使用SuperSlide 实现标签切换
小颖之前还写过一篇jquery实现标签切换的文章 jquery实现Tab选项卡菜单
今天小颖逛博客园时看到了用SuperSlide 实现标签切换的文章,所以小颖就自己试了下,试了后发现SuperSlide真的很不错,只有一行js代码,哈哈哈,简单方便,下面跟着小颖学习起来!
先看看效果图吧嘻嘻

目录:
············SuperSlide
··························js
····································jquery1.42.min.js
····································jquery.SuperSlide.2.1.1.js
··························demo.html
两个js请大家移步 ☞SuperSlide去下载
html代码:
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8">
<title></title>
<script src="js/jquery1.42.min.js" type="text/javascript"></script>
<script type="text/javascript" src="js/jquery.SuperSlide.2.1.1.js"></script>
</head> <body>
<div class="main">
<div class="slideTxtBox">
<div class="hd">
<ul>
<li>教育</li>
<li>培训</li>
<li>出国</li>
</ul>
</div>
<div class="bd">
<ul>
<li><a href="http://www.SuperSlide2.com" target="_blank">SuperSlide2.0正式发布!</a></li>
...
</ul>
<ul>
<li><a href="http://www.SuperSlide2.com" target="_blank">名师教作文:3妙招巧写高分</a></li>
...
</ul>
<ul>
<li><a href="http://www.SuperSlide2.com" target="_blank">澳大利亚八大名校招生说明会</a></li>
...
</ul>
</div>
</div>
</div>
<!--请将js代码写在这里哦 -->
</body> </html>
大家发现小颖在html代码中写一段 <!--请将js代码写在这里哦 --> 如果你将js代码写在 head 里面则页面没有效果哦,小颖的理解的是,因为放在head中的JS代码会在页面加载完成之前就读取,而放在body中的JS代码,会在整个页面加载完成之后读取。大家可以自己尝试下把js代码放在 head 和 body,然后看看有什么效果。
如果你要将js写在 head 里面可以:
<head>
<meta charset="utf-8">
<title></title>
<script src="js/jquery1.42.min.js" type="text/javascript"></script>
<script type="text/javascript" src="js/jquery.SuperSlide.2.1.1.js"></script>
<script type="text/javascript">
$(function(){
jQuery(".slideTxtBox").slide();
});
</script>
</head>
至于为什么大家看下,下面的示例我想大家就明白了啦
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8">
<title></title>
<script src="js/jquery1.42.min.js" type="text/javascript"></script>
<script type="text/javascript" src="js/jquery.SuperSlide.2.1.1.js"></script>
<script type="text/javascript">
console.log(jQuery(".slideTxtBox"));
</script>
</head>
<body>
<div class="main">
<div class="slideTxtBox">
<div class="hd">
<ul>
<li>教育</li>
<li>培训</li>
<li>出国</li>
</ul>
</div>
<div class="bd">
<ul>
<li><a href="http://www.SuperSlide2.com" target="_blank">SuperSlide2.0正式发布!</a></li>
...
</ul>
<ul>
<li><a href="http://www.SuperSlide2.com" target="_blank">名师教作文:3妙招巧写高分</a></li>
...
</ul>
<ul>
<li><a href="http://www.SuperSlide2.com" target="_blank">澳大利亚八大名校招生说明会</a></li>
...
