github上传流程图记录
参考文章 http://blog.csdn.net/laozitianxia/article/details/50682100
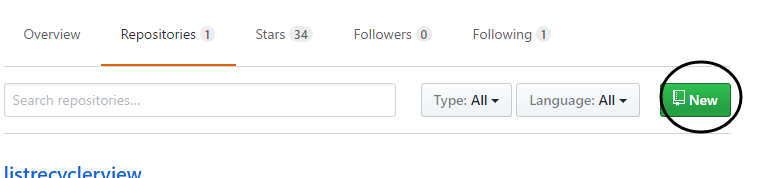
首先你得先创建仓库


为仓库取一个名字,然后点击创建就会有一个仓库了,
github是服务端,要想在自己电脑上使用git我们还需要一个git客户端,
windows用户请下载 http://msysgit.github.com/ 或者 https://git-scm.com/download/win
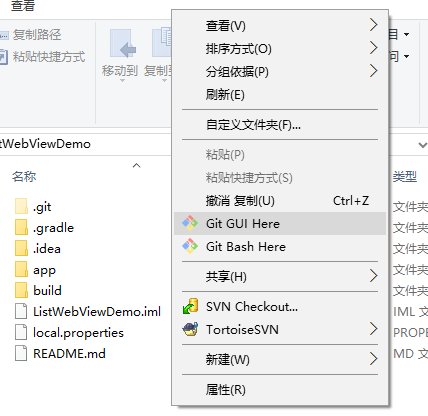
然后进入你的项目根目录,点击git bash here 进入git命令界面

执行git init命令,看到如下图显示

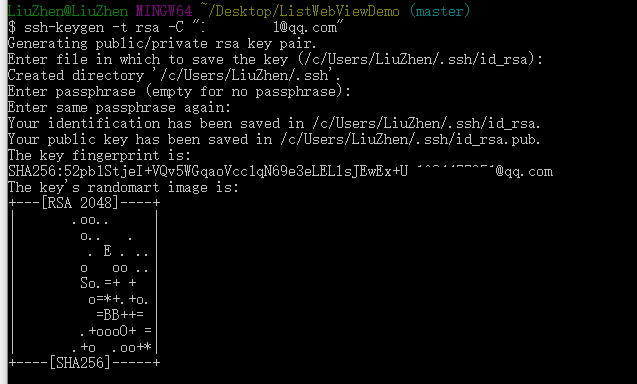
在本地创建ssh key,$ ssh-keygen -t rsa -C "your_email@youremail.com"后面的your_email@youremail.com改为自己在github上注册的邮箱,然后一直回车,如下图

进入提示的地址下查看ssh key文件,

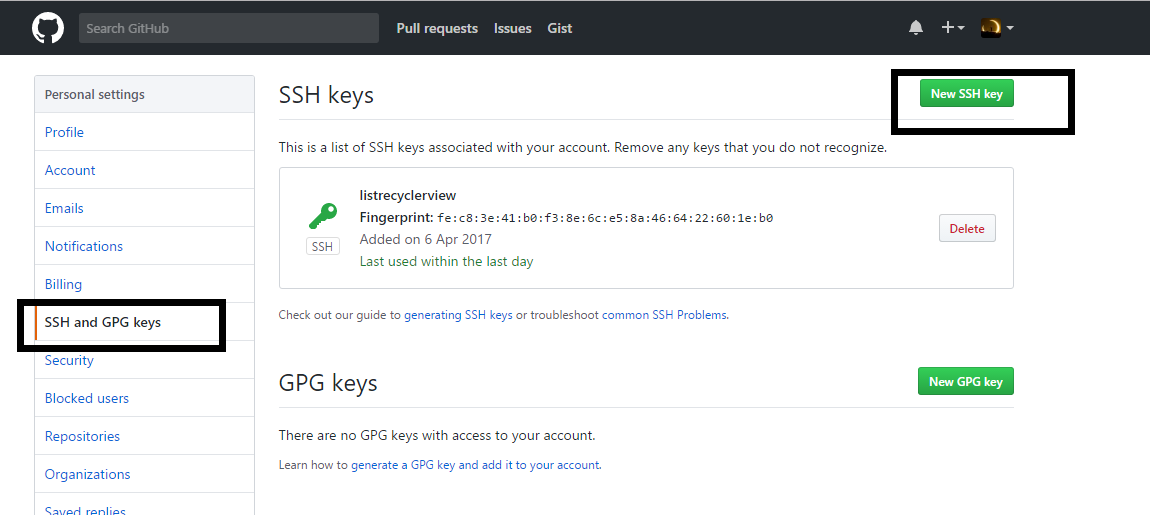
然后打开.pub文件,复制里面的内容,记住别把最后面的邮件名复制进去了,那没用,就复制前面那一段,回到github网站,创建一个key,黏贴,保存,如下图

