微信小程序简单介绍 一
一 组件及api网址:
组件 :https://developers.weixin.qq.com/miniprogram/dev/component/view.html
api:https://developers.weixin.qq.com/miniprogram/dev/api/
二 简单步骤
第一个微信小程序
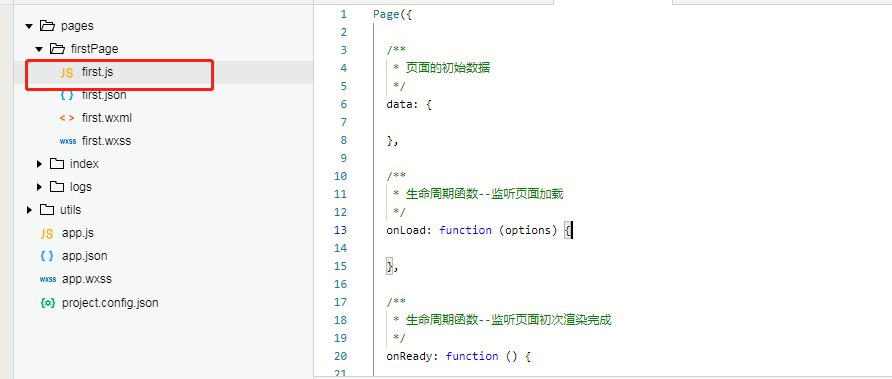
- 右键 ->新增目录 -> firstPage
- 右键 ->新建js -> 输入Page ->自动生成Page内容

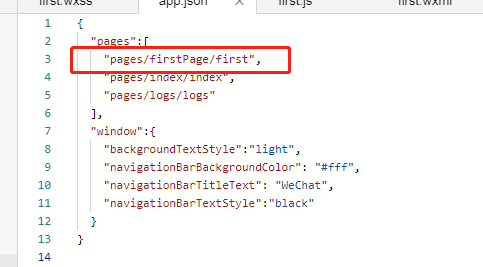
- 修改根目录下app.json内容将first.js内容加进来

- 在first.wxml中随便输入内容会显示在调试界面当中

三 内容详解
3.1 first.wxml 内容
该文件是布局文件 可以随便加入一个组件看看
<!--pages/firstPage/first.wxml-->
<view class="btn-area">
<view class="body-view">
<text>{{text}}</text>
<button bindtap="add">{{btn1name}}</button>
<button bindtap="remove">{{btn2name}}</button>
</view>
</view>
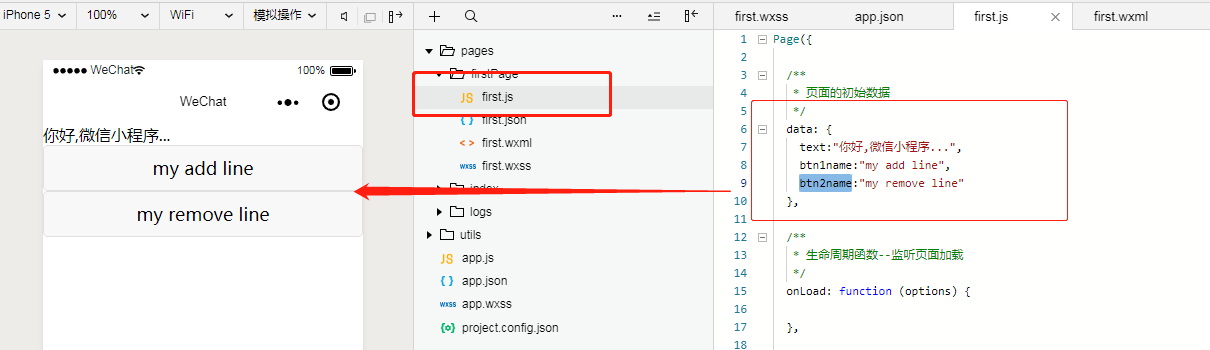
其中第四行的 {{text}} 中的text需要在 first.js中定义 如下

3.1.1 按钮添加点击事件
wxml文件中
<button bindtap="remove" bindtap='btnClick'>{{btn2name}}</button>
js文件中 文件最后添加方法函数 函数名为 bindtap的内容
btnClick:function(){
console.log("按钮被点击了");
}
点击按钮就会打印所写的内容

