apiCloud结合layer实现动态数据弹出层

css
/** 我的二维码 begin **/
.aui-list .wechat-media {
width: 3rem;
}
.wechat-middle {
padding: 1.3em 3.2em 0.5em;
}
.ewm {
padding: 0 2.6em 0.8em;
text-align: center;
}
.ewm img {
width: 100%;
}
.ewm p {
font-size: 0.6rem;
padding: 0 0 1.3em;
}
.wechat-list:before {
background: none;
}
.wechat-list:after {
background: none;
}
/** 我的二维码 end **/
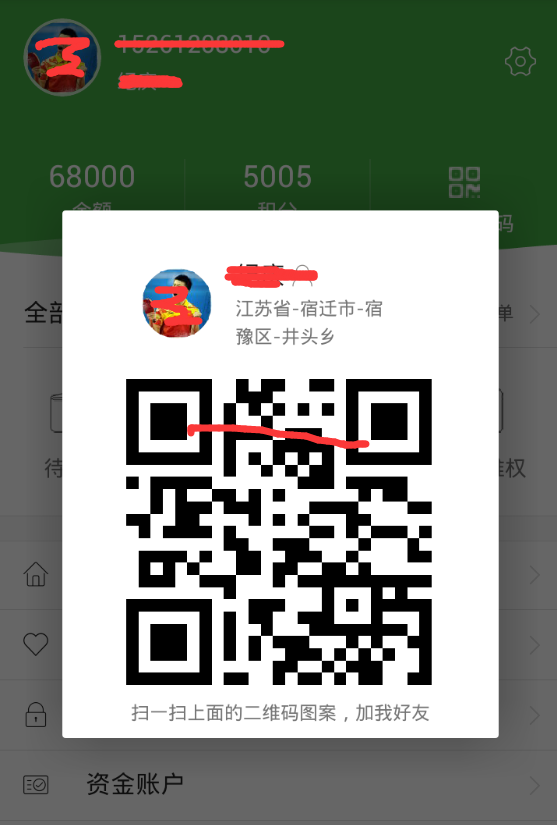
Dot布局隐藏
<div id="qrcode_area" style="display: none;"></div>
<script id="qrcode_tmpl" type="text/html/x-dot-template">
<div class="aui-list aui-media-list wechat-list">
<div class=" aui-list-item-middle wechat-middle">
<div class="aui-media-list-item-inner">
<div class="aui-list-item-media wechat-media">
<img src="{{= it.Avatar}}">
</div>
<div class="aui-list-item-inner">
<div class="aui-list-item-text">
<div class="aui-list-item-title">{{= it.DisplayName}}
{{? it.Sex == '0'}}
<i class="aui-iconfont aui-icon-my" style="color:#898683"></i>
{{?? it.Sex == '1'}}
<i class="aui-iconfont aui-icon-my" style="color:#1EA362"></i>
{{??}}
<i class="aui-iconfont aui-icon-my" style="color:#f44336"></i>
{{?}}
</div>
</div>
<div class="aui-list-item-text aui-font-size-12">
{{= it.Place}}
</div>
</div>
</div>
</div>
<div class="ewm">
<img src="{{= it.QrCode}}">
<p>扫一扫上面的二维码图案,加我好友</p>
</div>
</div>
</script>
api异步获取数据
var user = $api.getStorage('user');
// 获取店铺信息
api.ajax({
url: BASE_REQUEST_URL+'/Customer/GetCustomerQrInfo',
method: 'post',
data: {
values: {
memberId: user.member_id,
customerId: user.customer_id
}
}
}, function(json, err) {
if (json.result) {
var interText = doT.template($("#qrcode_tmpl").text());
$("#qrcode_area").html(interText(json));
}
});
layer获取html
// show二维码
function showQrcode() {
var html = $('#qrcode_area').html();
layer.open({
type: 1,
title: false,
shadeClose: true,
closeBtn: 0,
shade: 0.6,
area: ['280px', '55%'],
content: html
});
}
1.弹出内容如果是iframe就无法获取异步数据了。api无法使用。
2.通过将内容隐藏来巧妙的处理。
3.获取html,通过layer的内容布局来弹出内容。
apiCloud结合layer实现动态数据弹出层的更多相关文章
- layer父页获取弹出层输入框里面的值
主要是因为修改功能,原来页面填写数据如图 改为 其中点击填写明细弹出框 填写完毕后点击确认返回,同事这里因为她是存的多表,所以点击确认就直接保存数据了,改的这个功能原本保存是整体保存,我就不想改原来的 ...