</ul>
</div>
</div>
</div>
<!--请将js代码写在这里哦 -->
<script type="text/javascript">
console.log(jQuery(".slideTxtBox"));
</script>
</body> </html>
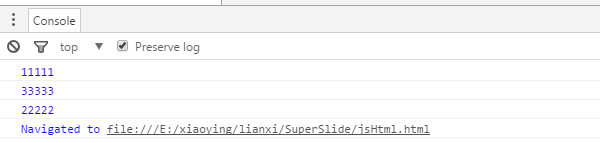
执行结果:

在 head 里面执行 jQuery(".slideTxtBox").slide(); 时,class名为 slideTxtBox 的div还没有加载出来,所以页面没有切换标签的效果,在 body 里最后一行执行 jQuery(".slideTxtBox").slide(); 时,class名为 slideTxtBox 的div已经加载出来了,所以页面有切换标签的效果。
Webkit内核渲染DOM过程是根据文档顺序加载的(注意:<script>也属于DOM元素),所以,你这个场景下,将<script>放在body最后,只是为了在上方元素加载完成后执行罢了,和$(function(){ /****/ }) 或者 window.onload目的相同,但会先于$(function(){ /****/ })执行。
另外$(function(){ /****/ })的做法比window.onload = function(){ /****/ } 的好处在于,$(function(){ /****/ })可以在不同位置声明多个,执行顺序以DOM加载顺序。window.onload = function(){ /****/ } 每次出现都会覆盖之前所有的,故在整个js上下文,只能出现一次。 而且 window.onload 和 $(function(){}) 会互相覆盖,以谁后执行为准。但是window.onload 优于 $(function(){ }) 的非常重要的一点是,它可以脱离jquery。
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8">
<title></title>
<script src="js/jquery1.42.min.js" type="text/javascript"></script>
<script type="text/javascript">
console.log(11111);
$(function() {
console.log(22222);
});
</script>
</head> <body>
<script type="text/javascript">
console.log(33333);
</script>
</body> </html>

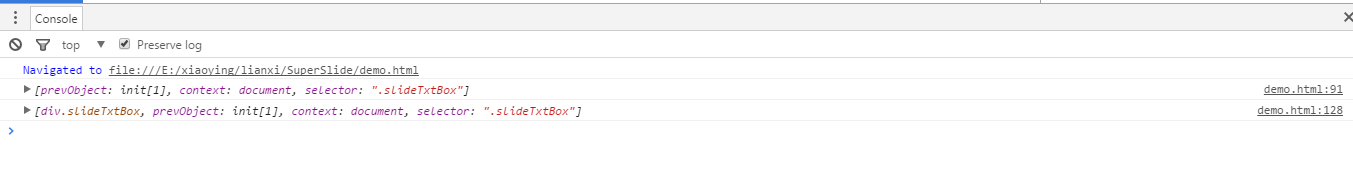
还有一点需要注意:一定要先引用 “jquery1.42.min.js”然后再引用 “jquery.SuperSlide.2.1.1.js”,否则就会出现

js代码:
<script type="text/javascript">
jQuery(".slideTxtBox").slide();
</script>
css代码:
<style media="screen">
* {
margin:;
padding:;
list-style: none;
} body {
background: #fff;
font: normal 12px/22px 宋体;
} img {
border:;
} a {
text-decoration: none;
color: #333;
} a:hover {
color: #1974A1;
} .main {
width: 600px;
margin: 10px auto;
} .slideTxtBox {
width: 450px;
border: 1px solid #ddd;
text-align: left;
} .slideTxtBox .hd {
height: 30px;
line-height: 30px;
background: #f4f4f4;
padding: 0 10px 0 20px;
border-bottom: 1px solid #ddd;
position: relative;
} .slideTxtBox .hd ul {
float: left;
position: absolute;
left: 20px;
top: -1px;
height: 32px;
} .slideTxtBox .hd ul li {
float: left;
padding: 0 15px;
cursor: pointer;
} .slideTxtBox .hd ul li.on {
height: 30px;
background: #fff;
border: 1px solid #ddd;
border-bottom: 2px solid #fff;
} .slideTxtBox .bd ul {
padding: 15px;
zoom:;
} .slideTxtBox .bd li {
height: 24px;
line-height: 24px;
} .slideTxtBox .bd li .date {
float: right;
color: #999;
}
</style>
使用SuperSlide 实现标签切换的更多相关文章
- 网站开发,推荐使用SuperSlide 插件-Tab标签切换,图片滚动,无缝滚动,焦点图
SuperSlide 致力于解决网站大部分特效展示问题,使网站代码规范整洁,方便维护更新.网站上常用的“焦点图/幻灯片”“Tab标签切换”“图片滚动”“无缝滚动”等只需要一个SuperSlide即可解 ...
- JS特效之Tab标签切换
在我们平时浏览网站的时候,经常看到的特效有图片轮播.导航子菜单的隐藏.tab标签的切换等等.这段时间学习了JS后,开始要写出一些简单的特效.今天我也分享一个简单tab标签切换的例子.先附上代码: HT ...
- 标签切换JS代码
//标签切换 var nav = $('.index-nav'); var content = $('.index-nav-content li'); function hoverNav ($eleA ...
