偏门却又实用的 CSS 样式
::-Webkit-Input-Placeholder
input 的 H5 placeholder 属性,很好用,但不能直接改这个文字颜色,所以目前的解决方法就是用::input-placeholder属性来改。
配合 opacity 属性使用效果更好
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Inpput_Placeholder(输入框)</title>
<style>
input{
color: red;
}
::-webkit-input-placeholder{
color: blueviolet;
opacity: 0.5;
}
::-moz-placeholder{
color: blueviolet;
opacity: 0.5;
}
:-moz-placeholder{
color: blueviolet;
opacity: 0.5;
}
:-ms-input-placeholder{
color: blueviolet;
opacity: 0.5;
}
</style>
</head>
<body>
登录:<br>
<input type="text" placeholder="请输入账号"><br>
<input type="text" placeholder="请输入密码">
</body>
</html>

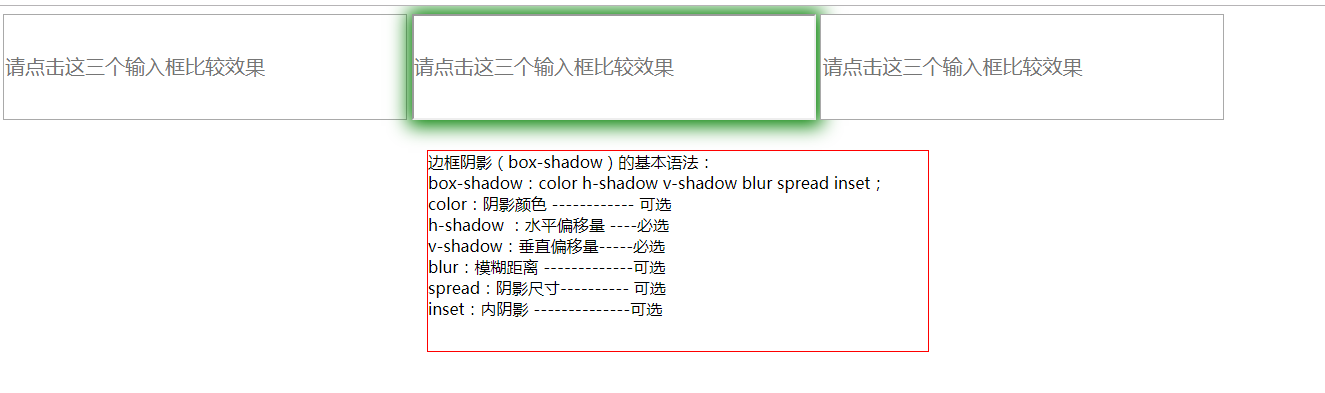
Outline 当点击Input元素时显示的当前状态线(外发光)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Outline 外发光</title>
<style>
input{
width:400px;
height:100px;
font-size: 20px;
}
.txt_one{
outline: none;
}
.txt_two{
outline:none;
box-shadow: green 1px 1px 30px 5px;
}
p{
width:500px;
height: 200px;
border: 1px solid red;
margin: 30px auto;
}
</style>
</head>
<body>
<input type="text" class="txt_one" placeholder="请点击这三个输入框比较效果">
<input type="text" class="txt_two" placeholder="请点击这三个输入框比较效果">
<input type="text" class="txt_three" placeholder="请点击这三个输入框比较效果">
<br>
<p>
边框阴影(box-shadow)的基本语法:<br> box-shadow:color h-shadow v-shadow blur spread inset;<br> color:阴影颜色 ------------ 可选 <br> h-shadow :水平偏移量 ----必选 <br> v-shadow:垂直偏移量-----必选 <br> blur:模糊距离 -------------可选 <br> spread:阴影尺寸---------- 可选 <br> inset:内阴影 --------------可选 <br>
</p>
</body>
</html>

Contenteditable 设置Element是否可编辑
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Contenteditable 设置Element(标签)可否编辑</title>
</head>
<body>
<p contenteditable="true">可编辑</p>
<span contenteditable="false">不可编辑</span>
</body>
</html>

Webkit-Playsinline
手机video 都可以在页面中播放,而不是全屏播放了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
用html5的video方式播放视频时,在ipad上是默认原来大小的,而在iphone上是默认全屏播放的。
HTML里video必须加上webkit-playsinline属性 <br>
<video id="video" controls="controls" webkit-playsinline="true" src="zaa47.mp4">
<!--src是视频的路径-->
Your browser does not support HTML5 video.
</video>
</body>
</html>

