【vue】使用vue构建多页面应用
先了解一些单页面和多页面的区别
| mm | 多页应用模式MPA | 单页应用模式SPA |
|---|---|---|
| 应用构成 | 由多个完整页面构成 | 一个外壳页面和多个页面片段构成 |
| 跳转方式 | 页面之间的跳转是从一个页面跳转到另一个页面 | 页面片段之间的跳转是把一个页面片段删除或隐藏,加载另一个页面片段并显示出来。这是片段之间的模拟跳转,并没有开壳页面 |
| 跳转后公共资源是否重新加载 | 是 | 否 |
| URL模式 | http://xxx/page1.html http://xxx/page1.html | http://xxx/shell.html#page1 http://xxx/shell.html#page2 |
| 用户体验 | 页面间切换加载慢,不流畅,用户体验差,特别是在移动设备上 | 页面片段间的切换快,用户体验好,包括在移动设备上 |
| 能否实现转场动画 | 无法实现 | 容易实现(手机app动效) |
| 页面间传递数据 | 依赖URL、cookie或者localstorage,实现麻烦 | 因为在一个页面内,页面间传递数据很容易实现 |
| 搜索引擎优化(SEO) | 可以直接做 | 需要单独方案做,有点麻烦 |
| 特别适用的范围 | 需要对搜索引擎友好的网站 | 对体验要求高的应用,特别是移动应用 |
| 搜索引擎优化(SEO) | 可以直接做 | 需要单独方案做,有点麻烦 |
| 开发难度 | 低一些,框架选择容易 | 高一些,需要专门的框架来降低这种模式的开发难度 |
为什么用Vue写多页面
vue只是一个工具,把他当做一个操作dom的工具来用写多页面,有单页面的优势同时是多页面的表现形式(具体要看需求)
构建多页面应用
准备工作
新建一个项目,项目需要一个"glob":"^7.0.3"的依赖
修改webpack的配置
我们需要更改的文件
- utils.js
- webpack.base.conf.js
- webpack.dev.conf.js
- webpack.prod.conf.js
utils.js在最后添加
// utils.js文件
/* 这里是添加的部分 ---------------------------- 开始 */
// glob是webpack安装时依赖的一个第三方模块,还模块允许你使用 *等符号, 例如lib/*.js就是获取lib文件夹下的所有js后缀名的文件
var glob = require('glob')
// 页面模板
var HtmlWebpackPlugin = require('html-webpack-plugin')
// 取得相应的页面路径,因为之前的配置,所以是src文件夹下的pages文件夹
var PAGE_PATH = path.resolve(__dirname, '../src/pages')
// 用于做相应的merge处理
var merge = require('webpack-merge')
//多入口配置
// 通过glob模块读取pages文件夹下的所有对应文件夹下的js后缀文件,如果该文件存在
// 那么就作为入口处理
exports.entries = function () {
var entryFiles = glob.sync(PAGE_PATH + '/*/*.js')
var map = {}
entryFiles.forEach((filePath) => {
var filename = filePath.substring(filePath.lastIndexOf('\/') + 1, filePath.lastIndexOf('.'))
map[filename] = filePath
})
return map
}
//多页面输出配置
// 与上面的多页面入口配置相同,读取pages文件夹下的对应的html后缀文件,然后放入数组中
exports.htmlPlugin = function () {
let entryHtml = glob.sync(PAGE_PATH + '/*/*.html')
let arr = []
entryHtml.forEach((filePath) => {
let filename = filePath.substring(filePath.lastIndexOf('\/') + 1, filePath.lastIndexOf('.'))
let conf = {
// 模板来源
template: filePath,
// 文件名称
filename: filename + '.html',
// 页面模板需要加对应的js脚本,如果不加这行则每个页面都会引入所有的js脚本
chunks: ['manifest', 'vendor', filename],
inject: true
}
if (process.env.NODE_ENV === 'production') {
conf = merge(conf, {
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
},
chunksSortMode: 'dependency'
})
}
arr.push(new HtmlWebpackPlugin(conf))
})
return arr
}
/* 这里是添加的部分 ---------------------------- 结束 */
webpack.base.conf.js 文件
module.exports = {
/* 修改部分 ---------------- 开始 */
entry: utils.entries(),
/* 修改部分 ---------------- 结束 */
output: {
path: config.build.assetsRoot,
webpack.dev.conf.js 文件
// https://github.com/glenjamin/webpack-hot-middleware#installation--usage
new webpack.HotModuleReplacementPlugin(),
new webpack.NoEmitOnErrorsPlugin(),
// https://github.com/ampedandwired/html-webpack-plugin
/* 注释这个区域的文件 ------------- 开始 */
// new HtmlWebpackPlugin({
// filename: 'index.html',
// template: 'index.html',
// inject: true
// }),
/* 注释这个区域的文件 ------------- 结束 */
new FriendlyErrorsPlugin()
/* 添加 .concat(utils.htmlPlugin()) ------------------ */
].concat(utils.htmlPlugin())
})
webpack.prod.conf.js 文件
new OptimizeCSSPlugin({
cssProcessorOptions: {
safe: true
}
}),
// generate dist index.html with correct asset hash for caching.
