iOS - UIToolbar
前言
NS_CLASS_AVAILABLE_IOS(2_0) __TVOS_PROHIBITED @interface UIToolbar : UIView <UIBarPositioning>
@available(iOS 2.0, *) public class UIToolbar : UIView, UIBarPositioning
- 工具条控件 UIToolbar 用做工具条按钮项(UIBarButtonItem)的容器,可以盛放一个或者多个工具条按钮项,一般放置在界面顶部或者底部。如果要针对工具条按钮项自定义视图,可以使用 UIToolbarDelegate 设置。
1、UIToolbar 的创建
Objective-C
// 创建 UIToolbar 工具条,工具条上面可以放一些导航专用按钮项
UIToolbar *toolbar = [[UIToolbar alloc] initWithFrame:CGRectMake(0, 20, self.view.bounds.size.width, 44)];
[self.view addSubview:toolbar]; // 创建工具条 UIBarButtonItem 按钮项 // 创建编辑按钮
UIBarButtonItem *editButton = [[UIBarButtonItem alloc]
initWithBarButtonSystemItem:UIBarButtonSystemItemEdit
target:self
action:@selector(editClick)]; // 创建刷新按钮
UIBarButtonItem *refreshButton = [[UIBarButtonItem alloc]
initWithBarButtonSystemItem:UIBarButtonSystemItemRefresh
target:self
action:@selector(refreshClick)]; // 创建弹簧按钮
UIBarButtonItem *flexibleButton = [[UIBarButtonItem alloc]
initWithBarButtonSystemItem:UIBarButtonSystemItemFlexibleSpace
target:nil
action:nil]; // 将按钮项添加到工具条,通过数组给工具条设置一些导航按钮
toolbar.items = @[editButton, flexibleButton, refreshButton];
Swift
// 创建 UIToolbar 工具条,工具条上面可以放一些导航专用按钮项
let toolbar:UIToolbar = UIToolbar(frame: CGRectMake(0, 20, self.view.bounds.size.width, 44))
self.view.addSubview(toolbar) // 创建工具条 UIBarButtonItem 按钮项 // 创建编辑按钮
let editButton:UIBarButtonItem = UIBarButtonItem(barButtonSystemItem: .Edit,
target: self,
action: #selector(UiToolbar.editClick)) // 创建刷新按钮
let refreshButton:UIBarButtonItem = UIBarButtonItem(barButtonSystemItem: .Refresh,
target: self,
action: #selector(UiToolbar.refreshClick)) // 创建弹簧按钮
let flexibleButton:UIBarButtonItem = UIBarButtonItem(barButtonSystemItem: .FlexibleSpace,
target:nil,
action:nil) // 将按钮项添加到工具条,通过数组给工具条设置一些导航按钮
toolbar.items = [editButton, flexibleButton, refreshButton]
2、UIBarButtonItem 的创建
Objective-C
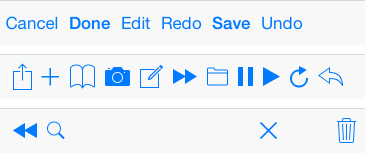
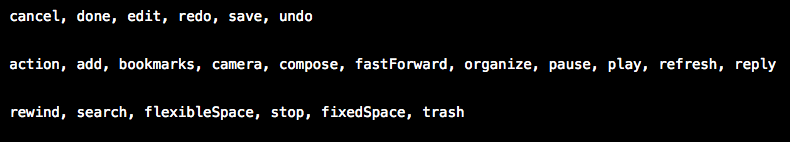
系统类按钮
/*
UIBarButtonSystemItemDone, Done
UIBarButtonSystemItemCancel, Cancel
UIBarButtonSystemItemEdit, Edit
UIBarButtonSystemItemSave, Save
UIBarButtonSystemItemUndo, Undo
UIBarButtonSystemItemRedo, Redo
UIBarButtonSystemItemAdd, 加号 图标按钮
UIBarButtonSystemItemFlexibleSpace, 弹簧 按钮,将 button 推向两边
UIBarButtonSystemItemFixedSpace, 弹簧 按钮,将 button 推向两边,
可设间距 fixedSpaceButton.width = 50;
UIBarButtonSystemItemCompose, 撰写 图标按钮
UIBarButtonSystemItemReply, 答复 图标按钮
UIBarButtonSystemItemAction, 详情 图标按钮
UIBarButtonSystemItemOrganize, 文件夹 图标按钮
UIBarButtonSystemItemBookmarks, 书籍 图标按钮
UIBarButtonSystemItemSearch, 搜索 图标按钮
UIBarButtonSystemItemRefresh, 刷新 图标按钮