Position: Absolute, 让Margin有效的
设置left:0, right:0 就可以。原因是2边都是0不存在边距,element就可以得出距离,并居中。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Positon: Absolut (让Margin更有效)</title>
<style>
div{
width: 100px;
height: 100px;
border: 1px solid red;
position: absolute;
left: 0;
top: 0;
margin: 0 auto;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
这个太简单了,不发了。
使用 Clearfix 清楚浮动,解决父类高度崩塌。
.clearfix {
zoom: 1;
}
.clearfix:after {/*http://www.w3school.com.cn/tiy/t.asp?f=css_sel_after*/
visibility: hidden;
display: block;
font-size: 0;
content: " ";
clear: both;
height: 0;
}
这个不知道怎么说
User-Select 禁止用户选中文本
div {
user-select: none; /* Standard syntax */
}
::-Webkit-Scrollbar-Thumb可以修改谷歌的滚动条样式,safari好像也可以
使用CSS Transforms 或者 Animations时可能会有页面闪烁的Bug
-webkit-backface-visibility: hidden;
-Webkit-Touch-Callout 禁止长按链接与图片弹出菜单
-webkit-touch-callout: none;
Transform-Style: Preserve-3d 让元素支持3d
div {
-webkit-transform: rotateY(60deg); /* Chrome, Safari, Opera */
-webkit-transform-style: preserve-3d; /* Chrome, Safari, Opera */
transform: rotateY(60deg);
transform-style: preserve-3d;
}
Perspective 透视
这个属性的存在决定你看到的元素是2d还是3d。一般设置在包裹元素的父类上。
.div-box {
perspective: 400px;
}
Css实现不换行、自动换行、强制换行
//不换行
white-space:nowrap; //自动换行
word-wrap: break-word;
word-break: normal; //强制换行
word-break:break-all;
常用的选择器 :Nth-Child() Selector
以下代码是选择父类下第一个子节点,p元素,建议学习这个样式属性的使用,很实用的。
p:nth-child(1) {
...
}
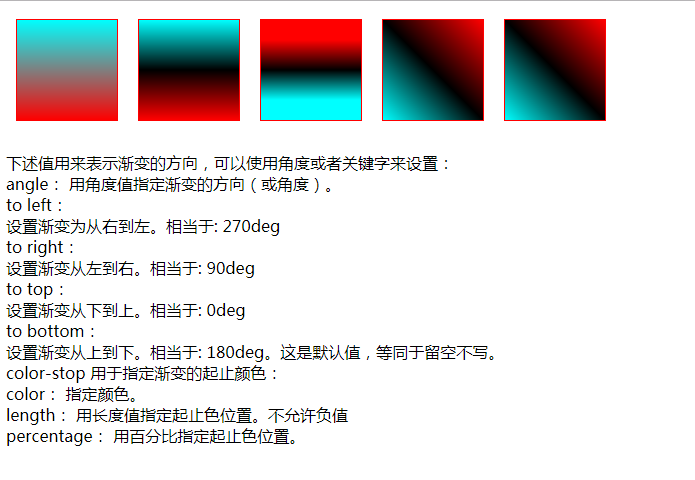
Css3 Linear-Gradient 线性渐变默认开始在top, 也可以自定义方向。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Css3 Linear-Gradient 线性渐变</title>
<style>
div{
width: 100px;
height: 100px;
border: 1px solid red;
margin: 10px;
float: left;
}
p{
clear: both;
}
.txt1{
background: linear-gradient(aqua,red);
}
.txt2{
background: linear-gradient(aqua,black 50%,red);
}
.txt3{
background: linear-gradient(0deg,aqua 20%,black 50%,red 80%);
}
.txt4{
background: linear-gradient(45deg,aqua,black 50%,red);
}
.txt5{
background: linear-gradient(to top right,aqua,black 50%,red)
}
</style>
</head>
<body>
<div class="txt1"></div>
<div class="txt2"></div>
<div class="txt3"></div>
<div class="txt4"></div>
<div class="txt5"></div>
<br>
<p><br>
下述值用来表示渐变的方向,可以使用角度或者关键字来设置: <br>
angle:
用角度值指定渐变的方向(或角度)。 <br>
to left: <br>
设置渐变为从右到左。相当于: 270deg <br>
to right: <br>
设置渐变从左到右。相当于: 90deg <br>
to top: <br>
设置渐变从下到上。相当于: 0deg <br>
to bottom: <br>
设置渐变从上到下。相当于: 180deg。这是默认值,等同于留空不写。 <br>
color-stop 用于指定渐变的起止颜色: <br>
color:
指定颜色。 <br>
length:
用长度值指定起止色位置。不允许负值 <br>
percentage:
用百分比指定起止色位置。 <br>
</p>
</body>
</html>

