Vue学习之路4-v-bind指令
1. 定义
1.1 v-bind 指令被用来响应地更新 HTML 属性,其实它是支持一个单一 JavaScript 表达式 (v-for 除外)。
2. 语法
2.1 完整语法:<span v-bind:class="classProperty"></span >,解释:v-bind 是指令,: 后面的 class 是参数,classProperty 则在官方文档中被称为“预期值”。
2.2 缩写语法:<span :class="classProperty"></span >,解释:: 后面的 class 是参数,classProperty 则在官方文档中被称为“预期值”。
3. 用法
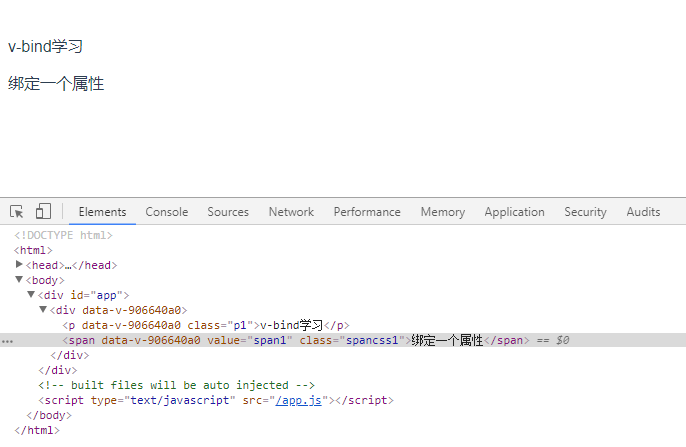
3.1 绑定一个属性
全写代码示例:
<template>
<div>
<p class="p1">{{title}}</p>
<span v-bind:value="first" class="spancss1">{{text}}</span>
</div>
</template>
<script>
export default {
name: "v-bindLearn",
data() {
return {
title: "v-bind学习",
first: "span1",
text: "绑定一个属性"
}
}
}
</script>
<style scoped>
.p1{
text-align: left;
}
.spancss1{
float: left;
}
</style>

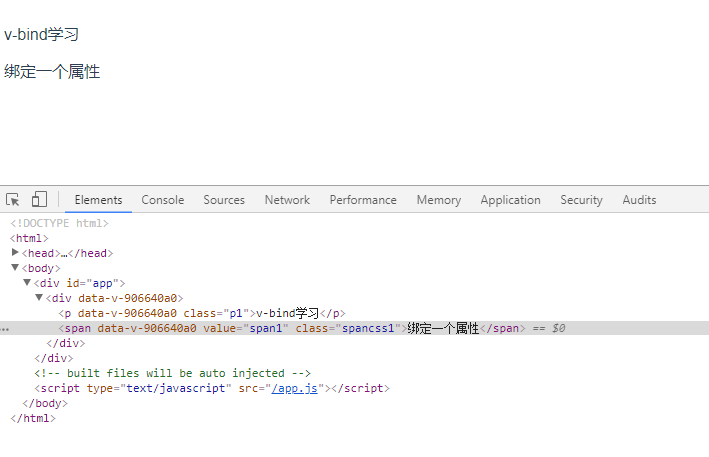
简写代码示例:
<template>
<div>
<p class="p1">{{title}}</p>
<span :value="first" class="spancss1">{{text}}</span>
</div>
</template>
<script>
export default {
name: "v-bindLearn",
data() {
return {
title: "v-bind学习",
first: "span1",
text: "绑定一个属性"
}
}
}
</script>
<style scoped>
.p1{
text-align: left;
}
.spancss1{
float: left;
}
</style>

