小tips:Hbuilder编辑器开启less自动编译为css的方法
1.首先,依次打开菜单栏->工具->预编译器设置,打开后是这样的:

2.然后点击新建。
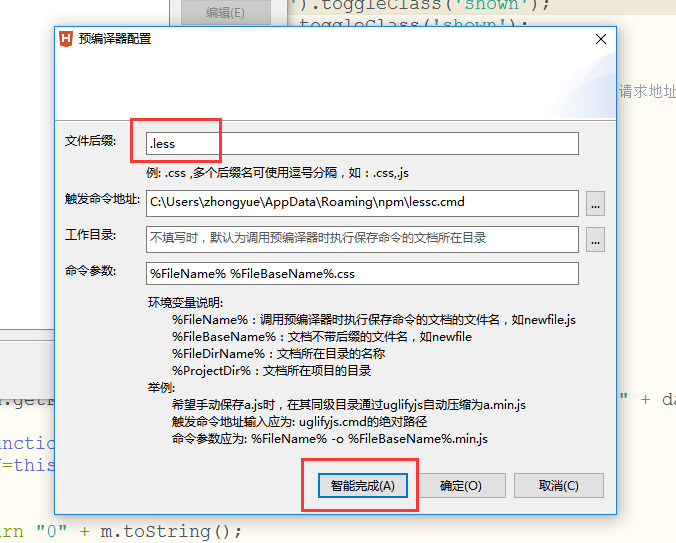
3.文件后缀为.less
触发命令地址就是lessc.cmd所在的地址,先用npm全局安装less, npm install -g less,然后选择智能完成

4.最后确定确定,就OK了,以后每次less文件有改动保存的时候就会自动编译了。
小tips:Hbuilder编辑器开启less自动编译为css的方法的更多相关文章
- 如何将less编译成css文件__less自动编译成css的方法总结
作为css的预处理less,拥有着比css更快捷方便,扩展了css的变量.Mixin.函数等特性,使 CSS 更易维护和扩展. 如何你已经回使用css,那么less就很容易上手了.如果不使用less ...
- Sublime Text3中 less 自动编译成 css 的方法
使用sublime text的less2css插件 步骤: 1.安装node.js,这个到官网下载即可 2.安装less,方法:命令行输入: npm install -g less 3.sublime ...
- Hbuilder中添加Babel自动编译
Hbuilder是一个不错的H5开发IDE. Babel是EMCAScript最新标准的编译器,很多ES的最新特性都可以在Babel中尝试. 如果可以有办法在Hbuilder中直接使用ES6,并通过B ...
- Sublime Less 自动编译成css
1.note编译 .下载notejs https://nodejs.org/en/ .首先你要安装lessc.我是用npm包管理器直接安装的,只需要一条命令,如下: npm install less ...
- 固定高度div,随内容自动变高css定义方法
*{ font-size:12px; margin:0; padding:0;}方法1:#testBox{border:1px solid #cccccc;padding:5px;width:220p ...
- WebStorm 9 自动编译 SCSS 产出 CSS 和 source maps
1. 上一节我们学习了Windows下搭建Ruby开发环境,也为这一节的学习做了铺垫.因为本节需要在Ruby环境下安装SASS.详细请见:http://www.cnblogs.com/wind128 ...
- WebStorm 9 自动编译 LESS 产出 CSS 和 source maps
1.双击桌面Chrome图标,打开Chrome,按键盘“F12”键,打开开发工具界面,点击其右上角的“设置”按钮,勾选“Enable JavaScript source maps” 及“Enable ...
- 怎样在vs2013和vs2015中实现自动编译sass
Visual Studio不论是2013版本还是2015版本要自动编译都需要添加扩展. 添加扩展的方法,路径“工具”->“扩展和更新”,在打开的窗口“搜索”你需要的扩展根据提示“下载”和“安装” ...
- idea配置less自动编译
参考: idea配置less自动编译 1. 电脑安装node.js环境: window下直接上官网下载node.msi文件下载安装即可 安装完成后在命令行执行如下命令表明安装成功 npm -v nod ...
随机推荐
- webpack入门-个人学习资源收集
本来是想自己写哈个人学习webpack心德的,不过网上现在已经有各种比较好的,详细的入门或者深入资源了. 所以我就简单总结了一下,我在入门webpack时看的一些博客和文档,以及顺道看到的一些觉得也应 ...
- jQuery文档操作
jQuery文档操作 1.jq文档结构 var $sup = $('.sup'); $sup.children(); // sup所有的子级们 $sup.parent(); // sup的父级(一个, ...
- Java NIO工作机制简介
前言 本博客只简单介绍NIO的原理实现和基本工作流程 I/O和NIO的本质区别 NIO将填充和提取缓冲区的I/O操作转移到了操作系统 I/O 以流的方式处理数据,而 NIO 以缓冲区的方式处理数据:I ...
- Ubuntu下OpenCV版本切换
1.假如安装了opencv以下两个版本: opencv-2.4.13 opencv-3.2.0 2.安装目录分别为: /usr/local/opencv-2.4.13 /usr/local/openc ...
- HC-06蓝牙模块的使用
HC-06蓝牙模块与HC-05的AT指令变化还是挺大的,在模块上电后红灯闪烁表示未连接成功,常亮表示连接成功,期间只要红灯处于闪烁即是进入了AT模式,可发送AT指令,灯常亮使用AT指令无效.下面是常用 ...
- 分享一个基于web的满意度调查问卷源码系统
问卷调查系统应用于各行各业,对于企业的数据回收统计分析战略决策起到至关作用.而现有的问卷调查系统大都是在线使用并将数据保存在第三方服务器上.这种模式每年都要缴纳费用并且数据安全性得不到保证.所以说每个 ...
- 为什么我的Linux ls命令不能用了?
- 【jQuery】(2)---Jquery过滤选择器
1.基础选择器: 名称 说明 举例 #id 根据元素Id选择 $("divId") 选择ID为divId的元素 element 根据元素的 ...
- [Jenkins]Console Output中文显示问号的问题解决
------------------------------------------------------ 如需转载,请注明出处. 文章链接:https://www.cnblogs.com/dzbl ...
- Java 容器 & 泛型:四、Colletions.sort 和 Arrays.sort 的算法
Writer:BYSocket(泥沙砖瓦浆木匠) 微博:BYSocket 豆瓣:BYSocket 本来准备讲 Map集合 ,还是喜欢学到哪里总结吧.最近面试期准备准备,我是一员,成功被阿里在线笔试秒杀 ...