// you can customize output by editing /index.html
// see https://github.com/ampedandwired/html-webpack-plugin
/* 注释这个区域的内容 ---------------------- 开始 */
// new HtmlWebpackPlugin({
// filename: config.build.index,
// template: 'index.html',
// inject: true,
// minify: {
// removeComments: true,
// collapseWhitespace: true,
// removeAttributeQuotes: true
// // more options:
// // https://github.com/kangax/html-minifier#options-quick-reference
// },
// // necessary to consistently work with multiple chunks via CommonsChunkPlugin
// chunksSortMode: 'dependency'
// }),
/* 注释这个区域的内容 ---------------------- 结束 */
// split vendor js into its own file
new webpack.optimize.CommonsChunkPlugin({
name: 'vendor',
minChunks: function (module, count) {
// any required modules inside node_modules are extracted to vendor
return (
module.resource &&
/\.js$/.test(module.resource) &&
module.resource.indexOf(
path.join(__dirname, '../node_modules')
) === 0
)
}
}),
// extract webpack runtime and module manifest to its own file in order to
// prevent vendor hash from being updated whenever app bundle is updated
new webpack.optimize.CommonsChunkPlugin({
name: 'manifest',
chunks: ['vendor']
}),
// copy custom static assets
new CopyWebpackPlugin([{
from: path.resolve(__dirname, '../static'),
to: config.build.assetsSubDirectory,
ignore: ['.*']
}])
/* 该位置添加 .concat(utils.htmlPlugin()) ------------------- */
].concat(utils.htmlPlugin())
})
if (config.build.productionGzip) {
var CompressionWebpackPlugin = require('compression-webpack-plugin')
webpackConfig.plugins.push(
new CompressionWebpackPlugin({
asset: '[path].gz[query]',
algorithm: 'gzip',
test: new RegExp(
'\\.(' +
config.build.productionGzipExtensions.join('|') +
')$'
),
threshold: 10240,
minRatio: 0.8
})
)
}
if (config.build.bundleAnalyzerReport) {
var BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin
webpackConfig.plugins.push(new BundleAnalyzerPlugin())
}
module.exports = webpackConfig
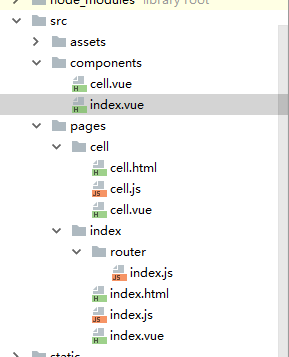
src是我使用的工程文件,asset,components,pages分别是静态资源文件,组件文件,页面文件

pages是按照项目的模块分的文件夹,每个模块都有三个内容:vue文件,js文件,html文件。这三个文件的作用相当于做SPA单页面应用时,根目录的index.html页面模板,src文件下的main.js和app.vue的功能。
原先,入口文件只有一个Main.js,但现在由于是多页面,因此入口也没多了,我目前就是两个:index和cell,之后如果打包,就会在dist文件夹下生成两个html文件:index.html和cell.html(可以参考一下单页面应用时,打包只会生成一个Index.html)
参考:https://segmentfault.com/a/1190000011265006
【vue】使用vue构建多页面应用的更多相关文章
- 借助 Vue 来构建单页面应用
原文: https://github.com/MeCKodo/vue-tutorial 主题 Vue.js (1/2)Vue构建单页应用最佳实战 前言 我们将会选择使用一些vue周边的库 1.使用no ...
- 用vue构建多页面应用
最近一直在研究使用vue做出来一些东西,但都是SPA的单页面应用,但实际工作中,单页面并不一定符合业务需求,所以这篇我就来说说怎么开发多页面的Vue应用,以及在这个过程会遇到的问题. 准备工作 在本地 ...
- 使用Vue和djangoframwork完成登录页面构建 001
使用Vue和djangoframwork完成登录页面构建 001 环境的搭建 首先,我在我的电脑的F盘创建了一个文件夹 forNote,进入到这个文件夹中 F:\forNote> vue环境的搭 ...
