认识一下margin
标签(空格分隔): margin
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>认识margin</title>
<style type="text/css">
*{
padding:0;
margin:0;
}
.box{
width:300px;
height:300px;
border:1px solid red;
background-color: green;
margin:20px;
}
</style>
</head>
<body>
<!--margin 外边距指的是距离,-->
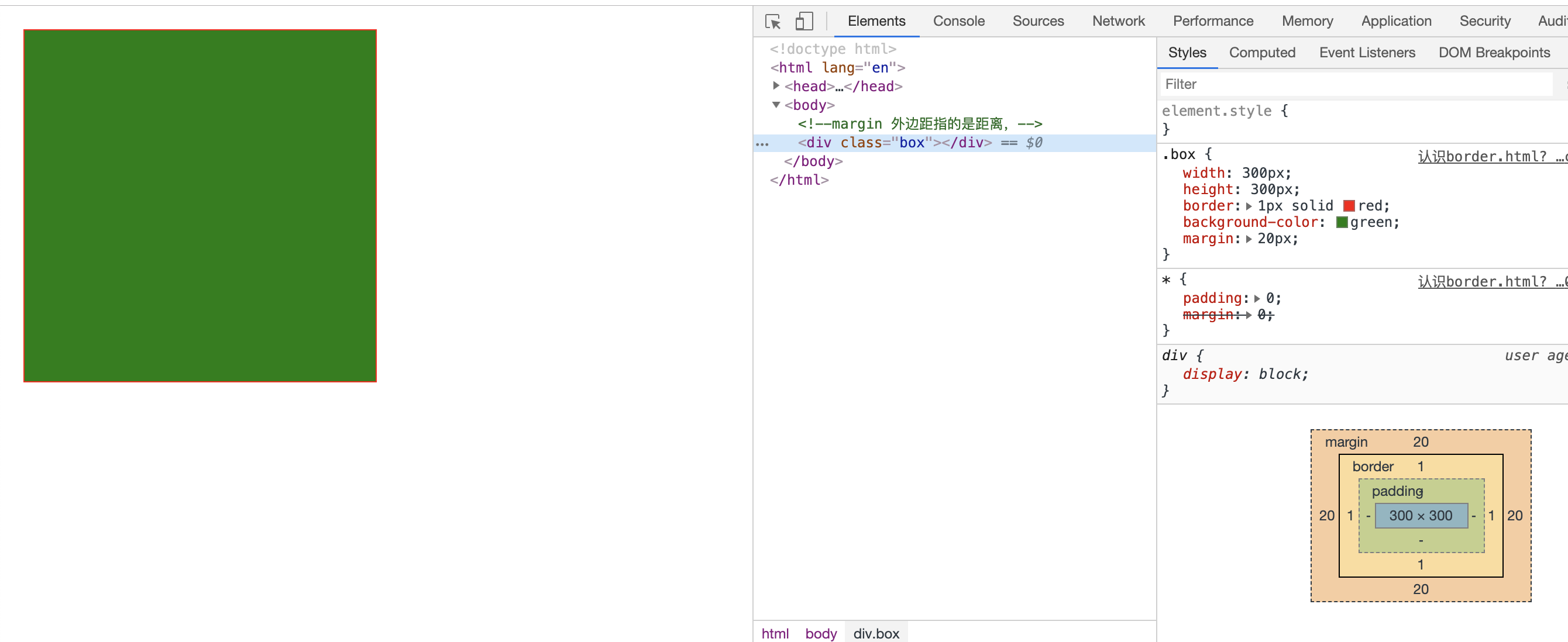
<div class="box"></div>
</body>
</html>
特别注意一下margin的特殊之处,margin默认会使我们看到左边框有8px的宽度,为了去除默认我们加入{
width:0;
heigth:0;
}具体可以把上述的代码去除{},这个查看一下;

通过上述的代码我们可以到一个上下左右都是20px的margin;
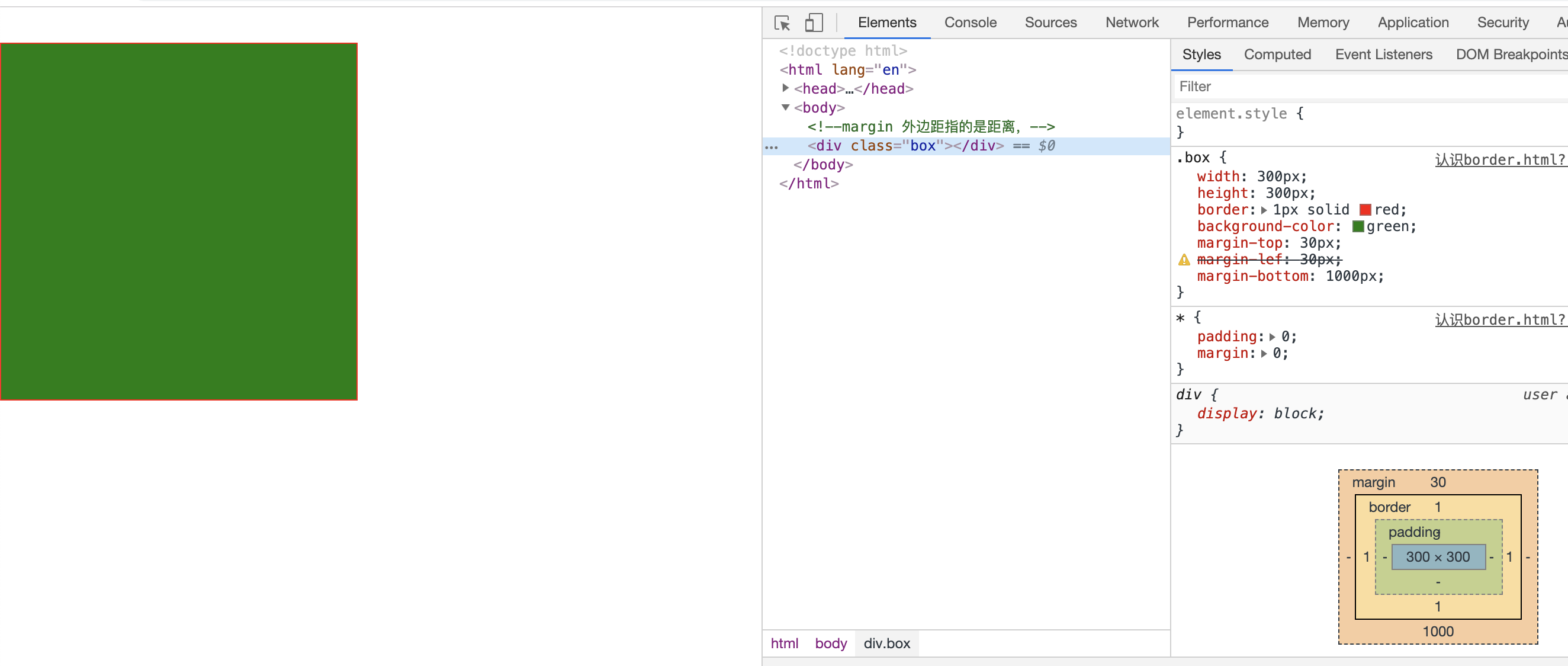
