Android应用主界面底部菜单实现
介绍
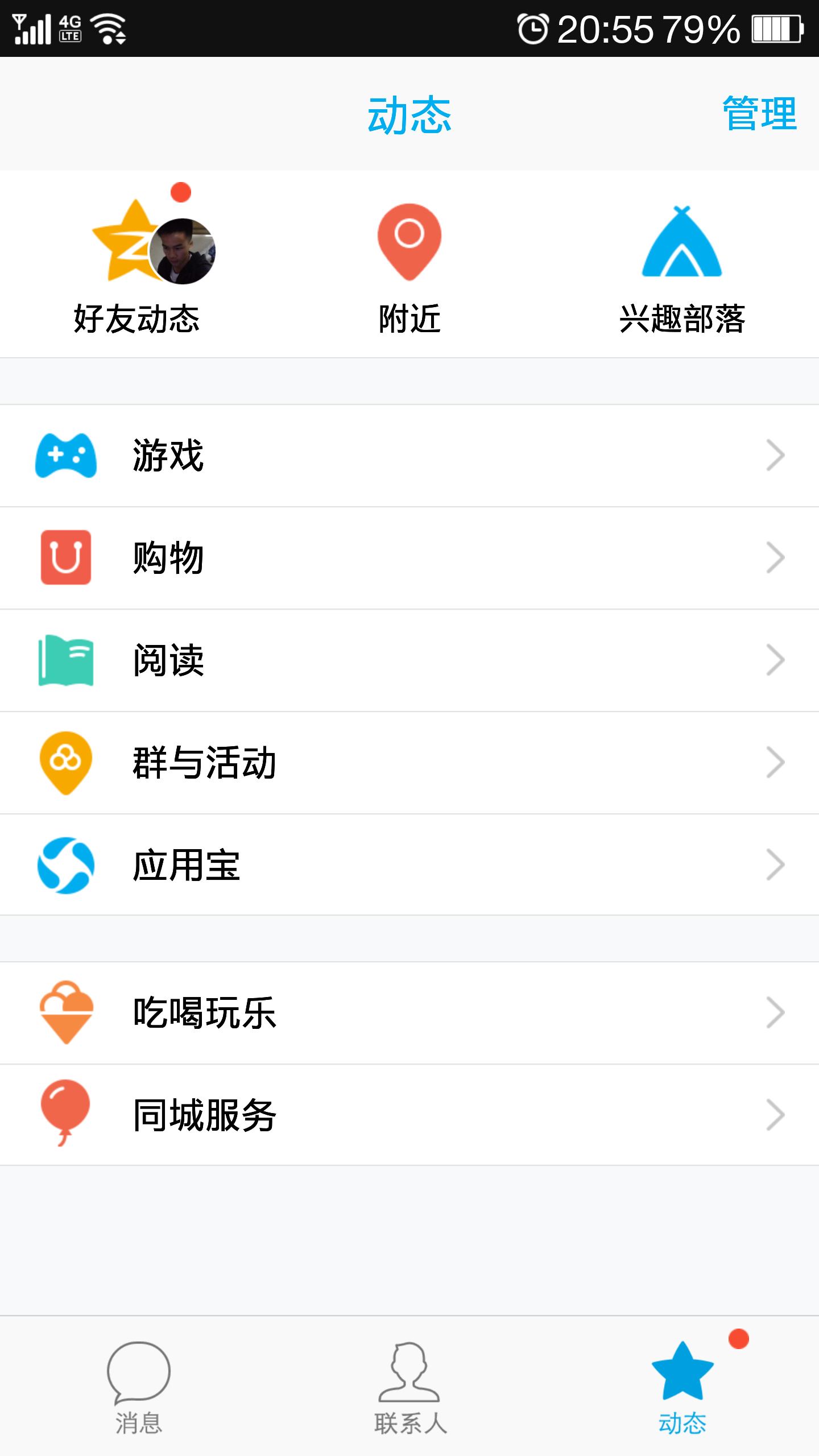
现在绝大多数主流的应用主界面,都会包含一个底部菜单,就拿腾讯的QQ与微信来说,看起来是这样的

 《---我是底部菜单
《---我是底部菜单
原理
在很久以前,可以通过TabActivity实现相关功能,自从Fragment出来后,就被抛弃了。
原理也很简单
1、底部菜单通过自定义RadioGroup实现,通过setOnCheckedChangeListener监听切换内容。
2、内容切换,可以使用ViewPager(可以实现直接滑动切换),TabHost,FragmentManager来实现。、
PS:类似的,这样也可以通过HorizontalScrollView+ViewPager+RadioGroup实现类似网易新闻的顶部栏目效果(或者ViewPageIndicator),通过ScrollView.scrollTo((int)RadioButton.getLeft())来自动滑动到当前选择项,有空再写篇文章。
实现
在几种组合搭配来看,我比较喜欢使用Fragment+Tabhost+RadioGroup搭配实现。
首先上首页布局代码activity_main.xml,注意加粗id
- <?xml version="1.0" encoding="utf-8"?>
- <TabHost xmlns:android="http://schemas.android.com/apk/res/android"
- android:id="@android:id/tabhost"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent" >
- <LinearLayout
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:background="#FFFFFFFF"
- android:orientation="vertical" >
- <FrameLayout
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:layout_weight="1" >
- <FrameLayout
- android:id="@android:id/tabcontent"
- android:layout_width="match_parent"
- android:layout_height="fill_parent" >
- <fragment
- android:id="@+id/fragment_main"
- android:name="com.example.tabmenu.MainFragment"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent" />
- <fragment
- android:id="@+id/fragment_mycenter"
- android:name="com.example.tabmenu.MyCenterFragment"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent" />
- <fragment
- android:id="@+id/fragment_search"
- android:name="com.example.tabmenu.SearchFragment"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent" />
- </FrameLayout>
- </FrameLayout>
- <TabWidget
- android:id="@android:id/tabs"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_weight="0.0"
- android:visibility="gone" />
<!-- 我只是一条线 -->- <LinearLayout
- android:layout_width="fill_parent"
- android:layout_height="3dp"
- android:background="@drawable/fbutton_color_emerald" >
- </LinearLayout>
- <RadioGroup
- android:id="@+id/radiogroup"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_gravity="bottom"
- android:background="@drawable/fbutton_color_turquoise"
- android:gravity="center_vertical"
- android:orientation="horizontal" >
- <!-- android:background="@drawable/bk_footer" -->
- <RadioButton
- android:id="@+id/radio_search"
- style="@style/main_tab_bottom"
- android:layout_weight="1"
- android:background="@drawable/footer_itembg_selector"
- android:drawableTop="@drawable/footer_search_selector"
