小程序开发--移动端分辨率与rpx
首先说一个很有意思的问题:一块720p的屏幕和1080p的屏幕那个大?
这个问题很有代表性,如果手机竖着放,720p=720px*1280px,而1080p=1080px*1920px;那么在宽度上,前者是720个像素,后者是1080个像素,后者一定比前者大吗?
答案是否定的,后者不一定比前者大,还可能和前者一样大,甚至比前者小。
这里需要搞清楚一个概念,像素点只有个数的问题,没有大小的问题。那什么才和大小有关呢?是逻辑分辨率(pt),我们来看一张表格:
|
型号 |
屏幕尺寸(inch) |
逻辑分辨率(point) |
render |
物理分辨率(pixel) |
像素密度(PPI) |
|
iPhone3GS |
3.5 |
320 * 480 |
@1x |
320 * 480 |
163 |
|
iPhone4/4s |
3.5 |
320 * 480 |
@2x |
640 * 960 |
326 |
|
iPhone5/5s |
4 |
320 * 568 |
@2x |
640 * 1136 |
326 |
|
iPhone6/6s |
4.7 |
375 * 667 |
@2x |
750 * 1334 |
326 |
|
iPhone6Plus/6s Plus |
5.5 |
414 * 736 |
@3x |
1242 * 2208 |
401 |
其实我们可以这么理解:屏幕尺寸决定逻辑分辨率,它们之间是有对应关系的,但是这个换算关系涉及到屏幕的栅格渲染,较为复杂。所谓逻辑分辨率,就是一个物理长度的单位。而这里的render指的是每个pt中包含几个px。比如iPhone3GS和iPhone4s,实际尺寸都是3.5英寸,即都是320pt*480pt,但是由于在4s中每个pt可以包含2个px了,所以显示更加细腻了。
一句话就讲明白了:逻辑分辨率决定屏幕尺寸,物理分辨率指向显示细腻程度。
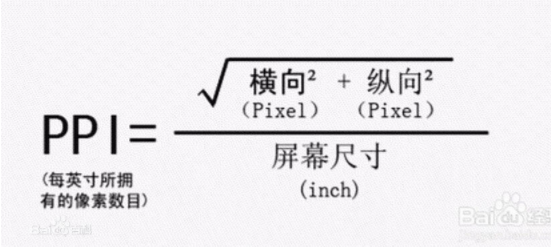
为什么是指向呢?因为细腻程度(ppi)是这样计算的:

这样就很明白了。
那么小程序开发中,这一块最有意思的是,它在设计rpx这玩意的时候,完完全全就是以iPhone6为模板的。在且只在iPhone6中,1px=1rpx=0.5pt。
也就是说,对于一张设计稿,只要物理分辨率和iPhone6保持一致,为750px*1334px,按照1:1的换算关系在小程序中写成rpx,那么这个布局和比例在任何设备显示都是一致的。
因为使用rpx,小程序会自动在不同分辨率的设备中进行自适应转换,而使用px就不会。
小程序开发--移动端分辨率与rpx的更多相关文章
- 微信小程序开发之多图片上传+服务端接收
前言: 业务需求,这次需要做一个小程序同时选中三张图片一起上传到服务端,后端使用的.NET WEBAPI接收数据保存. 使用技术: 在这章中将会使用到微信小程序wx.uploadFile(Object ...
- Vue+koa2开发一款全栈小程序(5.服务端环境搭建和项目初始化)
1.微信公众平台小程序关联腾讯云 腾讯云的开发环境是给免费的一个后台,但是只能够用于开发,如果用于生产是需要花钱的,我们先用开发环境吧 1.用小程序开发邮箱账号登录微信公众平台 2.[设置]→[开发者 ...
- [转]微信小程序开发(二)图片上传+服务端接收
本文转自:http://blog.csdn.net/sk719887916/article/details/54312573 文/YXJ 地址:http://blog.csdn.net/sk71988 ...
- 微信小程序开发 [06] 一些补充的知识点
0.写在前面的话 前几章的内容串联起来,基本上已经能写比较基础的小程序页面逻辑了,当然,wxml和wxss的我并没有写,因为前端我也并不擅长.这个章节,准备随便叨叨,然后补充一些之前没有提到的基础知识 ...
