2018项目UML设计-课堂实战
1. 团队信息
队名:小白吃队
成员:
- 卢泽明 031602328
- 蔡文斌 031602301
- 葛亮 031602617
- 刘浩 031602423
- 张扬 031602345
- 李泓 031602321
- 何家伟 031602511
组长:卢泽明
2.团队分工
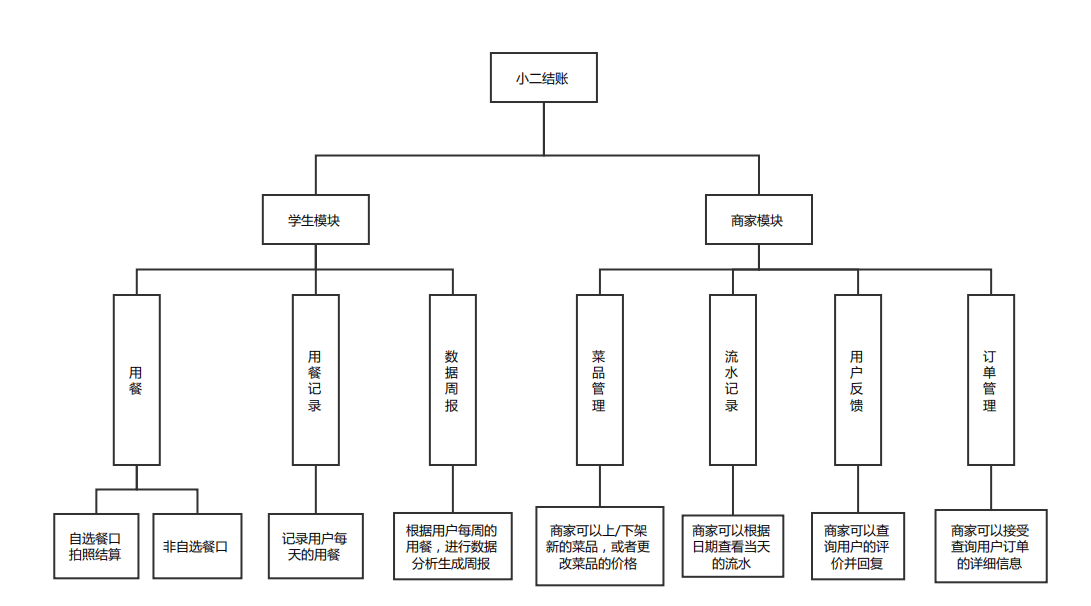
WBS

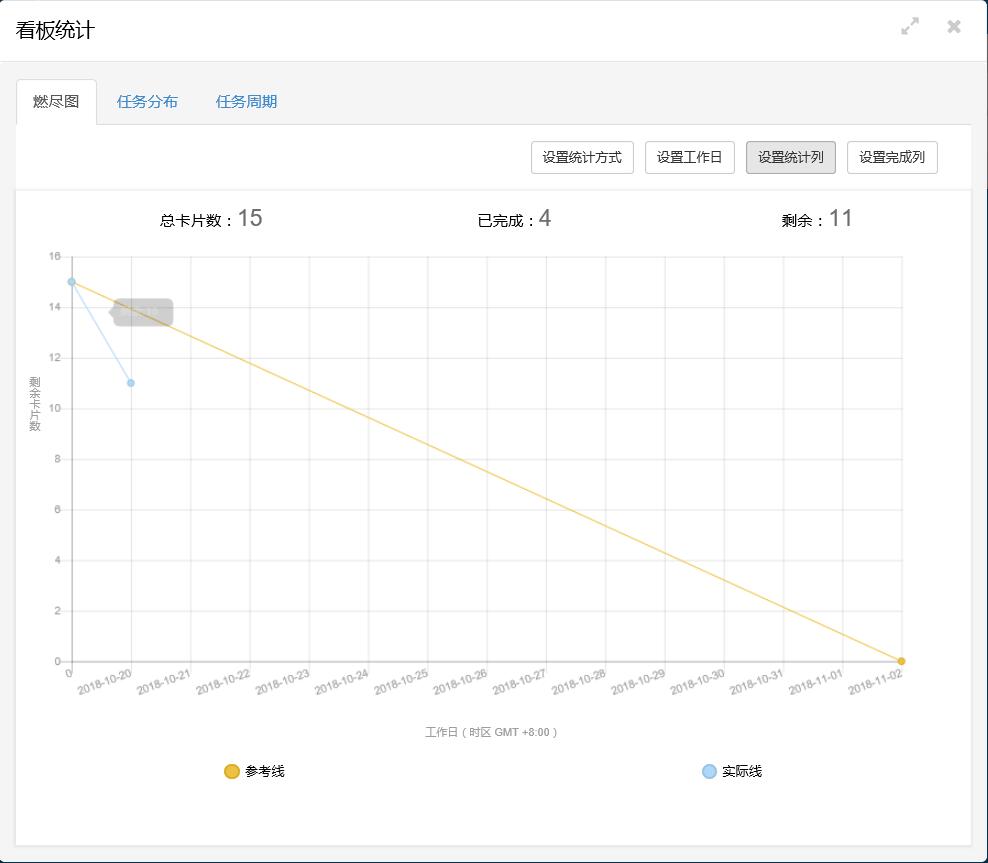
燃尽图

3.UML
工具
Process on
- 优点:页面简洁,功能易懂易用。集成常用的流程图、思维导图、原型设计、UML等于一体,方便便利。拥有协作功能,可以和好友同时编辑同一份文档,适合个人、团队开发。拥有版本恢复功能,能够新建历史版本,并恢复到不同的版本。
