UNITY_MATRIX_IT_MV[Matrix] (转载)
转载 http://blog.csdn.net/cubesky/article/details/38682975
前面发了一篇关于unity Matrix的文章。
http://blog.csdn.net/cubesky/article/details/38664143
其中对于一般的Matrix可以说应该有一个清晰的了解了。但是对于UNITY_MATRIX_IT_MV这些matrix估计理解起来还是比较有问题。这里再重点描述一下UNITY_MATRIX_IT_MV。
首先,我们看一下unity中Doc中的描述:
| UNITY_MATRIX_IT_MV | float4x4 | Inverse transpose of model * view matrix. |
然后我们来看一下UNITY_MATRIX_IT_MV实际的变换意义
The transpose of World2Object is the transpose of the inverse of the Object2World matrix.
- MV transforms points from object to eye space
- IT_MV rotates normals from object to eye space
And similarly:
- Object2World transforms points from object to world space
- IT_Object2World (which, as you point out, is the transpose of World2Object) rotates normals from object to world space
If it is orthogonal, the upper-left 3x3 of Object2World will be equal to that of IT_Object2World, and so will also rotate normals from object to world space.
上面这里很好的描述了UNITY_MATRIX_IT_MV的使用场景,专门针对法线进行变换。但是为什么法线的变换和定点不一样呢?让我们来看一篇推导的文章。
The gl_NormalMatrix is present in many vertex shaders. In here some light is shed on what is this matrix and what is it for. This section was inspired by the excellent book by Eric Lengyel “Mathematics for 3D Game Programming and Computer Graphics”.
Many computations are done in eye space. This has to do with the fact that lighting is commonly performed in this space, otherwise eye position dependent effects, such as specular lights would be harder to implement.
Hence we need a way to transform the normal into eye space. To transform a vertex to eye space we can write:
vertexEyeSpace = gl_ModelViewMatrix * gl_Vertex;
So why can’t we just do the same with a normal vector? A normal is a vector of 3 floats and the modelview matrix is 4×4. Secondly, since the normal is a vector, we only want to transform its orientation. The region of the modelview matrix that contains the orientation is the top left 3×3 submatrix. So why not multiply the normal by this submatrix?
This could be easily achieved with the following code:
normalEyeSpace = vec3(gl_ModelViewMatrix * vec4(gl_Normal,0.0));
So, gl_NormalMatrix is just a shortcut to simplify code writing or to optimize it? No, not really. The above line of code will work in some circumstances but not all.
Lets have a look at a potential problem:

;
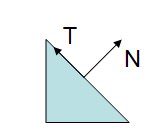
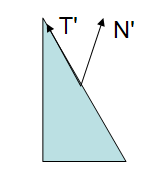
In the above figure we see a triangle, with a normal and a tangent vectors. The following figure shows what happens when the modelview matrix contains a non-uniform scale.

Note: if the scale was uniform, then the direction of the normal would have been preserved, The length would have been affected but this can be easily fixed with a normalization.
In the above figure the Modelview matrix was applied to all the vertices as well as to the normal and the result is clearly wrong: the transformed normal is no longer perpendicular to the surface.
We know that a vector can be expressed as the difference between two points. Considering the tangent vector, it can be computed as the difference between the two vertices of the triangle’s edge. If and
are the vertices that define the edge we know that:
Considering that a vector can be written as a four component tuple with the last component set to zero, we can multiply both sides of the equality with the Modelview matrix
This results in
As and
are the vertices of the transformed triangle,
remains tangent to the edge of the triangle. Hence, the Modelview preserves tangents, yet it does not preserve normals.
Considering the same approach used for vector T, we can find two points and
such that
The main issue is that the a vector defined through the transformed points, , does not necessarily remain normal, as shown in the figures above. The normal vector is not defined as a difference between two points, as the tangent vector, it is defined as a vector which is perpendicular to a surface.
So now we know that we can’t apply the Modelview in all cases to transform the normal vector. The question is then, what matrix should we apply?
Consider a 3×3 matrix G, and lets see how this matrix could be computed to properly transform the normal vectors.
We know that, prior to the matrix transformation T.N = 0, since the vectors are by definition perpendicular. We also know that after the transformation N’.T’ must remain equal to zero, since they must remain perpendicular to each other. T can be multiplied safely by the upper left 3×3 submatrix of the modelview (T is a vector, hence the w component is zero), let’s call this submatrix M.
Let’s assume that the matrix G is the correct matrix to transform the normal vector. T. Hence the following equation:
The dot product can be transformed into a product of vectors, therefore:
Note that the transpose of the first vector must be considered since this is required to multiply the vectors. We also know that the transpose of a multiplication is the multiplication of the transposes, hence:
We started by stating that the dot product between N and T was zero, so if
then we have
Which is exactly what we want. So we can compute G based on M.
Therefore the correct matrix to transform the normal is the transpose of the inverse of the M matrix. OpenGL computes this for us in the gl_NormalMatrix.
In the beginning of this section it was stated that using the Modelview matrix would work in some cases. Whenever the 3×3 upper left submatrix of the Modelview is orthogonal we have:
This is because with an orthogonal matrix, the transpose is the same as the inverse. So what is an orthogonal matrix? An orthogonal matrix is a matrix where all columns/rows are unit length, and are mutually perpendicular. This implies that when two vectors are multiplied by such a matrix, the angle between them after transformation by an orthogonal matrix is the same as prior to that transformation. Simply put the transformation preserves the angle relation between vectors, hence transformed normals remain perpendicular to tangents! Furthermore it preserves the length of the vectors as well.
