【工具-Nginx】从入门安装到高可用集群搭建
文章已收录至https://lichong.work,转载请注明原文链接。
ps:欢迎关注公众号“Fun肆编程”或添加我的私人微信交流经验
一.Nginx安装配置及常用命令
1.环境搭建
首先在linux系统下安装gcc编译环境,执行:
yum install gcc-c++ -y
确保当前系统可以编译nginx及其依赖包。
同时,安装Nginx还需要以下依赖需要进行安装:
pcre-9.37.tar.gz
openssl-1.0.1t.tar.gz
zlib-1.2.8.tar.gz
nginx-1.11.1.tar.gz
下面通过两种安装方式安装这些依赖,可灵活选择安装方式
(1)联网下载压缩包安装依赖
(1.1)在linux文件夹下下载压缩包,这里已/usr/src文件夹为例
cd /usr/src
wget http://downloads.sourceforge.net/project/pcre/pcre/8.37/pcre-8.37.tar.gz
(1.2) 解压压缩文件后进入到该压缩文件
tar -xvf pcre-8.37.tar.gz
cd pcre-8.37
(1.3)对当前安装包进行配置检查
./configure
(1.4)进行编译安装
make && make install
(1.5)安装完成,可通过命令查看是否安装成功及当前安装版本
pcre-config --version
(2)安装nginx的依赖
yum -y install make zlib zlib-devel gcc-c++ libtool openssl openssl-devel
2.Nginx安装
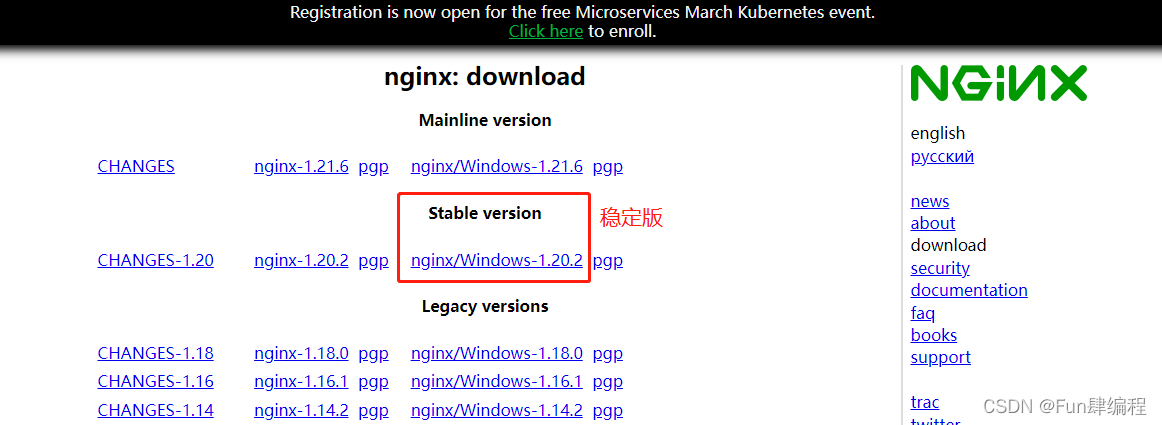
(1)到nginx官网下载安装nginx,推荐下载Stable version(稳定版本),本次安装以nginx1.20.2为例。

(2)将nginx的压缩包放到/usr/src中,进入该目录下对该压缩包进行解压
cd /usr/src
tar -xvf nginx-1.20.2.tar.gz
(3) 进入到解压后的nginx文件夹
cd nginx-1.20.2
(4)对当前安装包进行配置检查
./configure
(5)进行编译安装
make && make install
(6)进到/usr/local/nginx/sbin文件夹中(安装完nginx会在local文件夹中自动创建nginx文件)启动nginx
cd /usr/local/nginx/sbin
./nginx
(7)查看已启动的nginx进程
ps -ef | grep nginx
2.Nginx配置
(1) 进入nginx的配置文件夹
cd /usr/local/nginx/conf
(2)打开nginx.conf文件
vi nginx.conf
其中
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
}
}
如果要配置固定端口号,则在server中的listen中修改端口号。此处默认不改动。
(3) 防火墙开放nginx的端口,此处以80端口为例
sudo firewall-cmd --add-port=80/tcp --permanent
firewall-cmd --reload
(4)从浏览器访问该nginx(浏览器访问linux的ip地址)

3.Nginx常用命令
以下命令基于已经安装成功Nginx后在Nginx的sbin文件夹下执行。
cd /usr/local/nginx/sbin/
(1)查看nginx的版本号
./nginx –v
(2)启动nginx
./nginx
(3) 关闭nginx
./nginx -s stop
(4) 重新加载nginx(一般用于更改完conf中的配置文件后,在不重启nginx的情况下使配置文件生效)
./nginx -s reload
二、反向代理
这里以已经配置好的nginx反向代理tomcat为例。实现效果则为访问nginx地址展示tomcat页面。
1.在linux中安装并启动好tomcat用于测试,并且开放tomcat的端口号。
2.在nginx的nginx.conf配置文件中配置反向代理
cd /usr/local/nginx/conf
vi nginx.conf
3.配置反向代理
首先将server块中的server_name修改为该linux系统的ip地址。
然后在server块中的location当中配置需要请求转发的路径,其中proxy_pass则是tomcat的地址。
location / {
root html;
proxy_pass http://127.0.0.1:8080;
}
4.访问nginx地址
三、负载均衡
nginx配备多台服务器的情况下,平均访问每台机器。