- 缺点:原型设计不如MockPlus,毕竟MockPlus是专门做原型设计的。拥有文件数量限制,需要开通会员或者其他方法获取。但一般使用也足够了。 需要联网使用,目前没有单机软件。不过便利之处也在于可以联网。
用例图
必做图
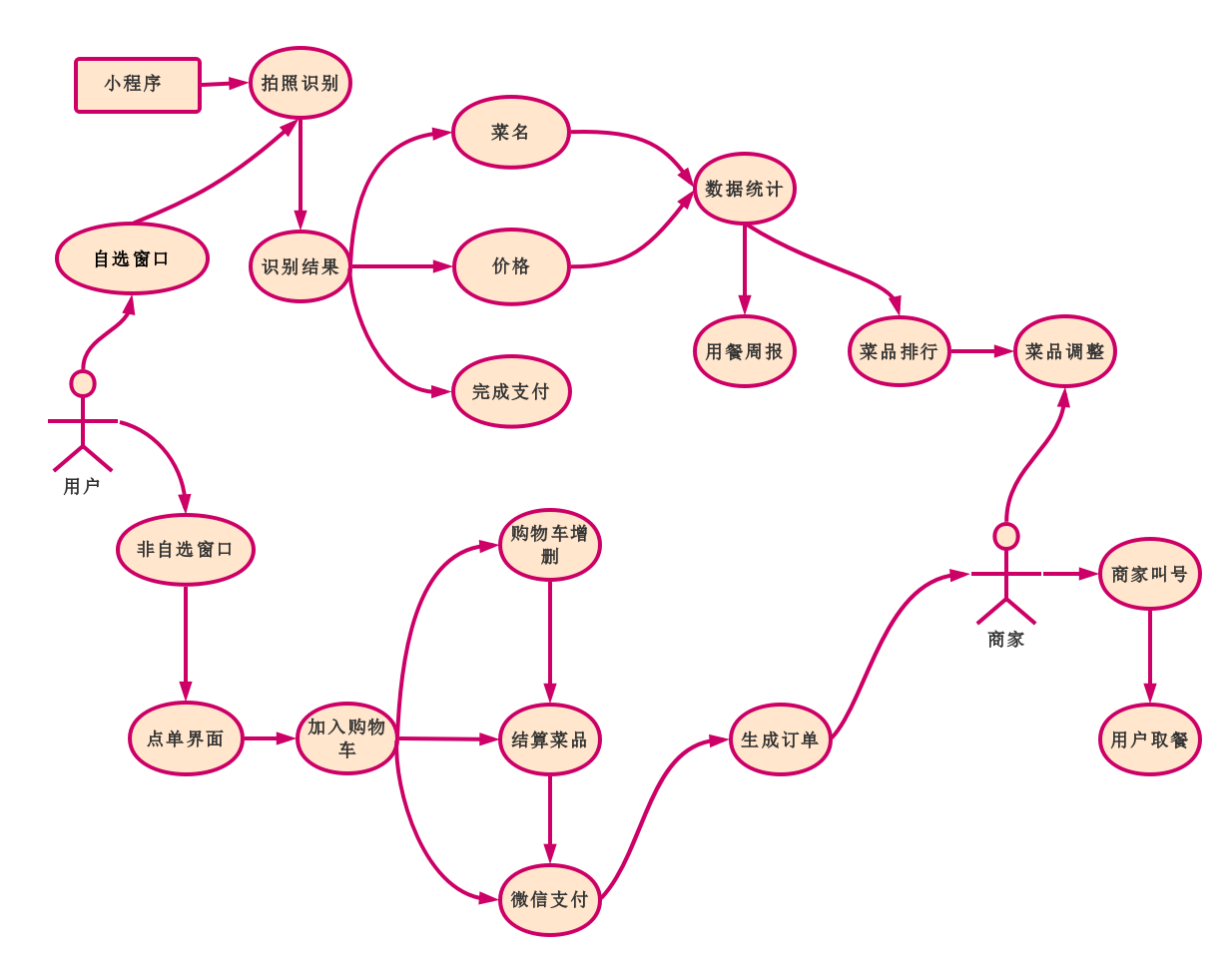
- 用例图
该部分描述了用户通过小程序点菜拍照能够进行的操作,以及拍照识别后的支付和数据的处理
解决了用户的可使用范围,通过我们的系统可以进行自助结账,点餐,数据周报,菜品调整等功能

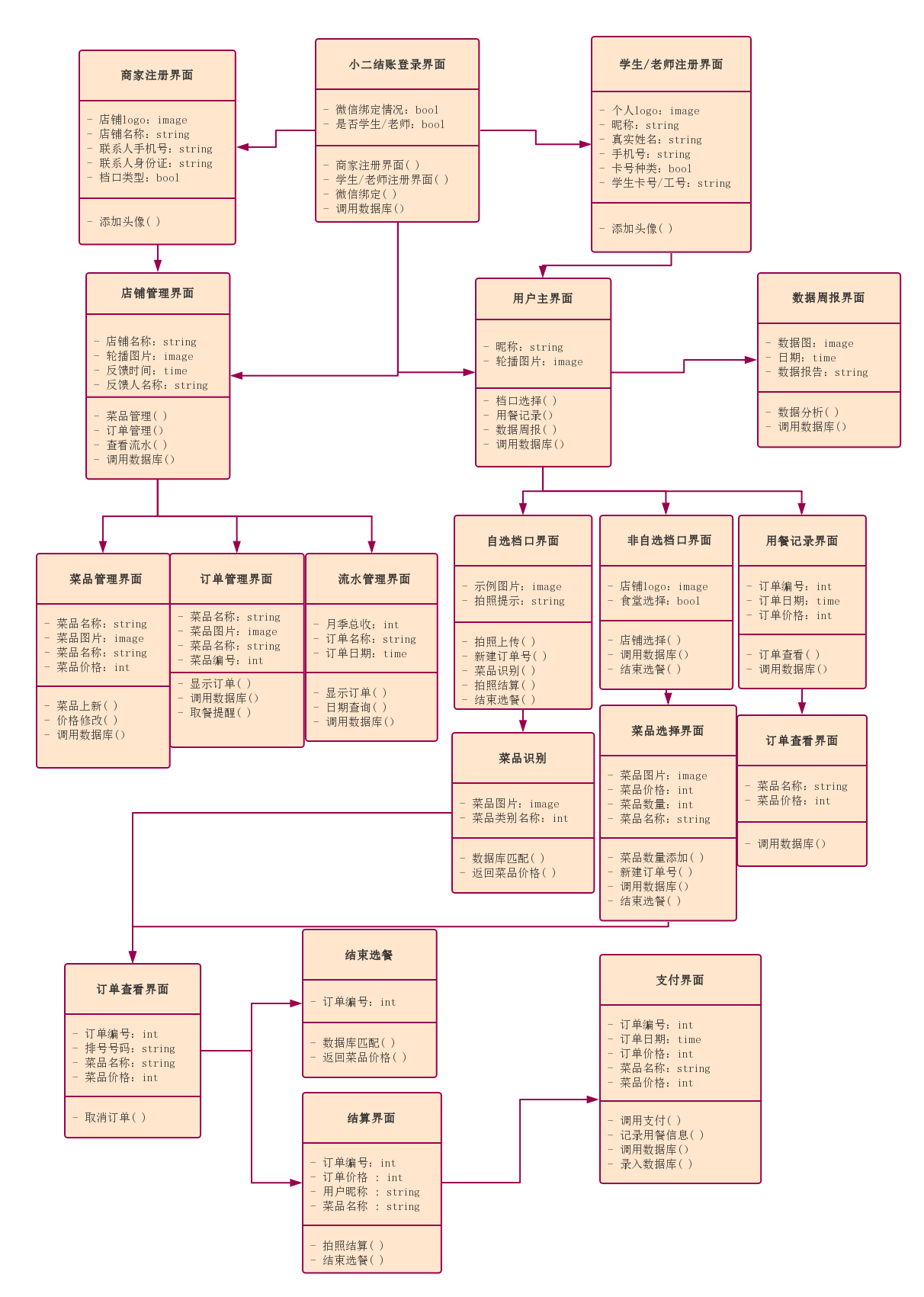
- 类图
类图描述了系统每个部分之间的关系、连接情况。