2.通过如下的代码设置margin上下左右的高度来体验一下滚动的效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>认识margin</title>
<style type="text/css">
*{
padding:0;
margin:0;
}
.box{
width:300px;
height:300px;
border:1px solid red;
background-color: green;
margin-top:30px;
margin-lef:30px;
margin-bottom:1000px
}
</style>
</head>
<body>
<!--margin 外边距指的是距离,-->
<div class="box"></div>
</body>
</html>
 通过上边的margin-bottom的设置的比较大的时候,有明显的滚动的效果了;
通过上边的margin-bottom的设置的比较大的时候,有明显的滚动的效果了;
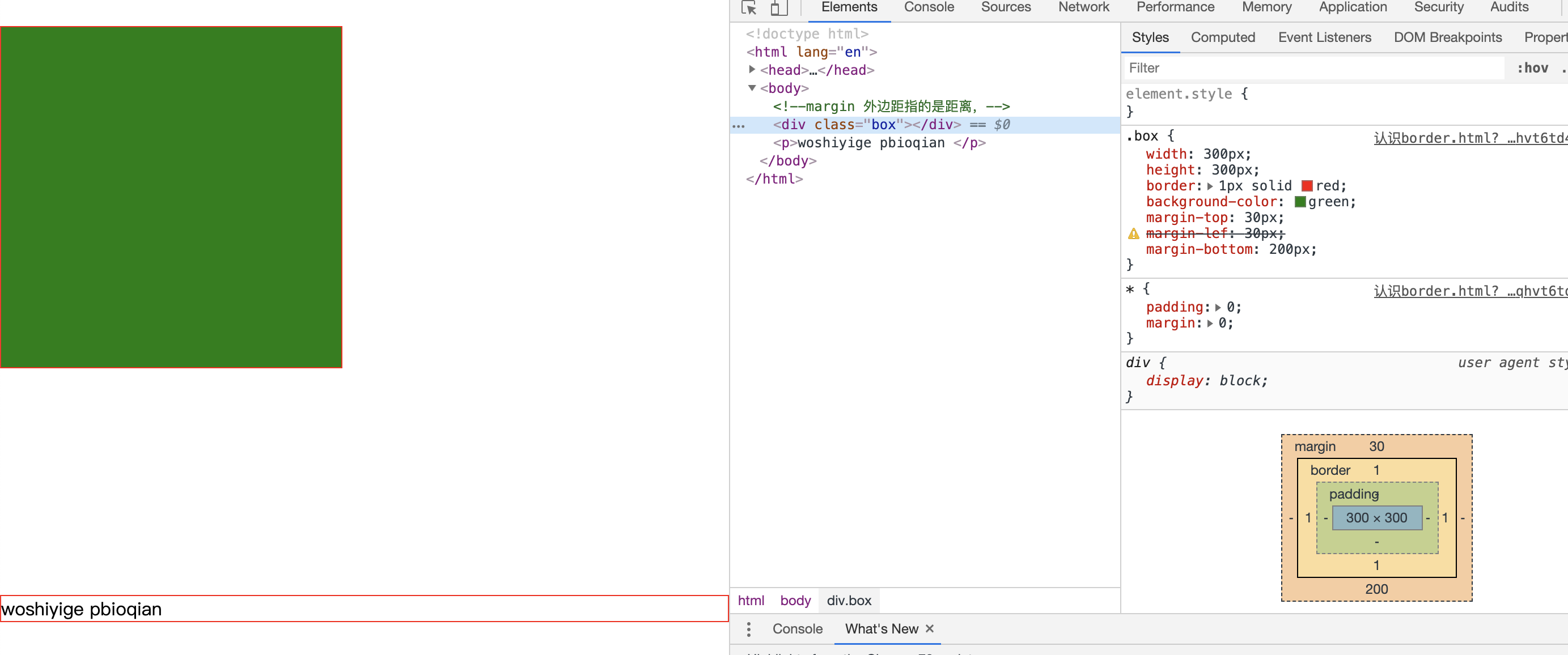
当我加入一个P标签的时候:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>认识margin</title>
<style type="text/css">
*{
padding:0;
margin:0;
}
.box{
width:300px;
height:300px;
border:1px solid red;
background-color: green;
margin-top:30px;
margin-lef:30px;
margin-bottom:200px
}
p{
border:1px solid red;
}
</style>
</head>
<body>
<!--margin 外边距指的是距离,-->
<div class="box"></div>
<p>woshiyige pbioqian </p>
</body>
</html>

看到上图我们可以看到一个盒子的真实的宽高,有包含margin在内的真实的宽高;
认识一下margin的更多相关文章
- 金融量化分析【day112】:因子选股
一.因子选股基础 二.因子选股策略实现代码 # 导入函数库 import jqdata import psutil #初始化函数,设定基准等等 def initialize(context): set ...
- 理解CSS外边距margin
前面的话 margin是盒模型几个属性中一个非常特殊的属性.简单举几个例子:只有margin不显示当前元素背景,只有margin可以设置为负值,margin和宽高支持auto,以及margin具有 ...