此次以两台tomcat服务器为例,一台端口为8080,一台端口为8081。
1.在nginx配置文件中进行负载均衡的配置
配置服务器地址
upstream myserver{
server xxx.xx.xx.14:8080;
server xxx.xx.xx.14:8081;
}
server{
listen 80;
server_name xxx.xx.xx.14
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
proxy_pass http://myserver; //这里的myserver是上面配置的upstream
root html;
index index.html index.htm;
}
}
2.负载均衡分配策略
1.轮询
默认情况下是轮询策略,到nginx服务器中的每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器down调则自动剔除该服务器
2.权重weight
weight默认为1,权重越高被分配的客户端越多,可根据服务器性能来配置相应的权重。
可在upstream中配置
upstream myserver{
server xxx.xx.xx.14:8080 weight=2;//数值越大则需要处理的请求越多
server xxx.xx.xx.14:8081;
}
3.ip_hash
每个请求按照访问ip的hash结果分配,也就是说同一ip访问nginx会一直讲请求发送给同一台服务器。
upstream myserver{
ip_hash;
server xxx.xx.xx.14:8080 ;
server xxx.xx.xx.14:8081;
}
需要注意的nginx1.3.1版本之前ip_hash不能和权重weight共同使用。
当有服务器需要剔除的时候,需要手动down掉
4.fair
upstream myserver{
ip_hash;
server xxx.xx.xx.14:8080 ;
server xxx.xx.xx.14:8081;
fair;
}
按后端服务器的响应时间来分配请求,响应时间短的优先分配
5.least_conn
把请求转发给连接数较少的后端服务器。在这种方式下可以达到更好的负载均衡效果
upstream myserver{
least_conn;
server xxx.xx.xx.14:8080 ;
server xxx.xx.xx.14:8081;
}
6.url_hash
按访问url的hash结果来分配请求,使每个url定向到同一个后端服务器。
upstream myserver{
hash $request_uri;
server xxx.xx.xx.14:8080 ;
server xxx.xx.xx.14:8081;
}
四、动静分离
我们通过使用正则表达式来匹配过滤,以此来达到动态页面和静态页面的操作可以交给不同的服务器。
以下配置实现的是当为jpg,js和css文件的时候则访问本地html文件里的静态资源,如果访问的是动态资源则由8080端口tomcat服务器处理
以下是nginx.conf文件的配置
server{
listen 80;
server_name xxx.xx.xx.14
#charset koi8-r;
#access_log logs/host.access.log main;
location ~ \.jpg$ {
root html;
expires 30d;
}
location ~ \.js$ {
root html;
expires 30d;
}
location ~ \.css$ {
root html;
expires 30d;
}
location ~ .*$ {
proxy_pass http://localhost:8080
}
}
五、高可用集群
这里介绍下双机高可用,主要分为两种:
(一).Nginx+keepalived双机主从模式
一台主服务器和一台热备服务器。正常情况下主服务器提供服务,只有当主服务器发生故障的时候热备服务器才会接管主服务器。但是当主服务器不出现故障的时候,则热备服务器就会处于浪费状态
(二).Nginx+keepalived双机主主模式
使用两台负载均衡服务器,互为主备,两台服务器都属于活动状态,只有当其中一台发生故障时由另一台接管故障服务器的请求。这种方案比较经济实惠。
下面分别介绍下这两种模式的配置:
1.Nginx+keepalived双机主从模式
配备两台nginx服务器,每台中配置keepalived。
(1)配备两台服务器,并且在两台服务器中安装nginx(安装见上)
(2)在两台服务器中安装keepalived
yum install keepalived -y
(3)打开keepalived所在文件夹
cd /etc/keepalived/
