Html5编辑工具
如果你是一名Web开发人员,当你需要开发一个独特的网站时,你就会知道文本编辑器的重要性。小编为大家整理了8款非常前沿的HTML5文本编辑器,简化开发流程,喜欢就转走吧!
Mercury Editor是最流行和最常用的HTML5文本编辑器之一。它也是一个功能全面的编辑器,支持所有Web语言,如HTML5元素的语法、JavaScript API等,还支持预览编辑内容、插入链接和图像等。此外,Mercury Editor的拖拽选项还允许你上传文件。

Aloha Editor是一款创建在JavaScript中的基于浏览器的富文本编辑器框架。Aloha Editor允许你编辑任意DOM(文档对象模型),并且你还可以轻松地将代码嵌入到在线文档。该文本编辑器的最大一个亮点就是可以轻松地被嵌入到CMS、Blog,及其他标准的web开发框架中。

Brackets 是一个免费、开源且跨平台的 HTML/CSS/JavaScript 前端 WEB 集成开发环境 (IDE工具)。该文本编辑器HTML、CSS及JavaScript编写,使开发人员能够快速地适应编辑器。此外,Adobe Brackets支持增加外挂程式以提供额外的功能扩展,目前可用的外挂程式例如支持增加侦错、浏览器特定CSS前缀、JSDoc注解等。

BlueGriffon 是个 WYSIWYG 编辑器,支持 HTML4 、HTML5,和XHTML。允许开发者直接嵌入HTML5音频、视频元素到web网页。作为开发人员,你一定会爱上这个基于浏览器的编辑器,而且你不必在线使用。

Maqetta也是一款开源的所见即所得的可视化编辑器,可以满足HTML5用户界面的所有需求。Maqetta 应用本身用HTML5/Ajax编写,因此运行在浏览器中无需请求额外的插件或下载。

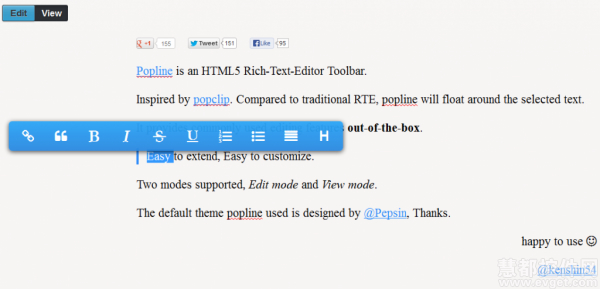
如果你在寻找一个直观而易于使用的文本编辑器,Popline会是你的最佳选择。它基本上是一个基于HTML5实现的富文本编辑器工具栏。相比传统的文本编辑器工具,Popline 能够浮动在编辑的文本周围,操作起来十分方便。

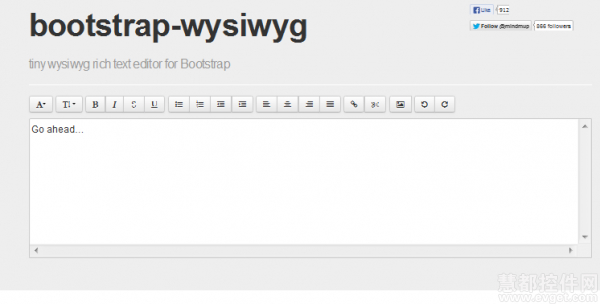
如果你寻找一款boostrap的HTML富文本编辑器的话,这里推荐一款超简单的富文本编辑器 - bootstrap-wysiwyg。同时,它还未您提供了你从HTML5文本编辑器所需的所有选项。

WebMatrix 3 (直译为“网页矩阵”) 是微软发布的一套免费轻量级网站开发套件。它为你提供了一些先进的功能,如 jQuery Mobile的代码完成。此外,它还支持多种语言,如ASP.NET, PHP和HTML5模板等。

