Vue.js + Nuxt.js 项目中使用 Vee-validate 表单校验

vee-validate 是为 Vue.js 量身打造的表单校验框架,允许您校验输入的内容并显示对应的错误提示信息。它内置了很多常见的校验规则,可以组合使用多种校验规则,大部分场景只需要配置就能实现开箱即用,还支持自定义正则表达式。而且支持 40 多种语言,对本地化、多语言支持非常友好。
国内饿了么团队开源项目 Element UI 就用到了 vee-validate。
vee-validate官网:https://baianat.github.io/vee-validate/
1. 安装
安装
vee-validate到项目中
npm install vee-validate --save
2. 创建 vee-validate 插件
a. 创建插件
在 Nuxt.js 项目 plugins 目录下创建 veevalidate.js 。
b. 引入、配置 vee-validate
import Vue from 'vue'
import zhCN from 'vee-validate/dist/locale/zh_CN' // 引入本地化语言
import VeeValidate, { Validator } from 'vee-validate' // 引入 vee-validate
// 覆盖默认错误信息提示
zhCN.messages.email = () => '请输入正确的邮箱地址'
Vue.use(VeeValidate)
// 本地化
Validator.localize('zh_CN', zhCN)
3. 引入 vee-validate 到项目中
在 nuxt.config.js 中引入刚才配置好的插件 veevalidate.js
/*
** Plugins to load before mounting the App
*/
plugins: [
'@/plugins/veevalidate'
],
4. 表单页实现自定义错误提示、自定义检验规则
HTML 表单
<form action="">
<van-cell-group>
<van-field placeholder="请输入有效邮箱" type="email" v-model="email" name="email"
v-validate="'required|email'" :error-message="errors.first('email')" />
<van-field placeholder="请输入密码" v-model="password" type="password" name="password"
v-validate="{ min: 3, max: 16, regex: regexps.password }" :error-message="errors.first('password')">
</van-field>
</van-cell-group>
</form>
JS
a. 自定义错误提示信息
// 自定义错误信息提示
const validateDict = {
custom: {
email: {
required: '请输入电子邮箱', // 覆盖 email 字段的 required 规则默认信息提示
email: '请输入有效的电子邮箱地址' // 覆盖 email 字段的 email 规则默认信息提示
},
password: {
min: '密码长度在7-26个字符', // 覆盖 password 字段的 min 规则默认信息提示
max: '密码长度在7-26个字符', // 覆盖 password 字段的 max 规则默认信息提示
regex: '需包含大写字母、小写字母、数字、特殊字符中任意三项' // 覆盖 email 字段的 regex 规则默认信息提示
}
}
}
b. Vue 中覆盖默认配置,使用自定义提示信息
data () {
regexps: {
password: new RegExp('') // 密码检验自定义正则表达式
},
},
created() {
this.$validator.localize('zh_CN', validateDict)
},
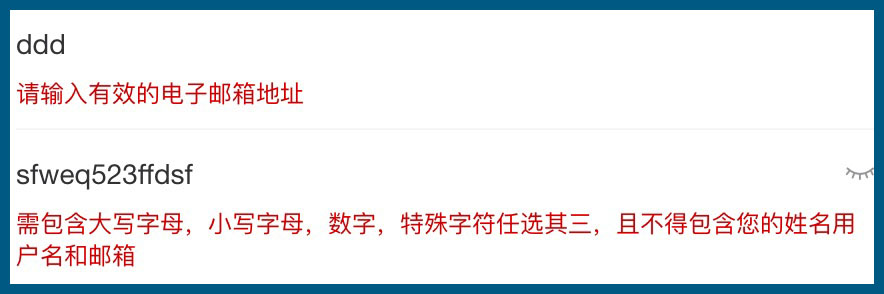
5. 效果截图

转载请注明出处: https://blog.givebest.cn/javascript/2019/04/20/vue.js-nuxt.js-use-vee-validate.html
Vue.js + Nuxt.js 项目中使用 Vee-validate 表单校验的更多相关文章
- javaweb项目中jsp的from表单提交action内容与web.xml的servlet-mapping对应
login.jsp <%@ page contentType="text/html;charset=UTF-8" language="java" %> ...
