JavaScript 概述
什么是JavaScript
JavaScript 是一种具有面向对象能力的、解释型的程序设计语言。
它是基于对象和事件驱动并具有相对安全性的客户端脚本语言。
主要目的是,验证发往服务器端的数据、增加 Web互动、加强用户体验度等。
JavaScript的特点
松散性:JavaScript 语言核心与 C、C++、Java 相似,比如条件判断、循环、运算符等。但,它却是一种松 散类型的语言,也就是说,它的变量不必具有一个明确的类型。
对象属性:JavaScript 中的对象把属性名映射为任意的属性值。它的这种方式很像哈希表或关联数组,而不 像 C 中的结构体或者 C++、Java 中的对象。
继承机制:JavaScript 中的面向对象继承机制是基于原型的,这和另外一种不太为人所知的 Self 语言很像, 而和 C++以及 Java 中的继承大不相同。
javaScript 的历史
引子:大概在 1992 年,有一家公司 Nombas 开发一种叫做 C--(C-minus-minus,简称 Cmm)的嵌入式脚本语言。后应觉得名字比较晦气,最终改名为 ScripEase。而这种可以嵌入网页中的脚本的理念将成为因特网的一块重要基石。
诞生:1995 年,当时工作在 Netscape(网景)公司的布兰登(Brendan Eich)为解决类似于“向服务器提交数据之前验证”的问题。在 Netscape Navigator 2.0 与 Sun 公司联手开发一个称之为LiveScript 的脚本语言。为了营销便利,之后更名为 JavaScript(目的是在 Java 这课大树下好乘凉)。它当时的目的是为了验证表单输入的验证。因为在 JavaScript问世之前,表单的验证都是通过服务器端验证的。而当时都是电话拨号上网的年代,服务器验证数据是一件非常痛苦的事情。经过许多年的发展,JavaScript 从一个简单的输入验证成为一门强大的编程语言。
邪恶的后来者:因为 JavaScript 1.0 如此成功,所以微软也决定进军浏览器,发布了 IE 3.0 并搭载了一个 JavaScript 的克隆版,叫做 JScript(这样命名是为了避免与 Netscape 潜在的许可纠纷),并且也提供了自己的 VBScript。
标准的重要:在微软进入后,有 3 种不同的 JavaScript 版本同时存在:Netscape Navigator 3.0 中的JavaScript、IE 中的 JScript 以及 CEnvi 中的 ScriptEase。与 C 和其他编程语言不同的是,JavaScript 并没有一个标准来统一其语法或特性,而这 3 种不同的版本恰恰突出了这个问题。随着业界担心的增加,这个语言标准化显然已经势在必行。
ECMA:1997 年,JavaScript 1.1 作为一个草案提交给欧洲计算机制造商协会(ECMA)。第 39技术委员会(TC39)被委派来“标准化一个通用、跨平台、中立于厂商的脚本语言的语法和语义”(http://www.ecma-international.org/memento/TC39.htm)。由来自 Netscape、Sun、微软、Borland 和其他一些对脚本编程感兴趣的公司的程序员组成的 TC39 锤炼出了ECMA-262,该标准定义了叫做 ECMAScript 的全新脚本语言。
灵敏的微软、迟钝的网景:虽然网景开发了 JavaScript 并首先提交给 ECMA 标准化,但因计划改写整个浏览器引擎的缘故,网景晚了整整一年才推出“完全遵循 ECMA 规范”的 JavaScript1.3。而微软早在一年前就推出了“完全遵循 ECMA 规范”的 IE4.0。这导致一个直接恶果:JScript 成为 JavaScript语言的事实标准。
标准的发展:在接下来的几年里,国际标准化组织及国际电工委员会(ISO/IEC)也采纳 ECMAScript作为标准(ISO/IEC-16262)。从此,Web 浏览器就开始努力(虽然有着不同程度的成功和失败)将 ECMAScript 作为 JavaScript 实现的基础。
山寨打败原创:JScript 成为 JavaScript 语言的事实标准,加上 Windows 绑定着 IE 浏览器,几乎占据全部市场份额,因此,1999 年之后,所有的网页都是基于 JScript 来开发的。而 JavaScript1.x变成可怜的兼容者。
