CSS-垂直|水平居中问题的解决方法总结
题外话:前两天和专业老师探讨最近的一个项目,涉及到对一个浮动的盒子局中的问题,老师的解决方法打开了我的新思路。让我有了总结一下平时的居中问题的想法。不然可能忘掉了以后又要到处寻找解决办法了。另外也给我一个启示:启示解决方法有很多,就看你能不能对知识灵活运用。也是通过这件事我体会到了“灵活运用”的真正含义。做事情是这样,做技术尤其要这样。
这个总结要一直在整理完善中,以后有了什么新的想法、新的解决办法都要再修改。可惜不在github中,不然可以集思广益了。
———————————————--------------—开始-分割线—-----------------———————————————
一、垂直居中
(系统笔记之) 父元素高度确定的【单行】文本
父元素高度确定的单行文本的竖直居中的方法是通过设置父元素的 height 和 line-height 高度一致来实现的;
line-height: 顾名思义,行高(行间距),指在文本中,行与行之间的 基线间的距离 )。
line-height 与 font-size 的计算值之差,在 CSS 中成为“行间距”。分为两半,分别加到一个文本行内容的顶部和底部。
这种文字行高与块高一致带来了一个弊端:当文字内容的长度大于块的宽时,就有内容脱离了块。
最后效果见下边的第一条 1.行高+高度:line-height:Npx(N = 与元素高度相同的值);
(系统笔记之) 父元素高度确定的【多行】文本
父元素高度确定的多行文本、图片等的竖直居中的方法有两种:
方法一:使用插入 table (包括tbody、tr、td)标签,同时设置 vertical-align:middle。
css 中有一个用于竖直居中的属性 vertical-align,在父元素设置此样式时,会对inline-block类型的子元素都有用。下面看一下例子:
html代码:
<body>
<table><tbody><tr><td class="wrap">
<div>
<p>看我是否可以居中。</p>
</div>
</td></tr></tbody></table>
</body>
css代码:
table td{height:500px;background:#ccc}
因为 td 标签默认情况下就默认设置了 vertical-align 为 middle,所以我们不需要显式地设置了。
方法二:设置块级元素的 display 为 table-cell(设置为表格单元显示)
但这种方法兼容性比较差,只是提供大家学习参考。
在 chrome、firefox 及 IE8 以上的浏览器下可以设置块级元素的 display 为 table-cell(设置为表格单元显示),激活 vertical-align 属性,
但注意 IE6、7 并不支持这个样式, 兼容性比较差。
html
<div class="container">
<div>
<p>看我是否可以居中。</p>
<p>看我是否可以居中。</p>
<p>看我是否可以居中。</p>
</div>
</div>
css
<style>
.container{
height:300px;
background:#ccc;
display:table-cell;/*IE8以上及Chrome、Firefox*/
vertical-align:middle;/*IE8以上及Chrome、Firefox*/
}
</style>
这种方法的好处是不用添加多余的无意义的标签,但缺点也很明显,它的兼容性不是很好,不兼容 IE6、7而且这样修改display的block变成了table-cell,破坏了原有的块状元素的性质。
2017-04-25 17:53:04
————————————————————————————————————————————————————————————————————————————————————————————————————
其他三点我自己总结的方法如下:(其中第一条也是父元素高度确定的单行文本的处理方法)
1.行高+高度:line-height:Npx(N = 与元素高度相同的值);
正如N的值那样,这种解决方法就是要盒模型是有高度设置的。举例:
.box {
width: 45px;
height: 60px;
line-height: 60px;
}
高度是60px,行高也设置为60px,这样,就可以实现垂直居中的问题。
如图: 。影视二字就可以垂直居中了。
。影视二字就可以垂直居中了。
可行性分析:就像图片中看到的那样,只有两个字,他们排在一行不会换行,一旦换行的话,行高就会应用于文字,由于行高过大的原因,会导致剩下的文字跑出画面了。
如右图:
2:【父元素高度确定】定位+外边距:position:absolute;top:50%;margin-top: -Bpx;(B是元素的高度/2的值)
这里就不一定需要盒模型的固定高度了,只需要物体的高度,比如字体。至于怎么获得字体的高度,就去浏览器的调试工具(Dreamweaver也可以也有这个功能,实时编辑的工具都是可以的。)中看。当不设置高度值得时候,将鼠标移到对应的标签上,自然会有宽高显示出来。
喏: 。这么一看高度就是19px;
。这么一看高度就是19px;
所以设置的话:
.box{
position: absolute;
top: 50%;
margin-top: -10px;
}
可行性分析:绝对定位absolute是一个魔鬼,不到万不得已不能碰他。
那么怎么既避免absolute的绝对定位使用,又要实现想要的布局呢?