3.1.2 this.setData方法
如果要修改text的内容可以 通过 this.setData方法
Page({
/**
* 页面的初始数据
*/
data: {
text:"你好,微信小程序...",
btn1name:"my add line",
btn2name:"my remove line"
},
...
btnClick:function(){
console.log("按钮被点击了");
this.setData({ text: "hello ,weixin..." });
this.setData({ btn1name: "添加一行." });
this.setData({ btn2name: "删除一行." });
}
})
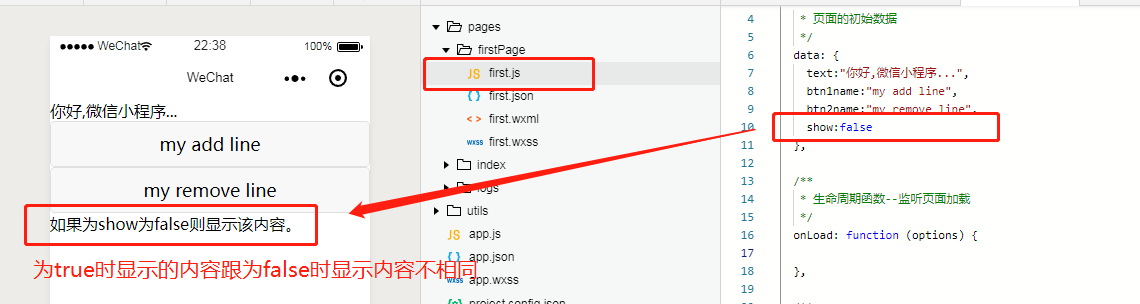
3.1.3 wx:if="{{条件判断语句}}"
if条件判断
.wxml 中添加
.js中给show赋值
data: {
text:"你好,微信小程序...",
btn1name:"my add line",
btn2name:"my remove line",
show:true
},

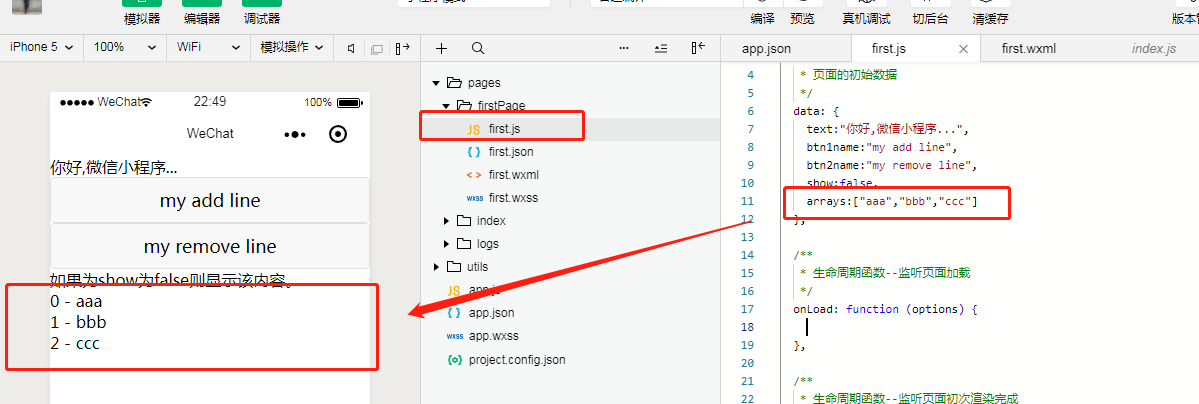
3.1.4 wx:for="{{数组}}"
for循环
wxml 文件中
<view wx:for="{{arrays}}">
{{index}} - {{item}}
</view>
js文件的data中
data: {
text:"你好,微信小程序...",
btn1name:"my add line",
btn2name:"my remove line",
show:false,
arrays:["aaa","bbb","ccc"]
},