UIBarButtonSystemItemStop, X 号 图标按钮
UIBarButtonSystemItemCamera, 相机 图标按钮
UIBarButtonSystemItemTrash, 删除 图标按钮
UIBarButtonSystemItemPlay, 播放 图标按钮
UIBarButtonSystemItemPause, 暂停 图标按钮
UIBarButtonSystemItemRewind, 快退 图标按钮
UIBarButtonSystemItemFastForward, 快进 图标按钮
*/
UIBarButtonItem *done = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemDone
target:self
action:@selector(buttonClick)];


文本类按钮
/*
UIBarButtonItemStylePlain 默认按钮风格;按下时会闪动
UIBarButtonItemStyleBordered 与 UIBarButtonItemStylePlain 相同,但显示的按钮有边框, NS_ENUM_DEPRECATED_IOS
UIBarButtonItemStyleDone 显示一个蓝色按钮,提醒用户编辑完毕时应该点触(tap)该按钮。
*/ UIBarButtonItem *titleBtn = [[UIBarButtonItem alloc] initWithTitle:@"按钮"
style:UIBarButtonItemStylePlain
target:self
action:@selector(buttonClick)];
图片类按钮
// 对图片进行处理,以原图的样式显示,否则显示为蓝色块
UIImage *image1 = [[UIImage imageNamed:@"001"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
UIBarButtonItem *imageBtn1 = [[UIBarButtonItem alloc] initWithImage:image1
style:UIBarButtonItemStylePlain
target:self
action:@selector(buttonClick)]; UIImage *image2 = [[UIImage imageNamed:@"002"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
UIImage *image3 = [[UIImage imageNamed:@"004"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
UIBarButtonItem *imageBtn2 = [[UIBarButtonItem alloc] initWithImage:image2
landscapeImagePhone:image3
style:UIBarButtonItemStyleDone
target:self
action:@selector(buttonClick)];
自定义视图类按钮
UIProgressView *progress = [[UIProgressView alloc] initWithProgressViewStyle:UIProgressViewStyleBar];
progress.frame = CGRectMake(0, 0, 80, 20);
progress.progress = 0.5;
progress.progressTintColor = [UIColor greenColor];
progress.trackTintColor = [UIColor redColor]; UIBarButtonItem *viewBtn = [[UIBarButtonItem alloc] initWithCustomView:progress];
Swift
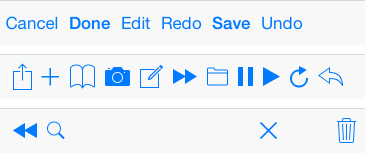
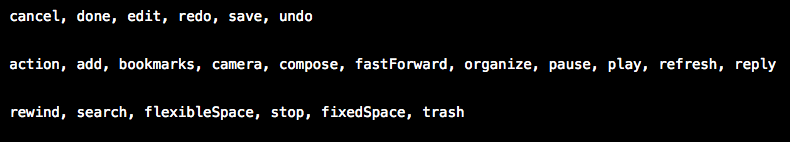
系统类按钮
/*
UIBarButtonSystemItemDone, Done
UIBarButtonSystemItemCancel, Cancel
UIBarButtonSystemItemEdit, Edit
UIBarButtonSystemItemSave, Save
UIBarButtonSystemItemUndo, Undo
UIBarButtonSystemItemRedo, Redo
UIBarButtonSystemItemAdd, 加号 图标按钮
UIBarButtonSystemItemFlexibleSpace, 弹簧 按钮,将 button 推向两边
UIBarButtonSystemItemFixedSpace, 弹簧 按钮,将 button 推向两边,
可设间距 fixedSpaceButton.width = 50;
UIBarButtonSystemItemCompose, 撰写 图标按钮
UIBarButtonSystemItemReply, 答复 图标按钮
UIBarButtonSystemItemAction, 详情 图标按钮
UIBarButtonSystemItemOrganize, 文件夹 图标按钮
UIBarButtonSystemItemBookmarks, 书籍 图标按钮
UIBarButtonSystemItemSearch, 搜索 图标按钮
UIBarButtonSystemItemRefresh, 刷新 图标按钮
UIBarButtonSystemItemStop, X 号 图标按钮
UIBarButtonSystemItemCamera, 相机 图标按钮