3:【父元素高度确定】外边距+高度:margin-top:50%-Mpx;(M是元素的高度/2的值)
不知道这种写法,以前也没有见过。但是正如开篇说的那样,我从来没这么想过可以这么玩css,所以很多次我既想要设置width是100%,又要刨除掉padding、border等的值。你就不知道应该是百分几了!当然我后来是用box-sizing解决了,让padding'等算进了总width中,但有时候涉及到响应式的话,还是很麻烦的要弄好多个@media来限制,动辄上30了,那是多么的土且笨的解决啊。直到那么一天,我接受了老师的偶然实验的想法,让我眼前一亮,那就是让css做加减法!
说到让css自己做加减法,我以前记得看一本书(or文章吧!who care)是有讲过css可以做加减法,但我竟然没想到,让他做不同单位值得加减法!老师也是一脸兴奋的跟我讲,我也不知道可以这样,那天就是试了试,没想到成功了。哈哈,是啊,伟大而又神奇的css,总是给我们惊喜。这就是我爱它的原因吧。
可能你现在会想到或已经知道有一个css属性可以做计算,没错!就是calc().
这个属性我看过一片前辈大神的博客,用法讲的很详细,链接贴在这里了:http://www.w3cplus.com/css3/how-to-use-css3-calc-function.html
但我想,直接让css做加减法既然是可以的,何必还调用这个看上去就像个js函数一样的东东呢?毕竟他不是兼容性的。
css直接做加减法的方法虽然直白且低级,但是我们没有后遗症啊!(我只是随便说说,毕竟我没有测试过!不负责任奥!!!233333)
废话说了这么多,就是一个核心理念,不管什么单位和数值了,那么头疼的响应式运算,就交给我们的css自动运算吧。
额(⊙o⊙)…貌似变换成了水平的问题解决。
好,那接下来就是水平:
——————————————————————————————————————————————————
二、水平居中(系统笔记见最后边)
1:【内联元素】文本居中:text-align:center(不解释)
可行性分析:一个盒子内部的文字、元素(有固定宽度)的居中问题他是可以解决的。
那么条件不够呢?
没条件就要创造条件嘛!没有wrap就包一个嘛!没有宽度就定下来嘛!别矫情。问题总是可以解决的。
2:【定宽块元素】自动水平外边距:margin:0 auto;(更加不想解释)
0:垂直方向margin可变值,表示margin-top、margin-bottom两个的值,如果设置的话,二者一样。如果不想二者一样,可以在auto后再设置一个:margin: Apx auto Bpx;
auto:水平方向margin,auto就是自动,也算是让css自动计算距离左右的位置吧,
可行性分析:必须要元素定宽,即要设置宽度值。
3:【需要定宽】绝对定位+外边距:position:absolute;left:50%;margin-left: -Bpx;(B是元素的宽度/2的值)(更加不想解释)
有个盒模型,他有自己的宽度高度、又是绝对定位。这种情况,想让他水平居中的话用text-align与margin:0 auto;的方法都是不可取的。毕竟absolute已经飞起来了,脱离了文档流,任何限制都对他没有作用了。但是,好处是不管他以前什么属性,用了absolute之后就可以设置宽高了。所以就有了解决办法。
.box{
position: absolute;
top: -15px;
left: 50%;
width: 30px;