(3)对keepalived进行配置
vi keepalived.conf
(4)在keepalived.conf具体参数配置
主服务器配置如下
vrrp_instance VI_1 {
state MASTER //主从划分,主服务器为MASTER从服务器为BACKUP
interface eth0 //设置为当前网卡(通过ifconfig查看)
virtual_router_id 51 //主从服务器设置相同的id
priority 100 //优先级 主服务器的优先级设置为较大,从服务器次之
advert_int 1
authentication {
auth_type PASS
auth_pass 1111
}
virtual_ipaddress {
xxx.xx.xx.111 //虚拟地址,浏览器通过该地址访问,主从配置相同
}
}
从服务器配置如下
vrrp_instance VI_1 {
state BACKUP
interface eth0 //设置为当前网卡(通过ifconfig查看)
virtual_router_id 51
priority 90
advert_int 1
authentication {
auth_type PASS
auth_pass 1111
}
virtual_ipaddress {
xxx.xx.xx.111
}
}
主从服务器都在keepalived.conf中添加如下检测脚本检测脚本
vrrp_script chk_http_port {
script "usr/local/src/nginx_check.sh" //nginx_check.sh所在位置,该文件通过下个步骤中新建
interval 2
weight2
}
在script配置路径下配置该检测脚本
cd /usr/local/src/
将以下脚本生成nginx_check.sh文件放到 usr/local/src/中
#!/bin/bash
A=`ps -C nginx – no-header |wc -l`
if [ $A -eq 0 ];then
/usr/local/nginx/sbin/nginx
sleep 2
if [ `ps -C nginx --no-header |wc -l` -eq 0 ];then
killall keepalived
fi
fi
(5)两台服务器上启动nginx和keepalived
./nginx
systemctl start keepalived.service
(6)测试
访问keepalived.conf中配置的虚拟ip地址,可以正常访问服务器。将主服务器中的nginx中停止,仍可正常访问,此时访问的实际上是从服务器上的资源
2.Nginx+keepalived双机主主模式
在两台机器上都安装nginx和keepalived。具体安装方式见上。
(1)第一台keepalived配置
! Configuration File for keepalived
global_defs {
notification_email {
acassen@firewall.loc
failover@firewall.loc
sysadmin@firewall.loc
}
notification_email_from Alexandre.Cassen@firewall.loc
smtp_server 192.168.200.1
smtp_connect_timeout 30
router_id LVS_DEVEL
}
vrrp_script chk_http_port {
script "usr/local/src/nginx_check.sh"
interval 2 #(检测脚本执行的间隔)
weight 2
}
vrrp_instance VI_1 {
state MASTER
interface eno16777736
virtual_router_id 51
priority 100
advert_int 1
authentication {
auth_type PASS
auth_pass 1111
}
virtual_ipaddress {
xxx.xx.xx.112
}
}
vrrp_instance VI_2 {
state BACKUP
interface eno16777736
virtual_router_id 52
priority 90
advert_int 1
authentication {
auth_type PASS
auth_pass 1111
}
virtual_ipaddress {
xxx.xx.xx.113
}
}
(2)第二台keepalived配置
! Configuration File for keepalived
global_defs {
notification_email {
acassen@firewall.loc
