HTML的基础样式之CSS
一、初始CSS
1.1、介绍CSS
1、CSS定义如何显示HTML元素。
2、当浏览器读到一个样式表,他就会按照这个样式表来对文档进行格式化(渲染)。
1.2、CSS语法
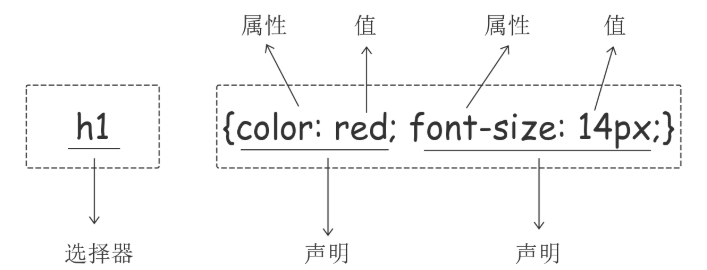
每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束。

1.3、CSS注释
/*#p1 {color: green;}*/
/*注释*/
/*注释是代码之母*/
二、CSS的几种引入方式
2.1、行内样式
行内式是在标记的style属性中设定CSS样式。不推荐大规模使用。
<p style="color: red;">我是一个p标签!</p>
2.2、内部样式
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p {color: aqua}
</style>
</head>
2.3、外部样式
外部样式就是将CSS写在一个单独的文件中,然后在页面进行引入即可。推荐使用此方式。
/*第一步:创建CSS文件*/
/*第二部:在<head></head>中写入*/
<link rel="stylesheet" href="基本的样式.css"> /*文件名*/
三、CSS选择器
3.1、基本选择器
1、元素选择器
p {color: aqua}
2、ID选择器
#p1 {
color: green;
}
/*id='p1',#表示ID*/
3、类选择器
.c1 {color: yellow} /*在style中写入*/
/*首先要写入相同属性*/
<span class="c1">我是span标签</span>
<p class="c1">我是p标签</p>
<i class="c1">我是i标签</i>
/*有c1这个class的p标签*/
p.c1 {color: antiquewhite}
4、通用选择器
* {color: aquamarine}
3.2、组合选择器
1、儿子选择器
/*找儿子标签:找li的儿子a的标签*/
li>a {color: green} <ul>
<li><a href="">手机</a></li>
<li><a href="">电脑</a></li>
<li><a href="">爆米花</a></li>
</ul>
2、后代选择器
/*子子孙孙中找标签*/
#p1 p {color: blue} <div id="p1">
<div>
<div>
<p>我是一个p标签</p>
</div>
</div><p>我是一个p标签</p>
</div>
3、毗邻选择器
/*毗邻选择器:找下面紧挨着的*/
div+p {color: yellow} <p>div上面的p</p>
<div>div</div>
<p>div下面的p</p>
4、弟弟选择器
/*弟弟选择器:同级往下面找*/
#d2~* {color: pink} <div id="d2">d2</div>
<p>d2下面的p</p>
<a href="">哈哈</a>
<p>p标签</p>
3.3、属性选择器
<style>
/*找到所有有qs这个属性的标签*/
div[qs] {color: green}
/*找到所有有qs属性值是nb2的标签*/
div[qs='nb2'] {color: yellow}
</style> <div id="d1" class="c1" qs="nb">骑士计划!</div>
<div qs="nb2">骑士计划!</div>
<div>只要python学得好,媳妇年年在高考</div>
3.4、分组和嵌套
1、分组
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择期之间使用,用逗号分隔的分组选择器来统一设置元素样式。
<style>
div,
p {color: blueviolet}
</style> <div>我是div标签!</div>
<p>我是p标签!</p>
2、嵌套
多个选择器可以混合起来使用,比如:.c1类内部所有p标签设置字体颜色为红色。
<style>
.c1 p {color: blue}
</style> <div class="c1">
<div>
<i>我是i标签</i>
<p>
我是p1标签
</p>
</div>
<p>我是p标签!</p>
</div>
3.5、伪类选择器
<style>
/*未访问过的链接,设置为:粉红色*/
a:link {
color: pink;
}
/*访问过的链接,设置为:蓝色*/
a:visited {
color: blue;
}
/*鼠标指向瞬间,链接变成紫色*/
a:hover {
color: blueviolet;
}
/*鼠标选定链接瞬间,链接变成黄色*/
a:active{
color: yellow;
}
/*input输入框获取焦点时样式*/
input:focus {
outline: none;
background-color: aqua;
}
</style> <a href="https://www.luffycity.com">路飞学城</a>
<a href="http://www.4399.com">4399</a>
<a href="https://www.baidu.com">百度</a>
<a href="https://www.flnet.com/">富连网</a>
<a href="http://www.qq.com">QQ</a> <input type="text">
3.6、伪元素选择器
<style>
/*首字母设置*/
p:first-letter {
font-size: 48px;
color: aqua;
}
/*在每个p元素之前插入内容*/
p:before {
content:"#";
color: red;
}
/*在每个<p>元素之后插入内容*/
p:after {
content: '[/]';
color: red;
}
</style> <p>我是p标签</p>
<div>我是div标签</div>
<i>我是i标签</i>
3.7、选择器的优先级
1、继承是CSS的一个主要特征。例如一个body定义了的字体颜色值也会应用到段落的文本中。
body {
color: red;
}
可以通过对应的标签设置字体颜色就可以覆盖掉它继承的样式。
p {
color: green;
}
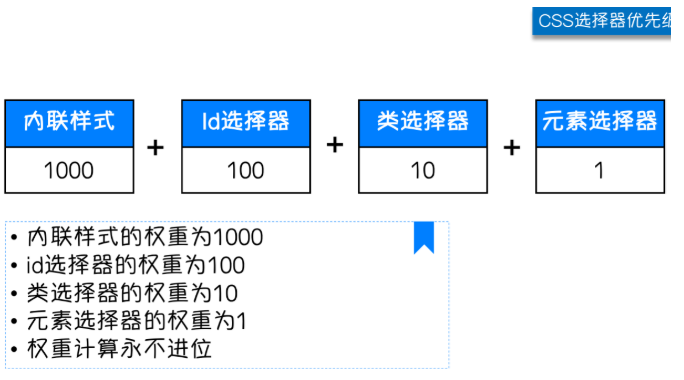
2、选择器的优先级
按照不同选择器的权重来决定的,具体的选择如下:

除此之外还可以通过添加 !important 方式来强制让样式生效,但并不推荐使用。因为如果过多使用会导致样式混乱,不易维护。
2.2不讲道理的 !important
p {color: red !important}
<p style="color: aqua">我是p标签</p>
<div>我是div标签</div>
<i>我是i标签</i>
HTML的基础样式之CSS的更多相关文章
- 适用于所有页面的基础样式base.css
@charset "UTF-8"; /*css 初始化 */ html, body, ul, li, ol, dl, dd, dt, p, h1, h2, h3, h4, h5, ...