height: 30px;
margin-left: -15px;
}
可行性分析:不到玩不得已别碰absolute,毕竟他生来不是为了布局的。
4:margin-left: 50% - Wpx;(W = Width/2的值)(猜测阶段,未实验证实)
但是
就像可以
{
width:100% - 40px;
}
这么写一样,没有什么不可能,只有你想不到,没有css做不到。
-------------------------------------————————————————结——————————————————---------------------------------
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>测试</title>
<meta name="author" content="郭菊锋,tel-15127145529,qq-702004176">
</head>
<body>
</body>
</html>
2016-12-18 15:07:04
-------------------------------------————————————————接——————————————————---------------------------------
2017-04-25 17:24:39
1.table
2.display: inline;
3: position: relative;和 left: 50%;
第一种方法:利用table标签的长度自适应性---
即不定义其长度也不默认父元素body的长度(table其长度根据其内文本长度决定),因此可以看做一个定宽度块元素,然后再利用定宽度块状居中的margin的方法,使其水平居中。
第一步:为需要设置的居中的元素外面加入一个 table 标签 ( 包括 <tbody>、<tr>、<td> )。
第二步:为这个 table 设置“左右 margin 居中”(这个和定宽块状元素的方法一样)。
html代码
<div>
<table>
<tbody>
<tr><td>
<ul>
<li>我是第一行文本</li>
<li>我是第二行文本</li>
<li>我是第三行文本</li>
</ul>
</td></tr>
</tbody>
</table>
</div>
css代码
<style>
table{
border:1px solid;
margin:0 auto;
}
</style>
第二种方法:改变元素的display类型为行内元素,
利用其属性直接设置。改变块级元素的 display 为 inline 类型(设置为 行内元素 显示),然后使用 text-align:center 来实现居中效果。
这种方法相比第一种方法的优势是不用增加无语义标签,
但也存在着一些问题:它将块状元素的 display 类型改为 inline,变成了行内元素,
所以少了一些功能,比如设定长度值。
html代码
<body>
<div class="container">
<ul>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
</ul>
</div>
</body>
css代码
<style>
.container{
text-align:center;
}
/* margin:0;padding:0(消除文本与div边框之间的间隙)*/
.container ul{
