关于background-*的一些属性
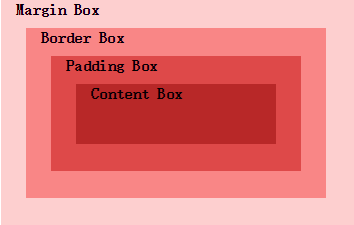
1、盒模型
盒模型从外到内一次为:margin-box、border-box、padding-box、content-box。

2、一些属性设置的相对位置
⑴background-position的属性值(top/right/bottom/left/center)起始位置是相对于padding-box外边沿开始的,background-position: x% y%,水平方向和垂直方向。。
⑵当容器的大小(content的width或height加上所设置的padding值)小于图片本身大小时,图片的left、top不和border重合,但right、bottom会和border重合。
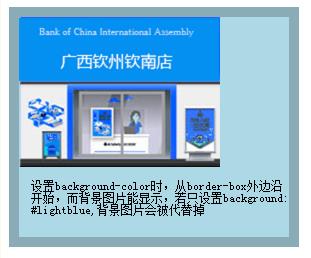
⑶background-color的起始位置是相对于border-box外边沿开始设置的。
⑷background-image的起始值是相对于padding-box外边沿设置的。
问题:设置背景图片位于容器的右边20px、底边20px(设置margin-right、margin-bottom属性没有效果时)解决方案如下:
①利用CSS3支持相对任意角偏移,在偏移量前指定关键字即可,如:background-position: right 20px bottom 20px;
②将background-origin属性值设置为content-box(默认的是padding-box)。
③利用calc()函数,以相对左上角偏移量计算,background-position: calc(100% - 20px) calc(100% - 20px)。
④margin-right设置后没有变化。其实margin-right是有效果的,只是在默认即标准流的情况下显示不出效果,浏览器默认是从左向右渲染,所以margin-right/margin-bottom设置不起作用。但在脱离标准流的时候(设置float:right,注意设置float:left不起作用),margin-right效果就出来了(但我不知道margin-bottom要怎么设置,嗯!!!
基于padding-box开始:background-position / background-backgroung-image / background-origin
<div class="myDiv">
<!--以下代码测试B 1、-->
<div style="float: left; width: 40px; height: 50px; border: 1px solid #000; margin-right: 80px; margin-bottom: 200px;"></div>
</div>
.myDiv {
box-sizing: content-box;
width: 230px;
height: 180px;
border: 10px dashed rgba(0, 0, 0,.2);
padding: 20px;
/* ⑴⑵ */
background: url(shop06QZ.png) no-repeat top left;
/* ⑶ */
background-color: lightblue;
/* ⑷、
* background-image: url(shop06QZ.png);
* background-image是相对于padding-box设置的
* background-repeat: no-repeat;
*/
/* ① */
/*background-position: right 20px bottom 20px;*/
/* ② */
/*background-position: right bottom;
background-origin: content-box;*/
/* ③ */
background-position: calc(100% - 20px) calc(100% - 20px);
}




3、设置background-repeat对background-position的影响
以上诉代码为例, background: url(shop06QZ.png) no-repeat top left;在这段代码中可以知道,background-repeat: no-repeat、background-postion: left top。background-position的位置是相对于padding-box设置的,也就是图片不会出现在border边界上(值设大点,对比明白),当background-repeat不为no-repeat时,如repeat-x(水平方向的平铺),则背景图片与左、右边框重叠;repeat-y(垂直方向平铺),则背景图片与上、下边重叠;repeat(水平和垂直方向),则背景图片会从border-box外边沿开始,也就是四边被填充。
4、background-clip、background-origin
background-clip: 指定背景(颜色、图片)在哪个区域(边框border-box、内边距padding-box、内容content-box)出现,仅仅是指背景可以从哪个位置开始显示而已。
background-origin: 背景从哪个区域(border-box、padding-box、content-box)开始绘制。
可以这样理解background-clip和background-origin,其实它们并没有太大的关系,比如背景允许显示的范围是从padding开始,也就是background-clip:padding-box,但背景绘制的起始位置是border开始,也就是background-origin:border-box,那么背景就会从border位置开始进行平铺,但背景的显示只会从padding位置开始,border边框中的背景就完全遮住(假设border设置透明的),相当于被切割掉一部分背景;如果background-clip:content-box,这时候容器的padding:10px;容器的整体上下左右相当于增大了10px,比如盒子content内容的宽、高分别是200、150,设置padding: 10px后,整体就会看起来是240、190(content部分的宽高还是200、150,但水平、垂直方向存在20px内边距)。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>background-clip和background-origin的关系</title>
<style>
.aboutBg {
/* background-color默认开始位置border-box */
/* background-origin默认开始位置padding-box */
/* background-clip默认开始位置是border-box */
width: 201px;
height: 150px;
padding: 10px; /* 添加了padding是给盒子增大的看到的宽高 */
border: lightblue dashed 10px;
background: url(shop06QZ.png) no-repeat;
background-color: pink;
background-origin: border-box;
background-clip: border-box;
/*background-origin: border-box;*/
/*background-origin: padding-box;*/
/*background-clip: padding-box;*/
/*background-clip: content-box;*/
}
</style>
</head>
<body>
<div class="aboutBg"></div>
</body>
</html>
还是今日事今日毕吧,因为你不知道有什么更需急着处理的事情而耽误你的记录。