面临模块太多,比较复杂
解决了利用类体关系图解决了开发者对各个类体之间关系的宏观认识

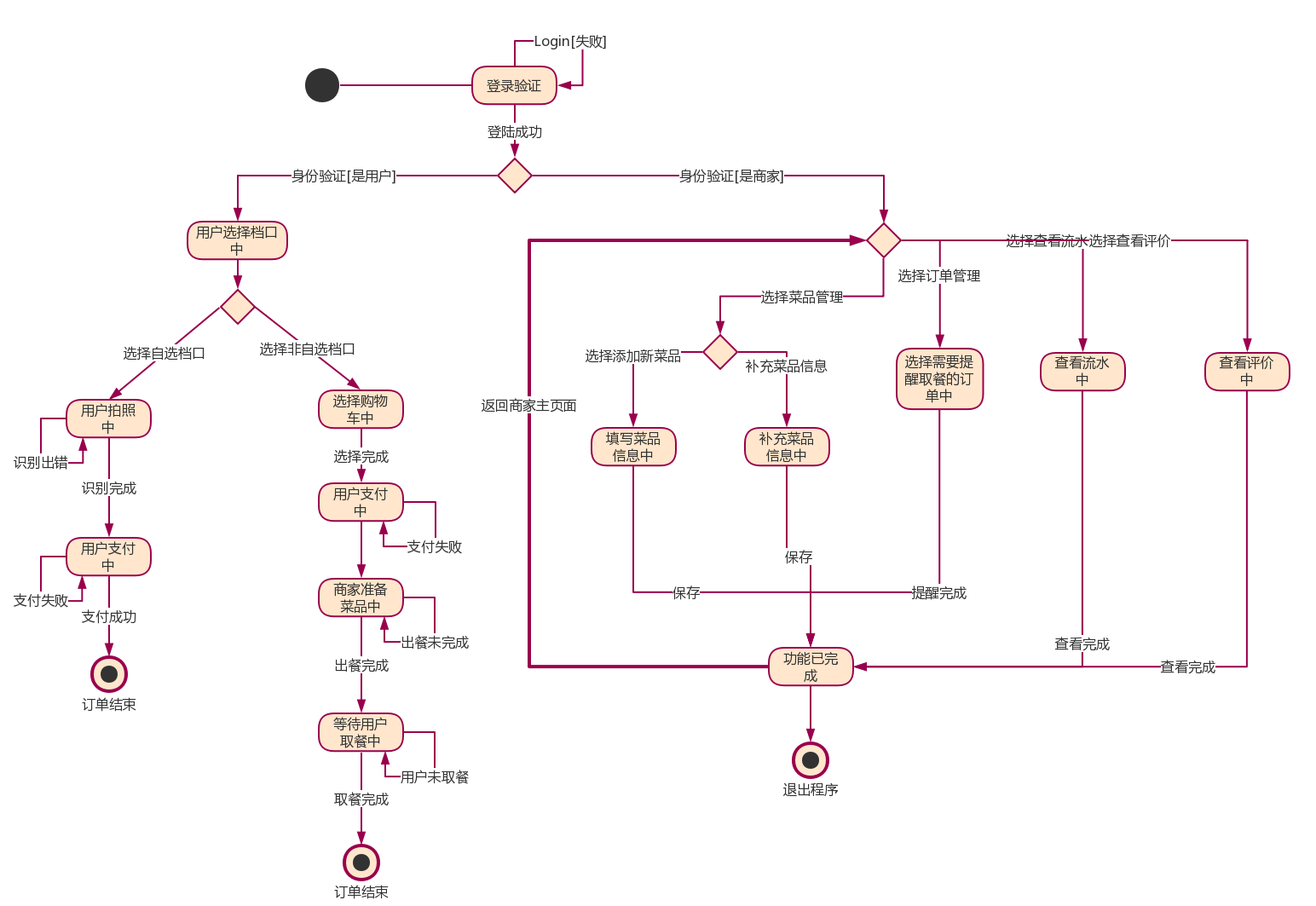
- 活动图
这里描述的是系统的学生/教师和商家所在界面下的主要行为对应的结果。
面临学生/教师端的分支结构多,在页面设计和返回的逻辑上有一定的复杂性等问题。
解决了页面之间跳转的选择问题,以及标明学生/教师界端与商家端的联系,使设计界面的时候更为便捷。

- 状态图
状态图(statechart diagram)是描述一个实体基于事件反应的动态行为,
显示了该实体如何根据当前所处的状态对不同的事件做出反应,以及由于各种事件的发生而引起的状态之间的转移。

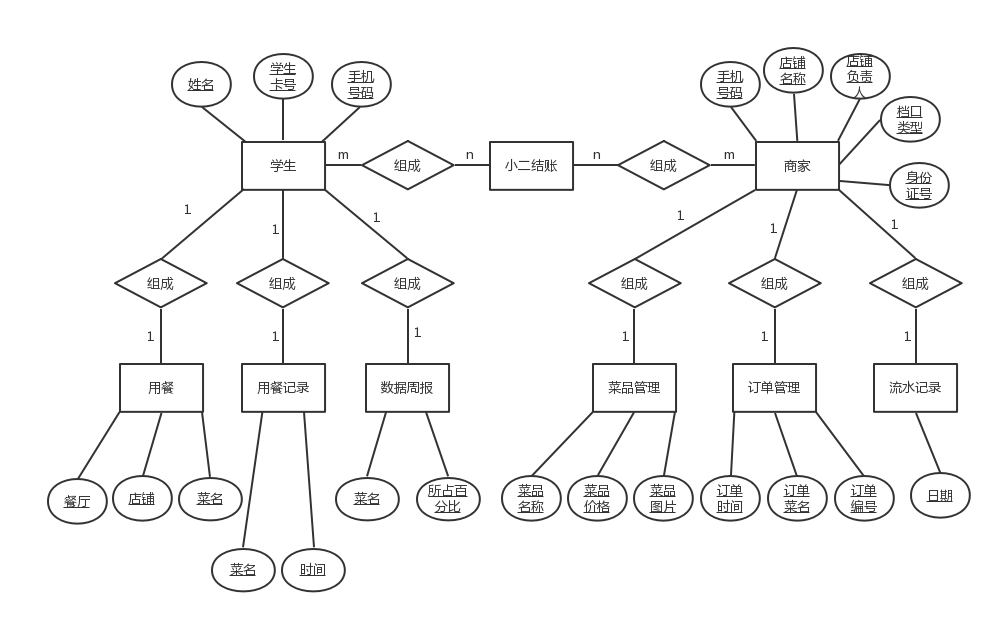
