css3 弹性效果上下翻转demo
最近扒了一个有弹性效果上下翻转demo
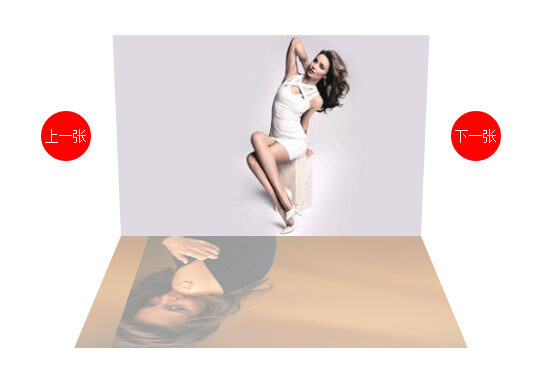
上图:

上代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
@-webkit-keyframes show
{
0% {
transform:rotateX(180deg);
opacity:0;
}
50% {
transform:rotateX(-25deg);
opacity:1;
}
60% {
transform:rotateX(18deg);
opacity:1;
}
70% {
transform:rotateX(-13deg);
opacity:1;
}
80% {
transform:rotateX(8deg);
opacity:1;
}
90% {
transform:rotateX(-6deg);
opacity:1;
}
100% {
transform:rotateX(0deg);
opacity:1;
}
}
@-webkit-keyframes hide
{
0% {
transform:rotateX(0deg);
opacity:1;
} 100% {
transform:rotateX(-180deg);
opacity:0;
}
}
*{ margin:0; padding:0;}
li{ list-style: none;}
.box{ position:relative; width:300px; height:200px; margin:100px auto; }
.box-ul,.box li{width:300px; height:200px;}
.box-ul{transform-style:preserve-3d;perspective:800px;}
.box li{ position:absolute; background-size:cover; background-position:-50% -50%;transform:rotateX(180deg);transform-origin:bottom ; opacity:0;}
.box li.show{-webkit-transform:rotateX(0deg);-webkit-animation: show .6s; opacity:1;}
.box li.hide{-webkit-transform:rotateX(180deg); -webkit-animation: hide .6s;opacity:0;}
.box a{ position:absolute; top:50%;transform: translateY(-50%) ; width:50px; height:50px; line-height: 50px; font-size: 14px; text-decoration: none; color:#fff; text-align:center; border-radius:50%; background-color:red;}
.box a:nth-of-type(1){left:-80px;}
.box a:nth-of-type(2){right:-80px;} </style>
<script>
window.onload = function(){ var aA = document.getElementsByTagName('a'),
aLi = document.getElementsByTagName('li');
var len = aLi.length-1,
n = 0; aA[0].onclick = function(){
aLi[n].className = "hide";
n--;
n = n < 0 ? len : n;
aLi[n].className = "show";
}
aA[1].onclick = function(){
aLi[n].className = "hide";
n++;
n = n > len ? 0 : n;
aLi[n].className = "show";
} }
</script>
</head>
<body>
<div class="box">
<ul class="box-ul">
<li class="show" style=" background-image:url(1.jpg)"></li>
<li style=" background-image:url(2.jpg)"></li>
<li style=" background-image:url(3.jpg)"></li>
<li style=" background-image:url(4.jpg)"></li>
<li style=" background-image:url(5.jpg)"></li>
</ul>
<a href="javascript:;">上一张</a>
<a href="javascript:;">下一张</a>
</div>
</body>
</html>
演示:demo
扒代码心得:
初次看到这个效果感觉主要是JS做的
因为翻转上来有弹性运动,直接想的是JS弹性运动 不知道CSS3也可是设置 当时仅仅知道 transition 过去 也知道 animation 仅仅理解成 从 A点到B点
用 ul 用css3 转成 3D (transform-style:preserve-3d)同时加上景深 perspective:800px; (张鑫旭大神对景深的解释:http://www.zhangxinxu.com/wordpress/2012/09/css3-3d-transform-perspective-animate-transition/ )我个人简单粗暴的理解就是:给了一个三维的视角 ,
rotateX,rotateY,rotateZ 就能 X轴、Y轴、Z轴 设置3D了,换句话说不加其实还是2D平面。 li 初始X轴旋转 transform:rotateX(180deg) 在设置旋转的基点 根据li的底边旋转 (transform-origin:bottom);
然后 分别 有两个 class 分别 show(翻转上来)、hide(翻转下去);同时也写两个 animation 对应 keyframes show,keyframes hide
.show:虽然有keyframes show 运动 但是最后还要设置它的运动的最终点 transform:rotateX(0deg);
.hide:同理
keyframes show 是从 180deg 到 0deg 然后 弹性运动 其实就是 在 50% 的时候 运动 -25deg 10%的频率 来回的设置 deg 达到 弹性的运动,最开始一直这只不好,仔细看别人的代码发现是有规律逐次减少deg,
keyframes hide 仅仅是从 transform:rotateX(0deg); 到 transform:rotateX(-180deg); 同时还有透明度; 剩下的就是 JS 切换给class
css3 弹性效果上下翻转demo的更多相关文章
- css3实现色子自动翻转效果
原文:css3实现色子自动翻转效果 css3使我们能够跳出2d空间,实现3维空间的动画效果,这里给出一个自动翻转的3d色子动画效果制作过程. 第一步,首先进行HTML的布局,对于3D效果,布局有一定的 ...