5、background-position
该属性是用来控制背景图片在元素中的位置(指定图片左上角相对于元素左上角的位置,这个元素的左上角从哪开始——根据background-origin),background-origin指定background-position参照点,也就是图片的左上角相对元素的左上角是从border、padding或content开始。



关于background-*的一些属性的更多相关文章
- 1 background(复合属性)与font(复合属性) 2 行内块的间距问题 3 行内元素的margin 4 清除浮动 5定位的元素的层级 6 Border-radius: 边框半径
1 background(复合属性)与font(复合属性): background: 颜色 图片的链接 是否平铺 背景位置 是否滚动.(可以随意调动或省略) Font: 粗度 字体风格 字体大小 ...
- css的背景background的相关属性
今天需要做一个占满设备宽度的轮播图,这里作为demo仅展示一张图,下面分别是要操作的图片(这里做了缩放处理,实际的图比较大),以及要实现的效果图,很明显两者是不成比例的: (图一) ...
- 全屏背景图的实现及background的相关属性
今天需要做一个占满设备宽度的轮播图,这里作为demo仅展示一张图,下面分别是要操作的图片(这里做了缩放处理,实际的图比较大),以及要实现的效果图,很明显两者是不成比例的: (图一) ...
- CSS基础-background的那些属性
background的那些属性 background:背景的意思常用的六个属性 1.background-color:背景颜色 2.background-image:背景图像 3.background ...
- CSS(九):background(背景属性)
通过CSS背景属性,可以给页面元素添加背景样式. 背景属性可以设置背景颜色.背景图片.背景平铺.背景图像固定等. background-color(背景颜色) background-color属性定义 ...
- background的属性和背景图片定位的实例
本文内容: 1.背景图片定位示例 2.background常用的属性值 3.background-repeat新增的round.space属性 4.background-size的属性值(着重介绍co ...
- CSS+DIV之强化background属性
1.背景颜色属性(background-color),设定背景颜色=html中bgcolor属性.我来写一个红色背景的body,(也可以定义某个特定区域) 示例写法:body {} 2.背景图片属性( ...
- css2和CSS3的background属性简写
1.css2:background:background-color || url("") || no-repeat || scroll || 0 0; css3: backg ...
- CSS3中background属性的调整
CSS3对于background做了一些修改,最明显的一个就是采用设置多背景,不但添加了4个新属性,并且还对目前的属性进行了调整增强. 1.多个背景图片 在css3里面,你可以再一个标签元素里应用多个 ...
- CSS background 属性全家桶
介绍我们都知道css的background属性是一个复合属性,可以简写成一行代码,也可以将每个属性分开来写. background 简写属性在一个声明中设置所有的背景属性.如:body{ backgr ...
随机推荐
- spring-boot-learning-配置文件相关
Spring-boot的配置文件 springboot通过那个下面的依赖去读取配置文件的上下文: <!-- https://mvnrepository.com/artifact/org. ...
- java集合类框架的基本接口有哪些
集合类接口指定了一组叫做元素的对象.集合类接口的每一种具体的实现类都可以以他自己的方式对元素进行保存和排序.有的集合允许重复的键,有些不允许. java集合类里面最基本 的接口: Collection ...
- elasticsearch 5.6.7在线安装ik分词,亲测有效
官网的在线安装命令 ./bin/elasticsearch-plugin install https://github.com/medcl/elasticsearch-analysis-ik/rele ...
- 如何解决Ubuntu下的“E: Unable to correct problems, you have held broken packages.”的问题. aptitude
今天安装build-essential时出现了以下问题,这属于包的依赖. 解决方案: 1,sudo apt-get install aptitude:完成aptitude命令安装 2,sudo apt ...
- CSS 文本控制
one more time one more chance. 一歩重头学前端, css入门. 学习一些 CSS 文本控制的属性,防止做傻事.请大家对照下面列表检验下: 会的.不会的.似懂非懂的.笔者是 ...
- ubantu系统之 虚拟机不识别usb接口
1. 下载和 virtualbox 同一版本的 Orcale VM VirtualBox Extension Pack 并在ubantu上安装:2. 启动虚拟机,选中菜单栏中"设置" ...
- caioj 1001: [视频]实数运算1[水题]
题意:输入两个实数a和b,输出它们的和 题解:简单题不写题解了-- 代码: #include <cstdio> double a, b; int main() { while (~scan ...
- Vue整合Quill富文本编辑器
Quill介绍 Quill是一款开源的富文本编辑器,基于可扩展的架构设计,提供丰富的 API 进行定制.截止2021年1月,在github上面已有28.8k的star. Quill项目地址:https ...
- Shiro+springboot+mybatis(md5+salt+散列)认证与授权-02
代码延续地址:Shiro+springboot+mybatis(md5+salt+散列)认证与授权-01 1.创建t_role角色表(比如管理员admin,普通用户user等),创建t_pers权限表 ...
- spring程序开发步骤
1.使用spring框架之前的开发步骤 2.使用spring之后的开发步骤 3.文字描述 1.导入Spring开发的基本依赖 2.编写Dao接口和实现类 3.创建spring核心配置文件 4.在spr ...