list-style:none;
margin:;
padding:;
display:inline;
}
/* margin-right:8px(设置li文本之间的间隔)*/
.container li{
margin-right:8px;
display:inline;
}
</style>
第三种方法;设置浮动和相对定位来实现
既通过给父元素设置float,然后给父元素设置 position:relative 和 left:50%,子元素设置 position:relative 和 left: -50% 来实现水平居中。
我们可以这样理解:
假想ul层的父层(即下面例子中的div层)中间有条平分线将ul层的父层(div层)平均分为两份,
ul层的css代码是将ul层的最左端与ul层的父层(div层)的平分线对齐;
而li层的css代码则是将li层的平分线与ul层的最左端(也是div层的平分线)对齐,从而实现li层的居中。
html代码
<body>
<div class="container">
<ul>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
</ul>
</div>
</body>
css
<style>
.container{
float:left;
position:relative;
left:50%
} .container ul{
list-style:none;
margin:;
padding:; position:relative;
left:-50%;
}
.container li{float:left;display:inline;margin-right:8px;}
</style>
小程序中的垂直居中
最近做小程序遇到一种垂直居中的问题,摸索到了解决办法
2017-08-10 11:56:57
html
<view class="article-title">
<text class="article-title-cont">这里是这个故事的总标题,左边照片也可以没有 </text>
</view>
css
.article-title {
float: left;
font-size: 28rpx;
width: 372rpx;
height: 85rpx;
line-height: 85rpx;
margin-left: 10px;
padding: 5px 0;
overflow: hidden;
}
.article-title-cont{
line-height: 21px;
display: inline-block;
}
css
关键点是:我给了text一个inline-block;因为之前他是inline模式,给了他爸爸一个line-height=height,对他是起作用的,
但是他也继承爸爸的line-height,导致里边的文字换行后就超出爸爸、被爸爸隐藏功能干掉。
我就给他一个小的line-hiehgt来覆盖继承自爸爸的行高,但是他是内联元素不起作用,换成块元素又不受爸爸杭高的影响,
所以就有了咱们万能的inline-block内联块元素的闪亮登场了
总结3点:父元素行高设置成高度大小、子元素给inline-block设置、并覆盖父亲的行高成正常大小。
2018-09-03 13:00:40
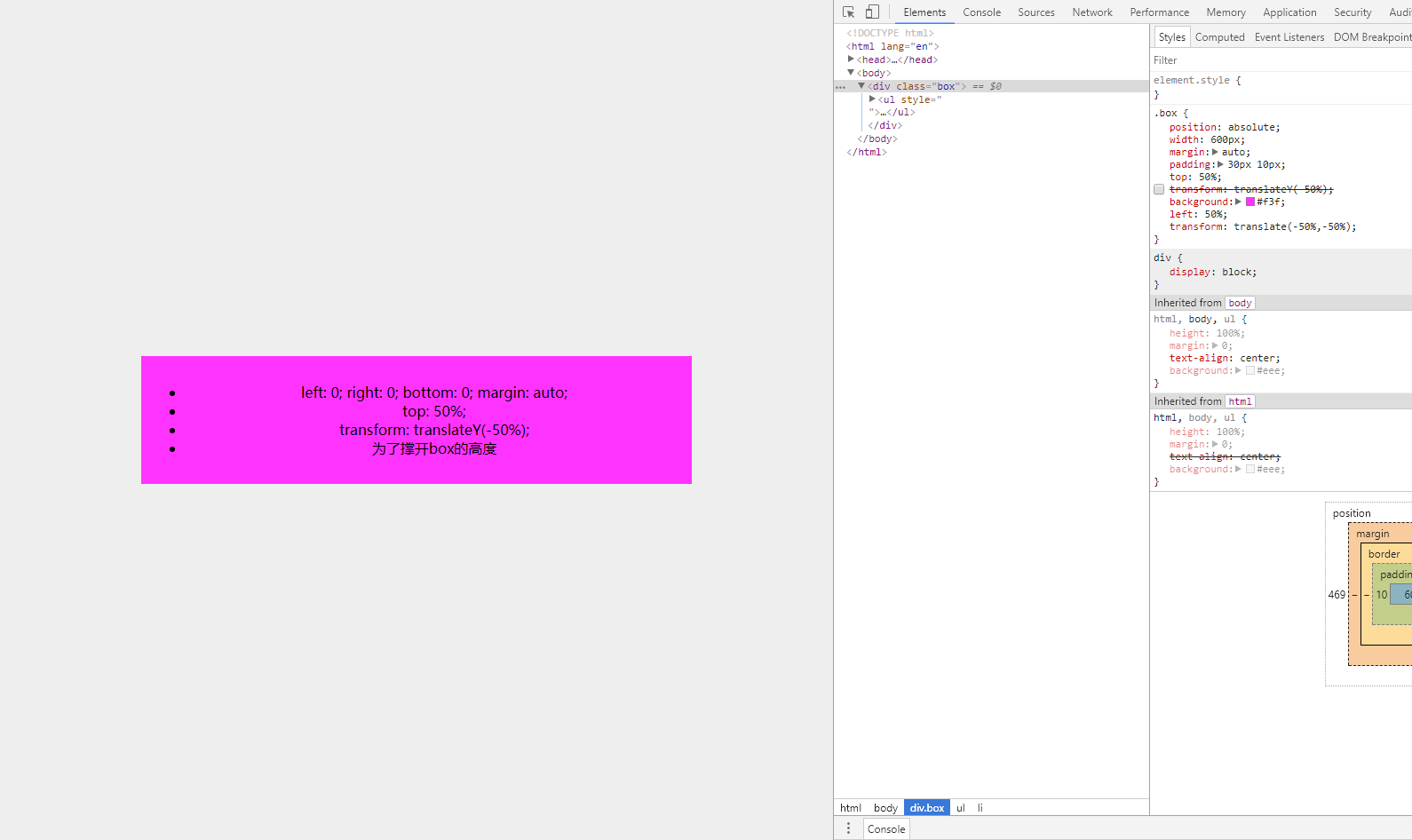
元素 【高度不确定】的水平垂直居中实现

css代码
html,body,ul{