- android:text="搜索" />
- <RadioButton
- android:id="@+id/radio_main"
- style="@style/main_tab_bottom"
- android:layout_weight="1"
- android:background="@drawable/footer_itembg_selector"
- android:button="@null"
- android:checked="true"
- android:drawableTop="@drawable/footer_main_selector"
- android:text="首 页" />
- <RadioButton
- android:id="@+id/radio_mycenter"
- style="@style/main_tab_bottom"
- android:layout_weight="1"
- android:background="@drawable/footer_itembg_selector"
- android:drawableTop="@drawable/footer_mycenter_selector"
- android:text="个人中心" />
- </RadioGroup>
- </LinearLayout>
- </TabHost>
其中RadioButton的样式按照需要自己定义
- <style name="main_tab_bottom">
- <item name="android:textSize">10sp</item>
- <item name="android:textColor">#ffffffff</item>
- <item name="android:ellipsize">marquee</item>
- <item name="android:gravity">center_horizontal</item>
- <item name="android:background">#00000000</item>
- <item name="android:paddingTop">2dp</item>
- <item name="android:layout_width">fill_parent</item>
- <item name="android:layout_height">wrap_content</item>
- <item name="android:button">@null</item>
- <item name="android:singleLine">true</item>
- <item name="android:drawablePadding">2dp</item>
- <item name="android:layout_weight">1.0</item>
- </style>
MainActivity代码
- package com.example.tabmenu;
- import android.support.v7.app.ActionBarActivity;
- import android.os.Bundle;
- import android.view.Menu;
- import android.view.MenuItem;
- import android.view.Window;
- import android.view.animation.AnimationUtils;
- import android.widget.RadioGroup;
- import android.widget.RadioGroup.OnCheckedChangeListener;
- import android.widget.TabHost;
- public class MainActivity extends ActionBarActivity {
- // tab用参数
- private TabHost tabHost;
- private RadioGroup radiogroup;
- private int menuid;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- radiogroup = (RadioGroup) findViewById(R.id.radiogroup);
- tabHost = (TabHost) findViewById(android.R.id.tabhost);
- tabHost.setup();
- tabHost.addTab(tabHost.newTabSpec("main").setIndicator("main")
- .setContent(R.id.fragment_main));
- tabHost.addTab(tabHost.newTabSpec("mycenter").setIndicator("mycenter")
- .setContent(R.id.fragment_mycenter));
- tabHost.addTab(tabHost.newTabSpec("search").setIndicator("search")
- .setContent(R.id.fragment_search));
- radiogroup.setOnCheckedChangeListener(new OnCheckedChangeListener() {
- @Override
- public void onCheckedChanged(RadioGroup group, int checkedId) {