- 实体关系图
该部分主要介绍了项目的所拥有的模块,以及每个模块所附有的属性。
主要解决了功能模块的划分,以及属性之间的关系,展示了项目所需要的数据

- 其他图
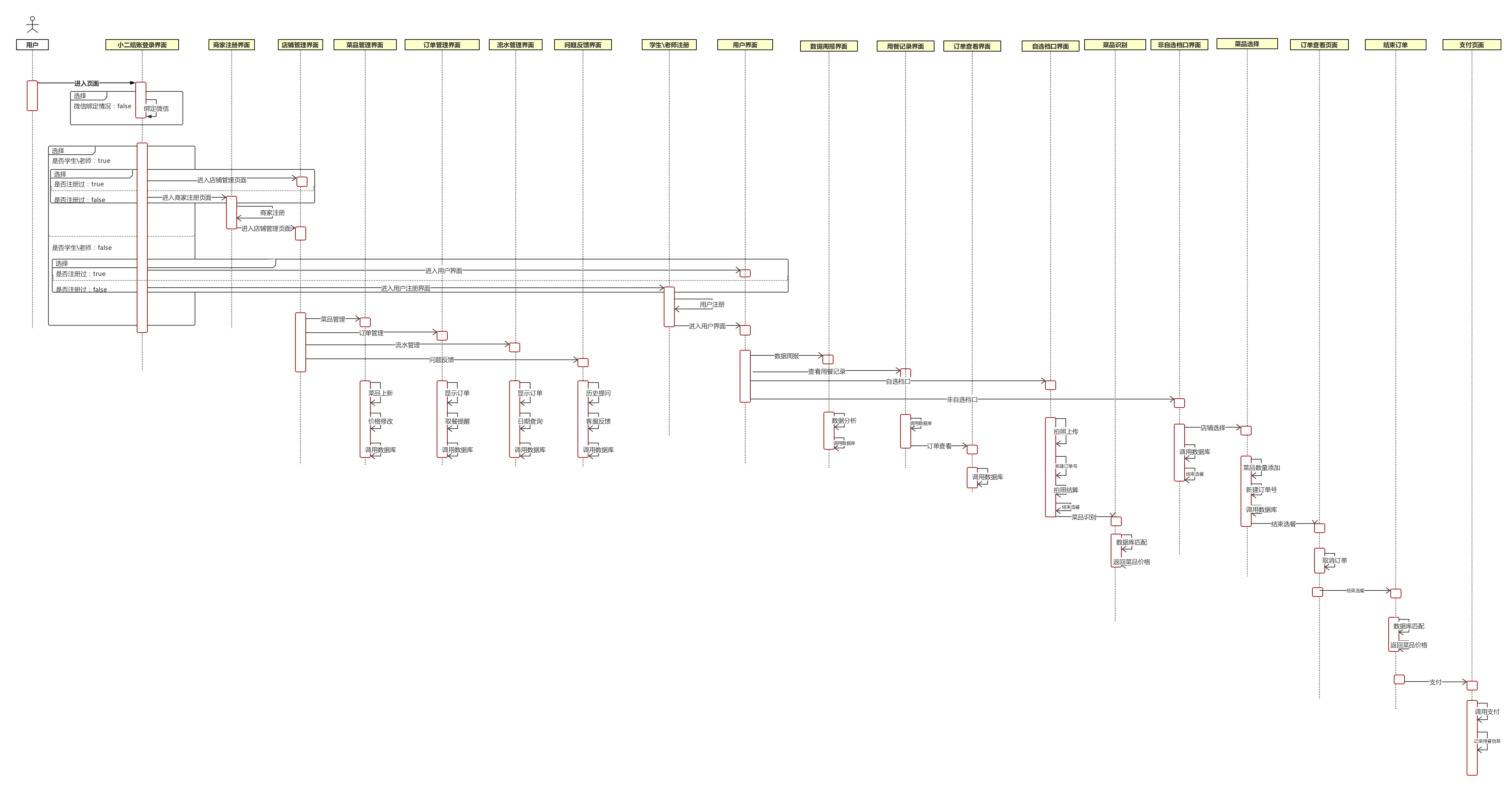
- 时序图
时序图是一种UML交互图。它通过描述对象之间发送消息的时间顺序显示多个对象之间的动态协作。
面临着需要先与类图,活动图同一等问题
解决了展示对象之间交互的顺序。将交互行为建模为消息传递,通过描述消息是如何在对象间发送和接收的来动态展示对象之间的交互;

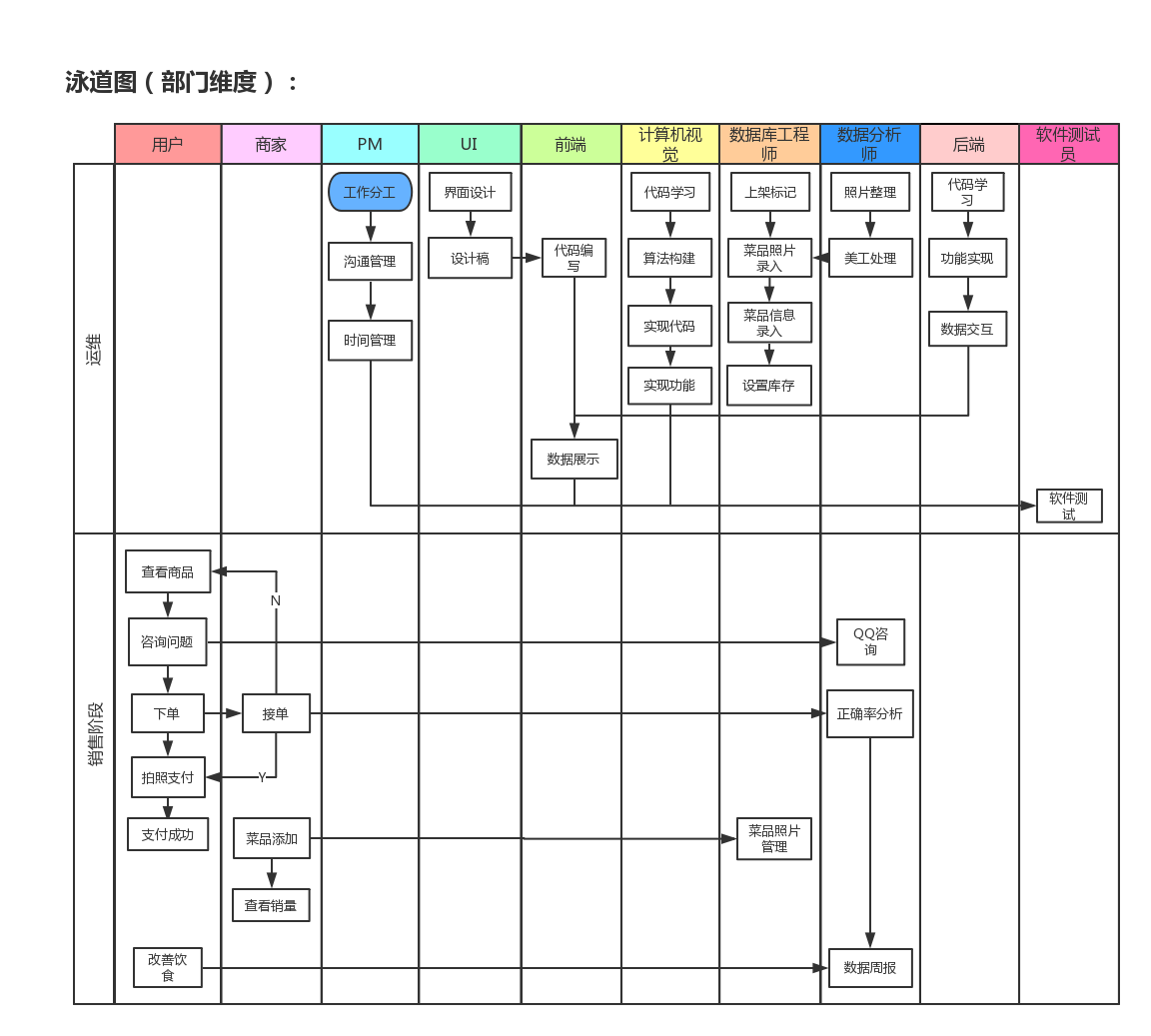
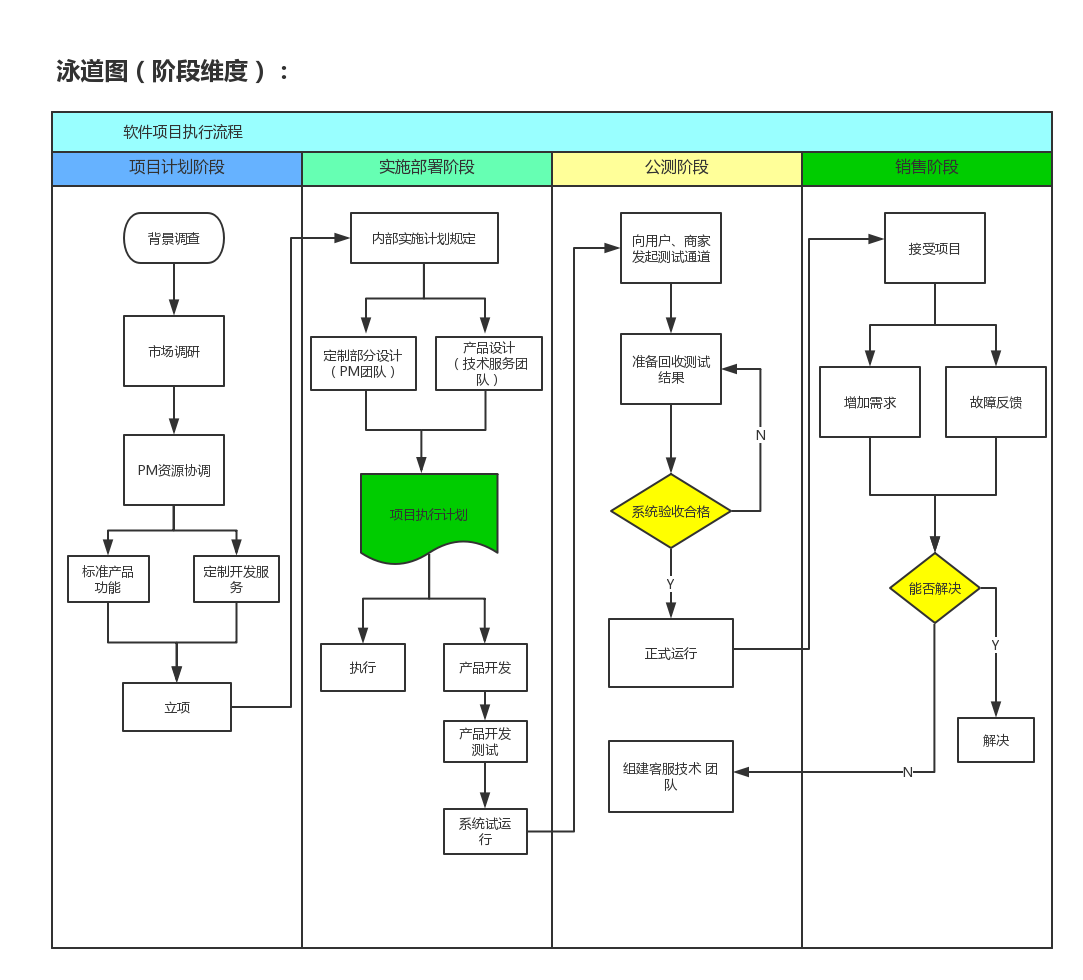