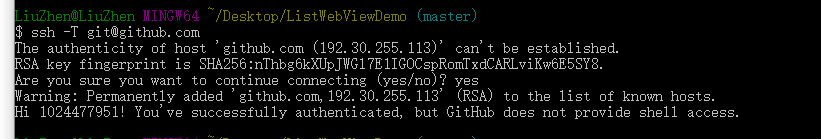
验证是否成功,在git bash下输入 $ ssh -T git@github.com ,如下图显示

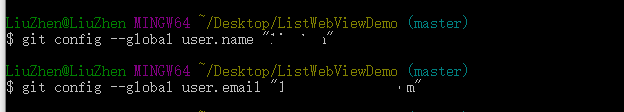
设置username和email,因为github每次commit都会记录他们
$ git config --global user.name "your name"
$ git config --global user.email "your_email@youremail.com"

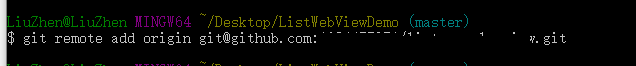
然后添加远程地址,$ git remote add origin git@github.com:yourName/yourRepo.git ,yourName和yourRepo表示你再github的用户名和刚才新建的仓库

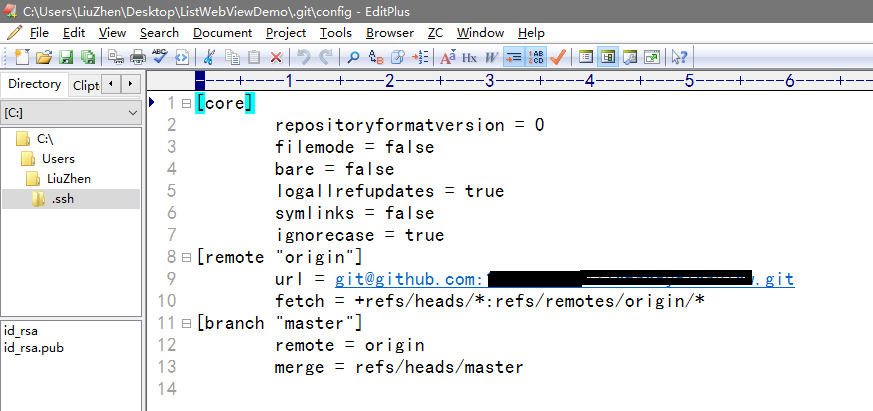
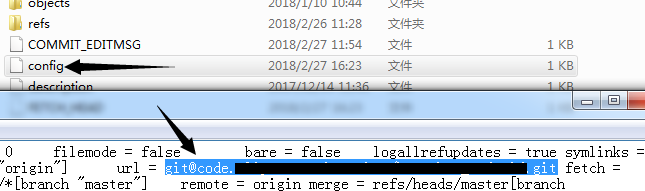
此时config文件打开会有配置的内容