- HTML5 -入门 (---css样式-------------(css基础与css选择器)---------------------—)
---恢复内容开始--- 一css基础入门与css选择器 CSS英文全拼:cascading style sheet 层叠样式表. 在html中使用:要在head中写style标签,所有样式放在sty ...
- WEB前端开发CSS基础样式全面总结
Web前端开发css基础样式全面总结 颜色和单位的使用 颜色 用颜色的名字表示颜色,比如:red 用16进制表示演示 比如:#FF0000 用rgb数值表示颜色,rgb(红,绿,蓝),每个值都在0-2 ...
- 一、CSS的基础样式
CSS的基础样式 border 边框 复合写法 border:border-width border-style border-color: border-width:边框宽度 top right ...
- HTML&CSS基础-样式的继承
HTML&CSS基础-样式的继承 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.HTML源代码 <!DOCTYPE html> <html> & ...
- Html 常见标签,css基础样式,css的浮动和清流,浏览器的兼容
1.html模板<!DOCTYPE html><html><head> <meta charset="UTF-8"> <tit ...
- 原创:新手布局福音!微信小程序使用flex的一些基础样式属性
来源:新手布局福音!微信小程序使用flex的一些基础样式属性 作者:Nazi Flex布局相对于以前我们经常所用到的布局方式要好的很多,在做微信小程序的时候要既能符合微信小程序的文档开发要求,又能 ...
- 基础DOM和CSS操作(二)
元素样式操作 元素样式操作包括了直接设置CSS样式.增加CSS类别.类别切换.删除类别这几种操作方法.而在整个jQuery使用频率上来看,CSS样式的操作也是极高的,所以需要重点掌握. CSS操作方法 ...
- 任务五:零基础HTML及CSS编码练习加强版
任务目的 针对设计稿样式进行合理的HTML架构,包括以下但不限于: 掌握常用HTML标签的含义.用法 能够基于设计稿来合理规划HTML文档结构 理解语义化,合理地使用HTML标签来构建页面 掌握基本的 ...
随机推荐
- NGUI外包开发总结一下今天的收获
先总结一下今天的收获:在一个脚本类中对其成员变量进行初始化时,什么时候在Awake()中,什么时候在Start()中是有讲究的. 1)当成员变量会被外部脚本引用时,尤其是该成员变量是一个自己定义的非脚 ...
- Mha-Atlas-MySQL高可用
Mha-Atlas-MySQL高可用 一.MHA简介 1.软件介绍 MHA在MySQL高可用是一个相对成熟的解决方案,是一套优秀的作为mysql高可用环境下故障切换和主从提升的高可用软件,在MySQL ...
- 浅谈C#在网络波动时防重复提交
前几天,公司数据库出现了两条相同的数据,而且时间相同(毫秒也相同).排查原因,发现是网络波动造成了重复提交. 由于网络波动而重复提交的例子也比较多: 网络上,防重复提交的方法也很多,使用redis锁, ...
- 简单快速的Android打渠道包的方法
APK其实就是ZIP的格式,所以,解压apk后,会看到里面有个META-INF目录. 思路:由于META-INF目录并不会影响到APK的签名和运行,所以我们可以在META-INF目录里添 ...
- 【坑】linux目录软连接的相关操作--很容易误操作
写一下文档,记录自己工作中的重大事故,警醒自己以后别犯错. 1)目录不能进行硬连接,只能进行软连接,也就是 ln命令必须加上 -s 参数,如下: [root@ALIYUN:~]#ln /srv/bak ...
- egret编译 FATAL ERROR: CALL_AND_RETRY_0 Allocation failed process out of memory解决
egret 白鹭编译时异常提示: FATAL ERROR: CALL_AND_RETRY_0 Allocation failed process out of memory. 编译时内存溢出, 因为 ...
- Oracle创建用户、授权、规则
---用户登录命令--管理员登录conn sys/oracle as sysdba;--创建用户方案必须是管理员权限--创建用户命令 create user useranme identifild b ...
- flask+redis实现抢购(秒杀)功能
今天面试了 一家非常高大上的公司,问了我关于redis的实用性问题,但是答的不是很好,所以下午通过再次学习 redis,实现相关实用性功能的一种. 对于抢购功能,难点在于 抢购时 由于高并发请求,导致 ...
- C# xml 读xml、写xml、Xpath、Xml to Linq、xml添加节点 xml修改节点
#region XDocument //创建XDocument XDocument xdoc2 = new XDocument(); XElement xel1= new XElement(" ...
- nagios nrpe