So when can we be sure that M is orthogonal? When we limit our geometric operations to rotations and translations, i.e. when in the OpenGL application we only use glRotate and glTranslate and not glScale. These operations guarantee that M is orthogonal. Note: gluLookAt also creates an orthogonal matrix!
注:之所以法线不能直接使用UNITY_MATRIX_MV进行变换,是因为法线是向量,具有方向,在进行空间变换的时候,如果发生非等比缩放,方向会发生偏移。为什么呢?拿上面的例子来说,我们可以简单的把法线和切线当成三角形的两条边,显然,三角形在空间变换的时候,不管是平移,还是旋转,或者是等比缩放,都不会变形,但是如果非等比缩放,就会发生拉伸。所以法线和切线的夹角也就会发生变化。(而切线在变换前后,方向总是正确的,所以法线方向就不正确了)。
参考:
http://www.lighthouse3d.com/tutorials/glsl-tutorial/the-normal-matrix/
http://forum.unity3d.com/threads/_object2world-or-unity_matrix_it_mv.112446/
http://www.cnblogs.com/kesalin/archive/2012/12/06/3D_math.html
UNITY_MATRIX_IT_MV[Matrix] (转载)的更多相关文章
- UNITY_MATRIX_IT_MV[Matrix]
http://blog.csdn.net/cubesky/article/details/38682975 前面发了一篇关于unity Matrix的文章. http://blog.csdn.NET/ ...
- 矩阵乘法C语言实现
/* 矩阵乘法C语言实现 Slyar 2009.3.20 */ #include <stdio.h> #include <stdlib.h> /* 给 int 类型定义 ...
- [转载]Matrix类的使用
2013-12-18 11:31:00 转载自: http://www.cnblogs.com/mmy0925/archive/2013/01/22/2871009.html 在Android中,对图 ...
- Android图片处理(Matrix,ColorMatrix) - 转载
Android图片处理(Matrix,ColorMatrix) 转载自:http://www.cnblogs.com/leon19870907/articles/1978065.html 在编程中有时 ...
- <转载> OpenGL Projection Matrix
原文 OpenGL Projection Matrix Related Topics: OpenGL Transformation Overview Perspective Projection Or ...
- Android中Matrix的pre post set方法理解(转载来源:Linux社区 作者:zjmdp)
虽说以前学习过线性代数和图形学原理,但是在实际中碰到matrix还是疑惑了好一阵子,今天通过向同事请教终于找到一点门路,特总结如下: Matrix主要用于对平面进行缩放,平移,旋转以及倾斜操作,为简化 ...
- Atitit Data Matrix dm码的原理与特点
Atitit Data Matrix dm码的原理与特点 Datamatrix原名Datacode,由美国国际资料公司(International Data Matrix, 简称ID Matrix)于 ...
- 【转】What is an SDET? Part 2 – Skill Matrix of SDET
What is an SDET? Part 2 ---- Skill Matrix of SDET (Instead of naming it as part 2 of What is an SDET ...
- paper 131:【图像算法】图像特征:GLCM【转载】
转载地址:http://www.cnblogs.com/skyseraph/archive/2011/08/27/2155776.html 一 原理 1 概念:GLCM,即灰度共生矩阵,GLCM是一个 ...
随机推荐
- Perl 随机数和随机密码的产生
Perl有着强大的随机数产生函数rand(),下面的代码详细介绍其应用 #!/usr/bin/perl # use strict; use warnings; # 0~1之间 $rando ...
- Python脚本控制的WebDriver 常用操作 <十> 层级定位
下面将使用WebDriver来模拟操作一个层级定位元素的操作 测试用例场景 在实际的项目测试中,经常会有这样的需求:页面上有很多个属性基本相同的元素,现在需要具体定位到其中的一个.由于属性基本相当,所 ...
- rails中ActionController::InvalidAuthenticityToken解决办法
Ror代码 class FooController < ApplicationController protect_from_forgery :except => :index # you ...
- INFORMIX数据库常用命令
INFORMIX数据库常用命令 一.onstat命令集 1.onstat - 说明:查看数据库当前的状态 用法:onstat - 2.onstat -c 说明:查看数据库的配置文件 用法:ons ...
- hdu 4150 Powerful Incantation
题目连接 http://acm.hdu.edu.cn/showproblem.php?pid=4150 Powerful Incantation Description Some dangerous ...
- 面向对象原生js幻灯片代淡出效果
面向对象原生js幻灯片代淡出效果 下面是代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" & ...
- Beyond Compare 4
Beyond Compare是一款不可多得的专业级的文件夹和文件对比工具.使用他可以很方便的对比出两个文件夹或者文件的不同之处.并把相差的每一个字节用颜色加以表示,查看方便.并且支持多种规则对比.
- SQL Server数据库学习笔记-概念数据模型
概念数据模型(Conceptual Data Model)也称为信息模型.它是对客观事物及其联系的抽象,用于信息世界的建模,是现实世界到信息世界的第一层抽象,是数据库设计人员进行数据库设计的有力工具. ...
- sharepoint 2010 重建遇到的问题
需要重新安装Sharepoint 2010 ,遇到问题记录下来,sharepoint中安装了热补丁和英文语言包. 卸载: 1.运行配置向导将服务器从服务场中脱离: 2.在管理中心中卸载sharepoi ...
- 解决Autofac MVC 自动注入在 Areas拆分到不同dll下的注入失败问题
由于项目业务复杂,创建了多个Areas 并把他们放在了不同的项目中,项目使用AutoFac做的IOC 配置代码为 public class MvcApplication : System.Web.Ht ...