网景的没落与火狐的崛起:网景在微软强大的攻势下,1998 年全面溃败。但,星星之火可以燎原。同年成立 Mozilla项目中 Firefox(火狐浏览器)在支持 JavaScript 方面无可比拟,在后来的时间里一步步蚕食 IE的市场,成为全球第二大浏览器。
谷歌的野心:Google Chrome,又称 Google 浏览器,是一个由 Google(谷歌)公司开发的开放原始码网页浏览器。他以简洁的页面,极速的浏览,一举成为全球第三大浏览器。随着移动互联网的普及,嵌有 Android 系统的平板电脑和智能手机,在浏览器这块将大有作为。
苹果的战略:Safari 浏览器是苹果公司各种产品的默认浏览器,在苹果的一体机(iMac)、笔记本(Mac)、MP4(ipod)、iphone(智能手机)、ipad(平板电脑),并且在 windows 和 Linux 平台都有相应版本。目前市场份额全球第四,但随着苹果的产品不断的深入人心,具有称霸之势。
幸存者Opera: 的全球市场份额第五,2%左右。它的背后没有财力雄厚的大公司,但它从“浏览器大战”存活下来的,有着非常大的潜力。
JavaScript的核心
虽然 JavaScript 和 ECMAScript 通常被人们用来表达相同的含义,但 JavaScript 的含义却比ECMA-262中规定的要多得多。一个完整的JavaScript应该由下列三个不同的部分组成。
ECMAScript
由 ECMAScript-262 定义的 ECMAScript 与 Web 浏览器没有依赖关系。ECMAScript 定义的只是这门语言的基础,而在此基础之上可以构建更完善的脚本语言。我们常见的 Web浏览器只是 ECMAScript 实现可能的宿主环境之一。既然他不依赖于 Web 浏览器,那么他还在哪些环境中寄宿呢?比如:ActionScript、ScriptEase 等。而他的组成部分有:语法、类型、语句、关键字、保留字、操作符、对象等。到了 2008 年,五大主流浏览器(IE、Firefox、Safari、Chrome、Opera)全部做到了与ECMA-262 兼容。其中,只有 Firefox 力求做到与该标准的第 4 版兼容。以下是支持表。

浏览器对象模型
访问和操作浏览器窗口的浏览器对象模型(BOM,Browser Object Model)。开发人员使用 BOM 可以控制浏览器显示页面以外的部分。而 BOM 真正与众不同的地方(也是经常会导致问题的地方),还是它作为 JavaScript 实现的一部分,至今仍没有相关的标准。
文档对象模型(DOM)
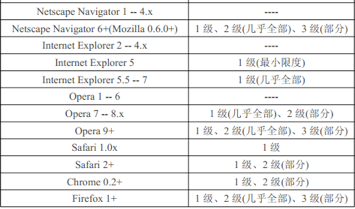
文档对象模型(DOM,Document Object Model)是针对 XML 但经过扩展用于 HTML 的应用程序编程接口(API,Application Programming Interface)。DOM 有三个级别,每个级别都会新增很多内容模块和标准(有兴趣可以搜索查询)。以下是主流浏览器对 DOM 支持的情况:

JavaScript 概述的更多相关文章
- javascript 概述及基础知识点(变量,常量,运算符,数据类型)
JavaScript概述 1.1 什么是JavaScript: javaScript(简称js),是一种基于对象和事件驱动并具有相对安全性的客户端脚本语言.同时也是一种广泛用于客户端Web开发的脚本语 ...
- 第九十六节,JavaScript概述
JavaScript概述 学习要点: 1.什么是JavaScript 2.JavaScript特点 3.JavaScript历史 4.JavaScript核心 5.开发工具集 JavaScript诞生 ...
- 从零开始学 Web 之 JavaScript(一)JavaScript概述
大家好,这里是「 Daotin的梦呓 」从零开始学 Web 系列教程.此文首发于「 Daotin的梦呓 」公众号,欢迎大家订阅关注.在这里我会从 Web 前端零基础开始,一步步学习 Web 相关的知识 ...
- 第一节 JavaScript概述
第一节 JavaScript概述 JavaScript:其实就是对HTML+CSS静态页面进行样式修改,使其实现各种动态效果. 编写JS脚本基本步骤: 1. HTML+CSS静态布局: 2. 确定要修 ...
