2 设定(多个库,就轮流选择不同库,然后步骤2) 最后记得保存 3 计划 4 设计批处理作业->设置计划任务 5 输入账号和密码 服务器登录名 服务器密码 6 你可以修改备份 ...
- 【BZOJ1578】【USACO2009Feb】股票市场 背包DP
题目大意 告诉你\(n\)只股票在这\(m\)天内的价格,给你\(s\)元的初始资金,问你\(m\)天后你最多拥有多少钱. \(n\leq 50,m\leq 10,s\leq 200000,\)答案\ ...
- bzoj 4196 [Noi2015]软件包管理器 (树链剖分+线段树)
4196: [Noi2015]软件包管理器 Time Limit: 10 Sec Memory Limit: 512 MBSubmit: 2852 Solved: 1668[Submit][Sta ...
- 我的代码库-Java8实现FTP与SFTP文件上传下载
有网上的代码,也有自己的理解,代码备份 一般连接windows服务器使用FTP,连接linux服务器使用SFTP.linux都是通过SFTP上传文件,不需要额外安装,非要使用FTP的话,还得安装FTP ...
- pfSense用户界面汉化翻译教程
pfSense用户界面汉化翻译教程 来源 https://blog.51cto.com/fxn2025/2087182 为了记录自己的汉化过程,同时也为了方便网友自己制作汉化版本,我把自己汉化pfSe ...
- npm 淘宝源
--------- npm: 淘宝源设置:npm config set registry https://registry.npm.taobao.org
- word 2013 题注、图注、插入图片自动修改大小、批量更新题注编号
1 .题注 图片下面的文字说明,如 图 1.1.1 2.图注 图的标题格式,可以右键修改段落为居中,选中图片,点下此格式快捷居中等其他格式 3. 题注插入 效果 如下 4.题注自动居中对齐 先点击图 ...
- Hdoj 1102.Constructing Roads 题解
Problem Description There are N villages, which are numbered from 1 to N, and you should build some ...
- 添加 [DataContract] 到 Entity Framework 6.0 POCO Template
1. 添加using System.Runtime.Serialization; 找到这行 includeCollections ? (Environment.NewLine + "usin ...
- rt-thread是如何做到通过menuconfig配置将相应文件加入工程和从工程中除去
@2019-01-25 [小记] 添加与删除文件的机制是: menuconifg 所显示的菜单是由一系列 Kconfig 文件构成的,这些菜单实际就是一系列的宏控制,而这些宏又控制着一系列的 SCon ...