- menuid = checkedId;
- int currentTab = tabHost.getCurrentTab();
- switch (checkedId) {
- case R.id.radio_main:
- tabHost.setCurrentTabByTag("main");
- //如果需要动画效果就使用
- //setCurrentTabWithAnim(currentTab, 0, "main");
- getSupportActionBar().setTitle("首页");
- break;
- case R.id.radio_mycenter:
- //tabHost.setCurrentTabByTag("mycenter");
- setCurrentTabWithAnim(currentTab, 1, "mycenter");
- getSupportActionBar().setTitle("个人中心");
- break;
- case R.id.radio_search:
- tabHost.setCurrentTabByTag("search");
- getSupportActionBar().setTitle("搜索");
- }
- // 刷新actionbar的menu
- getWindow().invalidatePanelMenu(Window.FEATURE_OPTIONS_PANEL);
- }
- });
- }
- @Override
- public boolean onCreateOptionsMenu(Menu menu) {
- // Inflate the menu; this adds items to the action bar if it is present.
- switch (menuid) {
- case R.id.radio_main:
- getMenuInflater().inflate(R.menu.main, menu);
- break;
- case R.id.radio_mycenter:
- menu.clear();
- break;
- case R.id.radio_search:
- menu.clear();
- break;
- }
- return true;
- }
- @Override
- public boolean onOptionsItemSelected(MenuItem item) {
- // Handle action bar item clicks here. The action bar will
- // automatically handle clicks on the Home/Up button, so long
- // as you specify a parent activity in AndroidManifest.xml.
- int id = item.getItemId();
- if (id == R.id.action_settings) {
- return true;
- }
- return super.onOptionsItemSelected(item);
- }
- // 这个方法是关键,用来判断动画滑动的方向
- private void setCurrentTabWithAnim(int now, int next, String tag) {
- if (now > next) {
- tabHost.getCurrentView().startAnimation(AnimationUtils.loadAnimation(this, R.anim.push_right_out));
- tabHost.setCurrentTabByTag(tag);
- tabHost.getCurrentView().startAnimation(AnimationUtils.loadAnimation(this, R.anim.push_right_in));
- } else {
- tabHost.getCurrentView().startAnimation(AnimationUtils.loadAnimation(this, R.anim.push_left_out));
- tabHost.setCurrentTabByTag(tag);
- tabHost.getCurrentView().startAnimation(AnimationUtils.loadAnimation(this, R.anim.push_left_in));
- }
- }
- }
最后demo截图,其他文件件demo

demo下载地址:
链接:http://pan.baidu.com/s/1dbuKA 密码:84iw
参考:
http://blog.csdn.net/loongggdroid/article/details/9469935
http://blog.csdn.net/eyebrows_cs/article/details/8145913
http://www.cnblogs.com/over140/archive/2011/03/02/1968042.html
Android应用主界面底部菜单实现的更多相关文章
- Xamarin.Android 利用Fragment实现底部菜单
效果图: 第一步:添加引用 引用 Crosslight.Xamarin.Android.Support.v7.AppCompat 这个包. 第二步:绘制Main和Fragment界面 fg_home. ...