- 实例:jQuery实现标签切换
具体实现效果如图: 原理很简单,就是监听鼠标滑动和点击事件.在第一个标签切换的示例中,当鼠标滑过某个标签时,就把class转移到当前标签.这里用到的jQuery方法主要是each()确定当前是哪一个标 ...
- JS 实现 Tab标签切换功能
Tab标签切换 效果图: HTML部分: <div class="wrap"> <ul id="tag"> < ...
- 一个页面tab标签切换,都有scroll事件的解决办法
当前页有多个tab,如果都有scroll事件, 先解绑$(window).off('scroll') 再执行scroll就不可以了,多个标签就不会互相干扰: 给你们个例子: //标签切换 $(' ...
- Axure RP Pro 7.0苏宁易购式标签切换效果教程
转:http://jingyan.baidu.com/article/7082dc1c4f0a11e40a89bdac.html 页面标签切换效果,几乎是所有大网站(尤其是电商类网站)标配的交互方式: ...
- Cocos2d—X游戏开发之CCToggle(菜单标签切换)CCControlSwitch(开关切换)
Cocos2d—X游戏开发之CCToggle(菜单标签切换) 首先继承子CCMenu,是菜单标签中的一种.‘ class CC_DLL CCMenuItemToggle : public CCMenu ...
- jQuery蓝色修边tab标签切换
jQuery蓝色修边tab标签切换,jQuery,tab选项卡,标签切换,jQuery蓝色修边tab标签广告代码切换是一款非常简单实用tab选项卡切换效果,自己定义好相关的html标签即可,选项卡切换 ...
随机推荐
- 【小程序分享篇 二 】web在线踢人小程序,维持用户只能在一个台电脑持登录状态
最近离职了, 突然记起来还一个小功能没做, 想想也挺简单,留下代码和思路给同事做个参考. 换工作心里挺忐忑, 对未来也充满了憧憬与担忧.(虽然已是老人, 换了N次工作了,但每次心里都和忐忑). 写写代 ...
- JS核心系列:浅谈函数的作用域
一.作用域(scope) 所谓作用域就是:变量在声明它们的函数体以及这个函数体嵌套的任意函数体内都是有定义的. function scope(){ var foo = "global&quo ...
- Socket聊天程序——服务端
写在前面: 昨天在博客记录自己抽空写的一个Socket聊天程序的初始设计,那是这个程序的整体设计,为了完整性,今天把服务端的设计细化记录一下,首页贴出Socket聊天程序的服务端大体设计图,如下图: ...
- 在Windows上编译和调试CoreCLR
生成CoreCLR - Windows篇 本文的唯一目的就是让你运行Hello World 运行环境 Window 7+ Visual studio 2015 确保C++ 工具已经被安装,默认是不安装 ...
- 从c#角度看万能密码SQL注入漏洞
以前学习渗透时,虽然也玩过万能密码SQL注入漏洞登陆网站后台,但仅仅会用,并不理解其原理. 今天学习c#数据库这一块,正好学到了这方面的知识,才明白原来是怎么回事. 众所周知的万能密码SQL注入漏洞, ...
- JavaScript基础知识总结(一)
当我们接触一种新语言时,首先要先了解它,对它有一定的理论认识. 那么,什么是JavaScript呢? JavaScript是一种脚本语言,由web浏览器进行解释和执行.它包括ECMAScript.DO ...
- Autofac - 方法注入
方法注入, 其实就是在注册类的时候, 把这个方法也注册进去. 那么在生成实例的时候, 会自动调用这个方法. 其实现的方法, 有两种. 准备工作: public interface IAnimal { ...
- psoc学习
第一是:项目的路径需要放在Documents and Settings\,也就是默认的文件夹的地方,不然会报错错误范例为:Question:CY8CKIT-023 kit example projec ...
- Android 添加ActionBar Buttons
一.在res/menu文件夹下创建Xml文件 跟标签为menu,设置item <?xml version="1.0" encoding="utf-8"?& ...
- php安装threads多线程扩展
php5.3或以上,且为线程安全版本.apache和php使用的编译器必须一致.通过phpinfo()查看Thread Safety为enabled则为线程安全版.通过phpinfo()查看Compi ...
