Js 中一系列宽度和高度的学习
在学习元素一系列宽度和高度之前,我们先来看一个平时开发中几乎不会遇到的问题,那就是html文档声明<!DOCTYPE html> 确实会对元素的宽高产生影响。几乎不会遇到,是因为我们在写html 文件时,编辑器会自动帮助我们生成html文件的模版。在vs code中, 按 !,再加enter或tab 键,就生成了,非常简单方便。而它最开始的一行就是<!DOCTYPE html>

而我在这里却遇到了没有写文档声明的html 文件,是因为我在学习h5 的history api 实现路由时,突然想到要学习width 和height 知识的,也不是完全突然,因为这两个知识点是在同步学习的。在学习时history api 时,我新建了一个空html文件,直接把别的人代码复制过来了,而代码中确实没有文档声明, 这是以后在查找问题是发现的。

这个html 文件很简单,路由吗,就是4个点击按钮,一个渲染区域。
<head>
<style type="text/css">
.Panel {
width: 200px;
height: 100px;
background: red;
display: none;
color: white;
padding: 20px 20px;
} .ChangeButton {
margin: 10px 10px;
float: left;
}
</style>
</head>
<body>
<input type="button" id="Button1" class="ChangeButton" value="panel 1" />
<input type="button" id="Button2" class="ChangeButton" value="panel 2" />
<input type="button" id="Button3" class="ChangeButton" value="panel 3" />
<input type="button" id="Button4" class="ChangeButton" value="panel 4" /> <div id="PanelContainer" style="clear:both;">
<div class="Panel" id="Panel1">panel 1</div>
<div class="Panel" id="Panel2">panel 2</div>
<div class="Panel" id="Panel3">panel 3</div>
<div class="Panel" id="Panel4">panel 4</div>
</div>
</body>
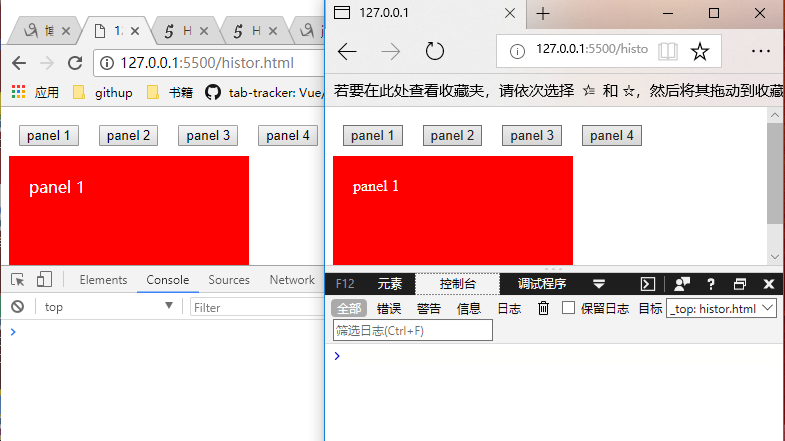
整个页面如下:

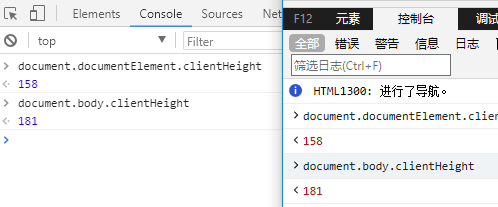
现在我就打开了浏览器控制台,把知道的知识先写一下。首先我想到的是可视区的宽高, 这里只写高度clientHeight. 为了测兼容性,我还打开了两个浏览器,chrome和edge, 把它们调得一模一样,高度对齐,控制台对齐
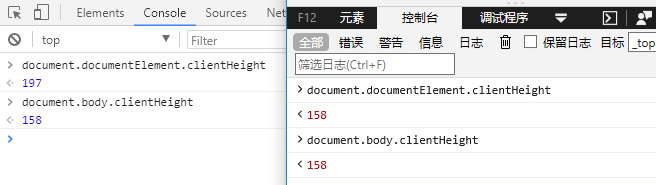
可能是控制台太高,页面出现了滚动条,也是这个无心的动作,让我对宽度和高度有了一个全新的认识。现在在浏览器控制台中写代码,
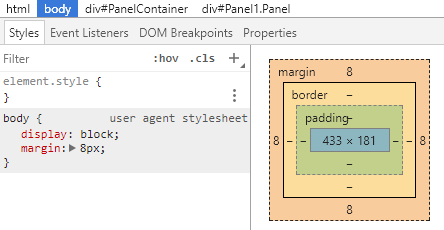
两个浏览器表现不一致,一下子懵了,因为我记得这个是没有兼容性问题啊,并且还发现显示的数据也不对。在控制台上打开element 面板,找到body, 右侧显示是181高度。
一时也不知道怎么处理了,惯性的方法, 只能不停刷新页面,调节控制台的高度,重新写代码,突然有一次,在edge浏览器的控制台报了一个warning, 请考虑添加有效的 HTML5 doctype:“<!DOCTYPE html>”。

