手动(原生ajax)和自动发送ajax请求 伪ajax(Ifrname)
自动发送 ---> 依赖jQuery文件
实例-->GET请求:
function AjaxSubmit() {
$.ajax({
url:'/data',
type:"GET",
data:{'p':1},
success:function (arg) {
}
})
}
手动发送 ---> 依赖浏览器XML对象(也叫原生ajax)
Ajax主要就是使用 【XmlHttpRequest】对象来完成请求的操作,该对象在主流浏览器中均存在(除早起的IE),Ajax首次出现IE5.5中存在(ActiveX控件)。
XmlHttpRequest对象的主要方法:
a. void open(String method,String url,Boolen async)
用于创建请求
参数:
method: 请求方式(字符串类型),如:POST、GET、DELETE...
url: 要请求的地址(字符串类型)
async: 是否异步(布尔类型)
b. void send(String body)
用于发送请求
参数:
body: 要发送的数据(字符串类型)
c. void setRequestHeader(String header,String value)
用于设置请求头
参数:
header: 请求头的key(字符串类型)
vlaue: 请求头的value(字符串类型)
d. String getAllResponseHeaders()
获取所有响应头
返回值:
响应头数据(字符串类型)
e. String getResponseHeader(String header)
获取响应头中指定header的值
参数:
header: 响应头的key(字符串类型)
返回值:
响应头中指定的header对应的值
f. void abort()
终止请求
XmlHttpRequest对象的主要属性:
a. Number readyState
状态值(整数)
详细:
0-未初始化,尚未调用open()方法;
1-启动,调用了open()方法,未调用send()方法;
2-发送,已经调用了send()方法,未接收到响应;
3-接收,已经接收到部分响应数据;
4-完成,已经接收到全部响应数据;
b. Function onreadystatechange
当readyState的值改变时自动触发执行其对应的函数(回调函数)
c. String responseText
服务器返回的数据(字符串类型)
d. XmlDocument responseXML
服务器返回的数据(Xml对象)
e. Number states
状态码(整数),如:200、404...
f. String statesText
状态文本(字符串),如:OK、NotFound...
AJAX全称为“Asynchronous JavaScript and XML”(异步JavaScript和XML)
AJax 特点:1 局部刷新 2 异步传送
实现AJAX技术需要以下:
四步操作:
创建核心对象;
使用核心对象打开与服务器的连接;
发送请求
注册监听,监听服务器响应。
XMLHTTPRequest
open(请求方式, URL, 是否异步)
send(请求体)
onreadystatechange,指定监听函数,它会在xmlHttp对象的状态发生变化时被调用
readyState,当前xmlHttp对象的状态,其中4状态表示服务器响应结束
status:服务器响应的状态码,只有服务器响应结束时才有这个东东,200表示响应成功;
responseText:获取服务器的响应体
示列1-->GET请求:
function ManageSubmit() {
var xhr = new XMLHttpRequest() ; <!-- #创建一个对象 -->
xhr.open('GET','/data'); <!--#与那个url创建连接-->
xhr.onreadystatechange =function (){
if(xhr.readyState == 4){
// 4-完成,已经接收到全部响应数据(往上有说明0-4的各个含义);
console.log(xhr.responseText)
}
}; <!-- #onreadystatechange状态改变的时候执行function -->
xhr.send(null); <!-- #开始发送,null表示什么数据都不发 -->
}
示列2-->GET请求:
<body>
<input type="button" value="ajax提交" onclick="test()">
<script>
function test() {
var xmlhttp = new XMLHttpRequest(); //创建核心对象
xmlhttp.open("GET","/ajax/",true); //使用核心对象打开与服务器的连接,async:这个参数可以不给,默认值为true,表示异步请求;
xmlhttp.send(null); //发送请求,注意:若没有参数,需要给出null为参数!若不给出null为参数,可能会导致FireFox浏览器不能正常发送请求!