- 在vue中继续使用layer.js来做弹出层---切图网
layer.js是一个方便的弹出层插件,切图网专注于PSD2HTML等前端切图多年,后转向Vue开发.在vue开发过程中引入layer.js的时候遇到了麻烦.原因是layer.js不支持import导 ...
- layer做阻塞式弹出层的方法
今天遇到一个问题: layer弹出一个confirm提示窗,然后confirm还没有点击对应的按钮的时候,就已经执行了后续代码,我这里做出的判断是,是否需要进行后续操作,但是因为layer.confi ...
- Layer组件多个iframe弹出层打开与关闭及参数传递
一.Layer简介 Layer是一款近年来备受青睐的web弹层组件,基于jquery,易用.实用,兼容包括IE6在内的所有主流浏览器,拥有丰富强大的可自定义的功能. Layer官网地址:http:// ...
- layer弹出层的关闭及父页面的刷新问题
当在主页面执行添加或修改时,用弹出层是比较好的选择,如何关闭弹出层并对父级页面进行操作呢 首先在父级页面中打开一个添加页面(弹出层) 在添加页面的表单提交函数中添加如下代码: function for ...
- 弹出层layer演示 以及在编写弹出层时遇到的错误
实现的功能: 首先第一步 在官方下载layer的文件.layUI官网:http://layer.layui.com/ http://layer.layui.com/ layer文件的下载步骤如 ...
- 权限管理系统之LayUI实现页面增删改查和弹出层交互
由于对LayUI框架不太熟悉,昨天抽空看了下LayUI的文档,今天在网上找了使用LayUI进行增删改查相关内容,自己照葫芦画了个瓢,画瓢部分不是很难,主要是下午遇到了一个弹出层的问题耗时比较久. 同一 ...
- 弹出层-layui
type 0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层) 弹出层 //winIndex存储弹出层的index,以便关闭弹出层时使用 function openWindo ...
- layui弹出层回调的使用
<%@page language="java" contentType="text/html; charset=UTF-8"%> <%@ in ...
随机推荐
- python :eval将字符串转换成字典
#将字符串打印成字典 b=''' {'record': {'weight':20,'server':'100.1.7.9','maxconn':50},'backend': 'www.oldboy.o ...
- SQL-表链接
查询两张表中相匹配的数据显示,不匹配的忽略 1.简单表连接 select * from 表1,表2 where 表1.字段=表2.字段 2.内链接 select * from 表1 inner joi ...
- StringBuffer中的flush()方法作用
在java API1.6对flush()方法的介绍如下: 方法摘要 void close() 关闭此流,但要先刷新它. void flush() 刷新该流的 ...
- 20151224001 GridView 多按钮的各种使用方法
<asp:GridView ID="GridView1" runat="server" AllowPaging=" ...
- C#自动化IO/XML作业
PS:这是我们公司自动化测试留的一个作业,虽然我不是自动化的,但是也做了一下. Friday, November 28, 2014 这个也是我根据自动化部门的那次作业自己分析写的,没有写打log的过 ...
- ArrayList,Vector,HashMap,HashSet,HashTable之间的区别与联系
在编写java程序中,我们最常用的除了八种基本数据类型,String对象外还有一个集合类,在我们的的程序中到处充斥着集合类的身影!java中集合大家族的成员实在是太丰富了,有常用的ArrayList. ...
- mfc截图
1.进入截图状态 PRTSCRING = TRUE;//开始截图标志为TRUE AfxGetMainWnd()->ShowWindow(SW_SHOWMAXIMIZED);//主窗口最大化 Se ...
- ruby学习总结04
1.类和实例的关系 使用[实例.class]查看某个对象属于哪个类 使用[实例.instance_of(类名)]判断该实例是否属于某个类 使用[实例.instance_methods]查看类的所有实例 ...
- IOS设计模式之一(MVC模式,单例模式)
iOS 设计模式-你可能已经听说过这个词,但是你真正理解它意味着什么吗?虽然大多数的开发者可能都会认为设计模式是非常重要的,然而关于设计模式这一主题的文章却不多,并且有时候我们开发者在写代码的时候也不 ...
- 高仿bootstrap的layout效果(一)
公司研发一个新的cms,为了减少以后的修改和尽可能大程度的满足客户对cms的灵活需求,我的经理安排我去做一个与bootstrap的layout差不多的效果,这叫什么,锻炼的时候来了,加油,这个急不得一 ...