我这时发现,我的html文档中是没有DOCTYPE。 其实这个warning 一直存在,只是我没有关注它,我直接把它清空了。这也是不好的习惯, 至于为什么没有,我上面已经说了,现在把它加上,

刷新浏览器,在控制台上重新书写代码,这次发现一致了。

真的是什么问题都能碰到,一直以为<!DOCTYE html> 没有什么作用, 现在终于知道了它还是有用的。
Js 中一系列宽度和高度的学习的更多相关文章
- JS中各种宽度、高度、位置、距离总结
1.window.screen 浏览器与屏幕的距离,screenX(screenLeft),screenY(screenTop) 2.window.scrollTo(x,y) 将纵向滚动条移动到相对于 ...
- JS获取各种宽度、高度的简单介绍:
JS获取各种宽度.高度的简单介绍: scrollHeight: 获取对象的滚动高度. scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离 scrollTop:设置或获 ...
- JS中各种宽度距离小结
js中获取各种宽度和距离,常常让我们混淆,各种浏览器的不兼容让我们很头疼,现在就在说说js中有哪些宽度和距离. 1.名词解释 screen:屏幕.这一类取到的是关于屏幕的宽度和距离,与浏览器无关,应该 ...
- js中的基本类型与引用类型学习
一.基本数据类型 ECMAScript 有 5 种原始类型(primitive type),即 Undefined.Null.Boolean.Number 和 String,也称为基本数据类型,ES6 ...
- js中各种宽度高度总结
offsetWidth 是对象的可见宽度,包滚动条等边线,会随窗口的显示大小改变 IE6.0.FF1.06+:offsetWidth = width + padding + borderoffsetH ...
- 关于vue.js中class与style绑定的学习
练习代码: html: <!DOCTYPE html><html lang="en"><head> <meta charset=" ...
- JS 获取各个宽度和高度
IE中: document.body.clientWidth ==> BODY对象宽度 document.body.clientHeight ==> BODY对象高度 document.d ...
- js获取窗口宽度、高度
1.获取屏幕的高度和宽度(屏幕分辨率): window.screen.height window.screen.width 2.获取屏幕工作区域的高度和宽度(去掉状态栏): window.screen ...
- 20190430-screen、client、offset、scroll等JS中各种宽度距离
参考文献: JavaScript概念之screen/client/offset/scroll/inner/avail的width/left
随机推荐
- keystone系列三:网关协议
一 静态页面和动态页面 在了解了http协议后,我们知晓,一个web server的本质就是 浏览器发送一个HTTP请求: 服务器收到请求,生成一个HTML文档: 服务器把HTML文档作为HTTP响应 ...
- Java Statement PK PrepareStatement
PreparedStatement是用来执行SQL查询语句的API之一,Java提供了 Statement.PreparedStatement 和 CallableStatement三种方式来执行查询 ...
- 高并发下的Id生成器
考虑到sql server以及c#,最多只能用decimal类型,也就是29位的数字,做了下面这个数字型id生成器: class Program { static void Main(string[] ...
- PayPal、支付宝诞生的故事 | 概述起源篇
你知道第三方支付是如何由来的吗? 第三方支付概述 说起第三方支付,好像大家都知道,天天不是用支付宝和微信吗?支付宝和微信支付确实是行业内非常具有代表的第三方支付公司,但现在他们已经不完全是一家第三方支 ...
- Node.js中读取文件后用Json.parse方法报错解决方案
今天,在调试一个node项目时,发现了一个很大的坑,在此分享给大家! 大家都知道,Json.parse()方法对格式要求是很严格的,格式不对极其容易报错,但是有时候格式看似是正确的也会报错. 比如这一 ...
- IDEA安装Lombok插件失败的解决方案
作者:13 GitHub:https://github.com/ZHENFENG13 版权声明:本文为原创文章,未经允许不得转载. Lombok简介 Lombok是Java语言的实用工具,确切的说,应 ...
- 朱晔的互联网架构实践心得S1E7:三十种架构设计模式(上)
朱晔的互联网架构实践心得S1E7:三十种架构设计模式(上) [下载本文PDF进行阅读] 设计模式是前人通过大量的实践总结出来的一些经验总结和最佳实践.在经过多年的软件开发实践之后,回过头来去看23种设 ...
- Azure Load Balancer : 动态扩展
笔者在前文<Azure Load Balancer : 支持 IPv6>中介绍了如何通过 PowerShell 脚本创建支持 IPv6 的 Load Balancer.本文我们接着介绍如何 ...
- 2019年DNS服务器速度排行榜
第一名:DNSPod 不得不说腾讯自从收购了DNSPod后,无论是服务还是速度都有显著的提升,无论是访问速度还是解析速度都在国内是处于龙头大哥的地位,昔日的老大114的地位已经不保,作为腾讯旗下的公司 ...
- 最短路DAG
边权皆为正时,有最短路DAG. 最短路DAG代表了从原点到每个点的所有最短路. 最短路树个数=最短路DAG生成树个数.用DAG生成树计数即可.复杂度\(O(n+m)\).