UIBarButtonSystemItemTrash, 删除 图标按钮
UIBarButtonSystemItemPlay, 播放 图标按钮
UIBarButtonSystemItemPause, 暂停 图标按钮
UIBarButtonSystemItemRewind, 快退 图标按钮
UIBarButtonSystemItemFastForward, 快进 图标按钮
*/
let done:UIBarButtonItem = UIBarButtonItem(barButtonSystemItem: .Done,
target: self,
action: #selector(UiToolbar.buttonClick))


文本类按钮
/*
case Plain 默认按钮风格;按下时会闪动
case Bordered 与 UIBarButtonItemStylePlain 相同,但显示的按钮有边框, NS_ENUM_DEPRECATED_IOS
case Done 显示一个蓝色按钮,提醒用户编辑完毕时应该点触(tap)该按钮。
*/ let titleBtn:UIBarButtonItem = UIBarButtonItem(title: "按钮",
style: UIBarButtonItemStyle.Plain,
target: self,
action: #selector(UiToolbar.buttonClick))
图片类按钮
// 对图片进行处理,以原图的样式显示,否则显示为蓝色块
let image1:UIImage = UIImage(named: "001")!.imageWithRenderingMode(.AlwaysOriginal)
let imageBtn1:UIBarButtonItem = UIBarButtonItem(image: image1,
style: UIBarButtonItemStyle.Plain,
target: self,
action: #selector(UiToolbar.buttonClick)) let image2:UIImage = UIImage(named: "002")!.imageWithRenderingMode(.AlwaysOriginal)
let image3:UIImage = UIImage(named: "004")!.imageWithRenderingMode(.AlwaysOriginal)
let imageBtn2:UIBarButtonItem = UIBarButtonItem(image: image2,
landscapeImagePhone: image3,
style: UIBarButtonItemStyle.Plain,
target: self,
action: #selector(UiToolbar.buttonClick))
自定义视图类按钮
let progress:UIProgressView = UIProgressView(progressViewStyle: UIProgressViewStyle.Bar)
progress.frame = CGRectMake(0, 0, 80, 20)
progress.progress = 0.5
progress.progressTintColor = UIColor.greenColor()
progress.trackTintColor = UIColor.redColor() let viewBtn:UIBarButtonItem = UIBarButtonItem(customView: progress)
3、navigation 中的 toolBar
navigationController 自带的 toolbar 属性是所有添加在 navigationController 上的视图所共用的,是属于 navigationController 的,不是属于每个 ViewController 的,但 toolbar 上显示的内容的是每个 ViewController 的,需要在每个 ViewController 上单独设置。
toolbar 的显示状态会被带到已经显示过的 ViewController 上,跳转到未显示过的 ViewController 时,toolbar 再次被隐藏。
Objective-C
// 显示 toolBar,toolBar 默认是隐藏的,首先需要让它显示出来,默认在屏幕的最下方
self.navigationController.toolbarHidden = NO; // 向 toolBar 添加按钮,最多只能显示 8 个,往 self.navigationController.toolbarItems 上添加时无用
self.toolbarItems = buttonArray;
Swift
// 显示 toolBar,toolBar 默认是隐藏的,首先需要让它显示出来,默认在屏幕的最下方
self.navigationController!.toolbarHidden = false // 向 toolBar 添加按钮,最多只能显示 8 个,往 self.navigationController.toolbarItems 上添加时无用
self.toolbarItems = buttonArray
iOS - UIToolbar的更多相关文章
- iOS:UIToolBar控件的使用
UIToolBar控件:是经常使用的一个工具条控件,虽然在上面可以添加子控件,但是toolbar中只能添加UIBarButtonItem类型的子控件,其他子控件会被包装成这种类型的,例如UIButto ...
- iOS UIToolBar的使用
UIToolBar存在于UINavigationController导航栏控制器中.并且默认被隐藏. 当设置UIToolBar显示,或者存在UITabBarController且tabbar被隐藏的时 ...
