HTML5中canvas的save和restore方法
canvas的save和restore方法:
save() 方法把当前绘画状态的一份拷贝压入到一个保存图像状态的栈中。这里的绘画状态指坐标原点、变形时的变化矩阵(该矩阵是调用 rotate()、scale() 和 translate() 的结果)、以及图形上下文对象的当前属性值等内容。
1.图像上下文CanvasRenderingContext2D的属性和方法:
属性 描述
canvas 取得画布Canvas 元素。
fillStyle 填充路径的当前的颜色、模式或渐变。值:字符串、CanvasGradient 对象或 CanvasPattern 对象。
globalAlpha 绘制内容的不透明度。值:在 0.0(完全透明)和 1.0(完全不透明)范围间。默认值为 1.0。
globalCompositeOperation 指定颜色如何与画布上已有颜色组合(合成)。
lineCap 指定线条末端如何绘制。值:butt、round和square。默认值是 butt。
lineJoin 指定两条线条如何连接。值:round、bevel和miter。默认值是 "miter"。
lineWidth 绘制线条的线条宽度。默认值是 1.0,且必须大于 0.0。线条在路径上居中,每边有线条宽的一半。
miterLimit 当 lineJoin 为miter时,这个属性指定斜连接长度和线条宽度的最大比率。
shadowBlur 指定羽化阴影的程度。默认值是 0。
shadowColor 把阴影颜色指定为CSS字符串或Web样式字符串,且可包含alpha部分来表示透明度。默认值是 black。
shadowOffsetX, shadowOffsetY 指定阴影水平和垂直偏移。较大值使得阴影化对象漂浮在背景较高位置上。 默认值是 0。
strokeStyle 绘制路径的颜色、模式和渐变。值:字符串、CanvasGradient 对象或 CanvasPattern 对象。
CanvasRenderingContext2D方法
方法 描述
arc() 用一个中心点和半径,为一个画布的当前子路径添加一条弧线。
arcTo() 使用目标点和一个半径,为当前的子路径添加一条弧线。
beginPath() 开始一个画布中的一条新路径(或者子路径的一个集合)。
bezierCurveTo() 为当前的子路径添加一个三次贝塞尔曲线。
clearRect() 在一个画布的一个矩形区域中清除掉像素。
clip() 使用当前路径作为连续绘制操作的剪切区域。
closePath() 如果当前子路径是打开的,就关闭它。
createLinearGradient() 返回代表线性颜色渐变的一个 CanvasGradient 对象。
createPattern() 返回代表贴图图像的一个 CanvasPattern 对象。
createRadialGradient() 返回代表放射颜色渐变的一个 CanvasGradient 对象。
drawImage() 绘制一幅图像。
fill() 使用指定颜色、渐变或模式来绘制或填充当前路径的内部。
fillRect() 绘制或填充一个矩形。
lineTo() 为当前的子路径添加一条直线线段。
moveTo() 设置当前位置并开始一条新的子路径。
quadraticCurveTo() 为当前路径添加一条贝塞尔曲线。
rect() 为当前路径添加一条矩形子路径。
restore() 为画布重置为最近保存的图像状态。
rotate() 旋转画布。
save() 保存 CanvasRenderingContext2D 对象的属性、剪切区域和变换矩阵。
scale() 标注画布的用户坐标系统。
stroke() 沿着当前路径绘制或画一条直线。
strokeRect() 绘制(但不填充)一个矩形。
translate() 转换画布的用户坐标系统。
2.translate() 方法为画布的变换矩阵添加水平的和垂直的偏移。参数 dx 和 dy 添加给后续定义路径中的所有点。
restore() 方法从栈中弹出存储的图形状态并恢复 CanvasRenderingContext2D 对象的属性、剪切路径和变换矩阵的值。
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>canvas元素示例</title>
<script >
function draw(id) {
var canvas = document.getElementById(id);
var context = canvas.getContext('2d');
context.translate(200, 200);
context.save(); //坐标原点移到画布中心,并保存这个状态
context.rotate(Math.PI/2); //旋转90度
context.beginPath();
context.moveTo(0, -50);
context.lineTo(-50, 0);
context.moveTo(0, -50);
context.lineTo(50, 0);
context.moveTo(0, -50);
context.lineTo(0, 50);
context.closePath(); //画一个向右的箭头
context.restore();
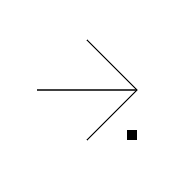
context.fillRect(40, 40, 10, 10); //画一点,restore后点在右下角,没有restore刚点在左下角,如图
context.stroke();
}
</script>
</head>
<body onload="draw('canvas');">
<h1>canvas中画矩形</h1>
<canvas id="canvas" width="400" height="300" />
</body>
</html>
context.save()在调用rotate()函数之前保存了画布向右旋转90度之前绘画状态,所以在save和restore之间绘制的图形都是向右旋转90度的,在调用restore之后画了一个正方形,最后显示正方形是没有经过旋转的。
显示结果:

注释掉context.restore()之后:

HTML5中canvas的save和restore方法的更多相关文章
- android_浅析canvas的save()和restore()方法
<span style="font-size:18px;"> </span> <span style="font-size:18px;&qu ...