height: 100%;
margin: 0;
}
.box{
position: relative;
width: 600px;
/*left: 0;
right: 0;
bottom: 0;*/
margin: auto;
padding: 30px 10px;
top: 50%;
transform: translateY(-50%);
background: #f3f;
}
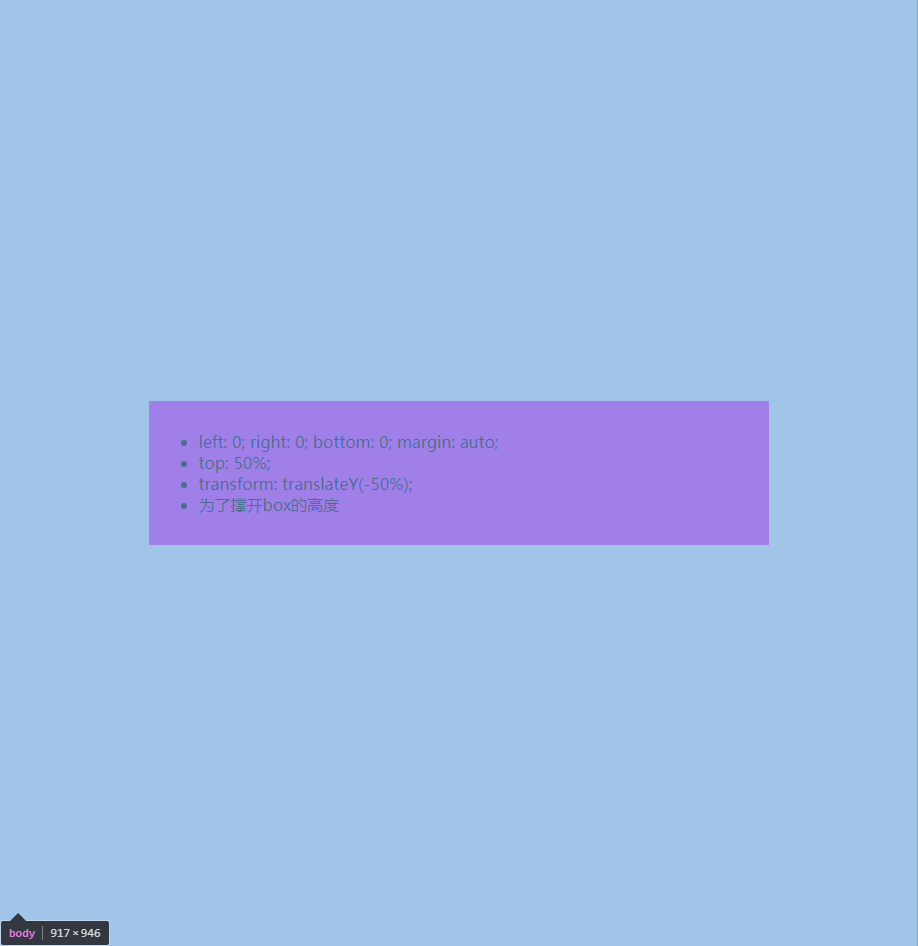
html结构
<body>
<div class="box">
<ul>
<li>left: 0;
right: 0;
bottom: 0;
margin: auto;</li>
<li>top: 50%;</li>
<li>transform: translateY(-50%);</li>
<li>为了撑开box的高度</li>
</ul>
</div>
</body>
关键点分析:
利用transform来实现垂直居中布局:
box盒使用固定宽度的width+margin auto,实现水平居中。
position:relative,top: 50%;实现垂直方向的偏移。
因为没有高度固定,所以无法确切的使用margin-top负值实现垂直居中
但是css3中的transform的translate属性,会自动根据盒子高度计算偏移值。
所以:position:relative; + top: 50%; + transform:translateY(-50%);可以实现垂直方向的绝对居中效果。
如果将relative换成absolute,想实现水平垂直居中的弹窗效果时:
因为固定宽度,可以使用margin负值,即margin-left: -300px;实现水平布局。
但是,学习就要举一反三,我们同样可以
利用transform来实现水平居中布局:
position: absolute;
left: 50%;
transform: translateX(-50%);
一样可以实现!
那么,如果跟之前的垂直居中合并起来的话,transform是不是也可以写一条呢?

transform配合absolute和方位值实现水平垂直的绝对居中:
position: absolute;
width: 600px;
margin: auto;
padding: 30px 10px;
top: 50%;
/* transform: translateY(-50%); */
background: #f3f;
left: 50%;
transform: translate(-50%,-50%);
CSS-垂直|水平居中问题的解决方法总结的更多相关文章
- css实现垂直水平居中的5种方法
css实现垂直水平居中的5种方法 给父元素设置table-cell,text-align,vertical-align #big{ width: 200px; height: 200px; borde ...
- CSS垂直水平居中方法总结
在布局的时候经常能用到居中,在此总结一下 html结构: <div class="wrap"> <div class="content"> ...
- CSS兼容性问题总结及解决方法
css兼容问题 兼容问题 1.文字本身的大小不兼容.同样是font-size:14px的宋体文字,在不同浏览器下占的空间是不一样的,ie下实际占高16px,下留白3px,ff下实际占高17px,上留白 ...