Html5编辑工具的更多相关文章
- 你知道吗?使用任何HTML5开发工具都可开发iOS、Android原生App
APICloud App开发平台一直在不断升级开发工具库,这一年增加了众多开发工具.目的就是让开发者可以选择使用任何自己喜欢的HTML5开发工具去开发App.这次,APICloud把所有关于开发工具的 ...
- 分享5个主流的HTML5开发工具
HTML5被看做是web开发者创建流行web应用的利器,增加了对视频和Canvas 2D的支持.用HTML5的优点主要在于,这个技术可以进行跨平台的使用.比如你开发了一款HTML5的游戏,你可以很轻易 ...
- 初学者须知 常见的HTML5开发工具有哪些
HTML5被看做是Web前端开发的最佳编程语言,具有多设备.跨平台.即时更新等优势.更重要的是HTML5入门简单,就业前景广.薪资福利高,这促使越来越多的人转行学习HTML5.学习要一步一个脚印,今天 ...
- 10款html5开发工具,实用+好用
利用HTML5工具不仅可以帮助设计师和开发者创建更具吸引力的网站,还能增加网站的可用性和可访问性.本文收集了10款HTML5开发工具让你在网页中搭建特效.动画.视频.音频等诸多功能,为你节省更多开发时 ...
- 简化工作流程,10款必备的HTML5开发工具
利用HTML5工具不仅可以帮助设计师和开发者创建更具吸引力的网站,还能增加网站的可用性和可访问性.本文收集了10款HTML5开发工具让你在网页中搭建特效.动画.视频.音频等诸多功能,为你节省更多开发时 ...
- 给你推荐10款优秀的 HTML5 动画工具
HTML5 在过去三年快速增长,已经成为 Web 开发人员最喜欢的编程语言之一.强大的编程语言拥有开发更好的网页应用的能力. HTML5 中引入的新技术都非常好,像 Chrome.Firefox.Sa ...
- Sublime Text编辑工具带有 PEP 8 格式检测插件
Sublime Text编辑工具带有 PEP 8 格式检测插件
- 一个html5开发工具
今天推荐一个Html5开发工具 sublimetext3 找了一个注册码 可用 —– BEGIN LICENSE —– Michael Barnes Single User License EA7E- ...
- 简化工作流程 10款必备的HTML5开发工具
利用HTML5工具不仅可以帮助设计师和开发者创建更具吸引力的网站,还能增加网站的可用性和可访问性.本文收集了10款HTML5开发工具让你在网页中搭建特效.动画.视频.音频等诸多功能,为你节省更多开发时 ...
随机推荐
- weblogic启动报错
重启了一次linux服务器后,weblogic启动莫名报错,查看日志发现说部署的项目有个bean类无法加载, 1.然后手动删除 已经部署的项目,先在 domais/servers/AdminServe ...
- Scrum Meeting---Eleven(2015-11-6)
今日已完成任务和明日要做的任务 姓名 今日已完成任务 今日时间 明日计划完成任务 估计用时 董元财 倒计时设计 3h 商品发布页设计 4h 胡亚坤 低栏设计 2h UI风格 2h 刘猛 通讯录设计 2 ...
- Class create, device create, device create file (转)
来自:http://www.hovercool.com/en/Class_create,_device_create,_device_create_file 开始写Linux设备驱动程序的时候,很多时 ...
- 用CSS样式截取字符串,多的用省略号表示
<html><head><meta http-equiv="Content-Type" content="text/html; charse ...
- (七)shell编程学习
1.shell程序练习:创建一个dir文件夹,在dir文件夹里再创建一个cd.c文件 首先vim hello.sh 2.shell中的变量定义和引用 (1)变量定义和初始化.shell是弱类型语言(语 ...
- pod JONSKit.h MBProgress.h 找不到头文件,怎么办?
这时你看项目pod部分,多了JSONKit库.好了,第三方库就这么神奇的加进来. 头文件路径 那试试看使用JONSKit.h,在ViewController.m里引用下.找不到头文件,怎么办?还没设置 ...
- C++时间函数模板
//测时间 class Timer { private: clock_t _start; clock_t _end; public: Timer() { start(); } void start() ...
- @requestBody注解的使用
1.@requestBody注解常用来处理content-type不是默认的application/x-www-form-urlcoded编码的内容,比如说:application/json或者是ap ...
- linux套件安装过程中configure,make,make install的作用
./configure,make,make install都是典型的使用GNU的AUTOCONF和AUTOMAKE产生的程序的安装步骤.其中: ./configure是检测程序文件,用来检测你的安装平 ...
- ubuntu sudo apt-get update 失败 解决方法
sudo apt-get update 报了一堆错误: Err http://cn.archive.ubuntu.com trusty InRelease Err http://cn.archive. ...