- canvas的save与restore方法的作用
网上搜罗了一堆资料,最后总结一下. save:用来保存Canvas的状态.save之后,可以调用Canvas的平移.放缩.旋转.错切.裁剪等操作. restore:用来恢复Canvas之前保存的状态. ...
- canvas中save()和restore()方法
save()和restore()方法是绘制复杂图形不可缺少的方法它们是分别用来保存和恢复canvas状态的,都没有参数 save():用来保存Canvas的状态.save之后,可以调用Canvas的平 ...
- Canvas的save和restore
在onDraw方法里,我们经常会看到调用save和restore方法,它们到底是干什么用的呢? int px = getMeasuredWidth(); int py = getMeasuredWid ...
- H5_0009:关于HTML5中Canvas的宽、高设置问题
关于HTML5中Canvas的宽.高设置问题 Canvas元素默认宽 300px, 高 150px, 设置其宽高可以使用如下方法(不会被拉伸): 方法一: <canvas widt ...
- HTML 5 应用程序缓存(Application Cache)cache manifest 文件使用 html5 中创建manifest缓存以及更新方法 一个manifest文件会创建一份缓存,不同的manifest文件其缓存的内容是互不干扰的
HTML5 离线缓存-manifest简介 HTML 5 应用程序缓存 使用 HTML5,通过创建 cache manifest 文件,可以轻松地创建 web 应用的离线版本. 什么是应用程序缓存(A ...
- HTML5 canvas save()和restore()方法讲解
我们尝试用这个连续矩形的例子来描述 canvas 的状态堆是如何工作的.第一步是用默认设置画一个大四方形,然后保存一下状态.改变填充颜色画第二个小一点的白色四方形,然后再保存一下状态.再次改变填充颜色 ...
- html5中canvas(2)
1.绘制图片(drawImage)(重点) 1.1 基本绘制图片的方式 context.drawImage(img, x, y); 参数: img 可以为:图片.视频或者canvas画布 x,y 绘制 ...
- html5中canvas的使用 获取鼠标点击页面上某点的RGB
1.html5中的canvas在IE9中可以跑起来.在IE8则跑不起来,这时候就需要一些东西了. 我推荐这种方法,这样显得代码不乱. <!--[if lt IE9]> <script ...
随机推荐
- Android中的启动模式(下)
在这篇文章中,我会继续跟大家分享有关于Android中启动模式的相关知识.当然,如果对这个启动模式还不完全了解或者没有听过的话,可以先看看我之前写的有关于这个知识点的入门篇Android的启动模式(上 ...
- android源码解析(十七)-->Activity布局加载流程
版权声明:本文为博主原创文章,未经博主允许不得转载. 好吧,终于要开始讲讲Activity的布局加载流程了,大家都知道在Android体系中Activity扮演了一个界面展示的角色,这也是它与andr ...
- Android 基于google Zxing实现二维码、条形码扫描,仿微信二维码扫描效果
Android 高手进阶(21) 版权声明:本文为博主原创文章,未经博主允许不得转载. 转载请注明出处:http://blog.csdn.net/xiaanming/article/detail ...
- lx:这么空!什么叫假大空 xy:那我做给你看
“如果我答应你,你回来了XY,最后没有在一起肯定会怪我:而且我现在没有想好以后会怎么样” 希望你可以看到我的努力!PS : 坚持以后每日至少一篇.编程是一门手艺,手艺人靠手艺养家! ---手艺人
- PV UV IP含义及区别
--------首先来看看ip.uv和pv的定义---------- PV(访问量):即Page View, 即页面浏览量或点击量,用户每次刷新即被计算一次. UV(独立访客):即Unique Vis ...
- 【转】 FPGA设计的四种常用思想与技巧
本文讨论的四种常用FPGA/CPLD设计思想与技巧:乒乓操作.串并转换.流水线操作.数据接口同步化,都是FPGA/CPLD逻辑设计的内在规律的体现,合理地采用这些设计思想能在FPGA/CPLD设计工作 ...
- MySQL学习笔记_2_MySQL创建数据表(上)
MySQL创建数据表(上) 一.创建数据表的SQL语句模型[弱类型] CREATETABLE [IF NOT EXISTS] 表名称( 字段名1列的类型[属性][索引], 字段名2 列的类型[属性][ ...
- java版本的学生管理系统
import java.awt.BorderLayout; import java.awt.Color; import java.awt.Frame; import java.awt.event.Ac ...
- MFC学习之窗口基础
WinMain函数 1.句柄(HANDLE):{ 1. 定义:资源的标识 2. 句柄的作用: 操作系统通过句柄来找到对应的资源,从而对这些资源进行管理和操作. 3句柄的分类:(按资源){ 1.图标句柄 ...
- [转]sql中判断text类型字段是否为空
用 字段=''会报错:数据类型 text 和 varchar 在 equal to 运算符中不兼容. 正确方法: 1. 字段 is null 2. datalength(字段)=0 注:SQL中的DA ...