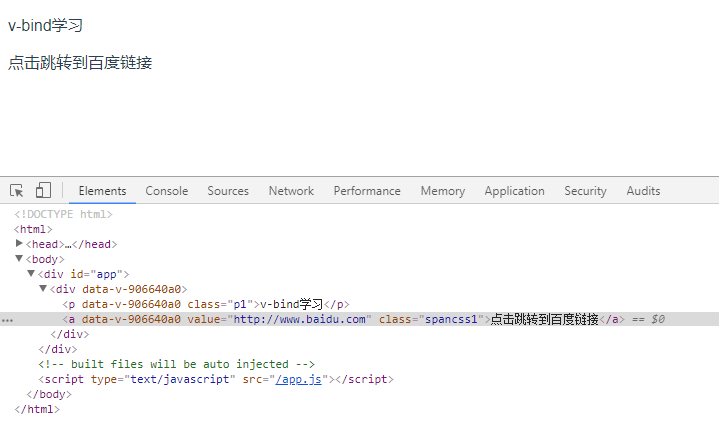
3.2 内联字符串拼接代码示例
<template>
<div>
<p class="p1">{{title}}</p>
<a :href="'http://'+first" class="spancss1">{{text}}</a>
</div>
</template>
<script>
export default {
name: "v-bindLearn",
data() {
return {
title: "v-bind学习",
first: "www.baidu.com",
text: '点击跳转到百度链接'
}
}
}
</script>
<style scoped>
.p1{
text-align: left;
}
.spancss1{
float: left;
}
</style>

3.3 class绑定
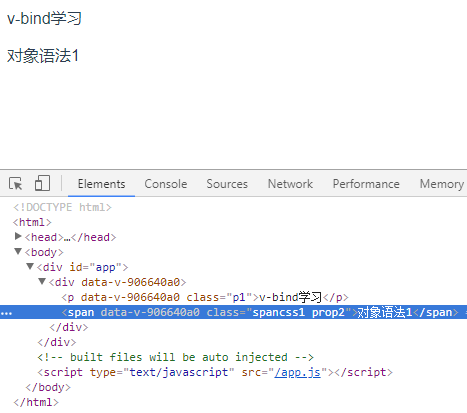
3.3.1 对象语法
span标签绑定一个对象
方法一直接在template中声明对象,对象中声明属性prop1和prop2,在javascrip输出声明属性是否可用,如果声明属性value值设置为true,则声明属性值可用,如果声明属性value值设置为false,则声明属性值不可用,代码如下所示:
<template>
<div>
<p class="p1">{{title}}</p>
<span v-bind:class="{prop1:isTrue,prop2:isActive}" class="spancss1">{{text}}</span>
</div>
</template> <script>
export default {
name: "v-bindLearn",
data() {
return {
title: "v-bind学习",
isTrue: false,
isActive: true,
text: "对象语法1"
}
}
}
</script> <style scoped>
.p1{
text-align: left;
}
.spancss1{
float: left;
}
</style>

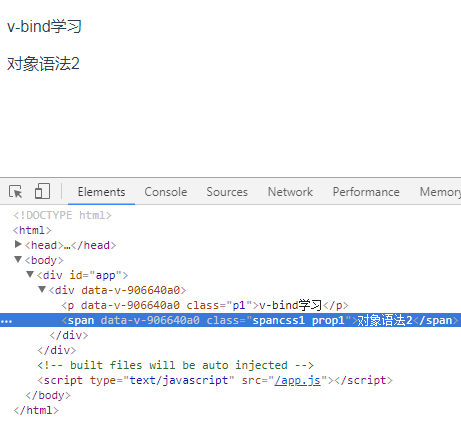
方法二直接在template中声明对象名,在javascrip中声明属性prop1和prop2并输出是否可用,如果声明属性value值设置为true,则声明属性值可用,如果声明属性value值设置为false,则声明属性值不可用,代码如下所示:
<template>
<div>
<p class="p1">{{title}}</p>
<span v-bind:class="obj" class="spancss1">{{text}}</span>
</div>
</template> <script>
export default {
name: "v-bindLearn",
data() {
return {
title: "v-bind学习",
obj: {
prop1: true,
prop2: false
},
text: "对象语法2"
}
}
}
</script> <style scoped>
.p1{
text-align: left;
}
.spancss1{
float: left;
}
</style>