- 在进行vue的学习,项目中需要引入bootstrap、jquery的步骤。
在进行vue的学习,项目中需要引入bootstrap.jquery的步骤. 一.引入jQuery 在当前项目的目录下(就是package.json),运行命令 cnpm install jquery ...
- vue.js基础知识篇(7):表单校验详解
目录 网盘 第12章:表单校验 1.npm安装vue-validator $ npm install vue-validator 代码示例: var Vue=require("vue&quo ...
- Vue.js表单校验;动画指令;避免内存泄露。
Vue.js表单校验: 动画指令:创建自定义的滚动指令. 避免内存泄露. 避免内存泄露 在单页面应用开发时SPA,用户无需刷新浏览器.所以javascript应用需要自行清理组件来防止内存占用不断增长 ...
- 【转】vue.js表单校验详解
官方文档:https://monterail.github.io/vuelidate/ https://github.com/monterail/vuelidate 1.npm安装vue-valida ...
- SSR & Next.js & Nuxt.js
SSR & Next.js & Nuxt.js Server Side Rendering https://nextjs.org/ https://nuxtjs.org/ SSR &a ...
- 项目总结07:JS图片的上传预览和表单提交(FileReader()方法)
JS图片的上传预览和表单提交(FileReader()方法) 一开始没有搞明白下面这块代码的,今天有时间简单整理下 核心点:FileReader()方法 以下是代码(以JSP文件为例) <!DO ...
- day32(表单校验js和jquery表单校验)
校验用户名.密码.密码一直性. <style> .error { color: red } .success { color: green } </style> <scr ...
- Vue Element-ui表单校验规则,你掌握了哪些?
1.前言 Element-ui表单校验规则,使得错误提示可以直接在form-item下面显示,无需弹出框,因此还是很好用的. 我在做了登录页面的表单校验后,一度以为我已经很了解表单的校验规则. ...
随机推荐
- ELK的高级篇(测试记录各种日志)
一.elk架构已经完成情况情况下 访问限制: 加个x-pack插件 1)一个脚本收集多个日志,if 判断写入es的索引 [root@k8s6 conf.d]# cat file.conf inpu ...
- 从Excel表中导入数据时日期格式的验证问题解决
#region IsDateTimeType 私有方法判断导入数据是否是日期格式 /// <summary> /// 私有方法判断导入数据是否是日期格式 /// </summary& ...
- appium手机键盘实现方法
首先引入appium的webdriver from appium import webdriver 方法1 AppiumDriver实现了在上述功能,代码如下(java版本) driver.sendK ...
- linux shell 变量子串
linx变量子串 在本例子中,变量 test=https://www.//cnblogs./com//jjmaokk/p/10135401.html 1,${#parameter} 返回变量$para ...
- 使用 vs code 搭建vue项目(一)
1. 配置环境 1.1. 安装nodejs,下载地址:https://nodejs.org/en/download/. 步骤-..安装完成后,输入node-v,提示如下,则安装完成. 1.2. 安装v ...
- STM32-跑马灯实验
实验环境: STM32开发板 Keil uVision4 FlyMcu.exe 一. 建立文件夹 1.建立跟文件夹"BASE"(名称任意),再在其下建立四个子文件夹 2. 在&qu ...
- ionic3 百度地图插件定位 问题
每次用 cordova-pluin-baidumaploaction 每调用一次 他只会执行一次 我想循环 但是每次都会初始化 把插件的java代码98行注释就好了
- 我的C#跨平台之旅(二):开发最为简单的REST API
添加NuGet引用:Microsoft.AspNet.WebApi.Owin 在启动类启用WebApi: 添加一个Controller类,代码如下: 运行程序并访问:http://localhost: ...
- 小程序 mpvue自定义底部导航栏
1.在compontents新建文件放入 <template> <section class="tabBar-wrap"> <article clas ...
- UITableViewCell上放UICollectionView ,UICollectionViewCell无法复用bug
如题: UITableViewCell上放UICollectionView ,UICollectionViewCell无法复用bug 如果UITableViewCell的size大于整个collect ...