- 泳道图
该部分描述了各部门的职能和他们之间的联系还有整个项目的不同阶段。
方便的描述了各职位的职能流程,直观描述了各职位的逻辑关系,便于理解项目流程。


## 4.PSP
|||||
|:--|:--|:--|:--|
|**PSP**|**Personal Software Process Stages**|**预估耗时(分钟)**|**实际耗时(分钟)**|
|Planning|计划|90|120|
|•Estimate|•估计这个任务需要多少时间|500|730|
|Development|开发|40|30|
|•Analysis|•需求分析 (包括学习新技术)|150|200|
|•Design Spec|•生成设计文档|30|20|
|•Design Review|•设计复审|20|15|
|•Coding Standard|•代码规范(为目前的开发制定合适的规范)|10|20|
|•Design|•具体设计|10|20|
|•Coding|•具体编码|150|300|
|•Code Review|•代码复审|30|30|
|•Test|•测试(自我测试,修改代码,提交修改)|20|20|
|Reporting|报告|30|20|
|•Test Repor|•测试报告|20|15|
|•Size Measurement|•计算工作量|40|20|
|•Postmortem & Process Improvement Plan|•事后总结, 并提出过程改进计划|30|20|
||合计|580|730|
## 5.评估成员的贡献分配
| 成员 | 参与 | 贡献比例 |
| ------ | ---------- | -------- |
| 卢泽明 | 用例图设计 | 13% |
| 张扬 | 状态图设计 | 15% |
| 刘浩 | 类图设计 | 15% |
| 葛亮 | 活动图设计 | 14% |
| 蔡文斌 | 实体关系图 | 16% |
| 李泓 | 泳道图 | 14% |
| 何家伟 | 时序图 | 13 %|2018项目UML设计-课堂实战的更多相关文章
- 第三视角团队:项目UML设计(团队)
项目UML设计(团队) 团队信息 团队名:第三视角 各成员学号及姓名 姓名 学号 博客链接 张扬(组长) 031602345 http://www.cnblogs.com/sxZhangYang/p/ ...