- 新手vue构建单页面应用实例
本人写的小程序,功能还在完善中,欢迎扫一扫提出宝贵意见! 步骤: 1.使用vue-cli创建项目2.使用vue-router实现单页路由3.用vuex管理我们的数据流4.使用vue-resource请 ...
- vue+vuecli+webapck2实现多页面应用
准备工作 在本地用vue-cli新建一个项目,首先安装vue-cil,命令: npm install -g vue-cli 新建一个vue项目,创建一个基于"webpack"的项目 ...
- 用 vue cli 脚手架搭建单页面 Vue 应用(进阶2)
1.配置 Node 环境. 自行百度吧. 安装好了之后,打开 cmd .运行 node -v .显示版本号,就是安装成功了. 注:不要安装8.0.0以上的版本,和 vue-cli 不兼容. 我使用的 ...
- [Vue 牛刀小试]:第十七章 - 优化 Vue CLI 3 构建的前端项目模板(1)- 基础项目模板介绍
一.前言 在上一章中,我们开始通过 Vue CLI 去搭建属于自己的前端 Vue 项目模板,就像我们 .NET 程序员在使用 asp.net core 时一样,我们更多的会在框架基础上按照自己的开发习 ...
- 使用 Flask 和 Vue.js 来构建全栈单页应用
在这个教程中,我将向你展示如何将 Vue 的单页面应用和 Flask 后端连接起来. 简单的来说,如果想在 Flask 中使用 Vue 框架是没有什么问题的. 但在实际中存在一个明显的问题就是 Fla ...
- 8种Vue中数据更新了但页面没有更新的情况
目录 1.Vue 无法检测实例被创建时不存在于 data 中的 属性 2. Vue 无法检测'对象属性'的添加或移除 3.Vue 不能检测利用数组索引直接修改一个数组项 4.Vue 不能监测直接修改数 ...
随机推荐
- 大数据基础Hadoop 2.x入门
hadoop概述 存储和分析网络数据 三大组件 MapReduce 对海量数据的处理 思想: 分而治之 每个数据集进行逻辑业务处理map 合并统计数据结果reduce HDFS 储存海量数据 分布式存 ...
- Ansible工具原理一
ansible是新出现的自动化运维工具,基于Python开发,集合了众多运维工具(puppet.cfengine.chef.func.fabric)的优点,实现了批量系统配置.批量程序部署.批量运行命 ...
- DevOps - 参考信息
DevOps DevOps(Development+Operations)强调共同对业务目标负责,以实现用户价值作为唯一的评判标准:保证产品功能及时实现.成功部署和稳定使用: 是一种重视软件开发人员( ...
- js对象之XMLHttpReques对象学习
背景:业务需求是,一个前端(手机和浏览器)HTML页面中有图片,按钮......,需要统计用户点击图片或者按钮的次数. 前端实现:通过一个js来统计HTML页面中所有的图片和按钮对象,并给每个对象赋予 ...
- Hadoop面试题
1.把数据仓库从传统关系数据库转到hadoop有什么优势? 原关系存储方式昂贵 空间有限 hadoop支持结构化(例如 RDBMS),非结构化(例如 images,PDF,docs )和半结构化(例如 ...
- [EFCore]EntityFrameworkCore Code First 当中批量自定义列名
在使用.NET CORE 进行 Web 开发的时候会考虑到使用不同数据库的情况,并且在每种数据库建立表结构的时候会采用不同的命名规则.之前的解决方法是使用 [ColumnAttribute] 或者 [ ...
- mysql 开发基础系列19 触发器
触发器是与表有关的数据库对象,触发器只能是针对创建的永久表,而不能是临时表. 1.1 创建触发器 -- 语法: CREATE TRIGGER trigger_name trigger_time tri ...
- spring-boot-2.0.3之quartz集成,数据源问题,源码探究
前言 开心一刻 着火了,他报警说:119吗,我家发生火灾了. 119问:在哪里? 他说:在我家. 119问:具体点. 他说:在我家的厨房里. 119问:我说你现在的位置. 他说:我趴在桌子底下. 11 ...
- 全面认识golang string
string我们每天都在使用,可是对于string的细节问题你真的了解吗? 今天我们先以一个问题开篇. 你能猜到下面代码的输出吗? package main import ( "fmt&qu ...
- 【转载】IIS报错不是有效的Win32应用程序
今天在IIS中部署ASP.NET网站后,访问网站报错,提示信息为:未能加载文件或程序集XXX.dll或它的某一个依赖项,不是有效的Win32应用程序(异常来至HRESULT:0x800700C1).通 ...