- 【腾讯Bugly干货分享】微信小程序开发思考总结——腾讯“信用卡还款”项目实践
本文来自于腾讯bugly开发者社区,未经作者同意,请勿转载,原文地址:http://dev.qq.com/topic/58212d0fa7a7574c4f4cc3c5 作者:peggy 小程序概述 1 ...
- 微信小程序开发02-小程序基本介绍
前言 前面我们研究了下微信小程序的执行流程,因为拿不到源码,只能算我们的猜想,我们需要更加了解小程序还需要做具体的项目,于是我们将原来那套还算复杂的业务拿出来: [组件化开发]前端进阶篇之如何编写可维 ...
- 微信小程序开发环境搭建
关注,QQ群,微信应用号社区 511389428 微信小程序可谓是今天最火的一个名词了,一经出现真是轰炸了整个开发人员,当然很多App开发人员有了一个担心,微信小程序的到来会不会给移动端App带来一个 ...
- 微信小程序开发中的二三事之网易云信IMSDK DEMO
本文由作者邹永胜授权网易云社区发布. 简介 为了更好的展示我们即时通讯SDK强悍的能力,网易云信IM SDK微信小程序DEMO的开发就提上了日程.用产品的话说就是: 云信 IM 小程序 SDK 的能力 ...
- 微信小程序开发:学习笔记[3]——WXSS样式
微信小程序开发:学习笔记[3]——WXSS样式 快速开始 介绍 WXSS(WeiXin Style Sheets)是一套用于小程序的样式语言,用于描述WXML的组件样式,也就是视觉上的效果. WXSS ...
随机推荐
- 人力资源项目中 add_account.php
add_account.php ( 文件浏览 ) <?phpinclude('db_con.php'); if(isset($_POST['save'])) { $employee_i ...
- T-1-java语言基础
一.Linux的由来和发展 Linux是开源的操作系统 Linux是服务器端的操作系统 java主要用于服务器端 二.Linux目录结构(与Windows不同) 文件系统不同:Windows是盘符 ...
- spring实现一个简单的事务管理
前两天给公司的数据库操作加了事务管理,今天博客就更一下这个吧. 先说明:本文只是简单得实现一下事务,事务的具体内容,比如事务的等级,事务的具体实现原理等等... 菜鸟水平有限,暂时还更不了这个,以后的 ...
- LSTM(Long Short Term Memory)
长时依赖是这样的一个问题,当预测点与依赖的相关信息距离比较远的时候,就难以学到该相关信息.例如在句子”我出生在法国,……,我会说法语“中,若要预测末尾”法语“,我们需要用到上下文”法国“.理论上,递归 ...
- Day06 (黑客成长日记) 初识函数和返回值的作用
定义函数: 1.初识函数: 我们在学习字符串时,有这样的操作: li = 'tsy be ba bvake ' print(len(li)) 这样可以打印出li的长度,我们利用了python中的len ...
- Spring PropertyEditor Spring conversion框架分析
PropertyEditor https://blog.csdn.net/pentiumchen/article/details/44026575 conversion https://blog.cs ...
- P层
package net.goeasyway.uploadimage.presenter; import net.goeasyway.uploadimage.model.Photo;import net ...
- kvm-qcow2派生镜像的远程备份的方法!
在虚拟化环境中,关于虚拟机的远程备份是一个比较重要的环节,这个是有关于整个机房挂掉之后,仍然可以恢复的最后一招. 在kvm中这种情况可以通过直接备份虚拟机的镜像文件(qcow2)到远端存储解决. 但有 ...
- 手把手教你利用Python自动下载CL社区图片
需求描述: 最近发现CL社区上好多精华的帖子分享的图片非常棒,好想好想保存下来,但是一张一张地保存太费时间了,因此,造物者思想主义的我就想动手写个工具,实现只要输入帖子的链接,就能把所有的精华 ...
- 装mongondb数据库
装mongondb数据库装好以后进入c盘mongondb bin里边 复制地址 将其放入环境变量里边 放之前需要往前边加一个英语的;在 d盘 建一个data文档 里边简历一个db文件夹 cmd命令框输 ...