3.3.2 数组语法
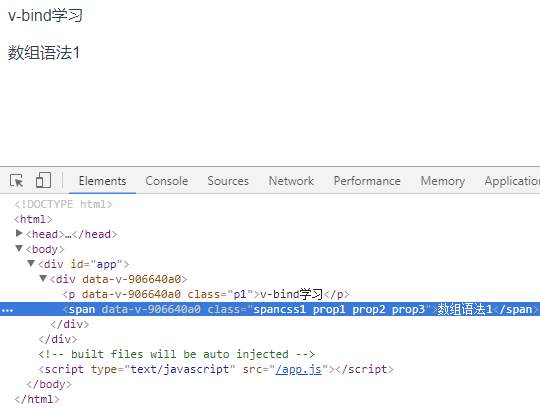
方法一直接在template中声明数组名,在javascript中输出需要的数组元素,示例代码如下:
<template>
<div>
<p class="p1">{{title}}</p>
<span v-bind:class="arr" class="spancss1">{{text}}</span>
</div>
</template> <script>
export default {
name: "v-bindLearn",
data() {
return {
title: "v-bind学习",
arr: ['prop1','prop2','prop3'],
text: "数组语法1"
}
}
}
</script> <style scoped>
.p1{
text-align: left;
}
.spancss1{
float: left;
}
</style>

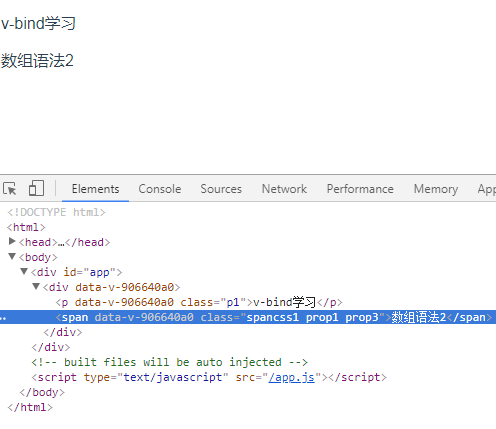
方法二在template中声明数组并定义其元素,在javascript中输出数组定义元素是否可用,如果需要使用此数组元素,则在javascript中定义要输出对应数组元素的属性值,如果不需要使用此数组元素,则设置此数组元素的属性值为false,示例代码如下:
<template>
<div>
<p class="p1">{{title}}</p>
<span v-bind:class="[prop1,prop2,prop3]" class="spancss1">{{text}}</span>
</div>
</template> <script>
export default {
name: "v-bindLearn",
data() {
return {
title: "v-bind学习",
prop1: 'prop1',
prop2: false,
prop3: 'prop3',
text: "数组语法2"
}
}
}
</script> <style scoped>
.p1{
text-align: left;
}
.spancss1{
float: left;
}
</style>

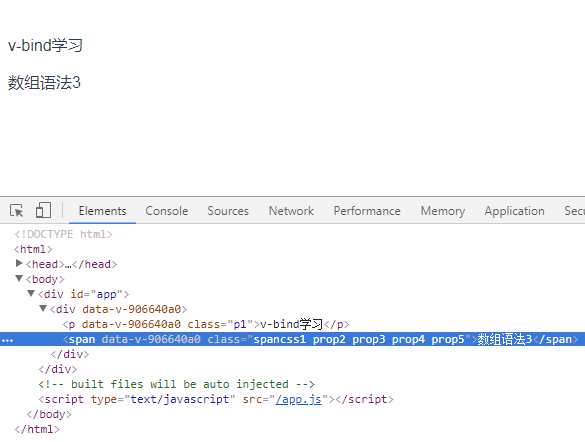
方法三根据条件切换列表中的 绑定的class,在template声明数组和条件表达式,在javascript中输出数组元素的条件表达式的值,示例代码如下:
<template>
<div>
<p class="p1">{{title}}</p>
<span v-bind:class="[prop1?'prop1':'',prop2,prop3?'prop3':'',prop4?'prop4':'prop5',prop6?'prop6':'prop5']" class="spancss1">{{text}}</span>
</div>
</template> <script>
export default {
name: "v-bindLearn",
data() {
return {
title: "v-bind学习",
prop1: false,
prop2: 'prop2',
prop3: true,
prop4: true,
prop6: false,
text: "数组语法3"
}
}
}
</script> <style scoped>
.p1{
text-align: left;
}
.spancss1{
float: left;
}
</style>