也可以直接修改config来配置远程地址
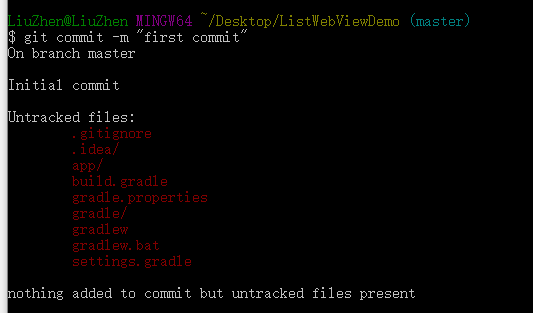
然后就是添加文件了,我这里是添加所有文件 ,$ git add . ,添加单个文件就把后面的点去掉,换成文件名,然后是提交,$ git commit -m "first commit"
这里或许会有吭出现,比如 initial commit untracked files ,这里大致是远程仓库中代码版本与本地不一致冲突导致

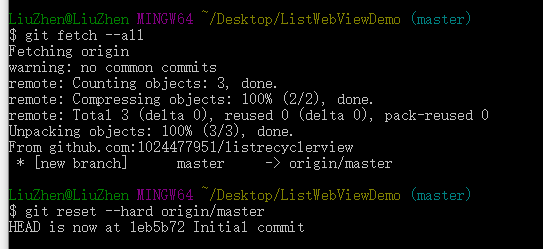
此时输入 $ git fetch --all 和 $ git reset --hard origin/master ,如下图

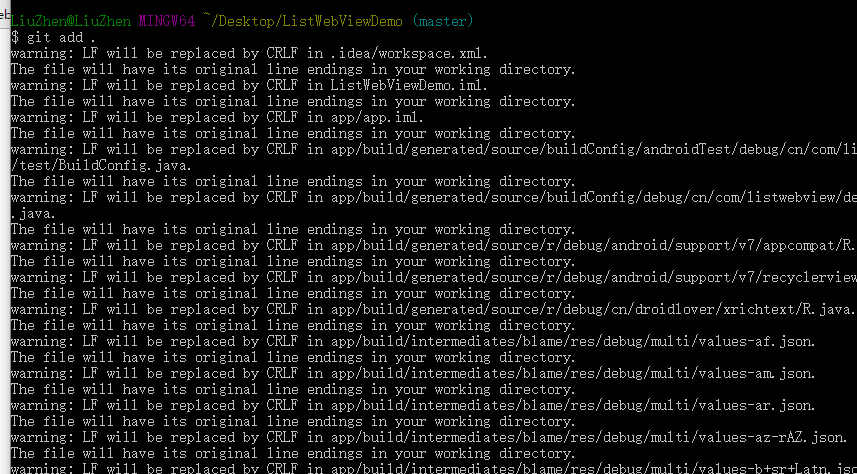
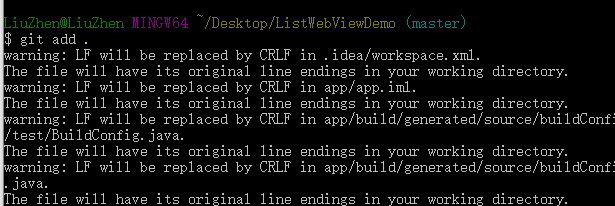
这样就好了,然后你在添加提交就没问题了,如下图,很长的一段