failover@firewall.loc
sysadmin@firewall.loc
}
notification_email_from Alexandre.Cassen@firewall.loc
smtp_server 192.168.200.1
smtp_connect_timeout 30
router_id LVS_DEVEL
}
vrrp_script chk_http_port {
script "usr/local/src/nginx_check.sh"
interval 2 #(检测脚本执行的间隔)
weight 2
}
vrrp_instance VI_1 {
state BACKUP
interface eno16777736
virtual_router_id 51
priority 90
advert_int 1
authentication {
auth_type PASS
auth_pass 1111
}
virtual_ipaddress {
xxx.xx.xx.112
}
}
vrrp_instance VI_2 {
state MASTER
interface eno16777736
virtual_router_id 52
priority 100
advert_int 1
authentication {
auth_type PASS
auth_pass 1111
}
virtual_ipaddress {
xxx.xx.xx.113
}
}
在双机主主模式下,两台服务器都属于活动状态,只有当其中一台发生故障时由另一台接管故障服务器的请求。
六、推荐参数配置
可参考文章:【工具-Nginx】Nginx高性能通用配置文件-注释版-支持防刷限流、可控高并发、HTTP2、防XSS、Gzip、OCSP Stapling、负载、SSL
文章已收录至https://lichong.work,转载请注明原文链接。
ps:欢迎关注公众号“Fun肆编程”或添加我的私人微信交流经验
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~往期精选~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
【前端-开发环境】使用NVM实现不同nodejs版本的自由切换(NVM完整安装使用手册)
【前端-NPM私服】内网使用verdaccio搭建私有npm服务器
【前端-IE兼容】Win10和Win11使用Edge调试前端兼容IE6、IE7、IE8、IE9、IE10、IE11问题
【工具-Shell脚本】java程序产品包模板-linux和windows通用shell启动停止脚本(无需系统安装Java运行环境)
【工具-Nginx】Nginx高性能通用配置文件-注释版-支持防刷限流、可控高并发、HTTP2、防XSS、Gzip、OCSP Stapling、负载、SSL
【工具-WireShark】网络HTTP抓包使用教程
【后端-maven打包】通过profile标签解决同时打jar包 war包需求
【后端-SpringCache】基于Spring Cache封装一个能够批量操作的Redis缓存记录下踩坑历程(pipeline或mget封装)
【后端-SkyWalking】SkyWalking前后端开发环境搭建详细教程步骤-6.x/7.x/8.x版本通用-插件二次开发利器(一)
欢迎为耿直少年点赞、关注、收藏!!!
【工具-Nginx】从入门安装到高可用集群搭建的更多相关文章
- 使用kubeadm安装kubernetes高可用集群
kubeadm安装kubernetes高可用集群搭建 第一步:首先搭建etcd集群 yum install -y etcd 配置文件 /etc/etcd/etcd.confETCD_NAME=inf ...
- Linux源码安装RabbitMQ高可用集群
1.环境说明 linux版本:CentOS Linux release 7.9.2009 erlang版本:erlang-24.0 rabbitmq版本:rabbitmq_server-3.9.13 ...
- Redis安装、主从配置及两种高可用集群搭建
Redis安装.主从配置及两种高可用集群搭建 一. 准备 Kali Linux虚拟机 三台:192.168.154.129.192.168.154.130.192.168.154 ...
- Hadoop 3.1.2(HA)+Zookeeper3.4.13+Hbase1.4.9(HA)+Hive2.3.4+Spark2.4.0(HA)高可用集群搭建
目录 目录 1.前言 1.1.什么是 Hadoop? 1.1.1.什么是 YARN? 1.2.什么是 Zookeeper? 1.3.什么是 Hbase? 1.4.什么是 Hive 1.5.什么是 Sp ...