xmlhttp.onreadystatechange = function () { //xmlhttp.onreadystatechange指定监听函数,它会在xmlHttp对象的状态发生变化时被调用
if(xmlhttp.readyState == 4 && xmlhttp.status == 200){ //当前xmlHttp对象的状态,其中4状态表示服务器响应结束
alert(xmlhttp.responseText)
}
}
}
</script>
</body>
示列3-->POST请求:
<body>
<input type="button" value="ajax提交" onclick="test()">
<script>
function test() {
var xmlhttp = new XMLHttpRequest();
xmlhttp.open("POST","/ajax/",true);
xmlhttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded"); //在django里面提取原生ajax发送过来的post数据时候,发送的数据在request.body里面,只有ajax带上请求头,发送ajax数据时候,django才会吧request.body里面数据转换到request.POST里面去.
xmlhttp.send('name = go');
xmlhttp.onreadystatechange = function () {
if(xmlhttp.readyState == 4 && xmlhttp.status == 200){
alert(xmlhttp.responseText)
}
}
}
</script>
</body>
伪ajax

<iframe name="ifr"></iframe>
<form action="/data/" method="POST" target="ifr"> //target目标到ifr里面
<input name="null" value="test">
<input type="submit" value="提交">
</form>
示例--->ifrname获取值
html代码:
<iframe name="ifr" onload="reloadifr(this)"></iframe>
<form action="/data/" method="POST" target="ifr">
<input name="null" value="test">
<input type="submit" value="提交">
</form>
js代码:
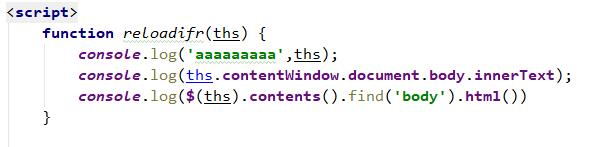
function reloadifr(ths) {
console.log('aaaaaaaaa',ths)
}
1 提交后,按理来说获取到值会放到<iframe name="ifr" onload="reloadifr()">"看过来,值放在我这"</iframe>
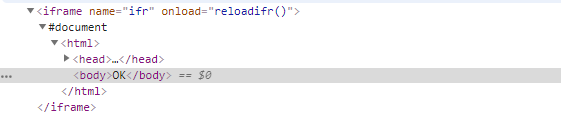
2 实际ifrname值是这样放的 #document-->html-->body 所以想要获取值,不能通多点什么去取值;看图:

3 通过js取值 reloadifr(ths) 这个ths 代表获取到的整个标签

4 通过找它的孩子是找到,需要通过特殊的东西才能找到值, ths.contentWindow的意思是html文档嵌套另外一个html文档的时候contentWindow就是已经进入到另外一个html文档里面了.代表就是已经跨过上面#document已经找到html里面来了
5 正式获取到值 ths.contentWindow.document.body.innerText -->(dom方式获取) $(ths).contents().find('body').html() -->(jQuery方式获取)

6 总结 onload当页面加载的时候执行,另外当提交数据的时候,返回给ifrname的时候;也会重新加载,这时候也会执行 另外获取ifrname值需要通过特殊的方式获取里面返回的内容数据.
手动(原生ajax)和自动发送ajax请求 伪ajax(Ifrname)的更多相关文章
- 原生ajax与伪ajax
原生ajax源码 function GetXHR(){ var xhr = null; if(XMLHttpRequest){ xhr = new XMLHttpRequest(); #如果没有XML ...
- 原生JS实现Ajax及Ajax的跨域请求
前 言 如今,从事前端方面的程序猿们,如果,不懂一些前后台的数据交互方面的知识的话,估计都不太好意思说自己是程序猿.当然,如今有着许多的框架,都有相对应的前后台数据交互的方法. ...
- 框架----Django之Ajax全套实例(原生AJAX,jQuery Ajax,“伪”AJAX,JSONP,CORS)
一.原生AJAX,jQuery Ajax,“伪”AJAX,JSONP 1. 浏览器访问 http://127.0.0.1:8000/index/ http://127.0.0.1:8000/fake_ ...