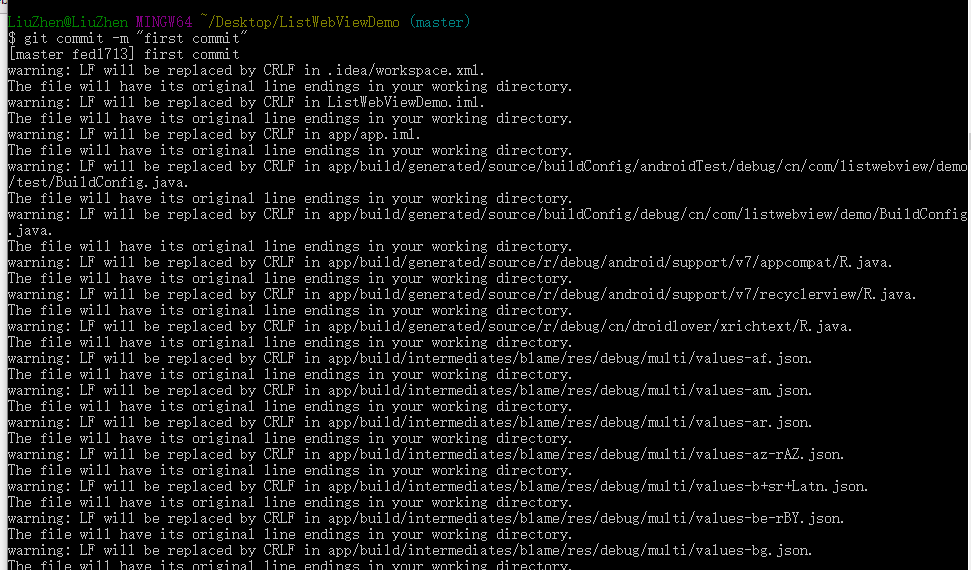
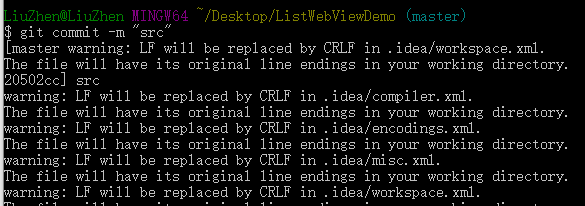
接着commit , $ git commit -m "first commit" 也是很长一段

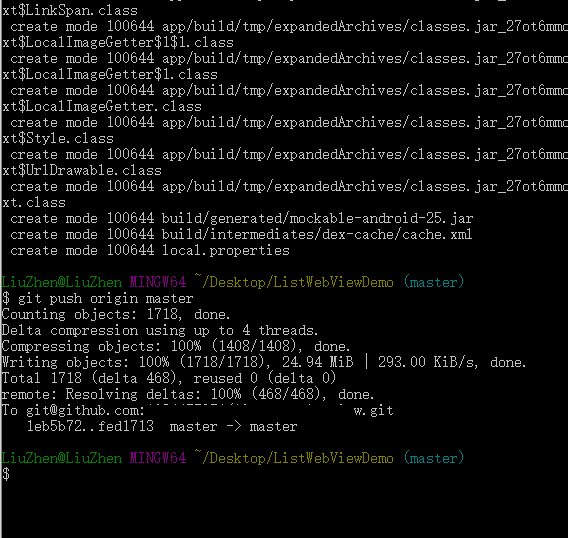
接着push就好了, $ git push origin master ,如下图显示