- CSS3之图片3D翻转效果(网页效果--每日一更)
今天,带来的是纯CSS3的效果--图片3D翻转. 请看效果:亲,请点击这里 这个效果主要还是运用了CSS3的transform变形属性,与上个效果不同的是,这次并不是动画,所以没有采用animatio ...
- 那些不错的 [ Html5 + CSS3 + Canvas ] 效果!
apng制作工具:http://isparta.github.io/how.html apng制作文章:http://isux.tencent.com/introduction-of-apng.htm ...
- css3基础教程:CSS3弹性盒模型
今天给大家分享一篇关于CSS3基础教程 文章,主要是讲CSS3弹性盒模型.弹性布局的主要思想是让容器有能力来改变项目的宽度和高度,以填满可用空间(主要是为了容纳所有类型的显示设备和屏幕尺寸)的能力. ...
- CSS3弹性伸缩布局(二)——flex布局
上一篇博客<CSS3弹性伸缩布局(一)——box布局>介绍了旧版本的box布局,而这篇博客将主要介绍最新版本的flex布局的基础知识. 新版本简介 新版本的Flexbox模型是2012年9 ...
- CSS3弹性伸缩布局(一)——box布局
CSS3弹性伸缩布局简介 2009年,W3C提出了一种崭新的方案----Flex布局(即弹性伸缩布局),它可以简便.完整.响应式地实现各种页面布局,包括一直让人很头疼的垂直水平居中也变得很简单地就迎刃 ...
- 鼠标悬停css3动画效果
下载Demo 效果预览 html: <!DOCTYPE html> <html lang="en"> <head> <meta chars ...
- CSS3弹性盒模型布局模块介绍
来源:Robert’s talk原文:http://robertnyman.com/2010/12/02/css3-flexible-box-layout-module-aka-flex-box-in ...
- css3弹性盒模型flex快速入门与上手(align-content与align-items)
接着上文css3弹性盒模型flex快速入门与上手1继续,上文还剩下两个父容器的属性align-items和align-content. 一.align-content:多行的副轴对齐方式 含义 多行的 ...
随机推荐
- typeahead使用ajax补全输入框的方法
最近想使用一个输入框补全的功能,bootstrap有,但是官方手册太简单,搞了好几天,终于弄好了. 官方使用的方法是/<input type="text" data-prov ...
- golang channle close() x,ok := <- c
close为内置函数 close内置函数关闭一个通道channle,其效果为:在最后的值从已关闭的信道中被接收后,任何对其的接收操作都会无阻塞的成功.对于已关闭的信道使用v,ok := <- ...
- Golang入门教程(九)复合数据类型使用案例二
参考:http://www.runoob.com/go/go-slice.html 目录 切片 字典(map) 函数(func) 接口(interface) 通道(chan) 四.切片(Slice) ...
- javaScript ES5常考面试题总结
js的六种原始值 boolean null undefined number string symbol 坑1: 首先原始类型存储的都是值,是没有函数可以调用的,比如 undefined.toStri ...
- Django之用户认证组件
auth模块 之前我们在进行用户登录验证的时候,都是自己写代码,接收用户提交的数据,然后去数据库取数据进行匹配验证,其实Django已经给我们提供了内置的用户认证功能.不信的话你可以打开models. ...
- C# 绘图时使用抗锯齿会多出一个像素
如下图,使用局部绘图覆盖后的效果. 减去像素后效果
- Idea运行web项目时,提示java.lang.ClassNotFoundException: com.mysql.jdbc.Driver解决方法
今天用 idea写了个工程.结果最后报错,错误信息如下: java.lang.ClassNotFoundException: com.mysql.jdbc.Driverat org.apache.ca ...
- 关于TCP/IOCP构架中出现的Socket假死连接解决方案
如果在2台不同的公网机器,对TCP的c/s做过详细的压力测试,那么很不幸,会有很多人发现自己的server端会出现大量的假死连接. 假死连接具体表现如下: 1.在s端机器上,会有一些处于TCP_EST ...
- TS-Node 体验
[给链接不赘述][提醒坑][想更简单学计算机必须会看懂英语][win让你专注代码未来深入linux][尽管文件恨多,但是我们不去dissect 是永远不会的] https://www.tslang.c ...
- mybatis-servlet.xml配置SpringMVC样板
<?xml version="1.0" encoding="UTF-8" ?><beans xmlns:xsi="http://ww ...
