Vue(基础七)_webpack打包工具用法(上)
一、前言
1、webpack原理
二、主要内容
1、webpack原理:
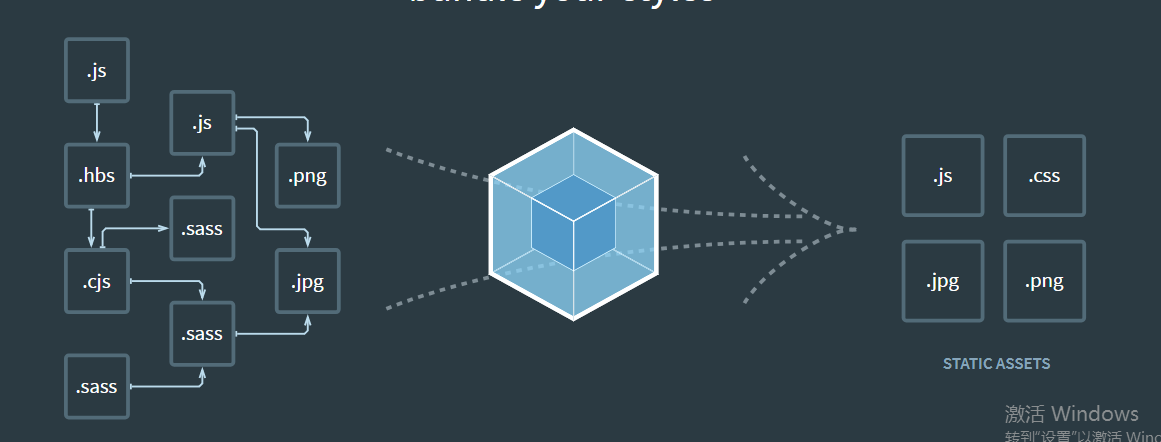
(1)官网图:我们的项目有多个js, css文件的时候还需要考虑先引入哪一个后引入哪一个,因为这些js文件是相互依赖的,webpack是一个打包工具,可以将我们多个静态资源文件,多个js打包成一个js, 多个css打包成一个css文件

(2)webpack主要是基于异步异步模块调用机制
常见的模块机制:CommonJs(node.js的模块机制就是基于这个规范),AMD
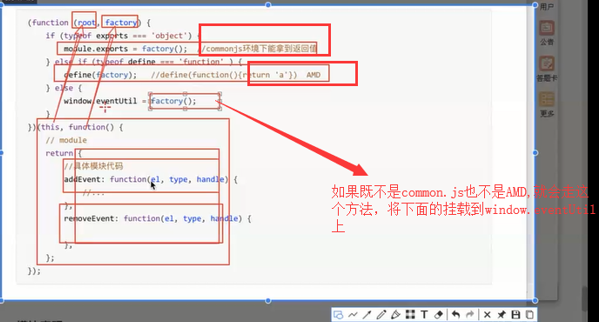
webpack中主要是这样来实现的:下面是一个函数自调用,

(3)webpack打包模块的源码执行顺序
- 1将所有模块的代码放入到函数中,用一个数组保存起来
- 2根据require时传入的数组索引,能知道需要哪一段代码
- 3从数组中,根据索引取出包含我们代码的函数
- 4执行该函数,传入一个对象module.exports
- 5我们的代码按照约定,正好是用module.export='xxxx'来赋值的
- 6调用函数结束后,module.expoerts从原来的空对象就有值了
- 7最终return moudule.exports 作为require函数的返回值
2、下载安装webpack:
(1)下载:注意webpack3.0之前不需要安装webpack cil, 新版需要安装,安装新版的时候很可能出现webpack版本 与webpack cil版本兼容性问题,这里建议安装老版
npm install webpack@2.6.1 -g
3、安装之后来模拟vue-cli功能
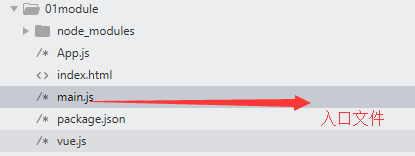
(1)新建项目文件夹如图