- JavaScript权威指南第01章 JavaScript 概述
版权声明:本文为博主原创文章,未经博主同意不得转载. https://blog.csdn.net/huangbin10025/article/details/27951767 JavaScript 概 ...
- JavaScript概述.pdf
第1章 JavaScript概述 第2章 使用JavaScript 第3章 语法.关键保留字及变量 第4章 数据类型 第5章 运算符 第6章 流程控制语句 第7章 函数 //没有参数的函数 funct ...
- Unit04: JavaScript 概述 、 JavaScript 基础语法 、 流程控制
Unit04: JavaScript 概述 . JavaScript 基础语法 . 流程控制 my.js function f3() { alert("唐胜伟"); } demo1 ...
- 5月31日 python学习总结 JavaScript概述
JavaScript概述 ECMAScript和JavaScript的关系 1996年11月,JavaScript的创造者--Netscape公司,决定将JavaScript提交给国际标准化组织ECM ...
- 一、JavaScript概述 二、JavaScript的语法 三、JavaScript的内置对象
一.JavaScript的概述###<1>JavaScript的概念 又称ECMAScript,和java没有任何关系 嵌入在HTML元素中的 被浏览器解释运行的 一种脚本语言. ###& ...
- Javascript权威指南——第一章Javascript概述
示例:javascript贷款计算器 相关技术: 1.如何在文档中查找元素: 2.如何通过表单input元素来获取用户的输入数据: 3.如何通过文档元素来设置HTML内容: 4.如何将数据存储在浏览器 ...
随机推荐
- @Html.Partial 和 @Html.RenderPartial 异同
相同点:这两个的性质都是一样, 作用都是将View给镶入进来 不同点: Partial 回传的一个Object (MvcHtmlString), 回传一个String 把一堆Html给回传出来, 然后 ...
- ____利用C#特性Attribute完成对sql语句的拼接
//定义 特性类: public class MyAttribute : Attribute//自定义注解类判断是否是主键 { public bool PrimaryKey = false; publ ...
- spring_07使用spring的特殊bean、完成分散配置
一. 前言 分散配置思路:创建properties文件,添加数据,在beans文件中先配置properties文件,再在bean中使用占位符引用数据 对于bean的生命周期中的很多处理接口,处 ...
- spring_04bean的生命周期
一.前言 spring框架中的bean对象生命周期是面试时常考的问题 往往笔试,面试总喜欢问生命周期的问题 二.spring_bean应用上下文生命周期图: 三.生命周期流程(bean应用上下文): ...
- Docker部署Nginx并修改配置文件
Docker部署Nginx并修改配置文件 一.拉取nginx镜像 docker pull nginx 二.在宿主机中创建挂载目录 mkdir -p /data/nginx/{conf,conf.d,h ...
- memcached 源码阅览 一
想要快速了解memcached内部原理么?那么赶紧离开本页,这会耽误您的时间. 不知时隔多少时间,今天受了些刺激,在码农路上开始犹豫起来,但是想想自己也没其他本身,就只好放下王者荣耀,重新看看技术内容 ...
- 学习记录(一)之h5_canvas
canvas(画布) canvas(画布): 利用JS在网页中绘制图像. 标签:<canvas></canvas> 属性:height,width(宽高属性要写在行内样式中); ...
- es6 语法 (iterator和for...of循环)
Iterator遍历器 遍历器(Iterator)就是这样一种机制.它是一种接口,为各种不同的数据结构提供统一的访问机制.任何数据结构只要部署Iterator接口,就可以完成遍历操作(即依次处理该数据 ...
- Tomcat映射虚拟路径到指定磁盘(eclipse)
用WangEditor富文本编辑,上传图片的时候,本文主要记录一下Tomcat映射虚拟路径到指定磁盘,保存到指定路径中,且能实现页面预览. 在实现之前wangeditor的简单实用请参照博主小道仙的后 ...
- View体系第一篇:基础
View体系的学习内容为学习刘望舒先生博客总结的内容,大家可到他的博客看到更详细的内容. 一.view之间的继承关系 Viewground用来包裹其他view.在平常的使用中,我们不会直接用到View ...