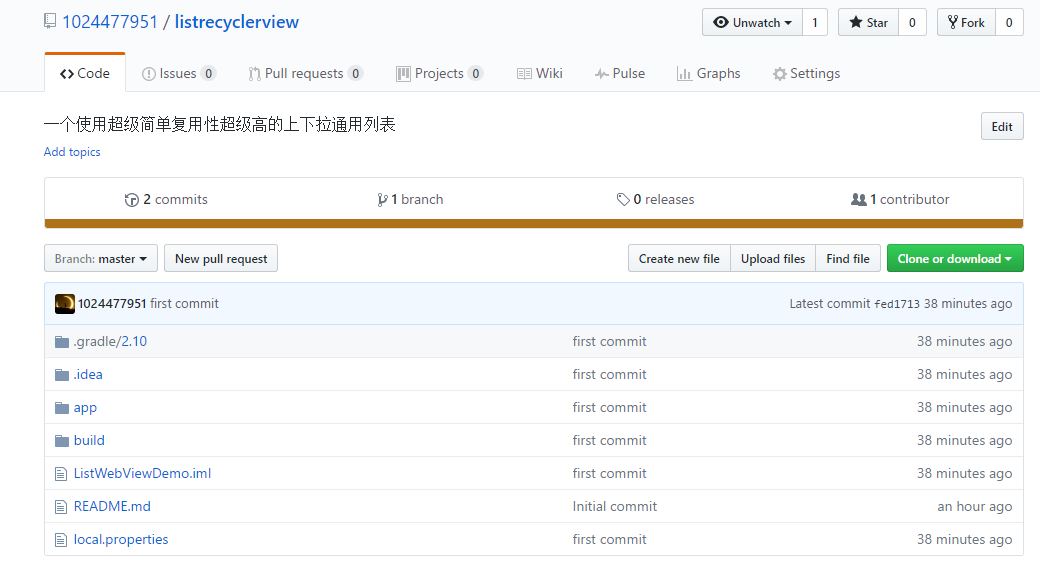
然后你回到你的github仓库里,发现已经提交上去了,虽然star只有0,(┬_┬),好尴尬的一个仓库

后面update也是如此了,添加,提交



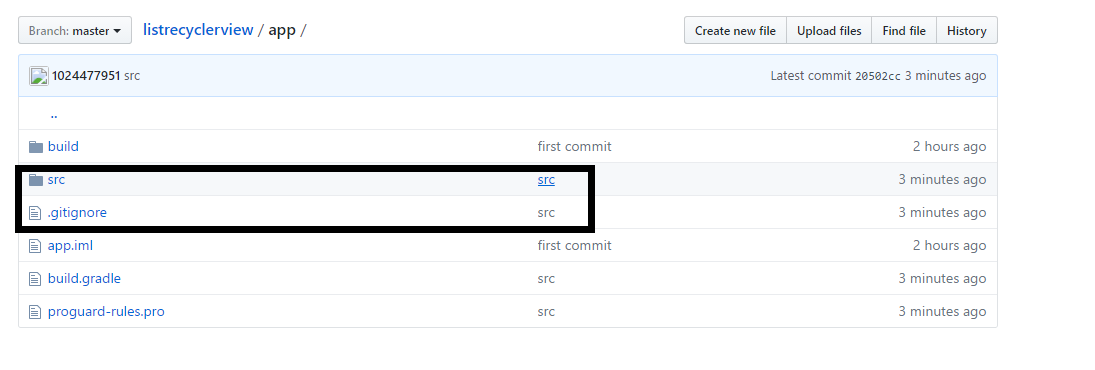
回到github上,发现更新了

此时不想用命令的可以直接打开androidstudio,不用做任何配置了,会自动读取,直接在as上操作了
https://github.com/1024477951/listrecyclerview
最后如果你在使用的同时又配置了一个git项目,而且重新生成了ssh,又或者手贱删除了ssh,导致连接不上了,那你可能会出现一个异常

这个时候也好办,把你新生成的ssh复制出来,在github上设置,把以前的ssh删了,换成你现在生成的,保存后直接提交,你会发现正常了,只需要替换ssh就行了
也需要注意地址不要填错了,最好复制黏贴进去