- Android自定义控件系列(四)—底部菜单(下)
转载请注明出处:http://www.cnblogs.com/landptf/p/6290862.html 在app中经常会用到底部菜单的控件,每次都需要写好多代码,今天我们用到了前几篇博客里的控件来 ...
- [模拟Android微信]主界面
首先看很像模仿: 走出来: 实现过程: 依赖类库:actionbarsherlock 用actionbarsherlock来实现顶部的搜索的效果. tab用的是Viewpaper实现的. 详细细节: ...
- ViewPager + Fragment 实现主界面底部导航栏
1. 四个类似的Frament布局 tab_main_fragment.xml <LinearLayout xmlns:android="http://schemas.android. ...
- android笔记---主界面(二)自定义actionbar环境的配置
第一步,添加java文件 第二步,添加actionbar的item文件 是个选择器,点中状态和选中状态 <?xml version="1.0" encoding=" ...
- android笔记---主界面(一)
<?xml version="1.0" encoding="utf-8"?> <TabHost xmlns:android="htt ...
- 【Android】5.0 第5章 常用基本控件--本章示例主界面
分类:C#.Android.VS2015: 创建日期:2016-02-06 这一章主要介绍Android简单控件的基本用法.本章源程序共有9个示例,这些示例都在同一个项目中. 项目名:ch05demo ...
- Android学习系列(22)--App主界面比较
本文算是一篇漫谈,谈一谈当前几个流行应用的主界面布局,找个经典的布局我们自己也来实现一个.不是为了追求到底有多难,而是为了明白我们确实需要这么做. 走个题,android的UI差异化市场依然很大,依然 ...
- Android ActionBar应用实战,高仿微信主界面的设计
转载请注明出处:http://blog.csdn.net/guolin_blog/article/details/26365683 经过前面两篇文章的学习,我想大家对ActionBar都已经有一个相对 ...
随机推荐
- 疯狂java讲义——初始化块
- jquery json遍历和动态绑定事件
<div id='tmpselectorList' style='border: 1px solid grey;max-height: 150px;position:absolute;text- ...
- Win7无法使用VPN的原因与解决方法(一)
如果Windows 7不是通过正常安装途径的话,像Ghost错误.系统环境改变等,都有可能导致无法使用VPN,而且由于原因不同,给出的提示也不尽相同.实际上,万变不离其宗, VPN是要依靠Window ...
- HDU 4022 Bombing(stl,map,multiset,iterater遍历)
题目 参考了 1 2 #define _CRT_SECURE_NO_WARNINGS //用的是STL中的map 和 multiset 来做的,代码写起来比较简洁,也比较好容易理解. ...
- jxl.dll操作总结
1)Jxl是一个开源的Java Excel API项目,通过Jxl,Java可以很方便的操作微软的Excel文档.除了Jxl之外,还有Apache的一个POI项目,也可以操作Excel,两者相比之下: ...
- POJ 1488
#include <iostream> #include <string> using namespace std; int main() { string s; int i; ...
- Ado.Net要知道的东西
什么是ADO.NET? ADO.NET就是一组类库,这组类库可以让我们通过程序的方式访问数据库,就像System.IO下的类用类操作文件一样,System.Data.这组类是用来操作数据库(不光是MS ...
- Java获取最后插入MySQL记录的自增ID值方法
方法一: String sql = "INSERT INTO users (username,password,email) VALUES (?,?,?);"; PreparedS ...
- 传说中的WCF(2):服务协定的那些事儿
上一篇文章中,我们抛出了N个问题:WCF到底难不难学?复杂吗?如果复杂,可以化繁为简吗? 其实,这些问题的答案全取决于你的心态,都说“态度决定一切”,这句话,不知道各位信不信,反正我是信了.首先,敢于 ...
- HADOOP NAMENODE对Image和edits的处理
1.SNN CheckPoint的处理流程 配置中配置做CheckPoint的两个条件,一个是文件大小editlog大于多大就做,另一个是时间维度,多长时间做一次. (1)SNN首先检查是否需要进行c ...