3.4 绑定内联样式
3.4.1 对象语法,在template中声明属性,在javascript输出对应的属性值,示例代码如下:
<template>
<div>
<p class="p1">{{title}}</p>
<span v-bind:style="{background:color1,fontSize:fontSize+'px'}" class="spancss1">{{text}}</span>
</div>
</template> <script>
export default {
name: "v-bindLearn",
data() {
return {
title: "v-bind学习",
color1: 'green',
fontSize: 25,
text: "绑定内联样式1"
}
}
}
</script> <style scoped>
.p1{
text-align: left;
}
.spancss1{
float: left;
}
</style>

3.4.2 数组语法,可以将多个样式对象应用到同一个元素上
<template>
<div>
<p class="p1">{{title}}</p>
<span v-bind:style="[prop1,prop2]" class="spancss1">{{text}}</span>
</div>
</template> <script>
export default {
name: "v-bindLearn",
data() {
return {
title: "v-bind学习",
prop1: {
background:'green'
},
prop2: {
fontSize: '25px',
fontWeight: 'bolder'
},
text: "绑定内联样式1"
}
}
}
</script> <style scoped>
.p1{
text-align: left;
}
.spancss1{
float: left;
}
</style>

3.4.3 当 v-bind:style 使用需要添加浏览器引擎前缀的 CSS 属性时,如 transform,Vue.js 会自动侦测并添加相应的前缀。
<template>
<div>
<p class="p1">{{title}}</p>
<span v-bind:style="[prop1,prop2]" class="spancss1">{{text}}</span>
</div>
</template>
<script>
export default {
name: "v-bindLearn",
data() {
return {
title: "v-bind学习",
prop1: {
background:'green'
},
prop2: {
fontSize: '25px',
transform: 'rotate(7deg)'
},
text: "绑定内联样式1"
}
}
}
</script>
<style scoped>
.p1{
text-align: left;
}
.spancss1{
float: left;
}
</style>

3.4.4 多重值绑定,从 2.3.0 起你可以为 style 绑定中的属性提供一个包含多个值的数组,常用于提供多个带前缀的值,如果浏览器支持不带浏览器前缀的 flexbox,那么就只会渲染 display: flex
<template>
<div>
<p class="p1">{{title}}</p>
<span v-bind:style="{ display: ['-webkit-box', '-ms-flexbox', 'flex'] }" class="spancss1">{{text}}</span>
</div>
</template>
<script>
export default {
name: "v-bindLearn",
data() {
return {
title: "v-bind学习",
text: "绑定内联样式4"
}
}
}
</script>
<style scoped>
.p1{
text-align: left;
}
.spancss1{
float: left;
}
</style>