- 原生JS实现Ajax的跨域请求
原生JS如何实现Ajax的跨域请求? 在解决这个问题之前,我们务必先清楚为什么我们要跨域请求,以及在什么情况下会跨域请求. 了解一下:“同源策略”,你就知道了: 同源策略限制从一个源加载的文档或脚本如 ...
- JavaScript 伪Ajax请求
伪Ajax 通过iframe以及form表单,可以实现伪Ajax的方式. 并且它的兼容性是最好的. iframe iframe标签能够获取一个其他页面的文档内容,这说明它内部肯定是发送了一个请求,并且 ...
- 原生 JS Ajax,GET和POST 请求实例代码
javascript/js的ajax的GET请求代码如下所示: <script type="text/javascript"> /* 创建 XMLHttpRequest ...
- 偷偷发请求的ajax
概述 对于WEB应用程序:用户浏览器发送请求,服务器接收并处理请求,然后返回结果,往往返回就是字符串(HTML),浏览器将字符串(HTML)渲染并显示浏览器上. 1.传统的Web应用 一个简单操作需要 ...
- 网页的异步请求(Ajax)
JS原生Ajax操作(XMLHttpRequest) GET请求 var xmld=new XMLHttpRequest(); xmld.open("GET","wan. ...
- 33)django-原生ajax,伪ajax
一:概述 对于WEB应用程序:用户浏览器发送请求,服务器接收并处理请求,然后返回结果,往往返回就是字符串(HTML),浏览器将字符串(HTML)渲染并显示浏览器上. 1.传统的Web应用 一个简单操作 ...
随机推荐
- Linux第九节课学习笔记
fdisk可添加.删除.转换分区. 创建主分区:n-p-w:扩展分区:n-e:逻辑分区:n-l. SWAP分区专用格式化命令mkswap,专用挂载命令swapon. 磁盘容量配额中,硬限制必须,软限制 ...
- REST SOAP Thrift 对比
别人的REST SOAP Thrift对比: 单项分数越高越好 项目 REST SOAP Thrift Extensibility 5 3 1 Neutrality 2 4 3 Independenc ...
- Assembly Experiment4
AIMS & PREPARATIONS of THIS EXPERIMENT: SCREENSHOTS of THIS EXPERIMENT: 1. change 0403h to 0441h ...
- C语言练习题库----数组
有如下语句 int a[10] = {1,2,3,4,5,6,7,8,9,10};int *p = a;则数值为9的表达式是______ *p+9 b) ...
- CF559C Gerald and Giant Chess
题意 C. Gerald and Giant Chess time limit per test 2 seconds memory limit per test 256 megabytes input ...
- TensorFlow机器学习实战指南之第一章
TensorFlow基础 一.TensorFlow算法的一般流程 1.导入/生成样本数据集 2.转换和归一化数据:一般来讲,输入样本数据集并不符合TensorFlow期望的形状,所以需要转换数据格式以 ...
- 005-docker启动设置环境变量
https://blog.csdn.net/wsbgmofo/article/details/79173920
- 我发起了一个 ILBC 的 子项目 EScript
ILBC 见 <ILBC 规范> https://www.cnblogs.com/KSongKing/p/10354824.html 今天装了个 VsCode , 听说 VsCode ...
- Centos6两个镜像文件的合并方法
1.相关目录: /mnt/dvd1和/mnt/dvd2 用于挂载 Centos 镜像 /mnt/dvd3 合并后的镜像文件 /mnt/iso ISO储存 mkdir -p /mnt/dvd1 /mnt ...
- Asynchronous programming in javascript
Javascript是单线程的,因此异步编程对其尤为重要. ES 6以前: * 回调函数* 事件监听(事件发布/订阅)* Promise对象 ES 6: * Generator函数(协程corouti ...