github上传流程图记录的更多相关文章
- 关于GitHub上传没有记录(小绿块不显示的问题)
最近开始使用上github来上传保存自己在学习中所写过的代码,打算将自己每天的成果能有个保存,然后就利用上GitHub这么一个利器. 听说GitHub的那个绿块是用来记录每天的上传记录的,结果我将代码 ...
- 使用Windows下的git工具往github上传代码 踩坑记录
使用Windows下的git工具往github上传代码 踩坑记录 背景 由于以前接触的项目都是通过svn进行版本控制,现在公司项目使用git,加上自己平时有一个练手小项目,趁着周末试着把项目上传到自己 ...
- github上传本地项目
github上传本地项目,分为两个部分: 1.如果建立了ssh key的,直接看第二部分的上传部分就行了 2.如果没有建立ssh key的,就从头开始看吧 ——————————————————我是快乐 ...
- github上传时出现error: src refspec master does not match any解决办法
github上传时出现error: src refspec master does not match any解决办法 这个问题,我之前也遇到过,这次又遇到了只是时间间隔比较长了,为了防止以后再遇到类 ...
- 【iOS 使用github上传代码】详解
[iOS 使用github上传代码]详解 一.github创建新工程 二.直接添加文件 三.通过https 和 SSH 操作两种方式上传工程 3.1https 和 SSH 的区别: 3.1.1.前者可 ...
- Github上传代码菜鸟超详细教程【转】
最近需要将课设代码上传到Github上,之前只是用来fork别人的代码. 这篇文章写得是windows下的使用方法. 第一步:创建Github新账户 第二步:新建仓库 第三部:填写名称,简介(可选), ...
- github 上传或删除 文件 命令
git clone https://github.com/onionhacker/bananaproxy.git cd ~/../.. git config --global user.email & ...
- GitHub上传文件或项目的教程
既然是往GitHub上传文件,那GitHub账号必须得有,这时候就会有同学问:妖怪吧,我没有GitHub账号怎么办? 别急别急,打开GitHub网站https://github.com/,然后注册就O ...
- 【不遮遮掩掩】Github上传本地代码以及常见问题解决方案
2019.20.18更新: 把完整命令打一遍吧,不然看完太累了不是 //初始化文件夹 git init //初始化目录,把基本文件下载下来,如ignore文件 git pull --rebase or ...
随机推荐
- JavaScript几个作用域问题
1. var a = 0 ; function f(){ a = 1; console.log(a); //全局变量a } console.log(a); //全局变量a f(); 输出结果为:1 1 ...
- nginx 系列 1 linux下安装以及配置IIS分发
一. 安装 操作系统:centos 7 ,nginx版本1.12.2,windows server 2008 iis 1.1 确认nginx所依赖的工具 Zlib: nginx提供gzip模块,需要 ...
- 从零开始学 Web 之 Vue.js(四)Vue的Ajax请求和跨域
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- kibana从入门到精通-Kibana安装
作者其他ELK快速入门系列文章 Elasticsearch从入门到精通 logstash快速入门实战指南 简介 Kibana 是一款开源的数据分析和可视化平台,它是 Elastic Stack 成员之 ...
- 机器学习基础:(Python)训练集测试集分割与交叉验证
在上一篇关于Python中的线性回归的文章之后,我想再写一篇关于训练测试分割和交叉验证的文章.在数据科学和数据分析领域中,这两个概念经常被用作防止或最小化过度拟合的工具.我会解释当使用统计模型时,通常 ...
- Java中char和String 的深入理解 - 字符编码
开篇 https://blog.csdn.net/weixin_37703598/article/details/80679376 我们并不是在写代码,我们只是将自己的思想通过代码表达出来! 1 将思 ...
- Python机器学习笔记——随机森林算法
随机森林算法的理论知识 随机森林是一种有监督学习算法,是以决策树为基学习器的集成学习算法.随机森林非常简单,易于实现,计算开销也很小,但是它在分类和回归上表现出非常惊人的性能,因此,随机森林被誉为“代 ...
- Java基础系列--包装类
原创作品,可以转载,但是请标注出处地址http://www.cnblogs.com/V1haoge/p/5462489.html 1.8种基本数据类型都有各自的包装类,其对应关系为: 基本—————— ...
- DLCI 简介
数据链路连接标识(Data Link Connection Identifier) 帧中继协议是一种统计复用的协议,它在单一物理传输线路上能够提供多条虚电路.每条虚电路都是用DLCI(Data Lin ...
- python工程遇到的错误
1.SyntaxError: Non-ASCII character '\xe5' in file D:\eclipseworkspace\test\test_urllib2.py on line2 ...