- ie6,ie7,ie8 css bug汇总以及兼容解决方法
1:li边距“无故”增加 任何事情都是有原因的,li边距也不例外. 先描述一下具体状况:有些时候li边距会突然增 加很多,值也不固定(只在IE6/IE7有这种现象),让人摸不着头脑,仔细“研究”发现是 ...
- 整理前端css/js/jq常见问题及解决方法(2)
移动端 手机 1.点击图片或按钮,选中状态影响到其他范围解决:html{-webkit-user-select:none}<meta name="msapplication-tap-h ...
- css重点知识和bug解决方法
1.图片向下撑大3像素问题 在一个盒子里面放一张图片,默认情况下,图片会向下撑大3像素,有以下几种解决方法: 1.1 给图片添加display:block: 1.2 给图片添加 float:left: ...
- css 重点知识 和 bug 解决方法
1.图片向下撑大3像素问题 在一个盒子里面放一张图片,默认情况下,图片会向下撑大3像素,有以下几种解决方法: 1.1 给图片添加display:block: 1.2 给图片添加 float:left: ...
- 整理前端css/js/jq常见问题及解决方法(1)
1. 兼容ie8圆角的解决方法:下载ie-css3.htc文件在css中加入behavior:url(ie-css3.htc);z-index:3; position:relative 即可 2. 去 ...
- 关于css垂直水平居中的几种方式
css中元素的垂直水平居中是比较常见及较常使用的,在这里向大家介绍一下几种方式. 1.水平居中 margin: 0 auto; 效果图: 而文字的垂直水平居中也比较简单,加上line-height: ...
随机推荐
- 基于Cesium1.26地图API下的GeoServer2.9.0服务器跨域设置
遇到的问题: 最近基于Cesium来做3D模型的地图开发,在访问自己发布的WMS服务之后,遇到了GeoServer跨域问题. 调用这个WMS服务的时候,浏览器(我用Chrome)开发者工具报错: 控制 ...
- 调用sharepoint 2010 REST报版本过低
问题描述: 写了一个webservice调用sharepoint REST,本机测试成功,部署到服务器上后报错 (System.Data.Services.Client.DataServiceQuer ...
- 自定义PopupWindow
PopupWindow,一个弹出窗口控件,可以用来显示任意View,而且会浮动在当前activity的顶部 自定义PopupWindow. 1.extends PopupWindow 2.构造方法中可 ...
- 12、产品经理要阅读的书籍 - IT软件人员书籍系列文章
产品经理是软件产品的主要领导者.不同于项目经理,产品经理是对产品负责,更多的是负责产品的设计定型:而项目经理则对项目负责,更多的是负责项目软件的实现.产品经理的一些工作,和项目经理是一致的,比如需求分 ...
- EA方法论
1 EA的定义 Enterprise Architecture,企业架构,简称EA.根据开放群组的业务领导层IT架构指引:“有效的企业架构(Enterprise Architecture,EA)对企业 ...
- Percona TokuDB
Percona TokuDB Percona TokuDB 1. TokuDB说明 2. TokuDB安装 3. 使用TokuDB 3.1 快速插入和富索引 3.2 聚集sec ...
- T-SQL 查询XML
我们经常在SQL Server列中存一些XML来作为配置文件或者是保存特殊信息,那么如何将其展开并查询它或将其呈现为关系数据? 其实在T-SQL 下可以很容易的实现. 示例xml <catalo ...
- ASP.NET MVC Filters 4种默认过滤器的使用【附示例】
过滤器(Filters)的出现使得我们可以在ASP.NET MVC程序里更好的控制浏览器请求过来的URL,不是每个请求都会响应内容,只响应特定内容给那些有特定权限的用户,过滤器理论上有以下功能: 判断 ...
- lnmp 预设iptables设置
「LNMP」iptables初始配置 首先使用命令iptables -P INPUT ACCEPT允许所有连接,否则容易把自己关在外边.然后使用iptables -F;iptables -X;ip ...
- WPF 自定义模板 Button闪亮效果
Button的选中Effect,我们看下下面的效果: 让我们再放大一点: 怎么设置上面样式呢?直接设置Button的Effect,有点问题,因为Effect不是四周环绕的.那我们也只能重新定义Temp ...