- 福大软工 1816:项目UML设计(团队作业三)
项目UML设计(团队) 团队信息 团队名:第三视角 各成员学号及姓名 姓名 学号 博客链接 张扬(组长) 031602345 http://www.cnblogs.com/sxZhangYang/p/ ...
- 福大软工 · 第八次作业(课堂实战)——项目UML设计(团队)
团队 学号 姓名 本次作业博客链接 031602428 苏路明(组长) https://www.cnblogs.com/Sulumer/p/9822854.html 031602401 陈瀚霖 htt ...
- 福大软工1816 · 第八次作业(课堂实战)- 项目UML设计(团队)
团队 学号 姓名 本次作业博客链接 031602428 苏路明(组长) https://www.cnblogs.com/Sulumer/p/9822854.html 031602401 陈瀚霖 htt ...
- 福大软工1816 - 第八次作业(课堂实战)- 项目UML设计
团队 学号 姓名 本次作业博客链接 031602428 苏路明(组长) https://www.cnblogs.com/Sulumer/p/9822854.html 031602401 陈瀚霖 htt ...
- 18软工实践-第八次作业(课堂实战)-项目UML设计(团队)
目录 团队信息 分工选择 课上分工 课下分工 ToDolist alpha版本要做的事情 燃尽图 UML 用例图 状态图 活动图 类图 部署图 实例图 对象图 时序图 包图 通信图 贡献分评定 课上贡 ...
- 2018软工项目UML设计(团队)
团队信息 队名:火箭少男100 本次作业课上成员 短学号 名 本次作业博客链接 2507 俞辛(临时队长) https://www.cnblogs.com/multhree/p/9821080.htm ...
- 项目UML设计
团队信息 队名:火箭少男100 本次作业课上成员 短学号 名 本次作业博客链接 2507 俞辛(临时队长) https://www.cnblogs.com/multhree/p/9821080.htm ...
- 第八次作业(课堂实战)- 项目UML设计(团队)
1. 团队信息 队名:小白吃队 成员: 后敬甲 031602409 卢泽明 031602328 蔡文斌 031602301 葛亮 031602617 刘浩 031602423 黄泽 031602317 ...
随机推荐
- linux系统设置静态IP,DHCP网络服务,DNS
一.设置静态IP及DHCP网络服务 kk@yuanqiangfei:~$ cat /etc/network/interfaces # This file describes the network i ...
- 题解-AtCoder Code-Festival2017qualA-E Modern Painting
Problem CODE-FESTIVAL 2017 qual A 洛谷账户的提交通道 题意:有一个\(n\)行\(m\)列的方格,在边界外有可能有机器人(坐标为\((0,x),(n+1,x),(x, ...
- 18春季训练01-3/11 2015 ACM Amman Collegiate Programming Contest
Solved A Gym 100712A Who Is The Winner Solved B Gym 100712B Rock-Paper-Scissors Solved C Gym 100712C ...
- $Django Rest Framework-认证组件,权限组件 知识点回顾choices,on_delete
一 小知识点回顾 #orm class UserInfo (models.Model): id = models.AutoField (primary_key=True) name = models. ...
- OpenStack实践系列⑥构建虚拟机实例
OpenStack实践系列⑥构建虚拟机实例 四.创建一台虚拟机图解网络,并创建一个真实的桥接网络 创建一个单一扁平网络(名字:flat),网络类型为flat,网络适共享的(share),网络提供者:p ...
- InnoDB 与 MYISAM的区别和联系
1.存储引擎是什么? MySQL中的数据用各种不同的技术存储在文件(或者内存)中.这些技术中的每一种技术都使用不同的存储机制.索引技巧.锁定水平并且最终提供广泛的不同的功能和能力.通过选择不同的技术, ...
- 8-Images
HTML Image Tags Tag Description <img> Defines an image <map> Defines an image-map <ar ...
- 模拟电路学习之NMOS开关电路1
- 前端 ----jQuery的动画效果
03-jQuery动画效果 jQuery提供的一组网页中常见的动画效果,这些动画是标准的.有规律的效果:同时还提供给我们了自定义动画的功能. 显示动画 方式一: $("div" ...
- linux命令tar压缩解压
tar -c: 建立压缩档案-x:解压-t:查看内容-r:向压缩归档文件末尾追加文件-u:更新原压缩包中的文件 这五个是独立的命令,压缩解压都要用到其中一个,可以和别的命令连用但只能用其中一个.下面的 ...
