css选择器的优先级算法
1. 引言
浏览器CSS匹配顺序:
浏览器CSS匹配不是从左到右进行查找,而是从右到左进行查找。
比如#divBox p span.red{color:red;},
浏览器的查找顺序如下:
先查找html中所有class='red'的span元素,找到后,再查找其父辈元素中是否有p元素,再判断p的父元素中是否有id为divBox的div元素,如果都存在则匹配上。
浏览器从右到左进行查找的好处是为了尽早过滤掉一些无关的样式规则和元素。

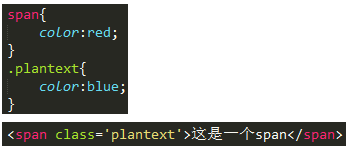
上图中,css中的两个选择器都是针对<span>的,而且两个设置的颜色不一样,这里的<span>到底听从谁的命令?
上面还是比较简单的,下面在来一个复杂的:

上图中的<li>该显示成什么颜色呢?
2. 特指度
要解决以上问题,我们需要引入一个概念——特指度(specificity)。特指度表示一个css选择器表达式的重要程度,可以通过一个公式来计算出一个数值,数越大,越重要。
这个计算叫做“I-C-E”计算公式,
- I——Id;
- C——Class;
- E——Element;
即,针对一个css选择器表达式,遇到一个id就往特指度数值中加100,遇到一个class就往特指度数值中加10,遇到一个element就往特指度数值中加1。
下面举几个css表达式的特指度计算结果,大家也自己算一算,是不是对:
|
CSS选择器表达式 |
特指度计算结果 |
|
p |
1 |
|
p.large |
11 |
|
P#large |
101 |
|
div p#large |
102 |
|
div p#large ul.list |
113 |
|
div p#large ul.list li |
114 |
还有一个重点要注意:!important优先级最高,高于上面一切。* 选择器最低,低于一切。
好了,你现在可以返回文章一开始提出的两个问题,根据特指度计算公式计算,哪个的计算结果大,浏览器就会以哪个为优先。
3. 简版规则
如果你嫌上面的计算过于复杂,有一个简版规则。它只有三个规则,这三个规则能覆盖大多数情况,而且比较好记。
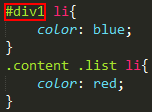
规则一,包含ID的选择器胜过包含Class的选择器,包含Class的选择器胜过包含元素的选择器;例如下图,第一个特指度更高:

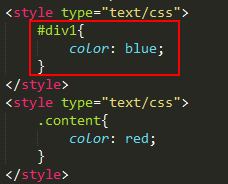
规则二,不同选择器的特指度比较时,不区分加载的顺序(相同选择器在层叠时,后加载的覆盖前加载的),例如下图,虽然后加载,但是特指度低:

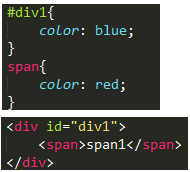
规则三,设置的样式高于继承的样式,不用考虑特指度。例如:

上图中,有两个css样式,如果按照优先级来看,应该是第一个优先级大,但是页面确实按照第二个样式显示的。
这是因为,第一个样式虽然优先级大,但它却是通过继承的方式来影响span样式的,而第二个样式是直接设置在span样式上的。
因此,直接设置的样式要高于继承的样式,不管优先级多大
其实,大部分情况下,你通过这个简版的规则,即可判断选择器的优先级。
css选择器的优先级算法的更多相关文章
- CSS选择器以及优先级与匹配原理
最常用的五类CSS选择器 准确而简洁的运用CSS选择器会达到非常好的效果.我们不必通篇给每一个元素定义类(class)或ID,通过合适的组织,可以用最简单的方法实现同样的效果.在实际工作中,最常用的选 ...
- CSS选择器、优先级与匹配原理(转)
CSS选择器.优先级与匹配原理 导航 为了分析Bootstrap源码,所以的先把CSS选择器相关的东东给巩固好 废话就不多说了 CSS 2.1 selectors, Part 1 计算指定选择器的优先 ...
- 详解CSS选择器、优先级与匹配原理
原文链接:http://polaris1119.javaeye.com/blog/764428 作为一个Web开发者,掌握必要的前台技术也是很重要的,特别是在遇到一些实际问题的时候.这里给大家列举一个 ...
- 转载:详解CSS选择器、优先级与匹配原
转载网址:http://polaris1119.javaeye.com/blog/764428 文章就CSS选择器的优先级问题做了一些总结,严格来讲,选择器的种类可以分为三种:标签名选择器.类选择器和 ...
- CSS选择器、优先级和匹配原理
作为一个Web开发者,掌握必要的前台技术也是很重要的,特别是在遇到一些实际问题的时候.这里给大家列举一个例子: 给一个p标签增加一个类(class),可是执行后该class中的有些属性并没有起作用.通 ...
- 详解CSS选择器、优先级与匹配原理【转】
作为一个Web开发者,掌握必要的前台技术也是很重要的,特别是在遇到一些实际问题的时候.这里给大家列举一个例子: 给一个p标签增加一个类(class),可是执行后该class中的有些属性并没有起作用.通 ...
- (转)css选择器及其优先级
文章主要介绍什么是CSS选择器,CSS选择器的分类以及CSS选择器的优先级三部分内容,希望能够帮助到正在学习CSS的童鞋,有什么不足的地方欢迎大家批评指正. 一.什么是CSS选择器? CSS选择器又被 ...
- CSS 选择器及优先级
CSS 选择器及优先级 1.根据权值计算 div .class1 #people的权值等于1+10+100=111 .class2 li #age的权值等于10+1+100=111 2.权值相同,那么 ...
- css选择器和优先级总结
本文转自http://www.cnblogs.com/zxjwlh/p/6213239.html CSS三大特性—— 继承. 优先级和层叠. 继承:即子类元素继承父类的样式; 优先级:是指不同类别样式 ...
随机推荐
- 搭建Android浏览器壳子
搭建Android浏览器壳子 不久前我们要做一个Android端的手机APP,但没有用Android原生的组件, 而是把这个APP做成了一个访问某一固定IP的浏览器,即单纯的一个壳子: 具体的内容用V ...
- spring @Bean注解的使用
@Bean 的用法 @Bean是一个方法级别上的注解,主要用在@Configuration注解的类里,也可以用在@Component注解的类里.添加的bean的id为方法名 定义bean 下面是@Co ...
- SQL Select 语句小数位数影响计算的准确率的问题
在财务数据计算中,特别是分摊过程中,0.0001% 和0.00012%看似极小的差异,但是会造成最后求和很大的差异,因此,我们在计算中需要尽可能多的保留占比的小数位数 可以在SELECT CONVER ...
- Oracle :多表更新多个字段
https://blog.csdn.net/funnyfu0101/article/details/52765235 总体原则:1)更新的时候一定要加where条件,否则必然引起该字段的所有记录更新 ...
- BUG在线上环境中出现的原因总结
1.线上环境数据的复杂度以及数据量是测试环境不能比拟的. 2.业务操作的不可控性,用户错误的使用习惯. 3.实际场景的复杂性. 上线之后,测试人员需要做好以下二件事: 第一,灰度测试 项目上线之后 ...
- FormsAuthentication 票据前后台登录导致掉线
一.前后台的用户信息都是采用.NET自带的FormsAuthentication 的ticket存取用户信息, 但是如果前后台用相同的用户使用票据这个会导致一方登陆后另一方会掉线,需要重新登陆. 二. ...
- pwnable.kr-bof-witeup
根据原程序可知,输入overflowme变量覆盖key变量即可,所以接下来应该看俩变量的距离,从而构造覆盖的payload. 嗯,他们相差了52个地址,overflowme变量在低地址,存放函数的栈中 ...
- 如何给php数组添加元素
以参考下 本文较为详细的总结了php数组添加元素方法.分享给大家供大家参考.具体分析如下: 如果我们是一维数组增加数组元素我们可以使用ArrayListay_push,当然除这种方法之外我们还有更直接 ...
- C/C++字符串使用整理
在C语言中,字符串有多种操作与处理方法.话不多说,下面就整理一下C语言中字符串的使用整理. 1.头文件 字符串的头文件: #include<cstring> 2.输入 通常,字符串有多种输 ...
- Ubuntu16.04 安装python3.7和pip3
到官网下载源码 装个依赖包:apt-get install libffi-dev 三部曲 ./configure make make install 但此时pip3可能不行,加个local,前提是前面 ...