- 深入理解CSS中的margin负值
前面的话 margin属性在实际中非常常用,也是平时踩坑较多的地方.margin折叠部分相信不少人都因为这样那样的原因中过招.margin负值也是很常用的功能,很多特殊的布局方法都依赖于它.它看似简单 ...
- margin折叠-从子元素margin-top影响父元素引出的问题
正在做一个手机端电商项目,顶部导航栈的布局是一个div包含一个子div,如果给在正常文档流中的子div一个垂直margin-top,神奇的现象出现了,两父子元素的边距没变,但父div跟着一起往下走了! ...
- CSS margin详解
以下的分享是本人最近几天学习了margin知识后,大有启发,感觉以前对margin的了解简直太浅薄.所以写成以下文章,一是供自己整理思路:二是把知识分享出来,避免各位对margin属性的误解.内容可能 ...
- 基于Caffe的Large Margin Softmax Loss的实现(中)
小喵的唠叨话:前一篇博客,我们做完了L-Softmax的准备工作.而这一章,我们开始进行前馈的研究. 小喵博客: http://miaoerduo.com 博客原文: http://www.miao ...
- 基于Caffe的Large Margin Softmax Loss的实现(上)
小喵的唠叨话:在写完上一次的博客之后,已经过去了2个月的时间,小喵在此期间,做了大量的实验工作,最终在使用的DeepID2的方法之后,取得了很不错的结果.这次呢,主要讲述一个比较新的论文中的方法,L- ...
- 由css reset想到的深入理解margin及em的含义
由css reset想到的深入理解margin及em的含义 原文地址:http://www.ymblog.net/content_189.html 经常看到这样语句,*{ margin:0px;pad ...
- 探究负边距(negative margin)原理
W3C规范在介绍margin时有这样一句话: Negative values for margin properties are allowed, but there may be implement ...
- overflow:hidden与margin:0 auto之间的冲突
相对于父容器水平居中的代码margin:0 auto与overflow:hidden之间存在冲突.当这两个属性同时应用在一个DIV上时,在chrome浏览器中将无法居中.至于为啥我也不明白.
随机推荐
- git 本地修改、撤消操作
// 撤消本地文件的修改,还原到最近版本 git checkout -- * 是撤销从上次提交之后所做的所有修改 git checkout -- <filaname> 是撤销从上次提交之后 ...
- Android Studio 问题
1.问题:android studio 安装 apk 闪退 方法: Build → Clean Project 一下再安装 2.问题:Gradle failed: already disposed m ...
- React 思维索引
关于分析React源码的文章已经有比较多,我就不献丑了. 根据分析的结果把React的大致流程和思维导图做了一点总结,图片如下: 源码在: https://github.com/laryosbert/ ...
- Chromium(Chrome) frame structure detail
1. Chromium VS Chrome Chromium is an open-source Web browser project started by Google, to provide t ...
- ubuntu16.04 install qtcreator
1. 安装相关软件,搭建环境 sudo apt install qt-creator sudo apt install qt5-default source python35/bin/activate ...
- [UE4]Spline使用注意事项
一.如果在Character中使用Spline,则使用Add Spline Mesh Componet的时候,要注意设置Transform.Mobility为Movable 二.使用Predict P ...
- Linux内存解读
1.free -m命令 [root@crawler ~]# free -m total used free shared buffers cached Mem: -/+ buffers/cache: ...
- bs4源码
Beautiful源码: """Beautiful Soup Elixir and Tonic "The Screen-Scraper's Friend&quo ...
- Monkey脚本API
Monkey脚本API简介 LaunchActivity(pkg_name, cl_name):启动应用的Activity.参数:包名和启动的Activity. Tap(x, y, tapDurati ...
- .yaml参数文件的编写和使用
一.在ROS底下使用.yaml文件配置参数 在ROS底下用起来还是非常方便的,首先,写一个读参数的函数getParam(),由于参数类型不止一种,所以要使用模板. 具体语句如下: template&l ...