- RabbitMQ高级指南:从配置、使用到高可用集群搭建
本文大纲: 1. RabbitMQ简介 2. RabbitMQ安装与配置 3. C# 如何使用RabbitMQ 4. 几种Exchange模式 5. RPC 远程过程调用 6. RabbitMQ高可用 ...
- MongoDB 3.4 高可用集群搭建(二)replica set 副本集
转自:http://www.lanceyan.com/tech/mongodb/mongodb_repset1.html 在上一篇文章<MongoDB 3.4 高可用集群搭建(一):主从模式&g ...
- MHA 高可用集群搭建(二)
MHA 高可用集群搭建安装scp远程控制http://www.cnblogs.com/kevingrace/p/5662839.html yum install openssh-clients mys ...
- SpringCloud全家桶学习之服务注册与发现及Eureka高可用集群搭建(二)
一.Eureka服务注册与发现 (1)Eureka是什么? Eureka是NetFlix的一个子模块,也是核心模块之一.Eureka是一个基于REST的服务,用于定位服务,以实现云端中间层服务发现和故 ...
- rancher1.6高可用集群搭建
rancher高可用集群搭建 一.搭建环境 1.安装系统 下载centos最新版, http://mirrors.sohu.com/centos/7/isos/x86_64/CentOS-7-x86_ ...
随机推荐
- ctfhub 双写绕过 文件头检查
双写绕过 进入环境 上传一句话木马 上传路径感觉不对检查源代码 从此处可以看出需要双写绕过 使用bp抓包 此处这样修改即可双写绕过 使用蚁剑连接 即可找到flag 文件头检查 进入环境 上传一句话木马 ...
- matlab二维插值--interp2与griddata
二者均是常用的二维插值方法,两者的区别是, interp2的插值数据必须是矩形域(X,Y必须分别是单调向量),即已知数据点(x,y)组成规则的矩阵,或称之为栅格,可使用meshgid生成. gridd ...
- 在一个元素上:hover,改变另一个元素的css属性
如果二者是父子关系,可以写成这种: .face:hover .eye-bottom { margin-top: 30px; } 如果是兄弟关系: .face:hover+.ear-wrap { tra ...
- css写作建议和性能优化小结
1.前言 还有几天就到国庆中秋了,快要放假了,先祝大家节日快乐!之前写过js的写作建议和技巧,那么今天就来聊聊css吧!说到css,每一个网页都离不开css,但是对于css,很多开发者的想法就是,cs ...
- 用vue开发一个猫眼电影web app
前言:之前一直在学习原生的javascript,但是无奈功力太浅,学了很长时候也只能写一些简单的小demo,知道遇见了vue,一切都变了,他的双向绑定和组件化思想让我迅速的爱上了他,可是光学不练是没有 ...
- Angular2入门系列(五)———— 路由参数设置
Angular2入门系列(五)---- 路由参数设置路由配置: { path: '', component: CarProFile, children: [ { path: 'add', compon ...
- 关于小程序websocket全套解决方案,Nginx代理wss
需求对话 提问 我在本地web能够使用ws协议去链接websocket,但是小程序不能使用. 回答 由于小程序使用的是SSL加密协议,所以需要使用wss.这里wss与ws的关系就相当于https于ht ...
- Day10 - JS 实现 Checkbox 中按住 Shift 的多选功能
Day10 - JS 实现 Checkbox 中按住 Shift 的多选功能 作者:liyuechun 简介:JavaScript30 是 Wes Bos 推出的一个 30 天挑战.项目免费提供了 3 ...
- D3.js中国地图下钻
使用d3.js实现中国地图及中国地图下钻到省市区 在可视化开发中,地图是很重要的一个环节,很多时候需要展现的不仅是国家地图,还需要能从国家进入到省市,看到区这样的下钻过程,今天我们就来实现这个效果. ...
- 【uniapp 开发】UniPush
App.vue export default { onLaunch: function() { // #ifdef APP-PLUS const _self = this; const _handle ...