偏门却又实用的 CSS 样式的更多相关文章
- 原来你一直写错了?!实力分享一波 CSS 使用的书写规范顺序与偏门又实用的样式...
我们在埋头写代码的时候,还要学会收集整理一些常用的代码小技巧,以便在工作时候,可以及时调取,提高工作效率. 今天,我把之前收集整理的一些CSS代码小技巧分享出来,供你参考学习,希望对你有帮助. 一.C ...
- 谈谈CSS中一些比较"偏门"的小知识
前面我写了:谈谈html中一些比较"偏门"的知识,现在这篇(主要)想谈谈个人所见的CSS一些小知识点,加深印象:同时也希望有需要的人能有收获! 1.常见的浏览器内核: 以IE为代表 ...
- 一些比较实用的css片段
新看了一个帖子,里面好多实用的css代码块,可拿出来当做功能库.先附上该文地址http://segmentfault.com/a/1190000002773955 里面的内容很多我挑了几个经过我验证的 ...
- Csstyle - 创建简洁、可维护强的 CSS 样式
Csstyle 是一种现代的方式,用于制作精美的可维护样式表.这个 Csstyle 方法使用 SASS 混入,使你的 CSS 更具可读性和语义,并为你生成选择器,自动处理嵌套等事情. Csstyle ...
- 15个实用的CSS在线实例教程
前端技术可以说是必须学习的一个技术,现在做网站都需要懂DIV.CSS,在国内很多企业招网页设计师都要求会写基本的前端代码,所以前端技术是 必须了解的,对网页设计师本身也有帮助,今天向大家推荐一些不错的 ...
- 四个好看的CSS样式表格
文章来源 http://www.cnphp6.com/archives/58020 1. 单像素边框CSS表格 这是一个非经常常使用的表格样式. 源码: 2. 带背景图的CSS样式表格 和上面差点儿相 ...
- 实用js+css多级树形展开效果导航菜单
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- JavaScript--动态更改CSS样式
JavaScript太强大了,虽然是弱语言,不过一点都不输于Java 可以自行设置随机数,来动态更改CSS样式,每一次都是不一样的感觉,这个小功能挺实用的 <!DOCTYPE html> ...
- 四个漂亮CSS样式表
1. 单像素的边框CSS表格 这是一个非常所用的表格风格. 源码: <!-- CSS goes in the document HEAD or added to your external st ...
随机推荐
- 还在使用SimpleDateFormat?
阅读本文大概需要 3.2 分钟. 前言 日常开发中,我们经常需要使用时间相关类,想必大家对SimpleDateFormat并不陌生.主要是用它进行时间的格式化输出和解析,挺方便快捷的,但是Simple ...
- JSTL 和 EL
EL表达式 Expression Language 语法${作用域中的值} 使用EL表达式时,需要在page标签中写上isELIgnored="false",否则EL表达式不生 ...
- .net core dump分析
服务器上如果出现cpu内存饱满,找不到原因,那么dump文件分析必不可少. 起初是想在linux下调试.net core 的dump,但是环境一直无法安装 搞了许久没搞出来,其次文章太少了,googl ...
- 解决 Chrome 下载不了东西 失败 - 已屏蔽 的问题
或许你怎么也想不到是IE的问题 由于IE的安全设定问题 但是这个锅 确实不应该是IE来背. 因为我IE下载都没出现这个问题. 解决方法是这样的: IE>Internet选项>安全>自 ...
- input01.sh: line 11: warning: here-document at line 4 delimited by end-of-file (wanted `EOF') input01.sh: line 12: syntax error: unexpected end of file
写了个脚本用cat>>EOF报错如下: input01.sh: line 11: warning: here-document at line 4 delimited by end-of- ...
- mysql 开发进阶篇系列 46 物理备份与恢复( xtrabackup的 选项说明,增加备份用户,完全备份案例)
一. xtrabackup 选项说明 在操作xtrabackup备份与恢复之前,先看下该工具的选项,下面记录了xtrabackup二进制文件的部分命令行选项,后期把常用的选项在补上.点击查看xtrab ...
- php5.5+apache2.4+mysql5.7在windows下的配置
apache2.4下载和安装 下载apache2.4 https://www.apachelounge.com/download/VC11/ 提取解压目录Apache24到d:/dev/Apache2 ...
- 绝对路径的表示方式为什么是"/usr"而不是"//usr"
今天闲逛贴吧,竟然看到有个人问绝对路径的表示方式为什么不是//usr/local而是/usr/local.原文: 我想99%的人都没想过这个问题,都理所当然的认为:它不就是根"/" ...
- Perl列表相关函数
内置的列表函数有: grep, join, map, qw//, reverse, sort, unpack join:将多个元素使用给定字符串联起来join grep:从列表中筛选符合条件的元素执行 ...
- CSRF跨站伪造请求
一.什么是CSRF CSRF(Cross Site Request Forgery) 跨站请求伪造.也被称为One Click Attack和Session Riding,通常缩写为CSRF或XSRF ...