- iOS:UIToolBar、toolbarItems、BarButtonItem的几种关系
工具栏:ToolBar 工具栏项目:Bar Button Item 调节按钮位置的固定调节:Fixed Space Bar Button Item 调节按钮位置的灵活调节:Flexible Space ...
- ios 开发UI篇— UIToolbar
前言 NS_CLASS_AVAILABLE_IOS(2_0) __TVOS_PROHIBITED @interface UIToolbar : UIView <UIBarPositioning& ...
- iOS 开发 中级:UIToolbar,UINavigationBar,UITabBar,UIBarButtonItem,UITabBarItem自定义方法总结
原文: http://blog.csdn.net/songrotek/article/details/8692866?utm_source=tuicool 对于UIToolbar,UINavigat ...
- iOS开发——UI篇Swift篇&UIToolbar
UIToolbar class UIToolBarUISearchBar: UIViewController,UISearchBarDelegate { var titleString:String! ...
- [iOS基础控件 - 6.10.3] DatePicker & UIToolBar
A.需求 1. 学习DatePicker的基本配置 2.使用TextField召唤指定类型的输入键盘View,这里使用DatePicker 3.给输入键盘上方加上一个UIToolBar,实现如关闭键盘 ...
- 【iOS发展-70】点菜系统案例:使用文本框inputView和inputAccessoryView串联UIPickerView、UIDatePicker和UIToolBar
(1)效果 (2)先在storyboard中设计界面,然后源码(直接在ViewController中码) #import "ViewController.h" @interface ...
- 【IOS 开发】基本 UI 控件详解 (UIDatePicker | UIPickerView | UIStepper | UIWebView | UIToolBar )
转载注明出处 : http://blog.csdn.net/shulianghan/article/details/50348982 一. 日期选择器 (UIDatePicker) UIDatePic ...
随机推荐
- Table Groups [AX 2012]
Table Groups [AX 2012] 0 out of 1 rated this helpful - Rate this topic Updated: February 21, 2012 Ap ...
- Oracle 11gR2新建空表不分配Segment
一.引言: 在看<收获,不止Oracle>的神奇,走进逻辑体系世界一章时,需要新建一张表查看Extents的情况,由于该书的环境是ORACLE10G的,因此新建空表以后立刻就分配Segme ...
- Git的搭建和使用技巧完整精华版
[Git使用技巧] 1.把一个已经存在于版本库中的文件加入忽略提交文件(.gitignore)中,需要如下代码: git rm --cached [文件路径] 例如: git rm --cached ...
- symfony中twig的模板变量与注释
程序会传递给模板若干变量,你需要在模板里输出他们.例如输出$hello .1{{ hello }}.如果传递给模板的是对象或者数组,你可以使用点. 来输出对象的属性或者方法,或者数组的成员.或者你可以 ...
- MySQL查询表内重复记录
查询及删除重复记录的方法(一)1.查找表中多余的重复记录,重复记录是根据单个字段(peopleId)来判断select * from peoplewhere peopleId in (select p ...
- TelephonyManager类:Android手机及Sim卡状态的获取
TelephonyManager这个类很有用,可以得到很多关于手机和Sim卡的信息. 直接上注释后的代码,请享用 package net.sunniwell.app;import android.ap ...
- 山东理工大学第七届ACM校赛-LCM的个数 分类: 比赛 2015-06-26 10:37 18人阅读 评论(0) 收藏
LCM的个数 Time Limit: 1000ms Memory limit: 65536K 有疑问?点这里^_^ 题目描述 对于我们来说求两个数的LCM(最小公倍数)是很容易的事,现在我遇到了 ...
- Mysql 升级到 5.6 后插入语句时间字段报错:Incorrect datetime value: '' for column 'createtime'
今天部署服务器项目运行,当遇见有时间数据对象的插入和更新操作的时候,就报错,如下: Caused by: com.mysql.jdbc.MysqlDataTruncation: Data trunca ...
- 2010noip提高组解题报告
https://www.luogu.org/problem/show?pid=1514 题目描述 在一个遥远的国度,一侧是风景秀美的湖泊,另一侧则是漫无边际的沙漠.该国的行政区划十分特殊,刚好构成一个 ...
- xcode下编译.a文件的路径
http://www.it165.net/pro/html/201503/36842.html 每当我们编译之后, 实际上系统就给我编译好了一个可以运行的.app文件,在某个路径下 如果我们建立的是静 ...