(2)在App.js中抛出需要导出的对象,代码如图所示
var App = {
template:'<div>我是一个入口组件</div>'
};
//声明并导出
export var num1=2;
//声明再导出
var num2 = 3;
export{num2}
export function add(x, y){
return console.log(x + y);
}
export default App;
(3)在main.js中加载导出的模块
import Vue from './vue.js'
import App from './App.js' import {num1,num2, add} from './App.js'
console.log(num1)
add(2,3);
new Vue({
el:"#app",
components:{
App
}, template:'<App />'
})
(4)在index.html文件中只需要引入打包之后的.js文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title> </head>
<body>
<div id='app'></div>
<script type="text/javascript" src='./build.js'></script>
<script type="text/javascript"></script>
</body>
</html>
(5)在命令行输入:webpack ./main.js bulid.js 执行, 之后打包的.js文件就生效了
(6)上面的执行方式很麻烦,需要我们每次都输入webpack ./main.js bulid.js ,下面可以使用这种方式
首先在package.json里面配置"script"那一行如下
{
"name": "02mode",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"build": "webpack ./main.js ./build.js"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
}
}
之后:这样我们就不需要每次都执行npm ./main.js bulid.js来执行 Npm run bulid 来执行
三、总结
Vue(基础七)_webpack打包工具用法(上)的更多相关文章
- Vue(基础七)_webpack打包工具(续)
---恢复内容开始--- 一.前言 1.webpack-dev-server 2.es6的解析 3.单文件引入 二. ...
- Vue(基础七)_webpack使用工具(下)
一.前言 1.webpack.config文件配置 2.webpack打包css文件 ...
- Vue(基础七)_webpack(CommonsChunkPlug的使用)
---恢复内容开始--- 一.前言 1.多入口文件配置 2.CommonsChunkPlugin的用法 ...
- Vue(基础七)_webpack(webpack异步加载原理)
---恢复内容开始--- 一.前言 1.webpack异步加载原理’ 2.webpack.ensure原理 ...
- Java基础七(Eclipse工具)
今日内容介绍1.Eclipse开发工具2.超市库存管理系统 ###01Eclipse的下载安装 * A: Eclipse的下载安装 * a: 下载 * http://www.eclipse.org ...
- ASP.NET + MVC5 入门完整教程七 -—-- MVC基本工具(上)
https://blog.csdn.net/qq_21419015/article/details/80474956 这里主要介绍三类工具之一的 依赖项注入(DI)容器,其他两类 单元测试框架和模仿工 ...
- vue基础七
事件处理器 1.监听事件 可以用 v-on 指令监听 DOM 事件来触发一些 JavaScript 代码. <div id="example-1"> <butto ...
- Unity自动打包工具
转载 https://blog.csdn.net/ynnmnm/article/details/36774715 最开始有写打包工具的想法,是因为看到<啪啪三国>王伟峰分享的一张图,他们有 ...
- Unity自己主动打包工具
最開始有写打包工具的想法,是由于看到<啪啪三国>王伟峰分享的一张图,他们有一个专门的"工具程序猿"开发各种工具. (ps:说起来这个王伟峰和他的创始团队成员,曾经跟我是 ...
随机推荐
- vue-cli: preset预设
preset:预设 vue create demo01 过程中,会保存预设,自动保存着 .vuerc 文件中 .vuerc 文件的位置:C:\Users\Administrator C:\Users\ ...
- JS--bom对象:borswer object model浏览器对象模型
bom对象:borswer object model浏览器对象模型 navigator获取客户机的信息(浏览器的信息) navigator.appName;获得浏览器的名称 window:窗口对象 a ...
- 了解C#中的HashSet与示例
在C#中引入HashSet 在.NET框架中,有几个类可用于执行这些操作.一些课程如下: 列表 字典 哈希集 队列 集合 在C#编程中,像ArrayList,List这样的集合,只需添加其中的值,而不 ...
- ACM之路——上车了
校赛坚持到底,拿到了银牌:第一批进入ACM队集训,期末考试之前仍然代码不断,甚至感觉对不起大学第一次的期末考试,五天复习高数,两天复习英语,看到英语成绩是胸口突然好痛,好难受……就为了成为ACM正式队 ...
- 【数学建模】day02-整数规划
基本类似于中学讲的整数规划--线性规划中变量约束为整数的情形. 目前通用的解法适合整数线性规划.不管是完全整数规划(变量全部约束为整数),还是混合整数规划(变量既有整数又有实数),MATLAB都提供了 ...
- openwrt-scripts/config/mconf: Syntax error: “(” unexpected错误解决
scripts/config/mconf: Syntax error: “(” unexpected错误解决 从其他地方复制而来的openwrt SDK,放在本地执行make menuconfig时出 ...
- ubuntu终端快捷键
ctrl+alt+t 新终端 ctrl+shift+t打开新的标签页 ctrl+d关闭终端 ctrl+s 暂停屏幕输出 ctrl+q 继续屏幕输出 ctrl+l 清屏 ctrl+alt+f1 切换到第 ...
- 转 Debugging AutoCAD 2017 using Visual Studio 2015
原文地址: http://adndevblog.typepad.com/autocad/2016/05/debugging-autocad-2017-using-visual-studio-2015. ...
- js判断一个元素是否在数组中
js判断一个元素是否在数组中 var arr = ['a','s','d','f']; console.info(isInArray(arr,'a'));//循环的方式 function isInAr ...
- oracle复习(二)
十一.replace 替换格式:(原字符串,要查找的字符或字符串,替换的字符或字符串)select replace('hello world','o','a') from dual; //替换时区分大 ...