修改item 跟 index的名称 效果是一样的
<view wx:for="{{arrays}}" wx:for-item="it" wx:for-index="ix">
{{ix}} - {{it}}
</view>
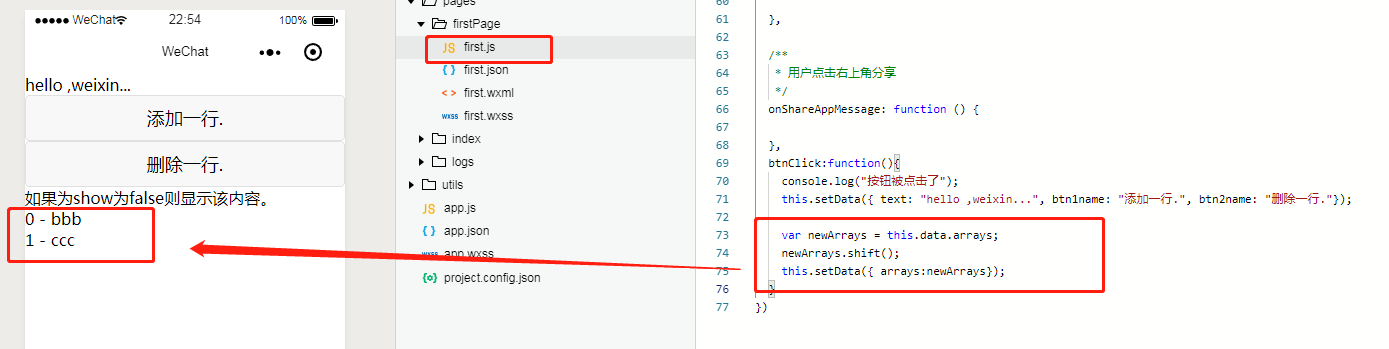
3.1.5 newArrays.shift(); 删除数组中第一个元素
var newArrays = this.data.arrays;
newArrays.shift();
this.setData({ arrays:newArrays});
点击按钮会执行删除arrays中的第一个元素

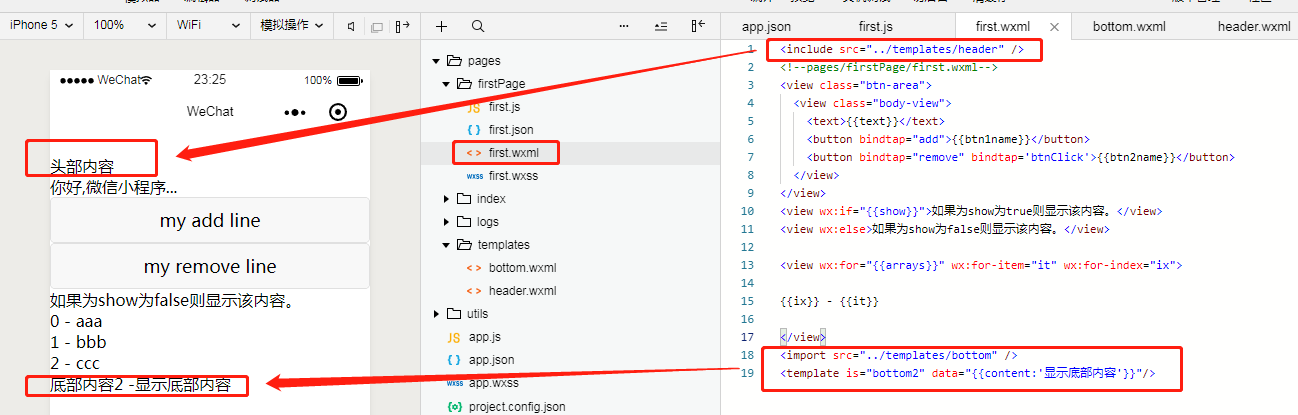
3.1.6 include 和import方式加载模板
新建目录 templates
- include方法加载
在 templates中新建header.wxml文件 内容为
<text>
头部内容
</text>
在frist.wxml中加载模块
<include src="../templates/header" />
- import方法
在templates目录下新建 bottom.wxml文件 内容为
在first.wxml中加载模块