总结:v-bind动态地绑定一个或多个特性,或一个组件 prop 到表达式,可以很方便的渲染DOM,本文的错误和不足之处,欢迎之处!
Vue学习之路4-v-bind指令的更多相关文章
- vue学习之路 - 4.基本操作(下)
vue学习之路 - 4.基本操作(下) 简述:本章节主要介绍 vue 的一些其他常用指令. Vue 指令 这里将 vue 的指令分为系统内部指令(vue 自带指令)和用户自定义指令两种. 系统内部指令 ...
- Vue学习之路之登录注册实例代码
Vue学习之路之登录注册实例代码:https://www.jb51.net/article/118003.htm vue项目中路由验证和相应拦截的使用:https://blog.csdn.net/wa ...
- Vue学习之路---No.4(分享心得,欢迎批评指正)
这里说声抱歉,周末因为有其他事,没有更新博客,那么我们今天继续上周5的说. 老规矩,先回顾一下上一次的重点: 1.利用V-if和v-else来提到show()和hide(),同时要记住,v-else一 ...
- Vue学习之路第一篇(学习准备)
1.开发工具的选择 这个和个人的开发习惯有关,并不做强求,厉害的话用记事本也可以.但是我还是建议用人气比较高的编辑工具,毕竟功能比较全面,开发起来效率比较高. 我之前写前端一直用的是sublimete ...
- vue学习之路 - 2.基本操作(上)
基本操作(上) 本章节简介: vue的安装 vue实例创建 数据绑定渲染 表单数据双向绑定 事件处理 安装 安装方式有三种: 一.vue官网直接下载 http://vuejs.org/js/vue.m ...
- vue学习之路 - 1.初步感知
一.安装 这里使用node的npm包管理工具进行操作.操作前请先下载node. 在工程文件夹中使用以下命令安装vue: npm install vue 如下图所示:我在 helloworld 文件夹中 ...
- Vue学习之路5-v-model指令
1. 指令释义 v-model在表单控件或者组件上创建双向绑定,本质上是负责监听用户的输入事件(onchange,onkeyup,onkeydown等,具体是哪个,还请查阅官方底层实现文档)以更新数据 ...
- Vue学习之路8-v-on指令学习简单事件绑定之属性
前言 上一篇文章以v-on指令绑定click事件为例介绍了v-on指令的使用方法,本文介绍一下v-on绑定事件的一些属性的使用方法. v-on绑定指令属性 .stop属性 阻止单击事件继续向上传播(简 ...
- Vue学习之路7-v-on指令学习之简单事件绑定
前言 在JavaScript中任何一个DOM元素都有其自身存在的事件对象,事件对象代表事件的状态,比如事件在其中发生的元素.键盘按键的状态.鼠标的位置和鼠标按钮的状态等.事件通常与函数结合使用,函数不 ...
随机推荐
- Perl流程控制语句
布尔值判断 如果是数字,0表示假,其它所有数字都是真. 如果是字符串,空字符串('')为假,其它所有字符串为真(有例外,见下一条). 如果是字符串'0',perl是当作数值0来处理的,所以这是唯一的非 ...
- [JavaScript] 前端模块加载简单实现(require)
模块加载的简单实现 (function(win) { var baseUrl; var paths; var script_cache = {}; var script_queue = []; var ...
- JavaScript 二进制转文件
关于在javascript下,如何将二进制转换成相应的文件并下载. 首先, 我们需要得到二进制的数据以及相应的文件格式,没有相应的格式也可以,可以通过二进制来判断,但相对会麻烦很多,所以建议可以要求后 ...
- IE的浏览器模式、文本模式
最近在部署网页的时候,发现IE下的布局完成混乱. 在改变IE的文本模式后,显示就正常了. IE的浏览器模式,用于切换IE针对该网页的默认文本模式.对不同版本浏览器的条件注释解析.决定请求头里userA ...
- CSS盒模型及边距问题
盒模型是CSS的基石之一,页面的每一个元素都被看作一个矩形框,分别由外边距,边框,内边距,内容组成, 在CSS中,width和height的值指的是内容的宽高,增加外边距,边框,内边距并不会对内容造成 ...
- 【转载】Windows Server2012安装IIS服务器
在云服务器的使用过程中,很多人由于习惯或者实际需要,会选择Windows Server系统服务器,较常用的版本有Windows Server2008.Windows Server2012.在Windo ...
- c#连接oracle数据库 DBHelper
闲着没事自己写了一个OracleHelper类,希望大神给点建议优化 using System; using System.Collections.Generic; using System.Linq ...
- Android Studio 杀掉当前进程
android.os.Process.killProcess( android.os.Process.myPid());
- [android] android下文件访问的权限
/**************2016年5月4日 更新**************************/ 知乎:android编程中写文件(例如a.txt)后存在手机哪个位置啊? 用FileOut ...
- Maven(六)Eclipse使用Maven插件创建项目
1. 创建Maven版Java工程 1.1 具体步骤 1.2 更改默认JDK版本 默认JDK版本过低 可以通过配置setting.xml来更改JDK版本 加入如下代码 <profile> ...