4 事件绑定
bindTab绑定
catchTab绑定
微信小程序简单介绍 一的更多相关文章
- 什么是微信小程序?简单介绍
1.微信小程序是一种全新的连接用户与服务的方式,它可以在微信内被便捷地获取和传播,同时具有色的使用体验. 2.手机端App的另外一种新的展现形式 3.无需下载过多占用手机内存的app,小程序直接打开 ...
- 微信小程序简单封装图片上传组件
微信小程序简单封装图片上传组件 希望自己 "day day up" -----小陶 我从哪里来 在写小程序的时候需要上传图片,个人觉得官方提供的 Uploader 组件不是太好用, ...
- 微信小程序简单入门理解
简单的小程序示例结构: (一):理解小程序结构app.js,app.json,app.wxss ①app.js,app.json是小程序结构必要的部分,app.wxss可选择 ②app.js用于创建小 ...
- 微信小程序简单入门1
参考文档:https://mp.weixin.qq.com/debug/wxadoc/dev/index.html 1 创建项目 开发者工具安装完成后,打开并使用微信扫码登录.选择创建"项 ...
- 微信小程序 基本介绍及组件
创建项目 微信开发工具深入介绍 https://developers.weixin.qq.com/miniprogram/dev/devtools/devtools.html 基本项目目录 1. 配置 ...
- 1、微信小程序开发介绍。
微信小程序如何能达到快速的开发效果,下面首先介绍一下需要的框架,使用这些框架可以减少大部分编写代码时间. 微信小程序使用的框架:weui开源框架 后端数据使用的框架(包含管理和api接口框架):YiS ...
- 微信小程序简单的数据表格及查询功能
简介: 此项目是一个前后端分离的小demo, 开发工具:idea+微信小程序开发工具 前端:界面布局样式和js的跳转 后端:依靠SpringBoot的业务逻辑层 项目的码云地址: https://gi ...
- 微信小程序(一)--微信小程序的介绍
一.微信小程序简介 小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用.也体现了“用完即走”的理念,用户不用关心是否安装太多应用的问题.应用将无 ...
- 「腾讯视频」微信小程序插件介绍
上期,我们在<从原理到应用,一文带你了解小程序插件能力>一文中介绍了小程序插件的意义.作用以及应用.今天开始,我们会每期与大家分享一款优秀的小程序插件,从使用场景到使用方法,都将作出详细的 ...
随机推荐
- Ubuntu安装MongoDB
一.下载安装 首先,更新软件包列表以获取最新版本的存储库列表: sudo apt update 2.接着安装MongoDB包本身: sudo apt install -y mongodb ×加-y是为 ...
- 给xen虚拟机添加硬盘分区格式化
给xen虚拟机添加硬盘磁盘分区----xenserver .添加硬盘500G .fdisk -l #在虚拟机上查看一下是否添加上 .fdisk /dev/xvdb(n-p--w) #开始分区,xvdb ...
- 进程池爬取并存入mongodb
设置进程池爬取拉钩网: # coding = utf- import json import pymongo import pandas as pd import requests from lxml ...
- 利用xpath爬取招聘网的招聘信息
爬取招聘网的招聘信息: import json import random import time import pymongo import re import pandas as pd impor ...
- Java基础_0309:this关键字
this简介 在Java中this可以完成三件事情:表示本类属性.表示本类方法.当前对象(只是先介绍概念) 调用本类属性 在一个类中定义的方法中可以直接访问类中的属性,但是很多时候有可能会出现方法参数 ...
- 【转载】Latex定制章节编号格式和计数器
原文: http://www.chengkaiblog.com/software-application/latex/customize-section-format-counter.html _1. ...
- tkinter模块常用参数python
1.使用tkinter.Tk()生成主窗口(root = tkinter.Tk()) root.title("标题名") 修改窗体的名字,也可以在创建的时候使用clas ...
- listView从底部回到顶部代码实现
可用如下方法: 1.平滑的回到顶部,但是会划过中间的每一页 mListView.getRefreshableView().smoothScrollToPosition(0); 2.直接跳到顶部 if ...
- ASP.NET MVC 4 从示例代码展开,连接默认SQL Server数据库
VS2013里面,点击菜单[视图]-[SQL server对象资源管理器],右键点击[SQL Server]节点,选择[添加SQL Server]自动生成. 这只是开始,可以让网上下载下来的例子运行出 ...
- 20165325 2017-2018-2 《Java程序设计》 第八周学习总结
一.教材学习笔记 ch12 1.程序是一段静态的代码,进程是程序的一次动态执行过程 2.线程比进程还小,一个进程的进行期间可以产生多个线程. 3.Java内置对多线程的支持.我们的计算机在任何给定说的 ...
